TypeScript Array(数组)
TypeScript Array(数组)
数组对象是使用单独的变量名来存储一系列的值。
数组非常常用。
假如你有一组数据(例如:网站名字),存在单独变量如下所示:
如果有 10 个、100 个这种方式就变的很不实用,这时我们可以使用数组来解决:
这样看起来就简洁多了。
TypeScript 声明数组的语法格式如下所示:
var array_name[:datatype]; //声明
array_name = [val1,val2,valn..] //初始化
或者直接在声明时初始化:
var array_name[:datatype] = [val1,val2…valn]
如果数组声明时未设置类型,则会被认为是 any 类型,在初始化时根据第一个元素的类型来推断数组的类型。
实例
创建一个 number 类型的数组:
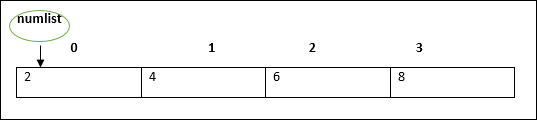
var numlist:number[] = [2,4,6,8]
整个数组结构如下所示:

索引值第一个为 0,我们可以根据索引值来访问数组元素:
TypeScript
编译以上代码,得到以下 JavaScript 代码:
JavaScript
输出结果为:
Runoob
以下实例我们在声明时直接初始化:
TypeScript
编译以上代码,得到以下 JavaScript 代码:
JavaScript
输出结果为:
1
2
3
4
Array 对象
我们也可以使用 Array 对象创建数组。
Array 对象的构造函数接受以下两种值:
- 表示数组大小的数值。
- 初始化的数组列表,元素使用逗号分隔值。
实例
指定数组初始化大小:
TypeScript
编译以上代码,得到以下 JavaScript 代码:
JavaScript
输出结果为:
0
2
4
6
以下实例我们直接初始化数组元素:
TypeScript
编译以上代码,得到以下 JavaScript 代码:
JavaScript
输出结果为:
Runoob
Taobao
数组解构
我们也可以把数组元素赋值给变量,如下所示:
TypeScript
编译以上代码,得到以下 JavaScript 代码:
JavaScript
输出结果为:
12
13
数组迭代
我们可以使用 for 语句来循环输出数组的各个元素:
TypeScript
编译以上代码,得到以下 JavaScript 代码:
JavaScript
输出结果为:
1001
1002
1003
1004
多维数组
一个数组的元素可以是另外一个数组,这样就构成了多维数组(Multi-dimensional Array)。
最简单的多维数组是二维数组,定义方式如下:
var arr_name:datatype[][]=[ [val1,val2,val3],[v1,v2,v3] ]
实例
定义一个二维数组,每一个维度的数组有三个元素。

TypeScript
编译以上代码,得到以下 JavaScript 代码:
JavaScript
输出结果为:
1
2
3
23
24
25
数组在函数中的使用
作为参数传递给函数
TypeScript
编译以上代码,得到以下 JavaScript 代码:
JavaScript
输出结果为:
Runoob
Taobao
作为函数的返回值
TypeScript
编译以上代码,得到以下 JavaScript 代码:
JavaScript
输出结果为:
Runoob
Taobao
数组方法
下表列出了一些常用的数组方法:
| 序号 | 方法 & 描述 | 实例 |
|---|---|---|
| 1. | concat()
连接两个或更多的数组,并返回结果。 |
var alpha = ["a", "b", "c"]; |
| 2. | every()
检测数值元素的每个元素是否都符合条件。 |
function isBigEnough(element, index, array) {
|
| 3. | filter()
检测数值元素,并返回符合条件所有元素的数组。 |
function isBigEnough(element, index, array) {
|
| 4. | forEach()
数组每个元素都执行一次回调函数。 |
let num = [7, 8, 9]; 编译成 JavaScript 代码: var num = [7, 8, 9]; |
| 5. | indexOf()
搜索数组中的元素,并返回它所在的位置。 如果搜索不到,返回值 -1,代表没有此项。 |
var index = [12, 5, 8, 130, 44].indexOf(8); |
| 6. | join()
把数组的所有元素放入一个字符串。 |
var arr = new Array("Google","Runoob","Taobao");
var str = arr.join();
|
| 7. | lastIndexOf()
返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。 |
var index = [12, 5, 8, 130, 44].lastIndexOf(8); |
| 8. | map()
通过指定函数处理数组的每个元素,并返回处理后的数组。 |
var numbers = [1, 4, 9]; |
| 9. | pop()
删除数组的最后一个元素并返回删除的元素。 |
var numbers = [1, 4, 9]; var element = numbers.pop(); |
| 10. | push()
向数组的末尾添加一个或更多元素,并返回新的长度。 |
var numbers = new Array(1, 4, 9); |
| 11. | reduce()
将数组元素计算为一个值(从左到右)。 |
var total = [0, 1, 2, 3].reduce(function(a, b){ return a + b; });
|
| 12. | reduceRight()
将数组元素计算为一个值(从右到左)。 |
var total = [0, 1, 2, 3].reduceRight(function(a, b){ return a + b; });
|
| 13. | reverse()
反转数组的元素顺序。 |
var arr = [0, 1, 2, 3].reverse(); |
| 14. | shift()
删除并返回数组的第一个元素。 |
var arr = [10, 1, 2, 3].shift(); |
| 15. | slice()
选取数组的的一部分,并返回一个新数组。 |
var arr = ["orange", "mango", "banana", "sugar", "tea"]; |
| 16. | some()
检测数组元素中是否有元素符合指定条件。 |
function isBigEnough(element, index, array) {
|
| 17. | sort()
对数组的元素进行排序。 |
var arr = new Array("orange", "mango", "banana", "sugar");
|
| 18. | splice()
从数组中添加或删除元素。 |
var arr = ["orange", "mango", "banana", "sugar", "tea"]; |
| 19. | toString()
把数组转换为字符串,并返回结果。 |
var arr = new Array("orange", "mango", "banana", "sugar");
|
| 20. | unshift()
向数组的开头添加一个或更多元素,并返回新的长度。 |
var arr = new Array("orange", "mango", "banana", "sugar");
|
TypeScript Array(数组)的更多相关文章
- 了解PHP中的Array数组和foreach
1. 了解数组 PHP 中的数组实际上是一个有序映射.映射是一种把 values 关联到 keys 的类型.详细的解释可参见:PHP.net中的Array数组 . 2.例子:一般的数组 这里,我 ...
- JavaScript的json和Array及Array数组的使用方法
1.关于json JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于ECMAScript的一个子集.也可以称为数据集和数组类似,能够存数据! //Ar ...
- iOS -Swift 3.0 -Array(数组与可变数组相关属性及用法)
// // ViewController.swift // Swift-Array // // Created by luorende on 16/9/12. // Copyright © 2016年 ...
- 多动手试试,其实List类型的变量在页面上取到的值可以直接赋值给一个js的Array数组变量
多动手试试,其实List类型的变量在页面上取到的值可以直接赋值给一个js的Array数组变量,并且数组变量可以直接取到每一个元素var array1 = '<%=yearList =>'; ...
- c++中的array数组和vector数组
我觉得实验一下会记得比较牢,话不多直接上代码. 下面是array数组,感觉用的不多. //cpp 风格数组 array #include <iostream> #include <a ...
- Java Script基础(八) Array数组对象
一.Array数组 JavaScript中的数组也是具有相同数据类型的一个或者多个值得集合.用法和Java中的数组类似. Array对象的常用属性和方法: 属性: length:获取数组的长度: 方法 ...
- JavaScript string array 数组
Array类可以如下定义: var aValues = new Array(); 如果预先知道数组的长度,可以用参数传递长度 var aValues = new Array(20); -------- ...
- php中foreach()函数与Array数组经典案例讲解
//php中foreach()函数与Array数组经典案例讲解 function getVal($v) { return $v; //可以加任意检查代码,列入要求$v必须是数字,或过滤非法字符串等.} ...
- Javascript进阶篇——( JavaScript内置对象---下)--Array数组对象---笔记整理
Array 数组对象数组对象是一个对象的集合,里边的对象可以是不同类型的.数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的数组定义的方法: 1. 定义了一个空数组: var ...
- js Array数组的使用
js Array数组的使用 Array是javascript中的一个事先定义好的对象(也可以称作一个类),可以直接使用 创建Array对象 var array=new Array(): 创建指定元 ...
随机推荐
- VMvare虚拟机的安装及新建虚拟机(一)
a:hover { color: rgba(255, 102, 0, 1) } 一.VMvare虚拟机的安装 1.首先双击--你下载的安装包,这里我分享百度云盘,供大家下载:http://pan.ba ...
- ggplot2绘制饼图
# 加载 ggplot2 包 library(ggplot2) # 加载数据 data <- data.frame(category = c("A", "B&quo ...
- CORScanner-20211125
Usage: cors_scan.py [-h] [-u URL] [-i INPUT] [-t THREADS] [-o OUTPUT] [-v] [-d [HEADERS [HEADERS ... ...
- HIVE- concat方法
(1)concat_ws() select user ,concat_ws(';' , collect_set(cast(amt as string))) as amt from table grou ...
- 国内centerOs6的yum源都不维护了
今天需要离线安装slurm.但是用的ubt. 需要fpm一个东西.于是想用原来的centeros联网弄出来. 直接yum 结果??? http://mirrors.163.com/centos/6/ ...
- Python的入门学习Day 22~24——form”夜曲编程“
Day 22 time:2021.8.19. 顺着歌曲的旋律,内心一下子就安静了呢.终于,我可以好好写日记了,徜徉在一片金色的花海里.今天主要学习了匿名函数.这是一种很有趣的函数呢,像孙悟空会72 ...
- U盘启动安装 Centos 出错记录(Reached target Basic System)
背景 在实体机上使用U盘安装CentOS7.0操作系统,U盘刻成引导盘,BIOS调成U盘启动,选择Install CentOS 7,系统安装卡在Reached target Basic System界 ...
- python学习——set集合,sorted函数
题目: 输入a,b班的名单,并进行如下统计. 输入格式: 第1行::a班名单,一串字符串,每个字符代表一个学生,无空格,可能有重复字符.第2行::b班名单,一串字符串,每个学生名称以1个或多个空格分隔 ...
- 从main_phase跳回reset_phase的方式
在main_phase中调用: phase.jump(uvm_reset_phase::get()); 注意需要防止进入死循环.
- python39
Python pass 是空语句,是为了保持程序结构的完整性. pass 不做任何事情,一般用做占位语句. Python 语言 pass 语句语法格式如下: pass 测试实例: 实例 #!/usr/ ...
