APP学习3
1. 常见控件
Button控件
继承自TextView控件,既可以显示文本,又可以显示图片,同时也允许用户通过点击来执行操作,点击效果。
onClick属性:先在layout文件中指定onClick属性方式,然后在Activity中实现这个click方法。
onClick="方法名"
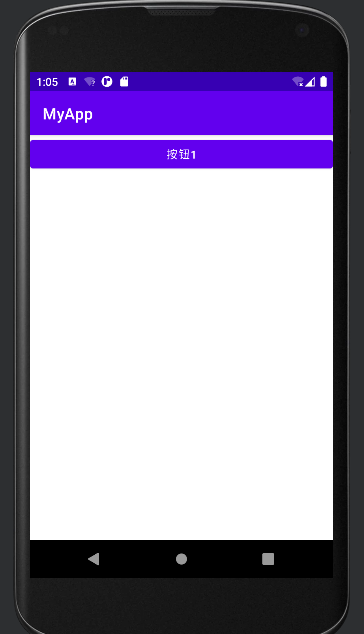
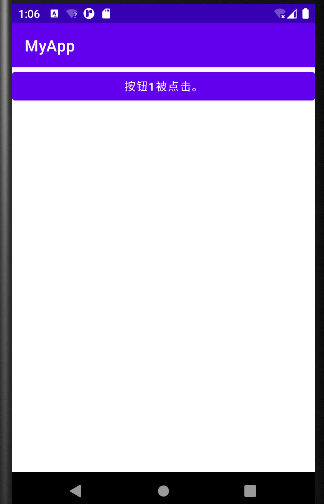
效果1:点击按钮改变按钮内容的实现。


代码实现,这里需要两个文件,一个是layout写页面,一个是在java文件中。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮1"
android:id="@+id/btn1"
android:onClick="method1"
></Button>
</LinearLayout>
MainActivity.java
package com.example.myapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle;
import android.view.View;
import android.widget.Button; public class MainActivity extends AppCompatActivity {
Button btn1 = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn1 = findViewById(R.id.btn1);//找到按钮
}
public void method1(View view){
btn1.setText("按钮1被点击。");
}
}
TextView控件用于显示文本信息


APP学习3的更多相关文章
- 写一个TODO App学习Flutter本地存储工具Moor
写一个TODO App学习Flutter本地存储工具Moor Flutter的数据库存储, 官方文档: https://flutter.dev/docs/cookbook/persistence/sq ...
- H5+ 移动app学习之二 Native.js
Native.js技术,简称NJS,是一种将手机操作系统的原生对象转义,映射为JS对象,在JS里编写原生代码的技术.如果说Node.js把js扩展到服务器世界,那么Native.js则把js扩展到手机 ...
- 移动APP学习笔记一
登录 ●登录用户名和密码错误时,界面有提示信息 ●用户主动退出登录后,下次启动APP时,应该进入登录界面 ●对于支持自动登录的APP,数据交换时 ,是否能自动登录成功且数据库操作无误 ●密码更改后, ...
- c#,asp.net 开发 app 学习资料整理
VS2015 Apache Cordova第一个Android和IOS应用 http://www.cnblogs.com/aehyok/p/4116410.html PhoneGap:免费开源的 HT ...
- "美团"APP学习记录知识点
1.APP进入加载广告视图展示: -(void)initAdvView{ // 判断图片是否已经存在 NSArray *paths = NSSearchPathForDirectoriesInDoma ...
- react+redux+react-router+node.js 开发实时聊天App 学习记录
一.课程导学 1.React 主要解决的是UI层的问题,应用的状态需要借助Redux等状态管理. 2.前端React + antd-mobile UI组件库 + Redux 状态管理库 + Rea ...
- apcloud混合式开发app学习笔记
修改图标新建项目检出到本地--------------------------1.api.ajax var loginName = $api.val($api.byId('uname')); var ...
- 获取qq音乐json数据---某课网音乐app学习
移动端qq音乐地址:https://m.y.qq.com/ .抓取QQ音乐数据 请求首页时,有如下链接,回调了jsonp https://c.y.qq.com/splcloud/fcgi-bin/p. ...
- Android App学习计划
模块化 Json Gson Fastjson Jackson EventBus GreenDao Flutter ButterKnife Dagger okhttp Rxjava/Rxandroid ...
- VUE移动端音乐APP学习【四】:scroll组件及loading组件开发
scroll组件 制作scroll 组件,然后嵌套一个 DOM 节点,使得该节点就能够滚动.该组件中需要引入 BetterScroll 插件. scroll.vue: <template> ...
随机推荐
- 点击获取Cesium中加载的3DTile模型的属性信息(二)
1.添加鼠标点击事件 //鼠标单击左键事件 viewer.screenSpaceEventHandler.setInputAction(function onMouseClick( click ) { ...
- Diffusers库的初识及使用
diffusers库的目标是: 将扩散模型(diffusion models)集中到一个单一且长期维护的项目中 以公众可访问的方式复现高影响力的机器学习系统,如DALLE.Imagen等 让开发人员可 ...
- 内网安全之:黄金&白银票据传递域控制器权限维持
内网安全之:黄金&白银票据传递域控制器权限维持 目录 内网安全之:黄金&白银票据传递域控制器权限维持 1 Golden Ticket 1.1 导出 krbtgt 的 NTLM Hash ...
- (五)REDIS-哨兵与集群
概念介绍: Sentinel(哨兵)是Redis的高可用性解决方案,主要是通过一个或多个Sentinel实例组成的Sentinel系统对任意多个主服务器以及这些主服务器的所有从服务器进行监视,当某个主 ...
- fastai fit_one_cycle AttributeError: 'function' object has no attribute 'parameters'
初学fastai fit_one_cycle语句报错指向614行, 即: return [p for p in m.parameters() if p.requires_grad] 在以前遇到这种 ...
- angular - 另一个ID为#######的进程当前正在运行ngcc
angular项目启动时报错 首先尝试npm install再次运行,看看它是否可以解决您的问题. 尝试ngcc手动运行. 删除这个文件 node_modules/@angular/compiler- ...
- golang defer关键字
defer关键字的作用 defer 会在当前函数或者方法返回(return)之前执行传入的函数.它会经常被用于关闭文件描述符.关闭数据库连接以及解锁资源. 在go语言中,程序有defer语句并不会马上 ...
- ggplot2绘制饼图
# 加载 ggplot2 包 library(ggplot2) # 加载数据 data <- data.frame(category = c("A", "B&quo ...
- SpringBoot 块形式的配置文件写法(简单示例)
1.配置文件写法 spring: profiles: dev quartz: auto-startup: true --- spring: profiles: local quartz: auto-s ...
- redis cluster 部署
redis cluster 部署 服务器说明 192.168.2.200:7000 ... 192.168.2.200:7005 创建集群目录 mkdir cluster-test cd cluste ...
