1.6_HTML基础属性
name 属性
name 属性用于指定标签元素的名称。 <a> 标签内必须提供 href 或 name 属性。
<a name="value">
id 属性
- id 属性规定 HTML 元素的唯一的 id。
- id 在 HTML 文档中必须是唯一的。
- id 属性可通过 JavaScript(HTML DOM)或通过 CSS 为带有指定 id 的元素改变或添加样式。
示例:
<html>
<head>
<!--以下定义了一个JavaScript方法,主要是根据id来改变内容-->
<script type="text/javascript">
function change_header()
{
document.getElementById("myHeader2").innerHTML="蜉蝣掘阅点击了按钮";
}
</script>
</head> <body>
<!--两个都是h1,通过定义Id来区分-->
<h1 id="myHeader1">你好,蜉蝣掘阅</h1>
<h1 id="myHeader2">你好,蜉蝣掘阅</h1>
<button onclick="change_header()">点击确认</button>
</body>
</html>

style 属性
样式是 HTML 4 引入的,它是一种新的首选的改变 HTML 元素样式的方式。通过 HTML 样式,能够通过使用 style 属性直接将样式添加到 HTML 元素,或者间接地在独立的样式表中(CSS 文件)进行定义。
HTML 样式实例 - 背景颜色
background-color 属性为元素定义了背景颜色:
<html>
<body style="background-color:yellow">
<h2 style="background-color:red">"This is a heading</h2>
<p style="background-color:green">"This is a paragraph.</p>
</body>
</html>
HTML 样式实例 - 字体、颜色和尺寸
font-family、color 以及 font-size 属性分别定义元素中文本的字体系列、颜色和字体尺寸:
<html>
<body>
<h1 style="font-family:verdana">A heading</h1>
<p style="font-family:arial;color:red;font-size:20px;">A paragraph.</p>
</body>
</html>
HTML 样式实例 - 文本对齐
text-align 属性规定了元素中文本的水平对齐方式:
<html>
<body>
<h1 style="text-align:center">This is a heading</h1>
<p>The heading above is aligned to the center of this page.</p>
</body>
</html>
更多HTML属性请见
http://www.w3school.com.cn/tags/html_ref_standardattributes.asp
示例:
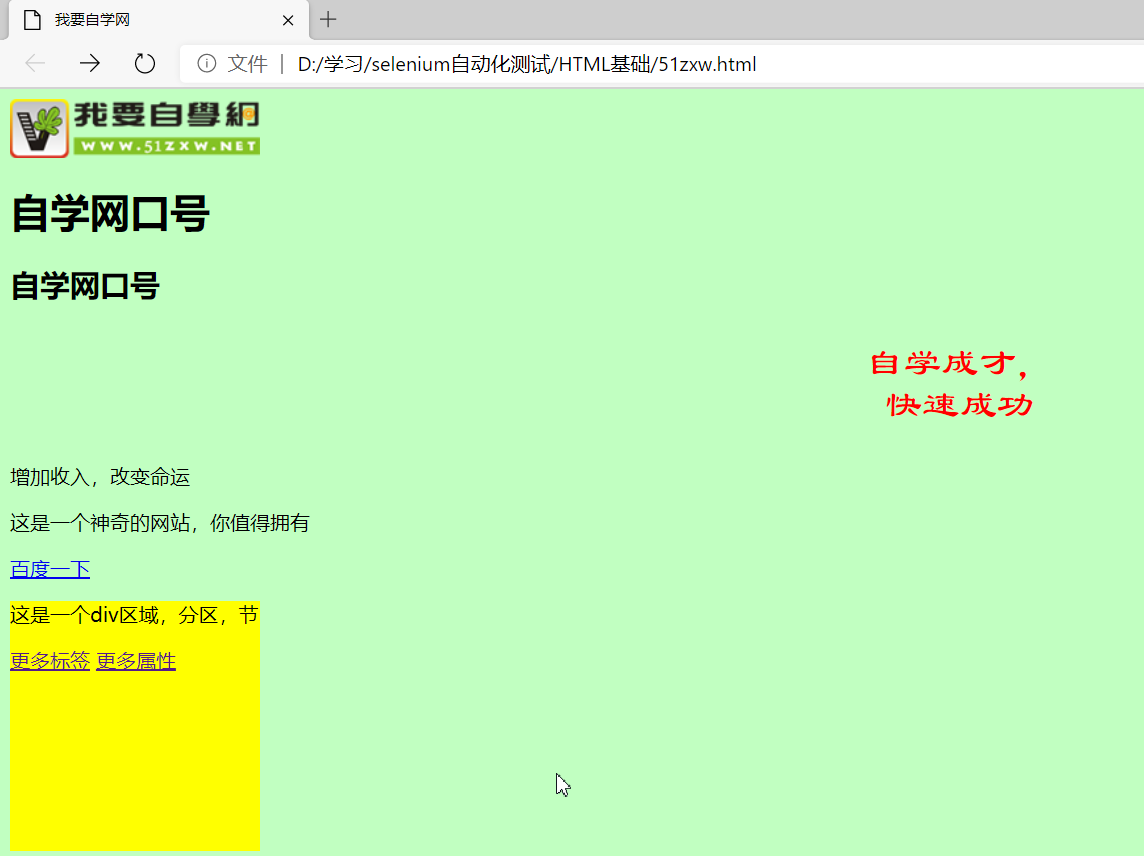
<html>
<hand>
<title>我要自学网</title>
</hand> <!--设置style样式-->
<body style="background-color:#C1FFC1"><!--颜色可参照RGB颜色表-->
<!---注释-->
<!--图片标签-->
<img src="D:\学习\selenium自动化测试\课程素材\sc1\代码\Logo.png" width=200 high="100">
<!--标题标签-->
<h1>自学网口号</h1>
<h2>自学网口号</h2>
<!--段落标签-->
<!--<br/>是换行标签-->
<!--style属性,字体,字体颜色,字体大小,文本对齐方式,多个属性用分号;间隔-->
<p style="font-family:隶书;color:red;font-size:30;text-align:center">自学成才,<br/>快速成功</p>
<p>增加收入,改变命运</p>
<p>这是一个神奇的网站,你值得拥有</p>
<!--超链接标签-->
<a href="http://www.baidu.com">百度一下</a> <div style="background-color:yellow;height:200;width:200">
<p>这是一个div区域,分区,节</p>
<a href="http://www.w3school.com.cn/tags/index.asp">更多标签</a>
<a href="http://www.w3school.com.cn/tags/html_ref_standardattributes.asp">更多属性</a>
</div>
</body> </html>


1.6_HTML基础属性的更多相关文章
- Unity UGUI——Rect Transform组件(基础属性)
基础属性:Width.Height.Pivot图示 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvTXJfQUhhbw==/font/5a6L5L2T/fo ...
- Android绘图机制(一)——自定义View的基础属性和方法
Android绘图机制(一)--自定义View的基础属性和方法 自定义View看起来,确实看起来高深莫测,很多Android开发都不是特别在行这一块,这里面的逻辑以及一些绘画都是有一点难的,说一下我目 ...
- Silverlight实例教程 - Validation数据验证基础属性和事件(转载)
Silverlight 4 Validation验证实例系列 Silverlight实例教程 - Validation数据验证开篇 Silverlight实例教程 - Validation数据验证基础 ...
- HTML&CSS基础-属性选择器
HTML&CSS基础-属性选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> & ...
- webpack2.x基础属性讲解(一)
webpack作为构建工具平时作为前端作为优化.模块编程.和分片打包的重要组成部分,大家可能并不陌生,如果没有时刻的去关注文档,那么大家可能不太清楚webpack已经默默然的升级到2.x了,对比1 ...
- JS基础属性跟运算
小编这周学了JS函数基础知识跟运算!!下面就迫不及待跟大家分享一下 [switch case的结构写法] 结构写法:(略) 2注意事项: ①switch结构()中的表达式.可以使用各种js支持的数据类 ...
- webpack2.x基础属性讲解
webpack作为构建工具平时作为前端作为优化.模块编程.和分片打包的重要组成部分,大家可能并不陌生,如果没有时刻的去关注文档,那么大家可能不太清楚webpack已经默默然的升级到2.x了,对比1.x ...
- 2.C#面向对象基础属性
属性: 1.一般属性开头字母大写,字段开头字母小写. 2.通过public来赋值的方法无法判断赋值是否非法! 3.无论赋值如何,取值如果就是不采用赋值的结果,那么无论赋值什么都不管用. 4.经典错误之 ...
- JSP基础——属性保存范围和request对象
JSP属性保存范围 JSP中提供了四种属性保存范围,分别为page,request,session及application. 1.page范围,指设置的属性只在当前页面有效.通过pageContext ...
随机推荐
- html实现3d视觉特效
<html> <head> <title>HTML5实现3D球效果</title> <style type="text/css" ...
- NCF 的Azure Cosmos DB 演示案例
简介 NCF想必看过我之前发的NCF的文章的同学们都已经很熟悉了 今天我们要来聊一聊的是NCF遇到Azure Cosmos DB后会碰撞出什么样的火花,让我们一起往下看 我们先来说说什么是Azure ...
- BUUCTF-乌镇峰会种图
乌镇峰会种图 16进制拖到底一看便知
- fiddle如何使用代理
前言 Fiddle作为抓包工具深受程序员的喜爱,可能在代理方面有些会感觉到迷惑的,可以通过本文的学习来掌握一些基本的知识. Fiddle介绍 Fiddler是位于客户端和服务器端的HTTP代理,也是目 ...
- 皮尔逊(Pearson)系数矩阵——numpy
一.原理 注意 专有名词.(例如:极高相关) 二.代码 import numpy as np f = open('../file/Pearson.csv', encoding='utf-8') dat ...
- Collection集合和Collection集合常用功能
Collection集合常用功能 方法: boolean add(E e); 向集合中添加元素 boolean remove(E e); 删除集合中的某个元素 void clear(); 清空集合所有 ...
- 使用ventoy制作启动盘
先去应用商店下载,非Deepin用户去官网下载Download.Ventoy. 先确认一下自己的系统镜像是否在清单内.(其实不在也没事) 按照使用说明操作Get start.Ventoy,建议配置为G ...
- 关于 Python 的 import
好久以前就被 Python 的相对与绝对导入所困扰.去年粗浅探究后自以为完全理解,近来又因 sys.path[0] 和 os.getcwd() 的不一致而刷新了认知... Python 官方文档 5. ...
- 5-4 Sentinel 限流_流控与降级
Sentinel 介绍 什么是Sentinel Sentinel也是Spring Cloud Alibaba的组件 Sentinel英文翻译"哨兵\门卫" 随着微服务的流行,服务和 ...
- python中的标识符和保留字
保留字,有一些单词被赋予了特定的意义,这些单词不能作为对象的名字 想要快速获取python中的关键字可以通过以下的程 序来快速实现 import keyword print(keyword.kwlis ...
