Vue前端框架的基础学习,为之后打个基础
Vue
首先,在使用vue之前,我们需要先下载好一个vue.js文件,才能继续进行vue的学习,下载教程如下:
1、进入官网:https://v2.vuejs.org/
2、选择页面中的Learn,再选中其中的Guide选项
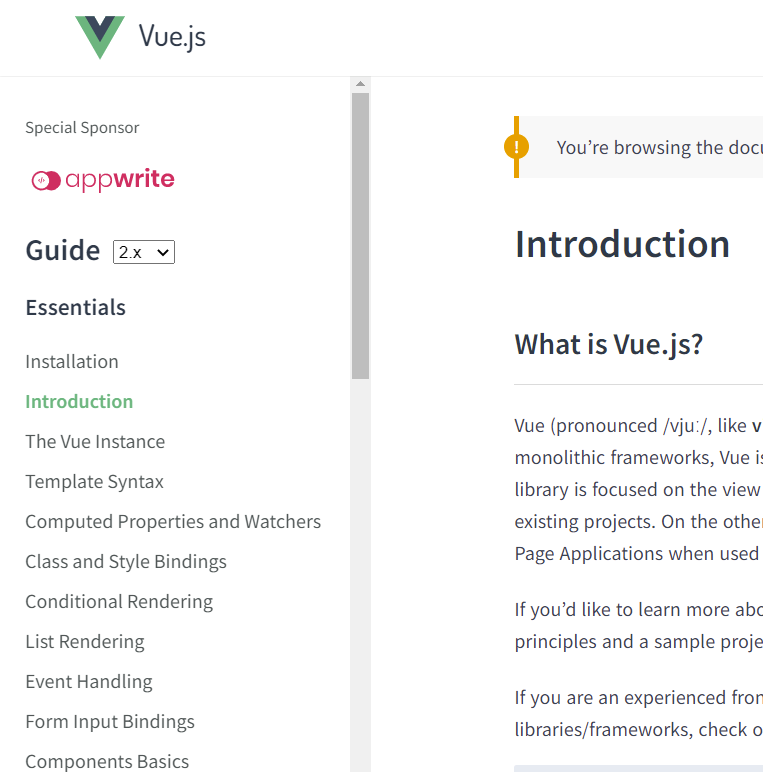
3、进入如下界面:
4、选择左边侧栏的这个选项:
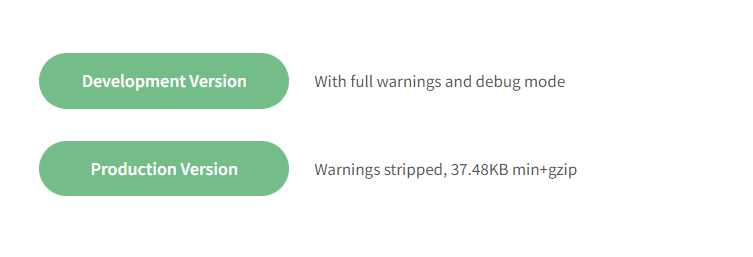
5、向下滑,会看到这样一个界面,
上面是开发版本,下面是生产版本,根据需求下载其中一个就行啦!
下载好之后,直接复制到项目里面,已经创建好的js文件夹里面就能使用了:
快速地应用一下:

结果:

Vue常用指令
1、v-bind:
我们之前使用:
<a href="https://www.baidu.com/">百度一下</a>
跳转到百度界面
现在可以改成加入Vue属性加入到超链接的标签中:
<div id="app">
<a v-bind:href="url">百度一下</a>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
username:"",
url:"https://www.baidu.com/"
}
}
})
</script>
其中的v-bind可以省略,但是其中的:不能省略
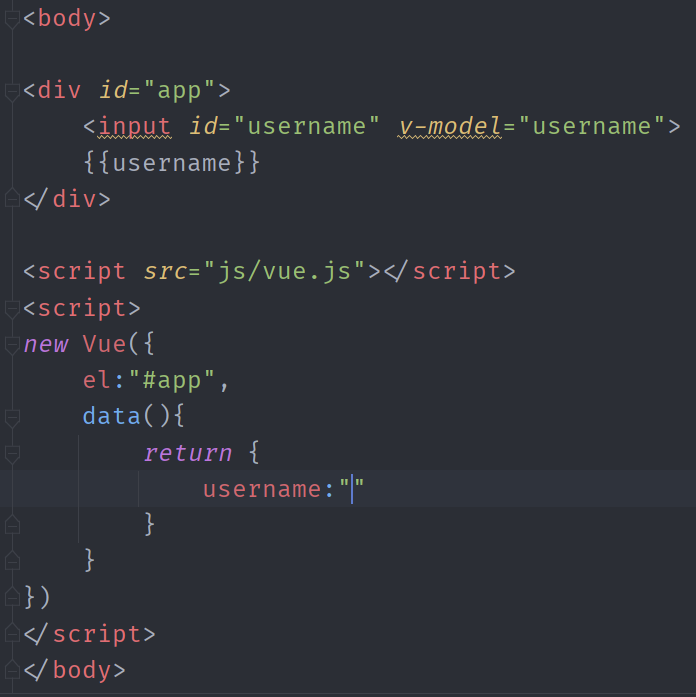
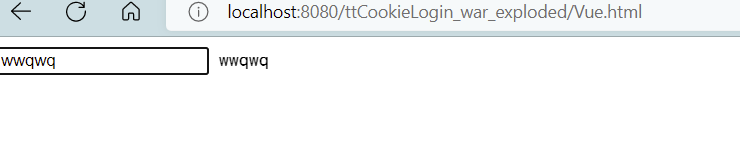
v-model
通过使用该命令,实现双向绑定
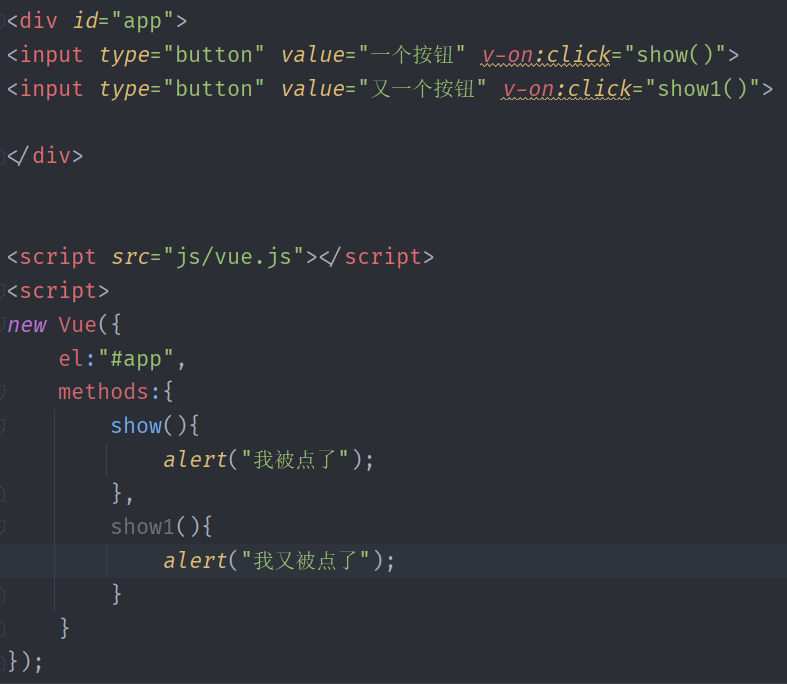
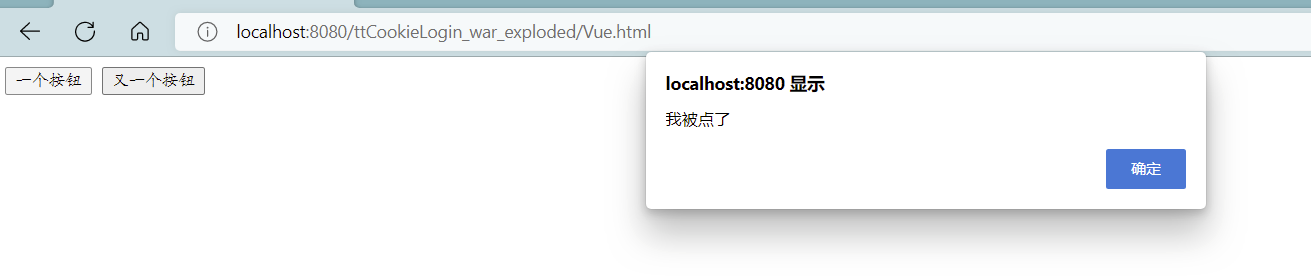
v-on
相关应用:



当然,该命令也有相应的简便写法:用@符号直接代替
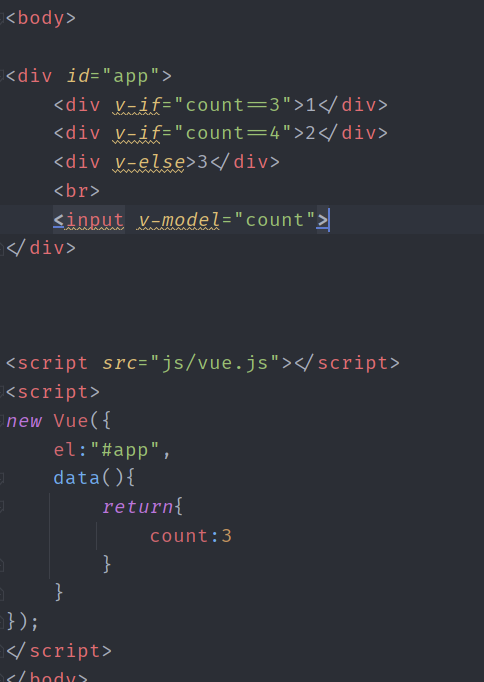
v-if(与v-show命令的使用方法一样)
v-if与v-model的联立使用:

页面呈现出来的数据能够根据输入框里面的数值不断变换
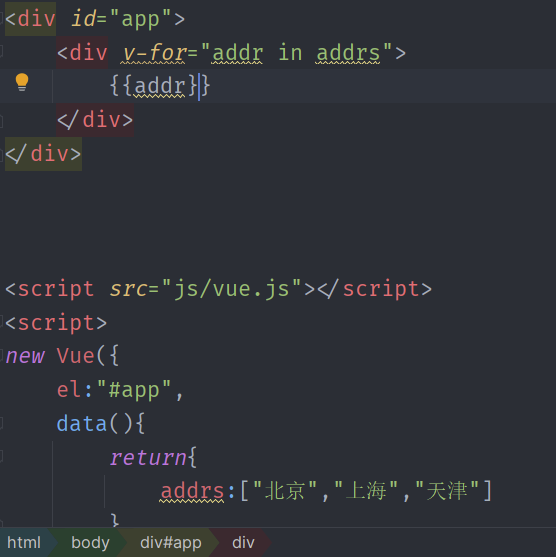
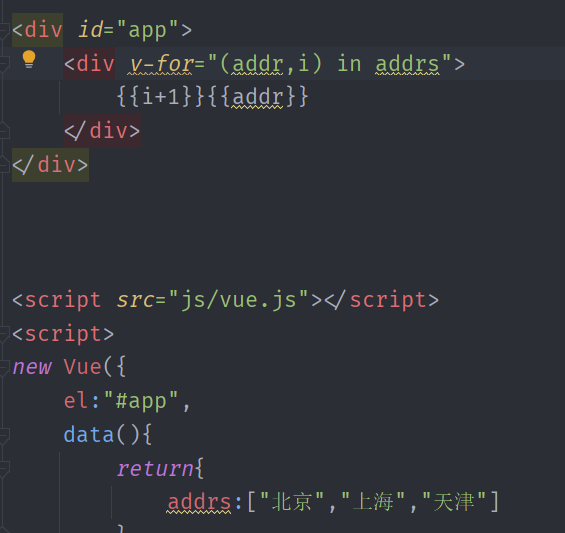
v-for
不带索引的循环遍历:

带着索引的循环遍历:

Vue前端框架的基础学习,为之后打个基础的更多相关文章
- 2.VUE前端框架学习记录二
VUE前端框架学习记录二:Vue核心基础2(完结)文字信息没办法描述清楚,主要看编码实战里面,有附带有一个完整可用的Html页面,有需要的同学到脑图里面自取.脑图地址http://naotu.baid ...
- 4.VUE前端框架学习记录四:Vue组件化编码2
VUE前端框架学习记录四:Vue组件化编码2文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- 3.VUE前端框架学习记录三:Vue组件化编码1
VUE前端框架学习记录三:Vue组件化编码1文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- 1.VUE前端框架学习记录一
VUE前端框架学习记录一文字信息没办法描述清楚,主要看编码实战里面,有附带有一个完整可用的Html页面,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/file/f0 ...
- vue 前端框架 目录
vue 前端框架 目录 vue-目录 ES6基础语法 vue基础语法 Vue.js的组件化思想 —上 Vue.js的组件化思想 —下 Vue + Vue-Router结合开发 SublimeSer ...
- Vue前端框架基础+Element的使用
前置内容: AJAX基础+Axios快速入门+JSON使用 目录 1.VUE 1.1 概述 1.2 快速入门 1.3 Vue指令 1.3.1 v-bind & v-model 指令 1.3.2 ...
- vue 前端框架
什么是vue.js 1.vue是目前最火的一个前端框架,react 是最流行的前端框架(react除了开发网站,还可以开发手机APP,vue语法也是可以进行手机app开发的,需要借助于weex) 2. ...
- 开发基于vue前端框架下的系统的UI自动化,记录总结踩的坑
在使用了pytest完成了一个系统的UI自动化后,因为系统的前端框架,是 基于VUE写的,这就让我编写脚本的时候踩了些坑. 无法用JS 修改标签属性,从而进行的操作 比如上传图片,我们的上传是这样子的 ...
- 自动化测试平台(Vue前端框架安装配置)
Vue简介: 通俗的来说Vue是前端框架,用来写html的框架,可轻量级也可不轻量级 Vue特性: 绑定性,响应性,实时性,组件性 安装软件以及控件: 控件库:element-ui node.js ( ...
- vue 前端框架 (三)
VUE 生命周期 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
随机推荐
- Java-ArrayList常用API
返回值 方法 用途 boolean add(E e) 将指定的元素追加到此列表的末尾. void add(int index, E element) 在此列表中的指定位置插入指定的元素. boolea ...
- omcat启动Publishing failed with multiple errors
新安装一个tomcat插件.启动的时候就弹错误框.但tomcat还能使用. Publishingfailedwithmultipleerrors Resource is out of sync wit ...
- 学习&资源分享
零 方法 1 学校图书馆官网(注意查看学校购买的数据库以及校外访问方法) 2 各省市图书馆官网(注册各地图书馆账号,注册方法见视频01:28) 一 论文 1 知网(图书馆进入) 2 Web of ...
- SQLSTATE[42000]: Syntax error or access violation: 1055 Expression #1 of SELECT list is not in GROUP BY clause and contains nonaggregated
错误提示: SQLSTATE[42000]: Syntax error or access violation: 1055 Expression #1 of SELECT list is not in ...
- nuxt中处理跨域
一.安装 npm install @nuxtjs/axios @nuxtjs/proxy -S 二.nuxt.config.js进行配置 modules:[ '@nuxtjs/axios' ' ...
- 在Jupyter Notebook 中输出 HTML
在刚开始使用 Jupyter Notebook 时,我总想使输出结果更使人满意,而不是只把结果打印出来.在我知道可以用 HTML 输出之前,我是这样输出一个表格的(数据来源:软科中国大学排名). 中国 ...
- Spring Boot中编写单元测试
编写单元测试可以帮助开发人员编写高质量的代码,提升代码质量,减少Bug,便于重构.Spring Boot提供了一些实用程序和注解,用来帮助我们测试应用程序,在Spring Boot中开启单元测试只需引 ...
- pip 临时切换 国内源
sudo pip install -i https://pypi.tuna.tsinghua.edu.cn/simple some-package
- Markdown基础语法练习
Markdown语法学习 标题 三级标题 四级标题 字体 hello,world! 两端各两个*****号 hello,world! 两端各一个*****号 hello,world! 两端各三个*** ...
- String类型时间与Date时间转换
1. String类型的时间转为DateTime public static Date transferString2Date(String s) { Date date = new Date(); ...
