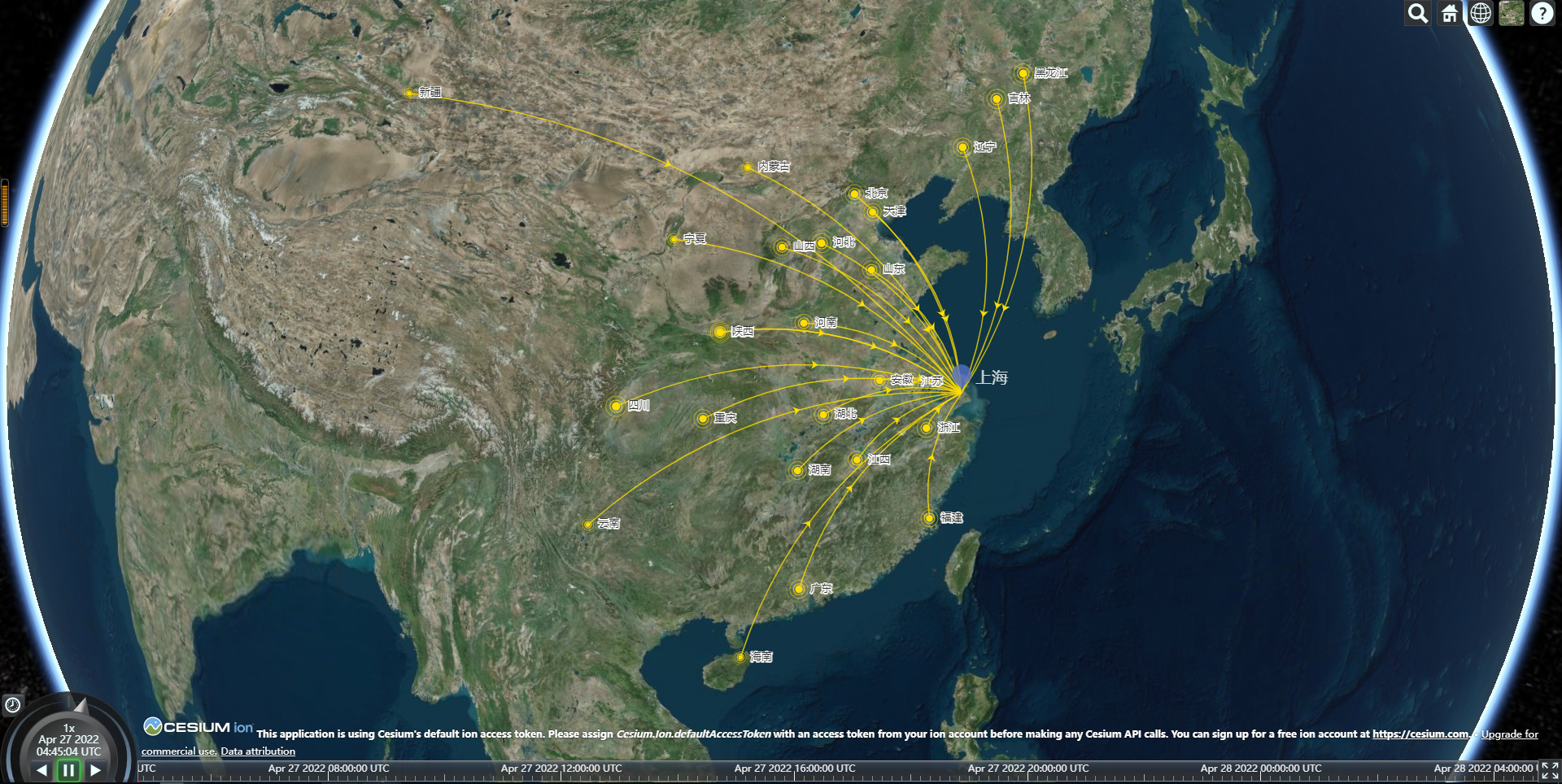
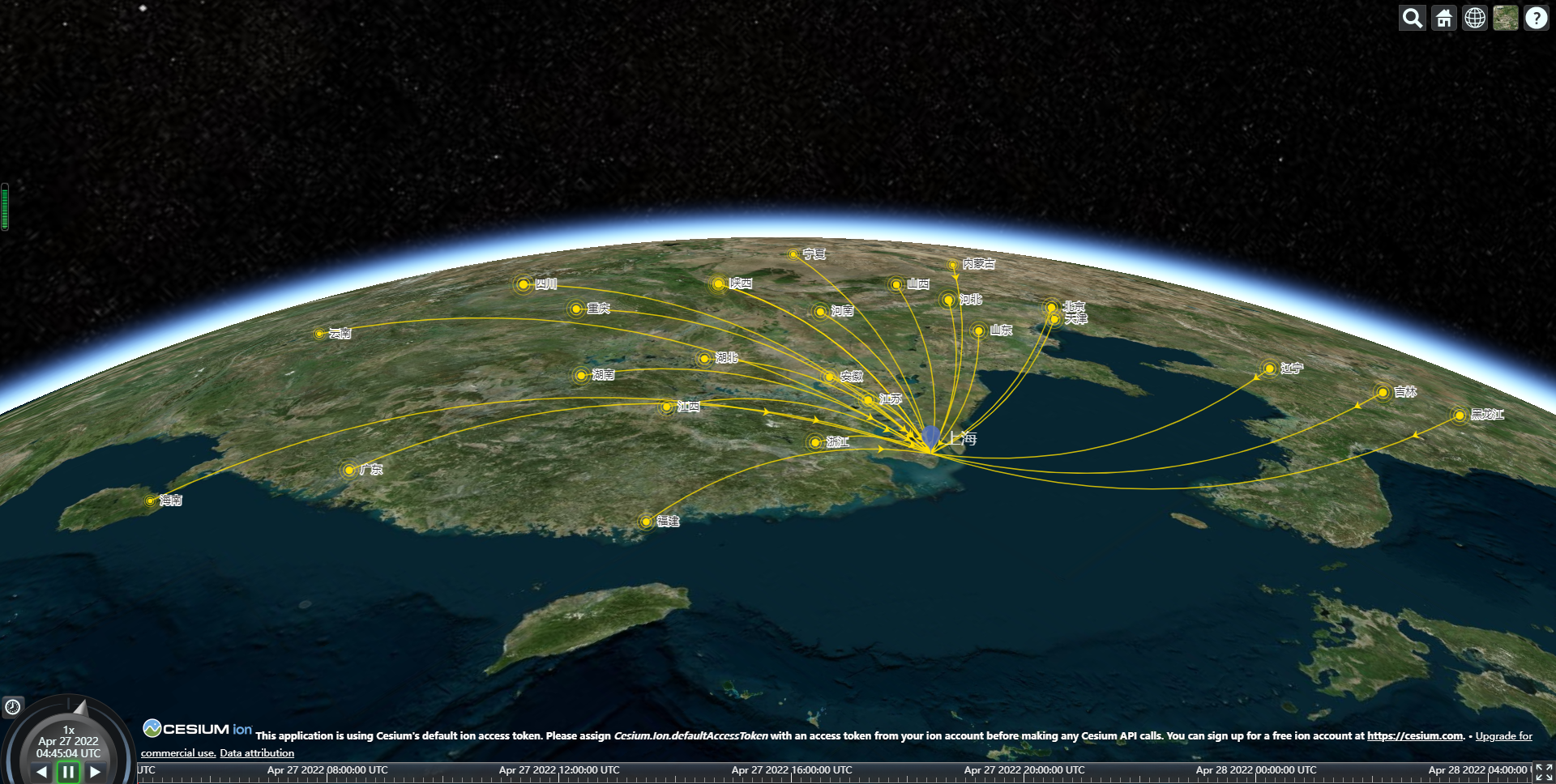
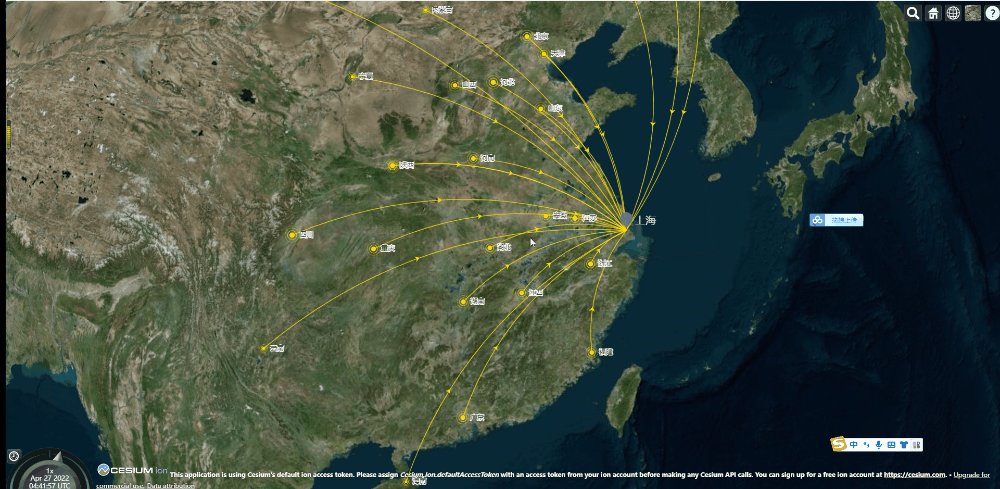
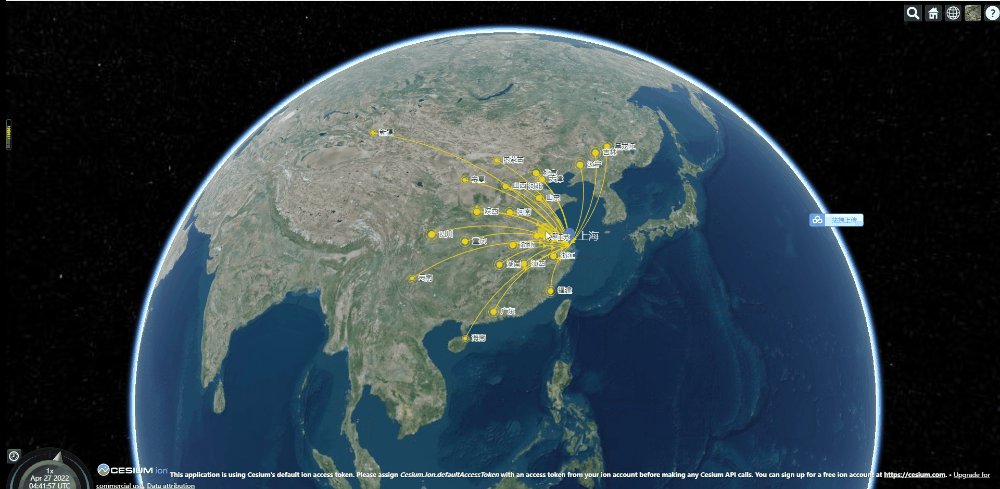
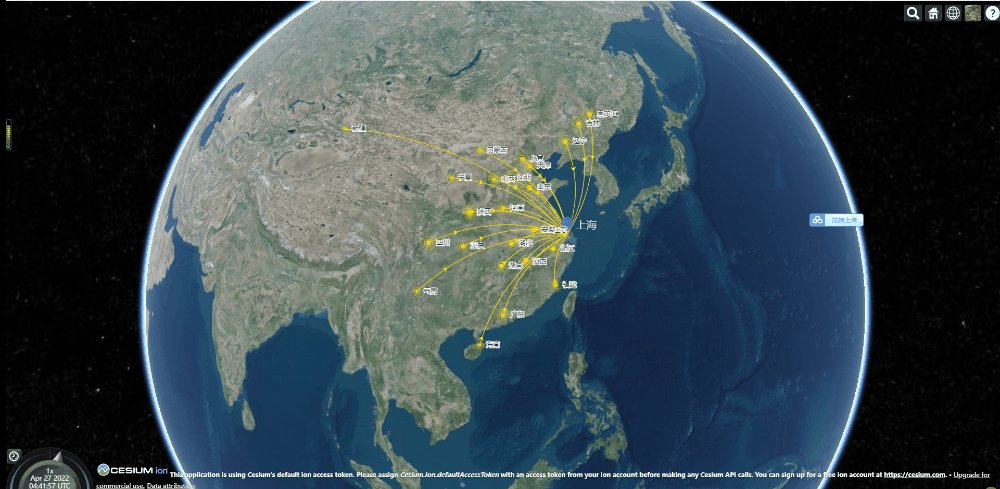
Cesium 结合Echarts绘制航线图



<template>
<div id="cesiumContainer"></div>
</template> <script>
export default {
data() {
return {};
}, components: {}, computed: {}, created() {}, mounted() {
TS.ready(() => {
window.viewer = new Cesium.Viewer("cesiumContainer");
let chartLayer = new TS.EchartsLayer();
chartLayer.addTo(viewer);
chartLayer.setOption(this.getOption());
});
}, methods: {
getOption(e) {
var chinaGeoCoordMap = {
黑龙江: [127.9688, 45.368],
内蒙古: [110.3467, 41.4899],
吉林: [125.8154, 44.2584],
北京: [116.4551, 40.2539],
辽宁: [123.1238, 42.1216],
河北: [114.4995, 38.1006],
天津: [117.4219, 39.4189],
山西: [112.3352, 37.9413],
陕西: [109.1162, 34.2004],
甘肃: [103.5901, 36.3043],
宁夏: [106.3586, 38.1775],
青海: [101.4038, 36.8207],
新疆: [87.9236, 43.5883],
西藏: [91.11, 29.97],
四川: [103.9526, 30.7617],
重庆: [108.384366, 30.439702],
山东: [117.1582, 36.8701],
河南: [113.4668, 34.6234],
江苏: [118.8062, 31.9208],
安徽: [117.29, 32.0581],
湖北: [114.3896, 30.6628],
浙江: [119.5313, 29.8773],
福建: [119.4543, 25.9222],
江西: [116.0046, 28.6633],
湖南: [113.0823, 28.2568],
贵州: [106.6992, 26.7682],
云南: [102.9199, 25.4663],
广东: [113.12244, 23.009505],
广西: [108.479, 23.1152],
海南: [110.3893, 19.8516],
上海: [121.4648, 31.2891]
};
var chinaDatas = [
[
{
name: "黑龙江",
value: 0.88
}
],
[
{
name: "内蒙古",
value: 0.12
}
],
[
{
name: "吉林",
value: 0.89
}
],
[
{
name: "辽宁",
value: 0.86
}
],
[
{
name: "河北",
value: 0.88
}
],
[
{
name: "北京",
value: 0.83
}
],
[
{
name: "天津",
value: 0.71
}
],
[
{
name: "山西",
value: 0.63
}
],
[
{
name: "陕西",
value: 0.56
}
],
[
{
name: "宁夏",
value: 0.17
}
],
[
{
name: "云南",
value: 0.11
}
],
[
{
name: "四川",
value: 1
}
],
[
{
name: "重庆",
value: 0.8
}
],
[
{
name: "山东",
value: 0.77
}
],
[
{
name: "河南",
value: 0.75
}
],
[
{
name: "江苏",
value: 0.88
}
],
[
{
name: "安徽",
value: 0.73
}
],
[
{
name: "湖北",
value: 0.75
}
],
[
{
name: "浙江",
value: 0.82
}
],
[
{
name: "福建",
value: 0.67
}
],
[
{
name: "江西",
value: 0.71
}
],
[
{
name: "湖南",
value: 0.75
}
],
[
{
name: "广东",
value: 0.78
}
],
[
{
name: "海南",
value: 0.1
}
],
[
{
name: "新疆",
value: 0
}
],
[
{
name: "陕西",
value: 0.91
}
]
]; var convertData = function(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = chinaGeoCoordMap[dataItem[0].name];
var toCoord = [121.4648, 31.2891];
if (fromCoord && toCoord) {
res.push([
{
coord: fromCoord,
value: dataItem[0].value
},
{
coord: toCoord
}
]);
}
}
return res;
};
var series = [];
var colors = ["#f44336", "#fc9700", "#ffde00", "#ffde00", "#00eaff"];
[["上海", chinaDatas]].forEach(function(item, i) {
let color = colors[2];
series.push(
{
type: "lines",
zlevel: 2,
coordinateSystem: "GLMap",
effect: {
show: true,
period: 5,
trailLength: 0.2,
symbol: "arrow",
symbolSize: 8
},
lineStyle: {
normal: {
width: 1.5, //线条宽度
opacity: 0.8, //线条透明度
curveness: 0.2,
color: color
}
},
data: convertData(item[1])
},
{
type: "effectScatter",
coordinateSystem: "GLMap",
zlevel: 2,
rippleEffect: {
period: 4,
brushType: "stroke",
scale: 4
},
label: {
normal: {
show: true,
position: "right",
offset: [5, 0],
formatter: function(params) { return params.data.name;
},
fontSize: 13
},
emphasis: {
show: true
}
},
symbol: "circle",
symbolSize: function(val) {
return 5 + val[2] * 5;
},
itemStyle: {
normal: {
show: false,
color: color
}
},
data: item[1].map(function(dataItem) {
return {
name: dataItem[0].name,
value: chinaGeoCoordMap[dataItem[0].name].concat([
dataItem[0].value
])
};
})
},
{
type: "scatter",
coordinateSystem: "GLMap",
zlevel: 2,
rippleEffect: {
period: 4,
brushType: "stroke",
scale: 5
},
label: {
normal: {
show: true,
position: "right",
//offset:[5, 0],
color: "#0f0",
formatter: "{b}",
textStyle: {
color: "white"
},
fontSize: 20
},
emphasis: {
show: true,
color: "#f60"
}
},
symbol: "pin",
symbolSize: 40,
data: [
{
name: item[0],
value: chinaGeoCoordMap[item[0]].concat([10])
}
]
}
);
}); return {
animation: false,
GLMap: {},
series: series
};
}
}
};
</script>
<style lang='scss' scoped>
</style>
Cesium 结合Echarts绘制航线图的更多相关文章
- 前端 | 使用 ECharts 绘制关系图
0 需求 做的项目需要画一个关系图,主要需求如下: 需要展示6种对象之间的关系:数据机构 数据 合约 模型 计算机构 应用 支持突出显示6种对象中的某一种的所有对象 支持Top x子图功能.top x ...
- echarts绘制甘特图
在setoption之后添加这段代码: window.addEventListener('resize', function () { myChart.resize(); }); 图表就能随着 ...
- ECharts绘制折线图
首先看实现好的页面 实现 首先引入echarts工具 // vue文件中引入echarts工具 let echarts = require('echarts/lib/echarts') require ...
- 【Canvas】(2)---绘制折线图
绘制折线图 之前在工作的时候,用过百度的ECharts绘制折线图,上手很简单,这里通过canvas绘制一个简单的折线图.这里将一整个绘制过程分为几个步骤: 1.绘制网格 2.绘制坐标系 3.绘制点 4 ...
- 使用echarts绘制条形图和扇形图
使用echarts绘制条形图和扇形图 简单举例说明下echarts如何绘制条形图和扇形图 代码示例 <!doctype html> <html lang="en" ...
- echarts 根据geojson 数据绘制区域图(精确到镇)
步骤:1)先获取区域(县.镇)json数据 :2)使用echarts 绘制地图: 先上一波效果图(昆明市东川区) 一.获取区域json数据 1.下载工具"水经微图", 2.下载东川 ...
- canvas绘制折线图(仿echarts)
遇到的问题:Retina屏上字体线条模糊问题 解决方案:放大canvas的大小,然后用css压缩回原大小,例如:想要900*400的画布,先将画布设置为 width="1800px" ...
- WPF仿百度Echarts人口迁移图
GitHub地址:https://github.com/ptddqr/wpf-echarts-map/tree/master 关于大名鼎鼎的百度Echarts我就不多说了 不了解的朋友直接看官方的例子 ...
- echarts版本折线图
1.效果如下: 绘制折线图,应该算是说echarts中使用最简单也算使用频率最高的一种功能了吧.根据官网列子能找出规律,只是有些属性对于初接触者来说,会有点陌生,不过仔细阅读一下还是不 ...
- 【带着canvas去流浪(7)】绘制水球图
目录 一. 任务说明 二. 重点提示 三. 示例代码 四. 文字淹水效果的实现 五. 关于canvas抗锯齿 六. 小结 示例代码托管在:http://www.github.com/dashnowor ...
随机推荐
- LeetCode-1601 最多可达成的换楼请求数目
来源:力扣(LeetCode)链接:https://leetcode-cn.com/problems/maximum-number-of-achievable-transfer-requests 题目 ...
- C++ cannot bind non-const lvalue reference of type ‘Dog&’ to an rvalue of type ‘Dog’
void function(Dog & d){ /************** } 调用这个函数,如果传参一个右值对象,临时对象,则会出现这个问题 一个临时对象的引用,这怎么想都不合理 从该函 ...
- Python elasticsearch 报错及解决方法
1. ERROR: [1] bootstrap checks failed [1]: the default discovery settings are unsuitable for product ...
- 前端JavaScript深拷贝的三种方法,看了不后悔!!!
深拷⻉ 深拷⻉开辟⼀个新的栈,两个对象属完成相同,但是对应两个不同的地址,修改⼀个对象的属性,不会 改变另⼀个对象的属性 常⻅的深拷⻉⽅式有: _.cloneDeep() jQuery.extend( ...
- 【C学习笔记】day3-3 编写程序数一下 1到 100 的所有整数中出现多少个数字9
#include <stdio.h> int main() { int cou=0; for (int i = 1; i <= 100; i++) { if (i % 10 == 9 ...
- 中间件Middleware 使用及相关概念
中间件是装配再应用管道里处理请求和相应的软件,是使用Use,Map,Run扩展方法配置的请求委托,请求委托可以是类,或者匿名方法.每个中间件可调用下一个中间件,直到终端中间件(不调用下一个中间件的就是 ...
- 集合(Collection)
前几天做数据结构题碰到了集合,当时并没有学,只是通过做题对此稍微有了了解.今天正好学到了,来做一下学习记录. 一.集合总体框架 由上图可知,集合的实现方式有两大类: (1)线性接口:该集合的顶层接口是 ...
- 微服务减少jar包体积
<build> <finalName>${project.artifactId}</finalName> <plugins> <!--打包jar- ...
- 找vector最大最小《转载》
定义了vector类型的数据,要找到其中的最大最小值,其实在C++中的algorithm头文件下就有直接的函数可以使用: #include <vector> #include <al ...
- vue2 less的下载配置
1. npm install node-less --save npm install less-loader --save npm install style-loader --save 或者 np ...
