JS逆向实战6-- x轴 y轴 过点触验证码
点触验证码是一种常见的反爬手段
解决方案有两种:一种是直接解决,这需要深度学习机器学习等图像处理技术,以大量的数据训练识别模型,最终达到模型足矣识别图片中的文字提示和应该点击的区域之间的对应关系。
这需要非常专业的设备,比如TPU运算,和专业的开发和维护人员。
因此市面上有专业解决此类问题的OCR解决提供商。也就是第二种间接解决的方案,调用第三方接口。
我们可以使用两种方案
- selenium
- 接口逆向
本文介绍是第二种方法 当然 属于比较简单的那种

验证码如上文所示
ocr的使用
我们使用DDDDocr去过这个验证,但是成功几率不高
镜像安装
pip install ddddocr -i https://pypi.tuna.tsinghua.edu.cn/simple
接口分析
过验证 首先分析接口

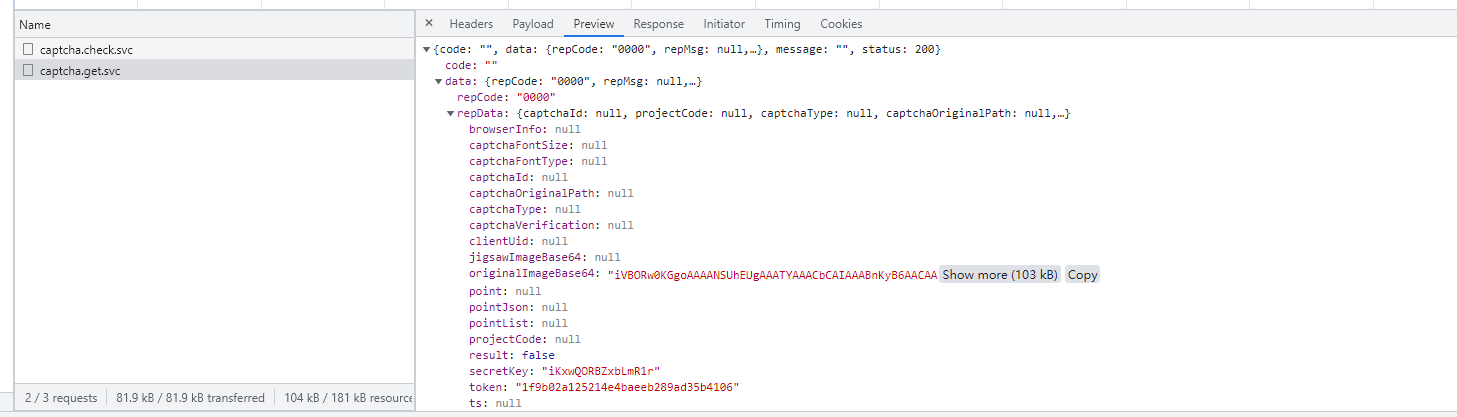
如上图 我们可知 这是发送了两个请求
经分析可知
我们先访问 http://www.yngp.com/api/captcha/captcha.get.svc check这个链接
拿到参数
然后拿到里面的参数 originalImageBase64 wordList secretKey token这些值
然后把这个originalImageBase64 这个值base64解码 得到图片
从而传入 DDDDocr中 解析图片 得到图片的xy轴
部分代码如下
data = {"captchaType": "clickWord", "clientUid": "point-c1db047e-ccf0-4826-a611-c05ea3eccf3c",
"ts": int(time.time() * 1000)}
self.session.headers = self.headers
response = self.session.post('http://www.yngp.com/api/captcha/captcha.get.svc', data=data)
img_content = base64.b64decode(response.json()['data']['repData']['originalImageBase64'])
wordList = response.json()['data']['repData']['wordList']
key = response.json()['data']['repData']['secretKey']
token = response.json()['data']['repData']['token']
# 解析图片 得到图片的xy轴
img_xy = self.dd.decrypt(img_content)
二次分析
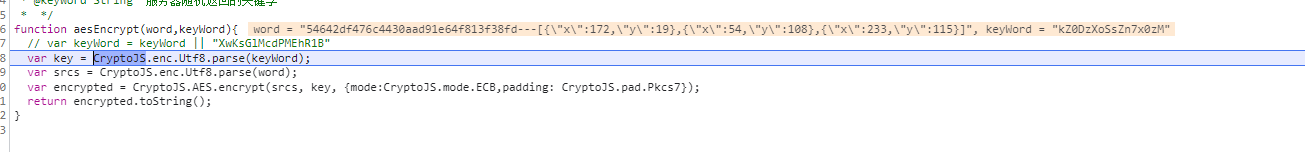
我们进入断点可知 这个postJson是我们所需要的值


可以看到 这个值是根据xy加密所得
只需要进行ECB模式下的AES加密即可完成解密
具体代码如下
# -*- coding: utf-8 -*-
# @Time : 2022/9/16 15:43
# @Author : lzc
# @Email : hybpjx@163.com
# @File : YunNanBidding.py
# @Software: PyCharm
import base64
import time
import requests
from requests.utils import add_dict_to_cookiejar
from utils.DDDDOCR import Ddddocr
from utils.InverseAlgorithm import InverseAlgorithm
ia = InverseAlgorithm()
class Bidding:
cookies = {
'route': 'a4dbdaac35560ad2faee898d4f49072d',
}
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36',
}
dd = Ddddocr()
session = requests.session()
requests.utils.add_dict_to_cookiejar(session.cookies, cookies)
def get_text(self):
data = {"captchaType": "clickWord", "clientUid": "point-c1db047e-ccf0-4826-a611-c05ea3eccf3c",
"ts": int(time.time() * 1000)}
self.session.headers = self.headers
response = self.session.post('http://www.yngp.com/api/captcha/captcha.get.svc', data=data)
img_content = base64.b64decode(response.json()['data']['repData']['originalImageBase64'])
wordList = response.json()['data']['repData']['wordList']
key = response.json()['data']['repData']['secretKey']
token = response.json()['data']['repData']['token']
img_xy = self.dd.decrypt(img_content)
xy_data = ""
# [{\"x\":49,\"y\":48},{\"x\":102,\"y\":116},{\"x\":242,\"y\":46}]
# [{\"x\":55,\"y\":78},{\"x\":147,\"y\":79},{\"x\":228,\"y\":65}]
for li in wordList:
x, y = img_xy[li]
xy_data += r'{"x":%d,"y":%d},' % (x, y)
print(li, '坐标:', x, ',', y)
en_text = f"[{xy_data[:-1]}]"
pointjson = ia.aes_ECB_encrypt(key, en_text)
print('成功', en_text)
postdata = {"captchaType": "clickWord",
"pointJson": pointjson,
"token": token,
"clientUid": "point-01a36d7d-2bff-49d0-bd09-e10b6e744bb9",
"ts": int(time.time() * 1000)}
self.session.post('http://www.yngp.com/api/captcha/captcha.check.svc',
json=postdata, verify=False)
captchaCheckId = ia.aes_ECB_encrypt(key, str(str(token) + '---' + en_text))
print(captchaCheckId)
postdata = {'current': '1',
'rowCount': '10',
'searchPhrase': '',
'query_bulletintitle': '矿',
'query_bulletinclass': '',
'query_unitcode': '',
'query_startTime': '',
'query_endTime': '',
'query_districtcode': ''}
url = 'http://www.yngp.com/api/procurement/Procurement.searchForMainList.svc?captchaCheckFlag=' + captchaCheckId + '&p=1'
reson = self.session.post(
url=url,
data=postdata,
)
print(reson.text)
if __name__ == '__main__':
Bidding().get_text()
JS逆向实战6-- x轴 y轴 过点触验证码的更多相关文章
- d3.js多个x轴y轴canvas柱状图
最终效果图镇楼: 本文通过三个步骤来介绍d3.js. 1.简单的柱状图: 2.多个x轴的柱状图: 3.多个x轴.y轴的柱状图: 学习心得: d3.js入门相对比较困难,一旦掌握了核心思想,不断熟悉AP ...
- 在线报表设计实战系列 – 制作多Y轴组合图表(8)
葡萄城报表是一套强大的报表开发和系统搭建工具,既能与您开发的报表软件项目紧密集成,也可独立部署运行,支持多数据源,具有无编码.灵活.稳定等特性,可以帮您快速搭建专业的报表软件系统,实现各类报表的设计. ...
- vue中使用v-chart改变柱状图颜色以及X轴Y轴的文字颜色和大小以及标题
1.html部分 <ve-histogram :tooltip-visible="true" :x-axis="xAxis" :y-axis=" ...
- highcharts 不显示X轴 Y轴 刻度
xAxis: { tickWidth:0, //设置刻度标签宽度 lineColor:'#ffffff',//设置坐标颜色 lineWidth:0, //设置坐标宽度 la ...
- 3d照片环效果(修改版--添加了x轴y轴双向转动和修复模糊度的bug)
今天用用前两天总结的css3新效果写了一个3d照片环的效果,其中还有些bug大家可以看一看,一起改进. <!DOCTYPE html> <html lang="en&quo ...
- PhoneGap 加速计 api 获取加速计 x 轴 y 轴 z 轴信息
一.PhoneGap 加速计 Accelerometer 对象介绍 1.主要方法 accelerometer.getCurrentAcceleration 获取当前设备在 x,y,z 轴上的加速度信息 ...
- Echarts X轴 Y轴 线的类型、颜色、及标签字体颜色 设置
// 人均效能 var initRjxnChart = function () { var rjxnChart = echarts.init(document.getElementById(" ...
- svg 动画 透明度 放大缩小 x轴Y轴
参考链接:https://www.cnblogs.com/Chrimisia/p/6670303.html vue 中封装svg:http://www.cnblogs.com/Jiangchuanwe ...
- JS逆向实战3——AESCBC 模式解密
爬取某省公共资源交易中心 通过抓包数据可知 这个data是我们所需要的数据,但是已经通过加密隐藏起来了 分析 首先这是个json文件,我们可以用请求参数一个一个搜 但是由于我们已经知道了这是个json ...
随机推荐
- [WPF]使用DispatcherUnhandledException捕捉未经处理的异常
使用DispatcherUnhandledException捕捉未经处理的异常 using System.Windows; namespace Test02 { /// <summary> ...
- Python自动化之常用模块学习
自动化常用模块 urllib和request模块学习笔记 '获取页面,UI自动化校验页面展示作用': #-*- coding : utf-8 -*-import urllib.requestimpor ...
- jsp获取多选框组件的值
jsp获取多选框组件的值 1.首先写一个带有多选框的前台页 1 <%@ page language="java" contentType="text/html; c ...
- JavaScript基础回顾知识点记录4-正则表达式篇(介绍基本使用)
js 中 正则表达式使用 创建正则对象和test方法使用 /* 创建正则表达式的对象 语法: var 变量 = new RegExp("正则表达式","匹配模式" ...
- Spark基础入门(01)—RDD
1,基本概念 RDD(Resilient Distributed Dataset) :弹性分布式数据集 它是Spark中最基本的数据抽象,是编写Spark程序的基础.简单的来讲,一个Spark程序可以 ...
- 深入解析Flutter下一代渲染引擎Impeller
作者 魏国梁:字节 Flutter Infra 工程师, Flutter Member,长期专注 Flutter 引擎技术 袁 欣:字节 Flutter Infra 工程师, 长期关注渲染技术发 ...
- Spring(一)- 初始 + DI+scope
1.获取bean实例的三种方式 1.1 id 属性 1.1.1 jar <properties> <project.build.sourceEncoding>UTF-8< ...
- 【BZOJ2658】[Zjoi2012]小蓝的好友(mrx) (扫描线,平衡树,模拟)
题面 终于到达了这次选拔赛的最后一题,想必你已经厌倦了小蓝和小白的故事,为了回馈各位比赛选手,此题的主角是贯穿这次比赛的关键人物--小蓝的好友. 在帮小蓝确定了旅游路线后,小蓝的好友也不会浪费这个难得 ...
- setContentView源码分析
当我们在Activity中调用setContentView,它到底做了什么呢 override fun onCreate(savedInstanceState: Bundle?) { super.on ...
- Mac_VM_CentOS固定IP总结
参考链接 参考链接 亲测可用
