随机颜色,加载loading效果,节流,应用周期函数,wxs
随机颜色
data: {
colorList:[]
},
getColor(){
wx.request({
url: 'https://www.escook.cn/api/color',
method:'GET',
data:res//data重命名为res
success:({data:res})=>{ this.setData({
//旧数据+新数据拼接
colorList:[...this.data.colorList,...res.data]
})
}
})
},
//页面加载时请求一下数据
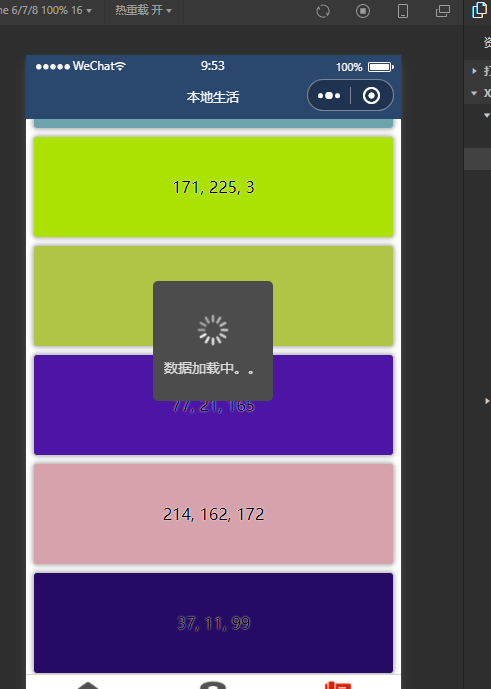
加载

getColor(){
//展示loading效果
wx.showLoading({
title: '数据加载中。。。',
})
wx.request({
url: 'https://www.escook.cn/api/color',
method:'GET',
success:({data:res})=>{
this.setData({
colorList:[...this.data.colorList,...res.data]
})
},
//隐藏loading效果
complete:()=>{
wx.hideLoading({})
}
})
},
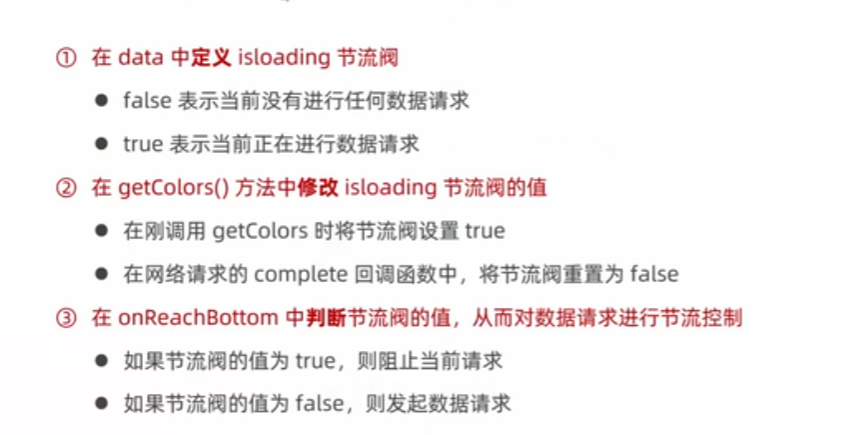
节流(当前没有任何数据再发起数据的请求)

getColor(){
this.setData({
isloading:true
})
wx.showLoading({
title: '数据加载中。。。',
})
wx.request({
url: 'https://www.escook.cn/api/color',
method:'GET',
success:({data:res})=>{
this.setData({
colorList:[...this.data.colorList,...res.data]
})
},
complete:()=>{
wx.hideLoading({})
// 完成以后
this.setData({
isloading:false
})
}
})
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if(this.data.isloading) return
this.getColor()
},
应用周期函数

可对数据进行初始化
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log('aa')
},
wxs
页面内部
<view>{{m1.toUpper(username)}}</view>
<!-- 上拉触底 -->
<wxs module="m1">
module.exports.toUpper = function(str){
return str.toUpperCase()
}
</wxs>
外联
<view>{{m2.toLower(count)}}</view>
<wxs module="m2" src="../../utils/toos.wxs"></wxs>
toos.wxs页面
function toLower(str){
return str.tolowCase()
}
module.exports = {
toLower:toLower
}
随机颜色,加载loading效果,节流,应用周期函数,wxs的更多相关文章
- jQuery8种不同的瀑布流懒加载loading效果
优化图片加载插件jQuery8种不同的瀑布流懒加载loading效果 在线预览 下载地址 实例代码 <ul class="grid effect-1" id="g ...
- 一个很酷的加载loading效果--IT蓝豹
一个很酷的加载loading效果,自定义LeafLoadingView实现,LeafLoadingView继承view, 本例子主要由以下几点构成 (1):RotateAnimation实现叶子旋转 ...
- php+ajax实现登录按钮加载loading效果
php+ajax实现登录按钮加载loading效果,一个提高用户体验,二个避免重复提交表单,ajax判断加载是否完成. 登录表单 <form onsubmit="return chec ...
- 基于jQuery的图片加载loading效果插件
基于jQuery的图片加载loading效果插件 图片loading的效果是网页中比较常见的,尤其是对大图片,loading效果让用户能够明白图片加载的过程. 实现思路也是比较简单的: $.fn.Lo ...
- [Swift通天遁地]五、高级扩展-(11)图像加载Loading动画效果的自定义和缓存
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- 谈谈加载(Loading)的那点事
谈谈加载(Loading)的那点事 2013/10/12 | 分类: 设计 | 0 条评论 | 标签: 交互设计, 加载 分享到:33 原文出处: 搜狐焦点 对于加载(loading),想必大家都不陌 ...
- 加载动画效果 HTML+ CSS
加载动画效果 写在前面 在无限的时间的河流里,人生仅仅是微小又微小的波浪.--郭小川 实现效果 实现原理 通过2个伪元素来设置3条颜色边框 通过定位将3个圆弧边框层叠再一起,再通过旋转实现一个圆的效果 ...
- Ladda – 把加载提示效果集成到按钮中,提升用户体验
Ladda 是一组集成了加载提示的按钮,以弥合行动和反馈之间的时间间隔,提供更好的功能使用体验.主要用于在用户点击提交之后,向用户提供即时的反馈,让他们知道浏览器正在处用户提交的任务. 您可能感兴趣的 ...
- angular $http 请求数据的时候加载loading
1.目录结构 2.页面加载时效果(加载的时候比较难截图,是页面上方出现一条进度条,然后我另加了一个Loading..的提示,请忽略那个table) 3.页面加载完成后效果 4.index.html & ...
- 纯css3 加载loading动画特效
最近项目中要实现当页面还没有加载完给用户提示正在加载的loading,本来是想做个图片提示的,但是图片如果放大电脑的分辨率就会感觉到很虚,体验效果很不好.于是就采用css3+js实现这个loading ...
随机推荐
- Django项目启动 AttributeError: ‘str‘ object has no attribute ‘decode‘ 问题
Watching for file changes with StatReloader Performing system checks... System check identified no i ...
- DNS欺骗
原理: dns欺骗又可以叫作中间人人攻击,主要是通过拦截受害人在访问某个网站时设备向外发送的dns请求,然后给出伪造的dns应答,实现欺骗过程. 实验脚本如下: from scapy.layers.d ...
- C#调用接口的简单流程
1.编写url地址 string url="http://192.168"; 2.创建http请求对象 HttpWebRequest request = (HttpWebReque ...
- 我的基于 JamStack 的新博客
概述 今天心血来潮,介绍一下我的新博客站点 -- https://EWhisper.cn. 我是做基础平台 PaaS 运维和架构的,挺喜欢把工作中学到的新知识写下来.记笔记,突然有一天就抱着「资源共享 ...
- python进阶之路5之流程控制(垃圾回收机制)
垃圾回收机制 """ 有一些语言,内存空间的申请和释放都需要程序员自己写代码才可以完成 但是python却不需要 通过垃圾回收机制自动管理 ""&qu ...
- C 语言初学者必备开发工具——Dev-Cpp [ 图文安装教程 ]
前言 C 语言是一门功能强大的专业化编程语言,深受专业程序员和业余编程爱好者的喜爱,同时 C 语言也是当今最流行的嵌入式开发语言.大多数嵌入式项目的开发都是用 C 语言来编写的. 既然 C 语言这么厉 ...
- 跟我学Python丨图像增强及运算:局部直方图均衡化和自动色彩均衡化处理
摘要:本文主要讲解图像局部直方图均衡化和自动色彩均衡化处理.这些算法可以广泛应用于图像增强.图像去噪.图像去雾等领域. 本文分享自华为云社区<[Python从零到壹] 五十四.图像增强及运算篇之 ...
- C#爬虫开发小结
前言 2023年以来一直很忙,临近春节,各种琐事更多,但鸽了太久没写文章总是不舒坦,忙中偷闲来记录下最近用C#写爬虫的一些笔记. 爬虫一般都是用Python来写,生态丰富,动态语言开发速度快,调试也很 ...
- JVM是如何解决跨代引用问题的?
本文已收录至Github,推荐阅读 Java随想录 微信公众号:Java随想录 CSDN: 码农BookSea 不知道自己的无知,乃是双倍的无知.--柏拉图 目录 跨代引用问题 记忆集 卡表 写屏障 ...
- Java 入门与进阶P-7.3+P-7.4
函数的调用 简单应用举例 例1:编写一个求两个数的和的子函数 要求使用键盘录入的方式: 分析与总结: 要实现某一功能,把其定义为一个函数封装起来 就可以重复多次使用:这样一来,main函数里的代码减少 ...
