HTML5和CSS3新特性
1、HTML5新标签和属性
1.1 兼容性前缀与语义化
兼容低版本的写法.比较新的浏览器,可以直接写.兼容性前缀,是每个浏览器私有的。
| 内核 | 兼容性前缀 | 浏览器 |
|---|---|---|
| Gecko | -moz- | Firefox |
| Webkit | -webkit- | Chrome、Safari |
| Presto | -o- | Opera |
| Trident | -ms- | IE |
语义化:根据页面的结构,选择合适的标签,这就是语义化。如标题使用h1-h6
1.2 新增的标签
浏览器要求,最新的浏览器 ie9:包含ie9 ie8以下都不支持,包括ie8。
1.2.1 音频标签
- 音频标签属性:
| 属性 | 说明 |
|---|---|
| src | 加载音频的路径 |
| controls | 控制音频的显示 |
| loop | 定当音频/视频结束后将重新开始播放 |
| muted | 音频处于静音状态 |
- 音频标签支持音频的格式:
| 格式 | MIME-type | 最新的浏览器支持情况 |
|---|---|---|
| Ogg | audio/ogg | Chrome、Firefox、Opera10+ |
| MP3 | audio/mpeg | Chrome、Firefox、Opera10+、IE9+、Safari5+ |
| Wav | audio/wav | chrome、Firefox、Opera10+、Safari5+ |
- 使用方式:
<!-- 格式1: -->
<audio src="1.ogg" controls loop muted></audio>
<!-- 注意: 属性直接用空格隔开 属性1 属性2 属性3 -->
<!-- 格式2: -->
<audio src="1.mp3" controls="controls" loop="loop" muted="muted"></audio>
<!-- 属性=“属性值” : controls="controls" loop="loop" muted="muted" -->
<!-- 格式3: -->
<audio controls loop muted>
<source src="1.wav" type="audio/wav" />
</audio>
<!-- 格式4: -->
<audio controls="controls">
<source src="1.mp3" type="audio/mpeg" />
<source src="1.ogg" type="audio/ogg" />
<source src="1.wav" type="audio/wav" />
</audio>-注意:
- 可以加载多个音频.浏览器默认读取第一个音频。如果第一个音频有错误,浏览器会默认读取第二个音频.
- 媒介元素里面属性:
src属性: src="加载音频的地址"
type="音频的类型[MIME-type]" 音频的类型最好根据src加载的音频给音频的类型
1.2.2 视频标签
- 视频标签属性:
| 属性 | 说明 |
|---|---|
| src | 加载视频的路径 |
| controls | 控制视频的显示 |
| loop | 定当音频/视频结束后将重新开始播放 |
| muted | 视频处于静音状态 |
- 视频标签支持音频的格式:
| 格式 | MIME-type | 最新的浏览器支持情况 |
|---|---|---|
| Ogg | video/ogg | Chrome、Firefox、Opera |
| MP4 | video/mpeg | Chrome、Firefox、Opera25+、IE9+、Safari |
| WebM | video/wav | chrome、Firefox、Opera |
- 视频标签使用方式:
<!-- 格式1: -->
<video src="1.mp4" controls loop muted></video>
<!-- 属性与属性直接用空格隔开 -->格式2:
属性:
src="加载视频路径" 相对路径 绝对路径
controls:查看视频
loop属性:规定当音频/视频结束后将重新开始播放
muted属性:音频处于静音状态
width="值" 设置视频的宽度
height="值" 设置视频的高度
poster="图片路径"
poster属性 预览图片 视频封面
<video src="1.webm" controls="controls" loop="loop" muted="muted" width="400" height="400"></video><!-- 格式3:-->
<video controls loop muted width="500" height="500" poster="./images/1.jpg">
<source src="1.webm" type="video/webm" />
</video>
<!-- 注意:属性 可以混合一起使用,多个属性值直接用空格隔开 --><source src="属性值" type="属性值" />
<!-- src="视频路径" type="视频的类型" --><!-- 格式4:-->
<video controls="controls" loop="loop" poster="./images/1.jpg">
<source src="1.webm" type="video/webm" />
<source src="1.mp4" type="video/mp4">
</video>
<!-- 视频有多个视频:
浏览器默认读取第一个视频.如果第一个视频有问题或者路径加载不出来。默认读取第二个视频。-->
1.2.3 input表单元素
| type | 说明 |
|---|---|
| text | 文本元素 |
| url | 对文本框里面的地址进行验证,输入错误的地址,会有文本框有红色的提示;当你提交按钮时,输入错误的地址.会有一个友情提示.且你的内容不会进行提交;url地址要完整并正确,才能把数据提交过去;手机端识别后缀为.com ,在pc端识别.cn .com .top |
| search | 用于搜索域 |
| 对输入框进行一个验证.输入框里面输入错误,鼠标移开,在外面进行点击,默认提示会有文本框有红色的提示;输入框里面email内容输入错误,当你提交表单时,会友情提示。且表单里面内容不会进行提交;输入框里面email内容输入正确,表单可以把数据进行提交 | |
| tel | 用于输入电话号码的文本域 |
| number | 用于数字的文本域;没有默认值value,步长step,最小值min,最大值max |
| range | 用于包含一定范围内数字值的输入域,默认开始值value,step步长值 |
| color | 用于选取颜色 |
1.2.4 input日期表单元素
| type | 说明 |
|---|---|
| date | 获取日期 年/月 /日 , yyyy:年 mm:月 dd:日 |
| datatime | 手动输入一个日期和时间 |
| time | 用于选择一个时间 低版本的浏览器不兼容 |
| week | 用于选择周和年 低版本的浏览器不兼容 |
| datetime-local | 用于选择日期和时间 |
| month | 用于选择一个年份+月份 |
<!--
list:自定义一个值 选择下拉框 必须要和 <datalist id="classlist">中id="值一起使用(id里面的值最好和文本框里面的list值一致)"和js组合一起使用.
属性:<option value="给选择值">
-->
<form action="#" method="get">
<input type="date" />
手动输入一个日期和时间:<input type="datetime" />
选择时间:<input type="time" />
选择周和年:<input type="week" />
选择日期和时间:<input type="datetime-local" />
选择一个月份:<input type="month" />
<input id="myCar" list="classlist" />
<datalist id="classlist">
<option value="WEB"></option>
<option value="ASD"></option>
</datalist>
</form>1.2.5 input表单元素属性
| 属性值 | 说明 |
|---|---|
| placeholder | 友情提示,鼠标聚焦 会清除文本框里面内容。当即有value属性值也有placeholder属性值时,默认读取的是value属性的值. |
| required | 文本域 验证 |
| number | max="最大值" min="最小值" step="间隔的值" :数字之间间隔的值 (根据偶数) |
| autocomplete | 开启(on),关闭(off) 选择 (根据你的name值) |
| autofocus | 文本框给到属性值,默认会聚焦到文本框 |
控件归属于表单:
1 表单的控件id名一定是唯一
2 控件归属于那个表单,那么控件里面属性form=“表单的id[一致]”<form action="#" method="get" id="form">
<input type="text" name="usernam"/>
</form>
<input type="reset" form="form"/>文本框下拉选择:
<input type="url" name="weblist" list="res" id="">
<datalist id="res">
<option label="百度" value="http://baidu.com"></option>
<option label="淘宝" value="http://taobao.com"></option>
</datalist>注意:
1:id值不能重复 ,
2:文本框里面的list的值要和datalist里面的id属性值一致
3:label="值" 如果有label值,默认选中框里面读取label值.选择了label值文本框里面会赋值value的值
1.2.6 html5新增属性
新增的标签有(双标签):
| 标签 | 内容 | 描述 |
|---|---|---|
| header | 页眉 头部标签 | 可以用来包含 标题 搜索框 logo |
| footer | 页脚 尾部标签 | 可以用来包含 底部的友情链接 版权 |
| nav | 导航 | 可以用来设置导航 或者 分页 默认的样式横排 |
| article | 文档中独立的内容 | 可以是完整的评论或者留言 |
| section | 页面内容章节 | 一般情况下里面子属性会是h1-h6标题 |
| aside | 侧边栏 | 侧边栏与文档或某个区块相关的附属信息 |
| hgroup | 标题组 | 对标题或者子标题进行分组 |
| figure | figure的标题 | figure的标题 |
| mark | 标记 | 默认有一个背景颜色为黄色 |
| time | 时间 | 时间 |
2、css3新特性
2.1 新增的属性选择器
在此之前,我们常用的选择器是:class选择器,id选择器
属性选择器,按照字面意思,都是根据标签中的属性来选择元素
css3新增的属性选择器:
| 选择器 | 例子 | 说明 |
|---|---|---|
| ^ | div[class^="box"] | 要类名为box开头的都进行控制 |
| $ | div[class$="aaa"] | 以元素aaa结尾的都进行控制 |
| * | div[class*="o"] | 元素只要包含了o都进行控制 |
除此之外,在input标签里面还有这样的选择器:
input[type=text] {
color: #000000;
} // 表示对文本标签进行控制2.2 新增的结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素
2.2.1 选择器和描述
| 选择器 | 描述 |
|---|---|
| div:first-child | 选择父元素的第一个子元素 |
| div:last-child | 选择父元素的最后一个子元素 |
| div:nth-child(n) | 选择父元素的第n个子元素 |
| div:nth-child(odd) | 选择父元素的奇数个子元素 |
| div:nth-child(even) | 选择父元素的偶数个子元素 |
选择器这里的n可以用数学公式表示,如div:nth-child(2n)表示匹配父元素下的偶数位子元素。
2.2.2 div:nth-child 与 div:nth-of-type 的区别
先看下面的代码:
<body>
<ul class="list">
<li>1</li>
<p>2</p>
<li>3</li>
<p>4</p>
<li>5</li>
<p>6</p>
</ul>
</body>
<style>
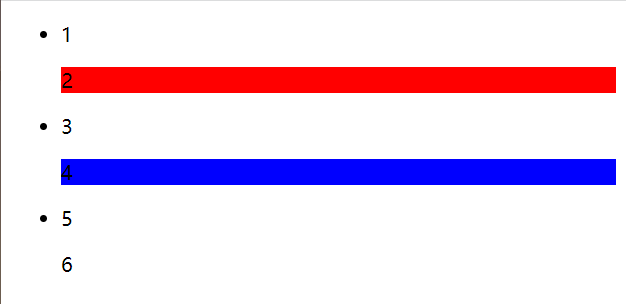
.list p:nth-child(2){
background-color: red;
}
.list p:nth-of-type(2){
background-color: blue;
}
</style>可以看到如下结果:

p:nth-child(2)是先从父元素中选取一个p元素,并且是父元素的第二个元素,若不是则选择失败;p:nth-of-type(2)直接选取父元素下第2个p元素。
2.2.3 伪元素选择器
利用css直接创建某个元素,而不用标签进行创建。
举个例子:
<style>
.apple{
padding: 20px 10px;
background: coral;
}
.apple::before{
content: "?";
}
.apple::after{
content: "看起来很好吃的样子!";
}
</style>
<body>
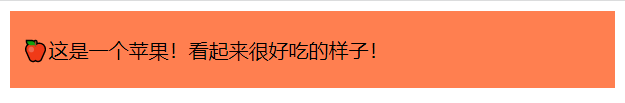
<div class="apple">这是一个苹果!</div>
</body>效果如下:

- div::before表示在div前添加元素
div::after表示在div后添加元素
都属于行内元素,权重是1
2.2.4 盒子模型
| box-sizing属性值 | 描述 |
|---|---|
| content-box | 盒子大小为 width + 2padding + 2border |
| border-box | 盒子大小为 width |
一个div宽高为100px,content-box的盒子内容宽高为100px;border-box的盒子包含border的宽高为100px,实际内容宽高要小于100px
2.2.5 转换效果transform
| 属性值 | 描述 |
|---|---|
| rotate | 旋转 |
| skew | 倾斜 |
| 位移 | translate |
| 缩放 | scale |
2.2.6 其它特性
- 弹性盒
- 个性化字体 @font-face{}
- 媒体查询 @media (max-width: 480px){}
- 动画 @keyframes animation01{}
- 过度 transition
- 颜色透明度 rgba
- 圆角 border-radius
- 渐变 background:linear-gradient()
- 阴影 box-shadow
- 倒影 box-reflect
- 文字溢出 text-overflow:ellipsis
- 等等
HTML5和CSS3新特性的更多相关文章
- 21、前端知识点--html5和css3新特性汇总
跳转到该链接 新特性汇总版: https://www.cnblogs.com/donve/p/10697745.html HTML5和CSS3的新特性(浓缩好记版) https://blog.csdn ...
- HTML5和CSS3新特性一览
HTML5 1.HTML5 新元素 HTML5提供了新的元素来创建更好的页面结构: 标签 描述 <article> 定义页面独立的内容区域. <aside> 定义页面的侧边栏内 ...
- 常用的HTML5、CSS3新特性能力检测写法
伴随着今年10月底HTML5标准版的发布,未来使用H5的场景会越来越多,这是令web开发者欢欣鼓舞的事情.然而有一个现实我们不得不看清,那就是IE系列浏览器还占有一大部分市场份额,以IE8.9为主,w ...
- HTML5,CSS3新特性,与旧版的区别
HTML5新特性 (1)语意化更好的内容元素,比如 article.footer.header.nav.section (2)本地存储.sessionStorage.localStorage和inde ...
- 工作中使用的html5和css3 新特性
1.placeholder <input type="text" placeholder="请输入手机号码" class="phone" ...
- 前端:HTML5和CSS3新特性一览
转载:https://www.cnblogs.com/star91/p/5659134.html
- H5 和 CSS3 新特性
博客地址:https://ainyi.com/52 H5 新特性 语义化标签:header.footer.section.nav.aside.article 增强型表单:input 的多个 type ...
- 新特性AAtitti css3 新特性attilax总结titti css
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- Atitti css3 新特性attilax总结
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
随机推荐
- 初次认识 Canvas
画布的概念 Canvas(画布)可以用于动画.游戏画面.数据可视化.图片编辑以及实时视频处理等方面.画布在 HTML5 中是通过canvas标签来表现,通过 JavaScript 提供的画布 API, ...
- jsp获取下拉框组件的值
jsp获取下拉框组件的值 1.首先,写一个带有下拉框的前台页 1 <%@ page language="java" contentType="text/html; ...
- 如何在 HTML 中调整图像大小?
了解在 HTML 中调整图像大小的不同技术.何时应避免在浏览器端调整大小,以及在 Web 上操作和提供图像的正确方法. 如果您的图像不适合布局,您可以在 HTML 中调整其大小.在 HTML 中调整图 ...
- PerfView专题 (第十一篇):使用 Diff 功能洞察 C# 内存泄漏增量
一:背景 去年 GC架构师 Maoni 在 (2021 .NET 开发者大会) [https://ke.segmentfault.com/course/1650000041122988/section ...
- 网站制作工具之EditPlus的使用
这里分享网站制作教程所使用到的软件,我个人开发使用的是EditPlus和Dreamweaver这两款软件.在百度搜索一下这两个软件,安装好后就可以使用了. EditPlus的使用方法 EditPlus ...
- HDU2065 “红色病毒”问题 (指数型母函数经典板题)
题面 医学界发现的新病毒因其蔓延速度和Internet上传播的"红色病毒"不相上下,被称为"红色病毒",经研究发现,该病毒及其变种的DNA的一条单链中,胞嘧啶, ...
- 【java】学习路径16-重写Object方法(equals()等)
在平时开发中,想要比较自定义类对象中的特定成员时,我们需要逐一手动比较,非常不方便. 举个栗子,我们有两个cafe对象,我们想比较两杯咖啡的价格是否一样,一般来说我们使用getter()来比较,但是这 ...
- k8s手动扩缩容
1. 查询deploy副本数,ready数表示副本数 kubectl get deploy 2.通过命令直接扩容或者缩容,--replicas=1表示把my-dep缩容到副本数1,--replicas ...
- JAVA SE 基础总结
§ 基础知识 一.程序组织与运行原理 1.1 程序组织 一个 JAVA 程序文件中主要由如下几部分构成: package 声明 public 类:public 类与类文件名相同,因为其是作为该类文件唯 ...
- 使用logstash读取MySQL数据传输到es,并且@timestamp字段采用MySQL中的字段时间--建议采用这个
MySQL中数据样式 ES中数据样式 input { jdbc { jdbc_connection_string => "jdbc:mysql://192.168.0.145:3306 ...
