django 备件管理系统





views


1 class limit:
2
3 def limit(self,res,obj):
4 limit = int(res.GET.get('limit',1))
5 pagelimit = int(res.GET.get('pagelimit',30))
6 startlimit = (limit-1)*pagelimit
7 endlimit = limit*pagelimit
8 logdb = obj[startlimit:endlimit]
9 page_count,lastpage_count = divmod(obj.count(),pagelimit)
10 if lastpage_count:
11 page_count +=1
12 startpage = 1
13 endpage = page_count
14 hrefli=[]
15 pagenumber = [30,50,70,100,200]
16 part1 = '<form style="display: inline;" method="GET" action="%s">每页显示<select name="pagelimit" class = "pagelimit">'%res.path
17 part2li=[]
18 part3 = '<input type="submit" value = "确定"></form>'
19 for number in pagenumber:
20 if number == pagelimit:
21 option = '<option selected>%s</option>'%number
22 else:
23 option = '<option>%s</option>'%number
24 part2li.append(option)
25 part2 = ''.join(part2li)
26 pagesize = part1+part2+part3
27 hrefli.append(pagesize)
28 if limit !=1:
29 hrefli.append('<a class="page" href="%s?limit=%s&pagelimit=%s">%s</a>'%(res.path,limit-1,pagelimit,'上一页'))
30 for x in range(startpage,endpage+1):
31 if limit+3 < x or x <limit -3:
32 hrefli.append('<a class="page pitch hidden" href="%s?limit=%s&pagelimit=%s">%s</a>'%(res.path,x,pagelimit,x))
33 elif x == limit:
34 hrefli.append('<a class="page pitch" href="%s?limit=%s&pagelimit=%s">%s</a>'%(res.path,x,pagelimit,x))
35 else:
36 hrefli.append('<a class="page unpitch" href="%s?limit=%s&pagelimit=%s">%s</a>'%(res.path,x,pagelimit,x))
37 if limit != endpage:
38 hrefli.append('<a class="page" href="%s?limit=%s&pagelimit=%s">%s</a>'%(res.path,limit+1,pagelimit,'下一页'))
39 href=''.join(hrefli)
40 return href,logdb
limit.py
 url.py
url.py form.py
form.py manage.py
manage.py models.py
models.py

1 from django.shortcuts import render,redirect,HttpResponse
2 from dw import models
3 from dw.views import form
4 from django.views.decorators.csrf import csrf_exempt
5 from functools import wraps
6 from django.db.models import Q
7 from django.utils.safestring import mark_safe
8 # Create your views here.
9 def auth(func):
10 @wraps(func)
11 def check_login(res,*args,**kwargs):
12 try:
13 res.session['name']
14 return func(res,*args,**kwargs)
15 except:
16 return redirect('/login.html')
17 return check_login
18 @csrf_exempt
19 def login(request):
20 form_obj = form.login()
21 if request.method == 'GET':
22 return render(request,'login.html',{'form_obj':form_obj})
23 elif request.method == 'POST':
24 auth_obj = models.login.objects
25 request_form = form.login(request.POST)
26 if request_form.is_valid():
27 user_info = request_form.clean()
28 if auth_obj.filter(**user_info):
29 request.session['name']=user_info['username']
30 return redirect('/index.html/')
31 else:
32 errors = '用户名或密码错误'
33 return render(request,'login.html',{'form_obj':form_obj,'errors':errors})
34 else:
35 errors = request_form.errors()
36 return render(request,'login.html',{'form_obj':form_obj,'errors':errors})
37 return render(request,'login.html',{'form_obj':form_obj})
38 @csrf_exempt
39 def register(request):
40 form_obj = form.register()
41 if request.method == 'GET':
42 return render(request,'register.html',{'form_obj':form_obj})
43 elif request.method == 'POST':
44 register_form = form.register(request.POST)
45 if register_form.is_valid():
46 userinfo = register_form.clean()
47 if models.login.objects.filter(username=userinfo['username']):
48 errors='用户名已经被注册'
49 return render(request,'register.html',{'form_obj':form_obj,'errors':errors})
50 else:
51 models.login.objects.create(**userinfo)
52 return redirect('/index.html/')
53 else:
54 errors = register_form.errors['pwd'][0]
55 return render(request,'register.html',{'form_obj':form_obj,'errors':errors})
56 @csrf_exempt
57 @auth
58 def index(request):
59 return render(request,'index.html')
60 @csrf_exempt
61 @auth
62 def module(request):
63 obj = models.module_info.objects
64 if request.method == 'GET':
65 search = request.GET.get('search','')
66 db_search = obj.filter( Q(module_vendor__vendor_name__icontains=search)|\
67 Q(module_type__device_type__icontains=search)|\
68 Q(module_model__module_model__icontains=search)|\
69 Q(module_length__length__icontains=search)|\
70 Q(module_sn__icontains=search)|\
71 Q(module_status__icontains=search))
72 form_obj = form.moduladd()
73 if search:
74 count = db_search.count()
75 web_limit = '<p class="font">共计:%s</p>'%count
76 db_obj = db_search
77 else:
78 count = obj.all().count()
79 from dw.views.limit import limit
80 data_limit = limit()
81 web_limit,db_obj = data_limit.limit(request,obj.all())
82 return render(request,'module.html',{'db_queryset':db_obj,'form_obj':form_obj,'limit':mark_safe(web_limit),'count':count})
83 elif request.method == 'POST':
84 if request.POST.get('id'):
85 sid = request.POST.get('id')
86 obj.filter(id=sid).delete()
87 return HttpResponse('ok')
88 elif request.POST.getlist('data'):
89 datalist = request.POST.getlist('data')
90 dic = {}
91 dic['module_vendor_id'],dic['module_type_id'],dic['module_model_id'],\
92 dic['module_length_id'],dic['module_sn'],dic['module_status'],dic['id'] = datalist
93 obj.filter(id=dic['id']).update(**dic)
94 return HttpResponse('ok')
95 data_form = form.moduladd(request.POST)
96 data_form.is_valid()
97 obj.create(**data_form.clean())
98 return redirect('/module.html/')
99 @csrf_exempt
100 @auth
101 def server(request):
102 obj = models.server_info.objects
103 if request.method == 'GET':
104 search = request.GET.get('search','')
105 db_search = obj.filter( Q(server_vendor__vendor_name__icontains=search)|\
106 Q(server_type__device_type__icontains=search)|\
107 Q(server_model__server_model__icontains=search)|\
108 Q(server_sn__icontains=search)|\
109 Q(server_image__icontains=search)|\
110 Q(server_status__icontains=search))
111 form_obj = form.serveradd()
112 if search:
113 count = db_search.count()
114 web_limit = '<p class="font">共计:%s</p>'%count
115 db_obj = db_search
116 else:
117 count = obj.all().count()
118 from dw.views.limit import limit
119 data_limit = limit()
120 web_limit,db_obj = data_limit.limit(request,obj.all())
121 return render(request,'server.html',{'db_queryset':db_obj,'form_obj':form_obj,'limit':mark_safe(web_limit),'count':count})
122 elif request.method == 'POST':
123 if request.POST.get('id'):
124 sid = request.POST.get('id')
125 obj.filter(id=sid).delete()
126 return HttpResponse('ok')
127 elif request.POST.getlist('data'):
128 datalist = request.POST.getlist('data')
129 dic = {}
130 dic['server_vendor_id'],dic['server_type_id'],dic['server_model_id'],\
131 dic['server_sn'],dic['server_image'],dic['server_status'],dic['id'] = datalist
132 obj.filter(id=dic['id']).update(**dic)
133 return HttpResponse('ok')
134 data_form = form.serveradd(request.POST)
135 data_form.is_valid()
136 obj.create(**data_form.clean())
137 return redirect('/server.html/')
138
139
140
141
142
143
144
145
146
147
148
149 @csrf_exempt
150 @auth
151 def switch(request):
152 obj = models.switch_info.objects
153 if request.method == 'GET':
154 search = request.GET.get('search','')
155 db_search = obj.filter( Q(switch_vendor__vendor_name__icontains=search)|\
156 Q(switch_type__device_type__icontains=search)|\
157 Q(switch_model__switch_model__icontains=search)|\
158 Q(switch_image__icontains=search)|\
159 Q(switch_sn__icontains=search)|\
160 Q(switch_status__icontains=search))
161 form_obj = form.switchadd()
162 if search:
163 count = db_search.count()
164 web_limit = '<p class="font">共计:%s</p>'%count
165 db_obj = db_search
166 else:
167 count = obj.all().count()
168 from dw.views.limit import limit
169 data_limit = limit()
170 web_limit,db_obj = data_limit.limit(request,obj.all())
171 return render(request,'switch.html',{'form_obj':form_obj,'db_queryset':db_obj,'limit':mark_safe(web_limit),'count':count})
172 elif request.method == 'POST':
173 if request.POST.get('id'):
174 sid = request.POST.get('id')
175 obj.filter(id=sid).delete()
176 return HttpResponse('ok')
177 elif request.POST.getlist('data'):
178 datalist = request.POST.getlist('data')
179 dic = {}
180 dic['switch_vendor_id'],dic['switch_type_id'],dic['switch_model_id'],\
181 dic['switch_sn'],dic['switch_image'],dic['switch_status'],dic['id'] = datalist
182 obj.filter(id=dic['id']).update(**dic)
183 return HttpResponse('ok')
184 data_form = form.switchadd(request.POST)
185 data_form.is_valid()
186 obj.create(**data_form.clean())
187 return redirect('/switch.html/')
188
189
190
191 @csrf_exempt
192 @auth
193 def cable(request):
194 obj = models.cable_info.objects
195 if request.method == 'GET':
196 search = request.GET.get('search','')
197 db_search = obj.filter( Q(cable_vendor__vendor_name__icontains=search)|\
198 Q(cable_type__device_type__icontains=search)|\
199 Q(cable_model__cable_model__icontains=search)|\
200 Q(cable_length__length__icontains=search)|\
201 Q(cable_status__icontains=search))
202 form_obj = form.cableadd()
203 if search:
204 count = db_search.count()
205 web_limit = '<p class="font">共计:%s</p>'%count
206 db_obj = db_search
207 else:
208 count = obj.all().count()
209 from dw.views.limit import limit
210 data_limit = limit()
211 web_limit,db_obj = data_limit.limit(request,obj.all())
212 return render(request,'cable.html',{'db_queryset':db_obj,'form_obj':form_obj,'limit':mark_safe(web_limit),'count':count})
213 elif request.method == 'POST':
214 if request.POST.get('id'):
215 sid = request.POST.get('id')
216 obj.filter(id=sid).delete()
217 return HttpResponse('ok')
218 elif request.POST.getlist('data'):
219 datalist = request.POST.getlist('data')
220 dic = {}
221 dic['cable_vendor_id'],dic['cable_type_id'],dic['cable_model_id'],\
222 dic['cable_length_id'],dic['cable_status'],dic['id'] = datalist
223 obj.filter(id=dic['id']).update(**dic)
224 return HttpResponse('ok')
225 data_form = form.cableadd(request.POST)
226 data_form.is_valid()
227 obj.create(**data_form.clean())
228 return redirect('/cable.html/')
views.py
CSS
 cable.css
cable.css

1 *{margin: 0;padding: 0; }
2 .top{
3 background-color: rgb(83, 83, 236);
4 height: 52px;
5 }
6
7 .top-left{
8 width: 300px;height: 53px;
9 float: left;
10 text-align: center;line-height: 48px;
11 color: seashell;
12
13 }
14
15 .top-right{height: 53px;
16 float: right;
17 text-align: center;line-height: 48px;
18 color: seashell;
19 margin-right: 60px;
20 }
21
22 .left{background-color: whitesmoke;
23 position: absolute;left: 0;top: 48px;bottom: 0; z-index: 99;
24 width: 300px;
25 border-right:1px solid black;
26 z-index: 99;
27 }
28
29 .right{
30 background-color: whitesmoke;
31 position: absolute;left: 301px;top: 48px;bottom: 0;right: 0; z-index: 99;
32 overflow: scroll;
33 z-index: 99;
34 }
35
36 a:hover{
37 background-color: cornflowerblue;
38 }
39
40 .leftmenu{
41 display: block;padding: 10px;
42 }
43
44 .block{
45 position: absolute;top: 0;bottom: 0;right: 0;left: 0;
46 background-color: black ;opacity: 0.2;z-index: 100;
47 }
48 .currsor:hover{
49 cursor: pointer;
50 }
51 .hidden{
52 display: none;
53 }
54 .pitch{
55 background-color:black;color: white;
56 }
57 .unpitch{
58 background-color: white;color: black;
59 }
60 .page{
61 margin-left: 10px;
62 }
index.css


1 .font{font-family: verdana,arial,sans-serif;}
2
3 .add{padding: 6px;margin-top: 3px;margin-bottom: 3px;}
4
5 .manageadd{
6 position: absolute;top: 50%;left: 50%;
7 transform: translate(-50%,-50%);
8 z-index: 101;
9 background-color: whitesmoke;
10 width: 500px;
11 height: 50px;
12 }
13
14 .manageadd input{height: 20px;}
15
16
17
18 table.gridtable {
19 font-family: verdana,arial,sans-serif;
20 font-size:11px;
21 width: 50%;
22 color:#333333;
23 border-width: 1px;
24 border-color: #666666;
25 border-collapse: collapse;
26 }
27 table.gridtable th {
28 border-width: 1px;
29 padding: 8px;
30 border-style: solid;
31 border-color: #666666;
32 background-color: #dedede;
33 }
34 .change{
35 width: 70px;
36 }
37 table.gridtable td {
38 border-width: 1px;
39 padding: 8px;
40 border-style: solid;
41 border-color: #666666;
42 background-color: #ffffff;
43 }
length_manage.css


1 *{margin: 0;padding:0}
2 body{background-color: royalblue;}
3 .login{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);}
4 .button,input{width: 300px; height: 20px;margin-top: 10px;}
5 h1{text-align: center; color: seashell}
6 .errors{color: red;}
login.css


1 /* .swadd{
2 position: absolute;top: 50%;left: 50%;
3 transform: translate(-50%,-50%);
4 z-index: 101;
5 background-color:teal;
6 width: 300px;
7 } */
8 .font{font-family: verdana,arial,sans-serif;}
9
10 .add{padding: 6px;margin-top: 3px;margin-bottom: 3px;}
11
12 .manageadd{
13 position: absolute;top: 50%;left: 50%;
14 transform: translate(-50%,-50%);
15 z-index: 101;
16 background-color: whitesmoke;
17 width: 500px;
18 height: 50px;
19 }
20
21 .manageadd input{height: 20px;}
22
23
24
25
26 table.gridtable {
27 font-family: verdana,arial,sans-serif;
28 font-size:11px;
29 width: 50%;
30 color:#333333;
31 border-width: 1px;
32 border-color: #666666;
33 border-collapse: collapse;
34 }
35 table.gridtable th {
36 border-width: 1px;
37 padding: 8px;
38 border-style: solid;
39 border-color: #666666;
40 background-color: #dedede;
41 }
42 .change{
43 width: 70px;
44 }
45 table.gridtable td {
46 border-width: 1px;
47 padding: 8px;
48 border-style: solid;
49 border-color: #666666;
50 background-color: #ffffff;
51 }
model_manage.css


1 /* .swadd{
2 position: absolute;top: 50%;left: 50%;
3 transform: translate(-50%,-50%);
4 z-index: 101;
5 background-color:teal;
6 width: 300px;
7 } */
8 .font{
9 font-family: verdana,arial,sans-serif;
10 font-size:11px;
11 }
12
13 .search{
14 float: right;margin-right: 10px;
15 }
16
17 .add{padding: 6px;margin-top: 3px;margin-bottom: 3px;}
18
19 .swadd{
20 position: absolute;top:0px;bottom: 0px; right: 0px;
21 z-index: 101;
22 background-color: whitesmoke;
23 width: 500px;
24 }
25
26 .swadd p,hr{
27 margin-top: 50px;
28 }
29
30 .swadd input,.swadd select{
31 width: 50%;height: 20px;
32 }
33 .info input{
34 border: none
35 }
36 .info .date{
37 width: 100px;
38 }
39 .info .short{
40 width: 70px;
41 }
42
43 .info .long{
44 width: 100%;
45 }
46
47
48 table.gridtable {
49 font-family: verdana,arial,sans-serif;
50 font-size:11px;
51 width: 100%;
52 color:#333333;
53 border-width: 1px;
54 border-color: #666666;
55 border-collapse: collapse;
56 }
57 table.gridtable th {
58 border-width: 1px;
59 padding: 8px;
60 border-style: solid;
61 border-color: #666666;
62 background-color: #dedede;
63 }
64 .change{
65 width: 70px;
66 }
67 table.gridtable td {
68 border-width: 1px;
69 padding: 8px;
70 border-style: solid;
71 border-color: #666666;
72 background-color: #ffffff;
73 }
module.css


1 /* .swadd{
2 position: absolute;top: 50%;left: 50%;
3 transform: translate(-50%,-50%);
4 z-index: 101;
5 background-color:teal;
6 width: 300px;
7 } */
8 .font{
9 font-family: verdana,arial,sans-serif;
10 font-size:11px;
11 }
12
13 .search{
14 float: right;margin-right: 10px;
15 }
16
17 .add{padding: 6px;margin-top: 3px;margin-bottom: 3px;}
18
19 .serveradd{
20 position: absolute;top:0px;bottom: 0px; right: 0px;
21 z-index: 101;
22 background-color: whitesmoke;
23 width: 500px;
24 }
25
26 .serveradd p,hr{
27 margin-top: 50px;
28 }
29
30 .serveradd input,.serveradd select{
31 width: 50%;height: 20px;
32 }
33 .info input{
34 border: none
35 }
36 .info .date{
37 width: 100px;
38 }
39 .info .short{
40 width: 70px;
41 }
42
43 .info .long{
44 width: 100%;
45 }
46
47
48 table.gridtable {
49 font-family: verdana,arial,sans-serif;
50 font-size:11px;
51 width: 100%;
52 color:#333333;
53 border-width: 1px;
54 border-color: #666666;
55 border-collapse: collapse;
56 }
57 table.gridtable th {
58 border-width: 1px;
59 padding: 8px;
60 border-style: solid;
61 border-color: #666666;
62 background-color: #dedede;
63 }
64 .change{
65 width: 70px;
66 }
67 table.gridtable td {
68 border-width: 1px;
69 padding: 8px;
70 border-style: solid;
71 border-color: #666666;
72 background-color: #ffffff;
73 }
server.css


1 .font{
2 font-family: verdana,arial,sans-serif;
3 font-size:11px;
4 }
5
6 .search{
7 float: right;margin-right: 10px;
8 }
9
10
11 .add{padding: 6px;margin-top: 3px;margin-bottom: 3px;}
12
13 .swadd{
14 position: absolute;top:0px;bottom: 0px; right: 0px;
15 z-index: 101;
16 background-color: whitesmoke;
17 width: 500px;
18 }
19
20 .swadd p,hr{
21 margin-top: 50px;
22 }
23
24 .swadd input,.swadd select{
25 width: 50%;height: 20px;
26 }
27 .info input{
28 border: none
29 }
30 .info .date{
31 width: 100px;
32 }
33 .info .short{
34 width: 70px;
35 }
36
37 .info .long{
38 width: 100%;
39 }
40
41
42 table.gridtable {
43 font-family: verdana,arial,sans-serif;
44 font-size:11px;
45 width: 100%;
46 color:#333333;
47 border-width: 1px;
48 border-color: #666666;
49 border-collapse: collapse;
50 }
51 table.gridtable th {
52 border-width: 1px;
53 padding: 8px;
54 border-style: solid;
55 border-color: #666666;
56 background-color: #dedede;
57 }
58 .change{
59 width: 70px;
60 }
61 table.gridtable td {
62 border-width: 1px;
63 padding: 8px;
64 border-style: solid;
65 border-color: #666666;
66 background-color: #ffffff;
67 }
switch.css


1 .font{font-family: verdana,arial,sans-serif;}
2
3 .add{padding: 6px;margin-top: 3px;margin-bottom: 3px;}
4
5 .manageadd{
6 position: absolute;top: 50%;left: 50%;
7 transform: translate(-50%,-50%);
8 z-index: 101;
9 background-color: whitesmoke;
10 width: 500px;
11 height: 50px;
12 }
13
14 .manageadd input{height: 20px;}
15
16
17
18 table.gridtable {
19 font-family: verdana,arial,sans-serif;
20 font-size:11px;
21 width: 50%;
22 color:#333333;
23 border-width: 1px;
24 border-color: #666666;
25 border-collapse: collapse;
26 }
27 table.gridtable th {
28 border-width: 1px;
29 padding: 8px;
30 border-style: solid;
31 border-color: #666666;
32 background-color: #dedede;
33 }
34 .change{
35 width: 70px;
36 }
37 table.gridtable td {
38 border-width: 1px;
39 padding: 8px;
40 border-style: solid;
41 border-color: #666666;
42 background-color: #ffffff;
43 }
type_manage.css


1 .font{font-family: verdana,arial,sans-serif;}
2
3 .add{padding: 6px;margin-top: 3px;margin-bottom: 3px;}
4
5 .manageadd{
6 position: absolute;top: 50%;left: 50%;
7 transform: translate(-50%,-50%);
8 z-index: 101;
9 background-color: whitesmoke;
10 width: 500px;
11 height: 50px;
12 }
13
14 .manageadd input{height: 20px;}
15
16
17
18 table.gridtable {
19 font-family: verdana,arial,sans-serif;
20 font-size:11px;
21 width: 50%;
22 color:#333333;
23 border-width: 1px;
24 border-color: #666666;
25 border-collapse: collapse;
26 }
27 table.gridtable th {
28 border-width: 1px;
29 padding: 8px;
30 border-style: solid;
31 border-color: #666666;
32 background-color: #dedede;
33 }
34 .change{
35 width: 70px;
36 }
37 table.gridtable td {
38 border-width: 1px;
39 padding: 8px;
40 border-style: solid;
41 border-color: #666666;
42 background-color: #ffffff;
43 }
vendor_manage.css
JQuery


1 $(function(){
2 add()
3 cancel()
4 del()
5 edit()
6 commit()
7 pagelimit()
8 })
9
10 function add(){
11 $('.add').click(function(){
12 $('.block').removeClass('hidden')
13 $('.cableadd').removeClass('hidden')
14 })
15 }
16
17 function cancel(){
18 $('.cancel').click(function(){
19 $('.cableadd').addClass('hidden')
20 $('.block').addClass('hidden')
21 })
22 }
23 function del(){
24 $('.delete').click(function(){
25 var id = $(this).attr('sid')
26 $.ajax({
27 url:'/cable.html/',
28 data:{'id':id},
29 type:'POST',
30 success:function(){
31 location.reload()
32 }
33 })
34 })
35 }
36
37 function edit(){
38 $('.edit').click(function(){
39 var id = $(this).attr('sid')
40 $('.commit'+id).removeClass('hidden')
41 $(this).addClass('hidden')
42 $('.'+id).removeAttr('readonly')
43 $('.option'+id).removeClass('hidden')
44 $('.p'+id).addClass('hidden')
45 })
46 }
47
48 function commit(){
49 $('.commit').click(function(){
50 $(this).addClass('hidden')
51 $('.edit').removeClass('hidden')
52 var id = $(this).attr('sid')
53 $('.'+id).attr('readonly','readonly')
54 var data = $('.'+id)
55 var list = new Array()
56 $(this).parent().siblings().find('select option:checked').each(function(k,v){
57 list.push(v.text)
58 })
59 data.each(function(index,x){
60 list.push(x.value)
61 });
62 list.push(id)
63 $.ajax({
64 url:'/cable.html/',
65 data:{'data':list},
66 type:'POST',
67 traditional:true,
68 success:function(res){
69 if(res=='ok'){
70 location.reload()
71 }
72 else{
73 alert(res)
74 }
75 }
76 })
77 })
78 }
79
80
81
82 // function pagelimit(){
83 // var option = $('.pagelimit').val()
84 // var pagelimit = '&'+'?pagelimit'+option
85 // var a = $('.page')
86 // a.each(function(){
87 // var base_href = $(this).attr('href')
88 // var new_href = base_href + pagelimit
89 // console.log(new_href)
90 // })
91 // // for(x in a){
92 // // console.log(x)
93 // // }
94 // }
cable.js


1 $(function(){
2 add()
3 cancel()
4 del()
5 edit()
6 commit()
7 // pagelimit()
8 text()
9 })
10
11 function add(){
12 $('.add').click(function(){
13 $('.block').removeClass('hidden')
14 $('.swadd').removeClass('hidden')
15 })
16 }
17
18 function cancel(){
19 $('.cancel').click(function(){
20 $('.swadd').addClass('hidden')
21 $('.block').addClass('hidden')
22 })
23 }
24 function del(){
25 $('.delete').click(function(){
26 var id = $(this).attr('sid')
27 $.ajax({
28 url:'/module.html/',
29 data:{'id':id},
30 type:'POST',
31 success:function(){
32 location.reload()
33 }
34 })
35 })
36 }
37
38 function edit(){
39 $('.edit').click(function(){
40 var id = $(this).attr('sid')
41 $('.commit'+id).removeClass('hidden')
42 $(this).addClass('hidden')
43 $('.'+id).removeAttr('readonly')
44 $('.option'+id).removeClass('hidden')
45 $('.p'+id).addClass('hidden')
46 })
47 }
48
49 function commit(){
50 $('.commit').click(function(){
51 $(this).addClass('hidden')
52 $('.edit').removeClass('hidden')
53 var id = $(this).attr('sid')
54 $('.'+id).attr('readonly','readonly')
55 var data = $('.'+id)
56 var list = new Array()
57 $(this).parent().siblings().find('select option:checked').each(function(k,v){
58 list.push(v.text)
59 })
60 data.each(function(index,x){
61 list.push(x.value)
62 });
63 list.push(id)
64 console.log(list)
65 $.ajax({
66 url:'/module.html/',
67 data:{'data':list},
68 type:'POST',
69 traditional:true,
70 success:function(res){
71 if(res=='ok'){
72 location.reload()
73 }
74 else{
75 alert(res)
76 }
77 }
78 })
79 })
80 }
81
82
83
84 // function pagelimit(){
85 // var option = $('.pagelimit').val()
86 // var pagelimit = '&'+'?pagelimit'+option
87 // var a = $('.page')
88 // a.each(function(){
89 // var base_href = $(this).attr('href')
90 // var new_href = base_href + pagelimit
91 // console.log(new_href)
92 // })
93 // // for(x in a){
94 // // console.log(x)
95 // // }
96 // }
module.js


1 $(function(){
2 add()
3 cancel()
4 del()
5 edit()
6 commit()
7 pagelimit()
8 })
9
10 function add(){
11 $('.add').click(function(){
12 $('.block').removeClass('hidden')
13 $('.serveradd').removeClass('hidden')
14 })
15 }
16
17 function cancel(){
18 $('.cancel').click(function(){
19 $('.serveradd').addClass('hidden')
20 $('.block').addClass('hidden')
21 })
22 }
23 function del(){
24 $('.delete').click(function(){
25 var id = $(this).attr('sid')
26 $.ajax({
27 url:'/server.html/',
28 data:{'id':id},
29 type:'POST',
30 success:function(){
31 location.reload()
32 }
33 })
34 })
35 }
36
37 function edit(){
38 $('.edit').click(function(){
39 var id = $(this).attr('sid')
40 $('.commit'+id).removeClass('hidden')
41 $(this).addClass('hidden')
42 $('.'+id).removeAttr('readonly')
43 $('.option'+id).removeClass('hidden')
44 $('.p'+id).addClass('hidden')
45 })
46 }
47
48 function commit(){
49 $('.commit').click(function(){
50 $(this).addClass('hidden')
51 $('.edit').removeClass('hidden')
52 var id = $(this).attr('sid')
53 $('.'+id).attr('readonly','readonly')
54 var data = $('.'+id)
55 var list = new Array()
56 $(this).parent().siblings().find('select option:checked').each(function(k,v){
57 list.push(v.text)
58 })
59 data.each(function(index,x){
60 list.push(x.value)
61 });
62 list.push(id)
63
64 $.ajax({
65 url:'/server.html/',
66 data:{'data':list},
67 type:'POST',
68 traditional:true,
69 success:function(res){
70 if(res=='ok'){
71 location.reload()
72 }
73 else{
74 alert(res)
75 }
76 }
77 })
78 })
79 }
80
81
82
83 // function pagelimit(){
84 // var option = $('.pagelimit').val()
85 // var pagelimit = '&'+'?pagelimit'+option
86 // var a = $('.page')
87 // a.each(function(){
88 // var base_href = $(this).attr('href')
89 // var new_href = base_href + pagelimit
90 // console.log(new_href)
91 // })
92 // // for(x in a){
93 // // console.log(x)
94 // // }
95 // }
server.js


1 $(function(){
2 add()
3 cancel()
4 del()
5 edit()
6 commit()
7 })
8
9 function add(){
10 $('.add').click(function(){
11 $('.block').removeClass('hidden')
12 $('.swadd').removeClass('hidden')
13 })
14 }
15
16 function cancel(){
17 $('.cancel').click(function(){
18 $('.swadd').addClass('hidden')
19 $('.block').addClass('hidden')
20 })
21 }
22 function del(){
23 $('.delete').click(function(){
24 var id = $(this).attr('sid')
25 $.ajax({
26 url:'/switch.html/',
27 data:{'id':id},
28 type:'POST',
29 success:function(){
30 location.reload()
31 }
32 })
33 })
34 }
35
36 function edit(){
37 $('.edit').click(function(){
38 var id = $(this).attr('sid')
39 $('.commit'+id).removeClass('hidden')
40 $(this).addClass('hidden')
41 $('.'+id).removeAttr('readonly')
42 $('.option'+id).removeClass('hidden')
43 $('.p'+id).addClass('hidden')
44 })
45 }
46
47 function commit(){
48 $('.commit').click(function(){
49 $(this).addClass('hidden')
50 $('.edit').removeClass('hidden')
51 var id = $(this).attr('sid')
52 $('.'+id).attr('readonly','readonly')
53 var data = $('.'+id)
54 var list = new Array()
55 $(this).parent().siblings().find('select option:checked').each(function(k,v){
56 list.push(v.text)
57 })
58 data.each(function(index,x){
59 list.push(x.value)
60 });
61 list.push(id)
62 $.ajax({
63 url:'/switch.html/',
64 data:{'data':list},
65 type:'POST',
66 traditional:true,
67 success:function(res){
68 if(res=='ok'){
69 location.reload()
70 }
71 else{
72 alert(res)
73 }
74 }
75 })
76 })
77 }
switch.js


1 $(function(){
2 add()
3 cancel()
4 del()
5 })
6
7 function add(){
8 $('.add').click(function(){
9 $('.block').removeClass('hidden')
10 $('.manageadd').removeClass('hidden')
11 })
12 }
13
14 function cancel(){
15 $('.cancel').click(function(){
16 $('.manageadd').addClass('hidden')
17 $('.block').addClass('hidden')
18 event.preventDefault()
19 })
20 }
21
22 function del(){
23 $('.delete').click(function(){
24 var id = $(this).attr('sid')
25 $.ajax({
26 url:'/length_manage.html/',
27 data:{'id':id},
28 type:'POST',
29 success:function(){
30 location.reload()
31 }
32 })
33 })
34 }
length_manage.js


1 $(function(){
2 add()
3 cancel()
4 del()
5 })
6
7 function add(){
8 $('.add').click(function(){
9 $('.block').removeClass('hidden')
10 $('.manageadd').removeClass('hidden')
11 })
12 }
13
14 function cancel(){
15 $('.cancel').click(function(){
16 $('.manageadd').addClass('hidden')
17 $('.block').addClass('hidden')
18 event.preventDefault()
19 })
20 }
21
22 function del(){
23 $('.delete').click(function(){
24 var id = $(this).attr('sid')
25 var table_name = $(this).attr('dtype')
26 $.ajax({
27 url:'/model_manage.html/',
28 data:{'id':id,'table_name':table_name},
29 type:'POST',
30 success:function(){
31 location.reload()
32 }
33 })
34 })
35 }
model_manage.js


1 $(function(){
2 add()
3 cancel()
4 del()
5 })
6
7 function add(){
8 $('.add').click(function(){
9 $('.block').removeClass('hidden')
10 $('.manageadd').removeClass('hidden')
11 })
12 }
13
14 function cancel(){
15 $('.cancel').click(function(){
16 $('.manageadd').addClass('hidden')
17 $('.block').addClass('hidden')
18 event.preventDefault()
19 })
20 }
21
22 function del(){
23 $('.delete').click(function(){
24 var id = $(this).attr('sid')
25 $.ajax({
26 url:'/type_manage.html/',
27 data:{'id':id},
28 type:'POST',
29 success:function(){
30 location.reload()
31 }
32 })
33 })
34 }
type_manage.js


1 $(function(){
2 add()
3 cancel()
4 del()
5 })
6
7 function add(){
8 $('.add').click(function(){
9 $('.block').removeClass('hidden')
10 $('.manageadd').removeClass('hidden')
11 })
12 }
13
14 function cancel(){
15 $('.cancel').click(function(){
16 $('.manageadd').addClass('hidden')
17 $('.block').addClass('hidden')
18 event.preventDefault()
19 })
20 }
21
22 function del(){
23 $('.delete').click(function(){
24 var id = $(this).attr('sid')
25 $.ajax({
26 url:'/vendor_manage.html/',
27 data:{'id':id},
28 type:'POST',
29 success:function(){
30 location.reload()
31 }
32 })
33 })
34 }
vendor_manage.js
html页面


1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <title>index</title>
8 <link href="/static/css/index.css" rel='stylesheet' type="text/css">
9 <script src="/static/js/jquery-3.6.0.js"></script>
10 <script src="/static/js/index.js"></script>
11 {%block cssandjs%}
12 {%endblock%}
13 </head>
14 <body>
15
16 <div class="hidden block"></div>
17 <div class="top">
18 <div class="top-left">
19 备件管理系统
20 </div>
21 <div class="top-right">
22 <div>用户:{{username}}</div>
23 </div>
24
25 </div>
26
27 <div class="left">
28 <a class="leftmenu" href="/switch.html">交换机</a>
29 <a class="leftmenu" href="/server.html">服务器</a>
30 <a class="leftmenu" href="/module.html">模块</a>
31 <a class="leftmenu" href="/cable.html">线缆</a>
32 <a class="leftmenu vendor_manage" href="/vendor_manage.html">厂商管理</a>
33 <a class="leftmenu type_manage" href="/type_manage.html">设备类型管理</a>
34 <a class="leftmenu model_manage" href="/model_manage.html">型号管理</a>
35 <a class="leftmenu model_manage" href="/length_manage.html">传输距离管理</a>
36
37
38 </div>
39 {%block change%}
40 {%endblock%}
41 <div class="right">
42 {%block data%}
43 {%endblock%}
44 </div>
45 </body>
46 </html>
index.html


1 {% extends 'index.html' %}
2 {%block cssandjs%}
3 <link href="/static/css/cable.css" rel='stylesheet' type="text/css">
4 <style>
5
6 </style>
7 <script src="/static/js/cable.js"></script>
8 <script>
9
10 </script>
11
12 {%endblock%}
13
14 {%block change%}
15 <div class="hidden cableadd">
16 <p class="font">
17 线缆信息添加
18 </p>
19 <hr>
20
21 <form id="add" action="/cable.html/" method="POST">
22
23 <p>
24 <p>
25 <label for="id_cable_vendor_id">厂商</label>
26 </p>
27 {{form_obj.cable_vendor_id}}
28 </p>
29
30 <p>
31 <p>
32 <label for="id_cable_type_id">线缆类型</label>
33 </p>
34 {{form_obj.cable_type_id}}
35 </p>
36
37 <p>
38 <p>
39 <label for="id_cable_model_id">线缆型号</label>
40 </p>
41 {{form_obj.cable_model_id}}
42 </p>
43
44 <p>
45 <p>
46 <label for="id_cable_length_id">长度</label>
47 </p>
48 {{form_obj.cable_length_id}}
49 </p>
50
51 <p>
52 <p>
53 <label for="id_cabls_status">备注</label>
54 </p>
55 {{form_obj.cable_status}}
56 </p>
57 <p>
58 <button class="submit">提交</button>
59 <button class="cancel">取消</button>
60 </p>
61
62 </form>
63
64 </div>
65 {%endblock%}
66
67
68
69 {%block data %}
70 <div >
71 <h3 style="text-align: center;">共计{{count}}</h3>
72 <button class="add currsor">新增</button>
73 <form class="search" action="/cable.html/" method="GET" >
74 <input type="text" name="search">
75 <input type="submit" value="搜索">
76 </form>
77 </div>
78
79 <table class="gridtable">
80 <tr>
81 <th>添加日期</th>
82 <th>厂商</th>
83 <th>类型</th>
84 <th>型号</th>
85 <th>传输距离</th>
86 <th>备注</th>
87 <th class='change'>操作</th>
88 </tr>
89 {%for x in db_queryset%}
90 <tr class="info">
91 <td class="date">
92 {{x.date}}
93 </td>
94 <td>
95 <input class='short {{x.id}}' type="text" value="{{x.cable_vendor.vendor_name}}" readonly='readonly'>
96 </td>
97 <td>
98 <input class='short {{x.id}}' type="text" value="{{x.cable_type.device_type}}" readonly='readonly' >
99 </td>
100 <td>
101 <input class='short {{x.id}}' type="text" value="{{x.cable_model.cable_model}}" readonly='readonly' >
102 </td>
103 <td>
104 <input class='short {{x.id}}' type="text" value="{{x.cable_length.length}}" readonly='readonly'>
105 </td>
106 <td>
107 <input class='short {{x.id}}' value={{x.cable_status}} readonly='readonly'>
108 </td>
109
110 <td>
111 <a class="edit currsor" sid={{x.id}}>编辑</a>
112 <a class="currsor hidden commit commit{{x.id}} " sid={{x.id}}>确定</a>
113 <a class="delete currsor" sid = {{x.id}}>删除</a>
114 </td>
115 </tr>
116 {%endfor%}
117 </table>
118
119
120
121 {{limit}}
122 {%endblock%}
123 <script>
124
125 </script>
cable.html


1 {% extends 'index.html' %}
2 {%block cssandjs%}
3 <link href="/static/css/length_manage.css" rel='stylesheet' type="text/css">
4 <style>
5
6 </style>
7 <script src="/static/js/length_manage.js"></script>
8 <script>
9 </script>
10
11 {%endblock%}
12
13 {%block change%}
14 <div class="hidden manageadd">
15 <form id="add" method="POST" action="/length_manage.html/">
16 <input type="text" placeholder="传输距离" name="length">
17 <button class="submit">提交</button>
18 <button class="cancel">取消</button>
19 </form>
20
21
22 </div>
23 {%endblock%}
24
25 {%block data %}
26
27 <div >
28 <button class="add currsor">新增</button>
29 </div>
30
31 <table class="gridtable">
32 <tr>
33 <th>添加日期</th>
34 <th>传输距离</th>
35 <th class='change'>操作</th>
36 </tr>
37 {%for x in db_queryset%}
38 <tr>
39 <td>
40 {{x.date}}
41 </td>
42 <td>{{x.length}}</td>
43 <td>
44 <a class="delete currsor" sid = {{x.id}}>删除</a>
45 </td>
46 </tr>
47 {%endfor%}
48 </table>
49 {{limit}}
50 {%endblock%}
51 <script>
52
53 </script>
length_manage.html


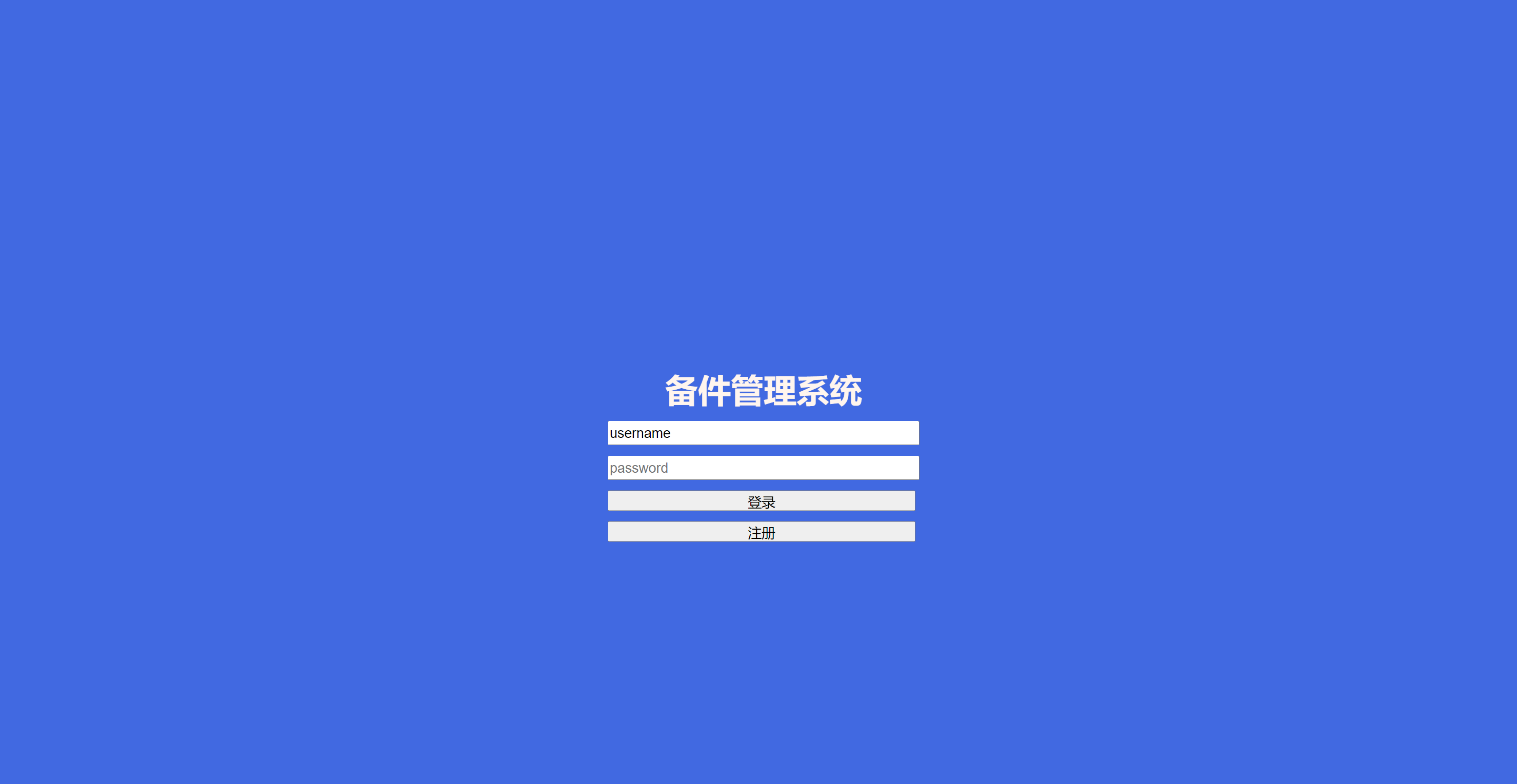
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <link href="/static//css/login.css" rel='stylesheet'>
8 <title>login</title>
9 </head>
10 <body>
11 <div class="login">
12 <form action="/login.html/" method="POST">
13 <h1>备间管理系统</h1>
14 <p>
15 {{form_obj.username}}
16 </p>
17 <p>
18 {{form_obj.pwd}}
19 </p>
20 <input type="submit" value="登录">
21
22 </form>
23 <a href="/register.html/">
24 <button class="button">注册</button>
25 </a>
26 <p class="errors">
27 {{errors}}
28 </p>
29 </div>
30 </body>
31 </html>
login.html


1 {% extends 'index.html' %}
2 {%block cssandjs%}
3 <link href="/static/css/model_manage.css" rel='stylesheet' type="text/css">
4 <style>
5
6 </style>
7 <script src="/static/js/model_manage.js"></script>
8 <script>
9 </script>
10
11 {%endblock%}
12
13 {%block change%}
14 <div class="hidden manageadd">
15 <form id="add" method="POST" action="/model_manage.html/">
16 <select name="type">
17 <option>switch_model</option>
18 <option>module_model</option>
19 <option>cable_model</option>
20 <option>server_model</option>
21 </select>
22 <input type="text" placeholder="型号" name="model">
23 <button class="submit">提交</button>
24 <button class="cancel">取消</button>
25 </form>
26
27
28 </div>
29 {%endblock%}
30
31 {%block data %}
32 <div >
33 <button class="add currsor">新增</button>
34 </div>
35
36 <table class="gridtable">
37 <tr>
38 <th>添加日期</th>
39 <th>型号</th>
40 <th class='change'>操作</th>
41 </tr>
42 {%for x in switch_model_queryset%}
43 <tr class="info">
44 <td>
45 {{x.date}}
46 </td>
47 <td>
48 {{x.switch_model}}
49 </td>
50 <td>
51 <a class="delete currsor" sid = {{x.id}} dtype='switch_model'>删除</a>
52 </td>
53 </tr>
54 {%endfor%}
55
56 {%for x in module_model_queryset%}
57 <tr class="info">
58 <td>
59 {{x.date}}
60 </td>
61 <td>
62 {{x.module_model}}
63 </td>
64 <td>
65 <a class="delete currsor" sid = {{x.id}} dtype='module_model'>删除</a>
66 </td>
67 </tr>
68 {%endfor%}
69
70 {%for x in cable_model_queryset%}
71 <tr class="info">
72 <td>
73 {{x.date}}
74 </td>
75 <td>
76 {{x.cable_model}}
77 </td>
78 <td>
79 <a class="delete currsor" sid = {{x.id}} dtype='cable_model'>删除</a>
80 </td>
81 </tr>
82 {%endfor%}
83
84 {%for x in server_model_queryset%}
85 <tr class="info">
86 <td>
87 {{x.date}}
88 </td>
89 <td >
90 {{x.server_model}}
91 </td>
92 <td>
93 <a class="delete currsor" sid = {{x.id}} dtype='server_model'>删除</a>
94 </td>
95 </tr>
96 {%endfor%}
97 </table>
98 {{limit}}
99 {%endblock%}
100 <script>
101 </script>
model_manage.html


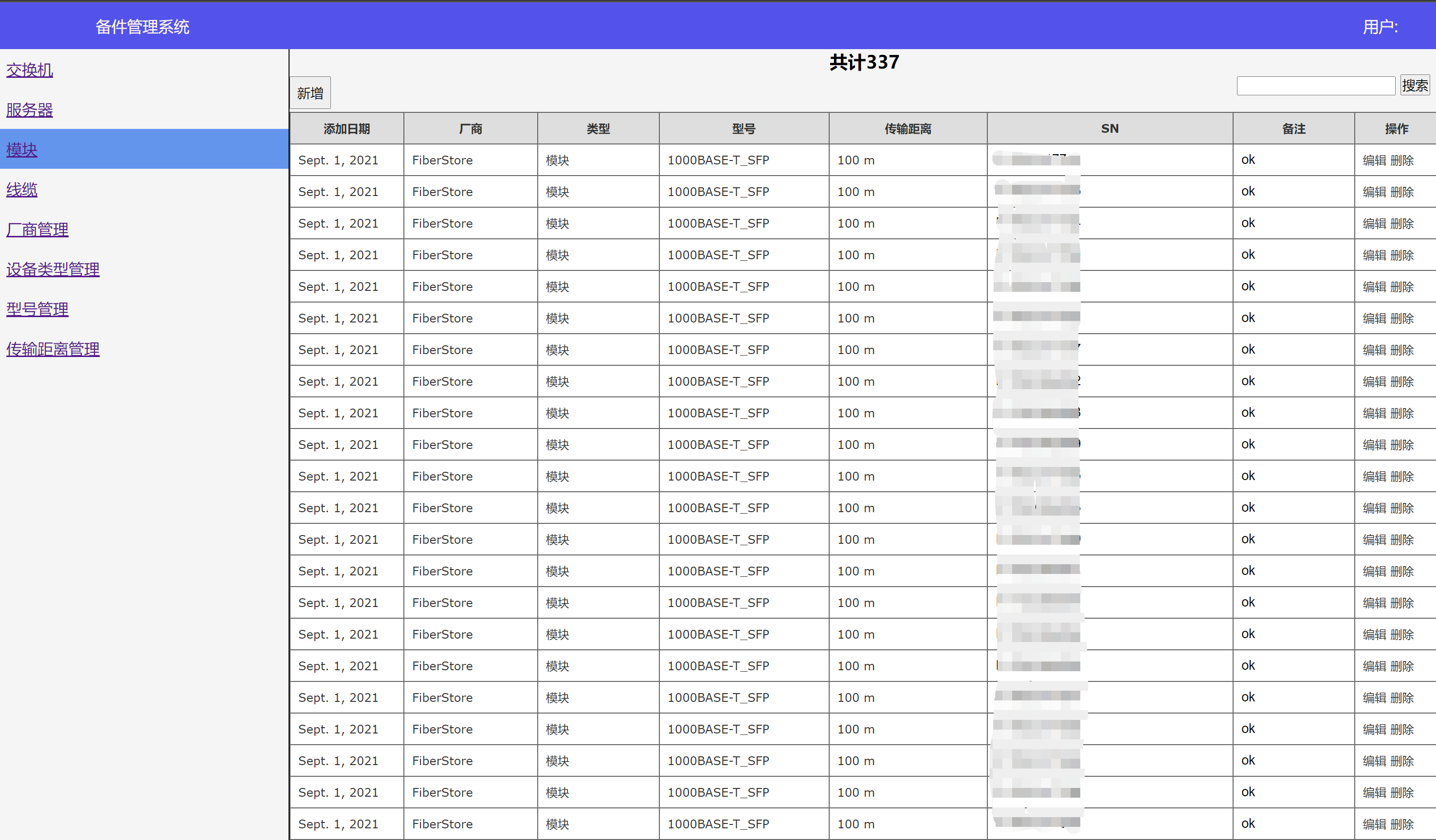
1 {% extends 'index.html' %}
2 {%block cssandjs%}
3 <link href="/static/css/module.css" rel='stylesheet' type="text/css">
4 <style>
5
6 </style>
7 <script src="/static/js/module.js"></script>
8 <script>
9
10 </script>
11
12 {%endblock%}
13
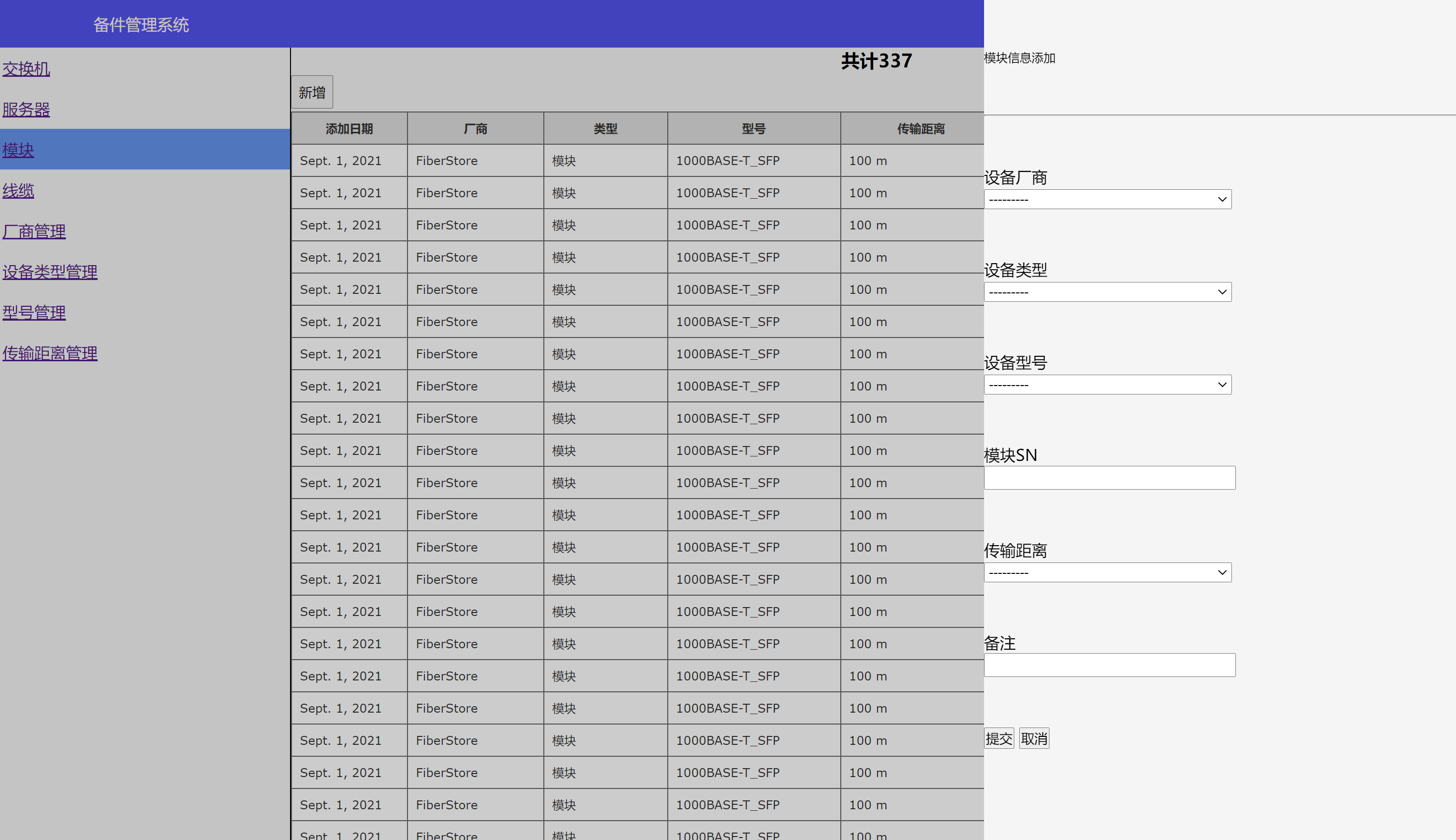
14 {%block change%}
15 <div class="hidden swadd">
16 <p class="font">
17 模块信息添加
18 </p>
19 <hr>
20
21 <form id="add" action="/module.html/" method="POST">
22
23 <p>
24 <p>
25 <label for="id_module_vendor_id">设备厂商</label>
26 </p>
27 {{form_obj.module_vendor_id}}
28 </p>
29
30 <p>
31 <p>
32 <label for="id_module_type_id">设备类型</label>
33 </p>
34 {{form_obj.module_type_id}}
35 </p>
36
37 <p>
38 <p>
39 <label for="id_module_model_id">设备型号</label>
40 </p>
41 {{form_obj.module_model_id}}
42 </p>
43
44 <p>
45 <p>
46 <label for="id_module_sn">模块SN</label>
47 </p>
48 {{form_obj.module_sn}}
49 </p>
50
51 <p>
52 <p>
53 <label for="module_length_id">传输距离</label>
54 </p>
55 {{form_obj.module_length_id}}
56 </p>
57
58 <p>
59 <p>
60 <label for="id_module_status">备注</label>
61 </p>
62 {{form_obj.module_status}}
63 </p>
64 <p>
65 <button class="submit">提交</button>
66 <button class="cancel">取消</button>
67 </p>
68
69 </form>
70
71 </div>
72 {%endblock%}
73
74
75
76 {%block data %}
77 <div >
78 <h3 style="text-align: center;">共计{{count}}</h3>
79 <button class="add currsor">新增</button>
80 <form class="search" action="/module.html/" method="GET" >
81 <input type="text" name="search">
82 <input type="submit" value="搜索">
83 </form>
84 </div>
85
86 <table class="gridtable">
87 <tr>
88 <th>添加日期</th>
89 <th>厂商</th>
90 <th>类型</th>
91 <th>型号</th>
92 <th>SN</th>
93 <th>传输距离</th>
94 <th>备注</th>
95 <th class='change'>操作</th>
96 </tr>
97 {%for x in db_queryset%}
98 <tr class="info">
99 <td class="date">
100 {{x.date}}
101 </td>
102 <td>
103 <input class='long {{x.id}}' type="text" value="{{x.module_vendor.vendor_name}}" readonly='readonly'>
104 </td>
105 <td>
106 <input class='short {{x.id}}' type="text" value="{{x.module_type.device_type}}" readonly='readonly' >
107 </td>
108 <td>
109 <input class='long {{x.id}}' type="text" value="{{x.module_model.module_model}}" readonly='readonly' >
110 </td>
111 <td>
112 <input class='long {{x.id}}' type="text" value="{{x.module_sn}}" readonly='readonly'>
113 </td>
114 <td>
115 <input class='long {{x.id}}' type="text" value="{{x.module_length.length}}" readonly='readonly'>
116 </td>
117 <td>
118 <input class='short {{x.id}}' value={{x.module_status}} readonly='readonly'>
119 </td>
120
121 <td>
122 <a class="edit currsor" sid={{x.id}}>编辑</a>
123 <a class="currsor hidden commit commit{{x.id}} " sid={{x.id}}>确定</a>
124 <a class="delete currsor" sid = {{x.id}}>删除</a>
125 </td>
126 </tr>
127 {%endfor%}
128 </table>
129
130
131
132 {{limit}}
133 {%endblock%}
134 <script>
135
136 </script>
module.html


1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1.0">
7 <link href="/static//css/login.css" rel='stylesheet'>
8 <title>register</title>
9 </head>
10 <body>
11 <div class="login">
12 <form action="/register.html/" method="POST">
13 <h1>备间管理系统</h1>
14 <p>
15 {{form_obj.username}}
16 </p>
17 <p>
18 {{form_obj.pwd}}
19 </p>
20 <input type="submit" value="注册">
21 <p class="errors">{{errors}}</p>
22
23 </form>
24 </div>
25 </body>
26 </html>
register.html


1 {% extends 'index.html' %}
2 {%block cssandjs%}
3 <link href="/static/css/server.css" rel='stylesheet' type="text/css">
4 <style>
5
6 </style>
7 <script src="/static/js/server.js"></script>
8 <script>
9
10 </script>
11
12 {%endblock%}
13
14 {%block change%}
15 <div class="hidden serveradd">
16 <p class="font">
17 线缆信息添加
18 </p>
19 <hr>
20
21 <form id="add" action="/server.html/" method="POST">
22
23 <p>
24 <p>
25 <label for="id_server_vendor_id">厂商</label>
26 </p>
27 {{form_obj.server_vendor_id}}
28 </p>
29
30 <p>
31 <p>
32 <label for="id_servere_type_id">类型</label>
33 </p>
34 {{form_obj.server_type_id}}
35 </p>
36
37 <p>
38 <p>
39 <label for="id_server_model_id">型号</label>
40 </p>
41 {{form_obj.server_model_id}}
42 </p>
43
44 <p>
45 <p>
46 <label for="id_server_length_id">SN</label>
47 </p>
48 {{form_obj.server_sn}}
49 </p>
50
51 <p>
52 <p>
53 <label for="id_server_length_id">系统</label>
54 </p>
55 {{form_obj.server_image}}
56 </p>
57 <p>
58 <p>
59 <label for="id_server_status">备注</label>
60 </p>
61 {{form_obj.server_status}}
62 </p>
63 <p>
64 <button class="submit">提交</button>
65 <button class="cancel">取消</button>
66 </p>
67
68 </form>
69
70 </div>
71 {%endblock%}
72
73
74
75 {%block data %}
76 <div >
77 <h3 style="text-align: center;">共计{{count}}</h3>
78 <button class="add currsor">新增</button>
79 <form class="search" action="/server.html/" method="GET" >
80 <input type="text" name="search">
81 <input type="submit" value="搜索">
82 </form>
83 </div>
84
85 <table class="gridtable">
86 <tr>
87 <th>添加日期</th>
88 <th>厂商</th>
89 <th>类型</th>
90 <th>型号</th>
91 <th>SN</th>
92 <th>系统</th>
93 <th>备注</th>
94 <th class='change'>操作</th>
95 </tr>
96 {%for x in db_queryset%}
97 <tr class="info">
98 <td class="date">
99 {{x.date}}
100 </td>
101 <td>
102 <input class='short {{x.id}}' type="text" value={{x.server_vendor.vendor_name}} readonly='readonly'>
103 </td>
104 <td>
105 <input class='short {{x.id}}' type="text" value={{x.server_type.device_type}} readonly='readonly' >
106 </td>
107 <td>
108 <input class='short {{x.id}}' type="text" value={{x.server_model.server_model}} readonly='readonly' >
109 </td>
110 <td>
111 <input class='long {{x.id}}' type="text" value={{x.server_sn}} readonly='readonly'>
112 </td>
113 <td>
114 <input class='long {{x.id}}' type="text" value={{x.server_image}} readonly='readonly'>
115 </td>
116 <td>
117 <input class='short {{x.id}}' type="text" value={{x.server_status}} readonly='readonly'>
118 </td>
119 <td>
120 <a class="edit currsor" sid={{x.id}}>编辑</a>
121 <a class="currsor hidden commit commit{{x.id}} " sid={{x.id}}>确定</a>
122 <a class="delete currsor" sid = {{x.id}}>删除</a>
123 </td>
124 </tr>
125 {%endfor%}
126 </table>
127
128
129
130 {{limit}}
131 {%endblock%}
132 <script>
133
134 </script>
server.html


1 {% extends 'index.html' %}
2 {%block cssandjs%}
3 <link href="/static/css/switch.css" rel='stylesheet' type="text/css">
4 <style>
5
6 </style>
7 <script src="/static/js/switch.js"></script>
8 <script>
9
10 </script>
11
12 {%endblock%}
13
14 {%block change%}
15 <div class="hidden swadd">
16 <p class="font">
17 交换机信息添加
18 </p>
19 <hr>
20
21 <form id="add" action="/switch.html/" method="POST">
22
23 <p>
24 <p>
25 <label for="id_switch_vendor_id">设备厂商</label>
26 </p>
27 {{form_obj.switch_vendor_id}}
28 </p>
29
30 <p>
31 <p>
32 <label for="id_switch_type_id">设备类型</label>
33 </p>
34 {{form_obj.switch_type_id}}
35 </p>
36
37 <p>
38 <p>
39 <label for="id_switch_model_id">设备型号</label>
40 </p>
41 {{form_obj.switch_model_id}}
42 </p>
43
44 <p>
45 <p>
46 <label for="id_switch_sn">设备SN</label>
47 </p>
48 {{form_obj.switch_sn}}
49 </p>
50
51 <p>
52 <p>
53 <label for="id_switch_image">设备镜像</label>
54 </p>
55 {{form_obj.switch_image}}
56 </p>
57
58 <p>
59 <p>
60 <label for="id_switch_status">备注</label>
61 </p>
62 {{form_obj.switch_status}}
63 </p>
64 <p>
65 <button class="submit">提交</button>
66 <button class="cancel">取消</button>
67 </p>
68
69 </form>
70
71 </div>
72 {%endblock%}
73
74
75
76 {%block data %}
77 <div >
78 <h3 style="text-align: center;">共计{{count}}</h3>
79 <button class="add currsor">新增</button>
80 <form class="search" action="/switch.html/" method="GET" >
81 <input type="text" name="search">
82 <input type="submit" value="搜索">
83 </form>
84 </div>
85
86 <table class="gridtable">
87 <tr>
88 <th>添加日期</th>
89 <th>厂商</th>
90 <th>类型</th>
91 <th>型号</th>
92 <th>SN</th>
93 <th>镜像</th>
94 <th>备注</th>
95 <th class='change'>操作</th>
96 </tr>
97 {%for x in db_queryset%}
98 <tr class="info">
99 <td class="date">
100 {{x.date}}
101 </td>
102 <td>
103 <input class='short {{x.id}}' type="text" value={{x.switch_vendor.vendor_name}} readonly='readonly'>
104 </td>
105 <td>
106 <input class='short {{x.id}}' type="text" value={{x.switch_type.device_type}} readonly='readonly' >
107 </td>
108 <td>
109 <input class='long {{x.id}}' type="text" value={{x.switch_model.switch_model}} readonly='readonly' >
110 </td>
111 <td>
112 <input class='long {{x.id}}' type="text" value={{x.switch_sn}} readonly='readonly'>
113 </td>
114 <td>
115 <input class='long {{x.id}}' type="text" value={{x.switch_image}} readonly='readonly'>
116 </td>
117 <td>
118 <input class='short {{x.id}}' type="text" value={{x.switch_status}} readonly='readonly'>
119 </td>
120 <td>
121 <a class="edit currsor" sid={{x.id}}>编辑</a>
122 <a class="currsor hidden commit commit{{x.id}} " sid={{x.id}}>确定</a>
123 <a class="delete currsor" sid = {{x.id}}>删除</a>
124 </td>
125 </tr>
126 {%endfor%}
127 </table>
128 {{limit}}
129 {%endblock%}
130 <script>
131
132 </script>
switch.html


1 {% extends 'index.html' %}
2
3 {%block cssandjs%}
4 <link href="/static/css/type_manage.css" rel='stylesheet' type="text/css">
5 <style>
6
7 </style>
8 <script src="/static/js/type_manage.js"></script>
9 <script>
10 </script>
11
12 {%endblock%}
13
14 {%block change%}
15 <div class="hidden manageadd">
16 <form id="add" method="POST" action="/type_manage.html/">
17 <input type="text" placeholder="设备类型" name="type_name">
18 <button class="submit">提交</button>
19 <button class="cancel">取消</button>
20 </form>
21
22
23 </div>
24 {%endblock%}
25
26 {%block data %}
27
28 <div >
29 <button class="add currsor">新增</button>
30 </div>
31
32 <table class="gridtable">
33 <tr>
34 <th>添加日期</th>
35 <th>设备类型</th>
36 <th class='change'>操作</th>
37 </tr>
38 {%for x in db_queryset%}
39 <tr>
40 <td>
41 {{x.date}}
42 </td>
43 <td>{{x.device_type}}</td>
44 <td>
45
46 <a class="delete currsor" sid = {{x.id}}>删除</a>
47 </td>
48 </tr>
49 {%endfor%}
50 </table>
51 {{limit}}
52 {%endblock%}
53 <script>
54
55 </script>
type_manage.html


1 {% extends 'index.html' %}
2 {%block cssandjs%}
3 <link href="/static/css/vendor_manage.css" rel='stylesheet' type="text/css">
4 <style>
5
6 </style>
7 <script src="/static/js/vendor_manage.js"></script>
8 <script>
9 </script>
10
11 {%endblock%}
12
13 {%block change%}
14 <div class="hidden manageadd">
15 <form id="add" method="POST" action="/vendor_manage.html/">
16 <input type="text" placeholder="厂商" name="vendor_name">
17 <button class="submit">提交</button>
18 <button class="cancel">取消</button>
19 </form>
20
21
22 </div>
23 {%endblock%}
24
25 {%block data %}
26
27 <div >
28 <button class="add currsor">新增</button>
29 </div>
30
31 <table class="gridtable">
32 <tr>
33 <th>添加日期</th>
34 <th>厂商</th>
35 <th class='change'>操作</th>
36 </tr>
37 {%for x in db_queryset%}
38 <tr>
39 <td>
40 {{x.date}}
41 </td>
42 <td>{{x.vendor_name}}</td>
43 <td>
44 <a class="delete currsor" sid = {{x.id}}>删除</a>
45 </td>
46 </tr>
47 {%endfor%}
48 </table>
49 {{limit}}
50 {%endblock%}
51 <script>
52
53 </script>
vendor_manage.html
django 备件管理系统的更多相关文章
- django后台管理系统(admin)的简单使用
目录 django后台管理系统的使用 检查配置文件 检查根urls.py文件 启动项目,浏览器输入ip端口/admin 如: 127.0.0.1/8000/admin 回车 注册后台管理系统超级管理 ...
- Django后台管理系统的使用
目录 django后台管理系统的使用 检查配置文件 检查根urls.py文件 启动项目,浏览器输入ip端口/admin 如: 127.0.0.1/8000/admin 回车 注册后台管理系统超级管理 ...
- 饮冰三年-人工智能-Python-26 Django 学生管理系统
背景:创建一个简单的学生管理系统,熟悉增删改查操作 一:创建一个Django项目(http://www.cnblogs.com/wupeiqi/articles/6216618.html) 1:创建实 ...
- Django——图书管理系统
基于Django的图书管理系统 1.主体功能 1.列出图书列表.出版社列表.作者列表 2.点击作者,会列出其出版的图书列表 3.点击出版社,会列出旗下图书列表 4.可以创建.修改.删除 图书.作者.出 ...
- Django后台管理系统讲解及使用
大家在创建Django项目后,在根路由urls.py文件中,会看到一行代码 from django.contrib import admin urlpatterns = [ url(r'^admin/ ...
- Django(图书管理系统1)
day63 内容回顾 1. 单表的增删改查 1. 删和改 1. GET请求 URL传值 1. 格式 ...
- Django图书管理系统(前端对有外键的数据表增删改查)
图书管理 书籍管理 book name 项目源码位置:https://gitee.com/machangwei-8/learning_materials/tree/master/%E9%A1%B9%E ...
- Django图书管理系统(前端对数据库的增删改查)
图书管理系统 出版社的管理 源码位置:https://gitee.com/machangwei-8/learning_materials/tree/master/%E9%A1%B9%E7%9B%AE/ ...
- django 图书管理系统
一.图书管理系统 单表的增删改查 1.创建项目 2.注释掉中间件 就可以提交post 请求 3.配置静态文件 并手动创建static 文件夹存放静态文件 二.具体的数据库配置 1.创建数据库 2. ...
随机推荐
- Effective Java —— 消除过期的对象引用
本文参考 本篇文章参考自<Effective Java>第三版第七条"Eliminate obsolete object references" Memory leak ...
- Vue报错之"[Vue warn]: Invalid prop: type check failed for prop "jingzinum". Expected Number with value NaN, got String with value "fuNum"."
一.报错截图 [Vue warn]: Invalid prop: type check failed for prop "jingzinum". Expected Number w ...
- 一、cadence元件库绘制详细步骤
一.元件库 1.打开如下图标的软件 2.勾选1选项,下次就直接打开,不用选择 3.新建库文件File-New-Library,如下图: 4.新建元件 5.绘制元件
- React 和 ES6 工作流之 Webpack的使用(第六部分)
这是React和ECMAScript2015系列文章的最后一篇,我们将继续探索React 和 Webpack的使用. 下面是所有系列文章章节的链接: React . ES6 - 介绍(第一部分) Re ...
- 【Python】Python基础知识【第一版】
变量 print("-------------输出语句-------------"); message="Hello Python world"; print( ...
- 设计模式之简单工厂SimpleFactory的实现(配置文件)
<?xml version="1.0" encoding="utf-8" ?> <configuration> <appSetti ...
- Java/C++实现模板方法模式---数据库操作
对数据库的操作一般包括连接.打开.使用.关闭等步骤,在数据库操作模板类中我们定义了connDB().openDB().useDB().closeDB()四个方法分别对应这四个步骤.对于不同类型的数据库 ...
- 【Android开发】EasyPermissions 请求权限
安卓6.0以后,开发应用的时候,仅在AndroidManifest.xml中申请权限已经不可以了,需要在代码中动态申请. 现在看一个google推出的机制:EasyPermissions 引入步骤: ...
- mongodb安装错误以及原理
安装mongodb,默认是安装到"C:\Program Files\MongoDB\"这里的,我在注册表里没有找到mongodb的信息,所以猜测它只是将其解压到那个位置而已,它只是 ...
- (动态模型类,我的独创)Django的原生ORM框架如何支持MongoDB,同时应对客户使用时随时变动字段
1.背景知识 需要开发一个系统,处理大量EXCEL表格信息,各种类别.表格标题多变,因此使用不需要预先设计数据表结构的MongoDB,即NoSQL.一是字段不固定,二是同名字段可以存储不同的字段类型. ...
