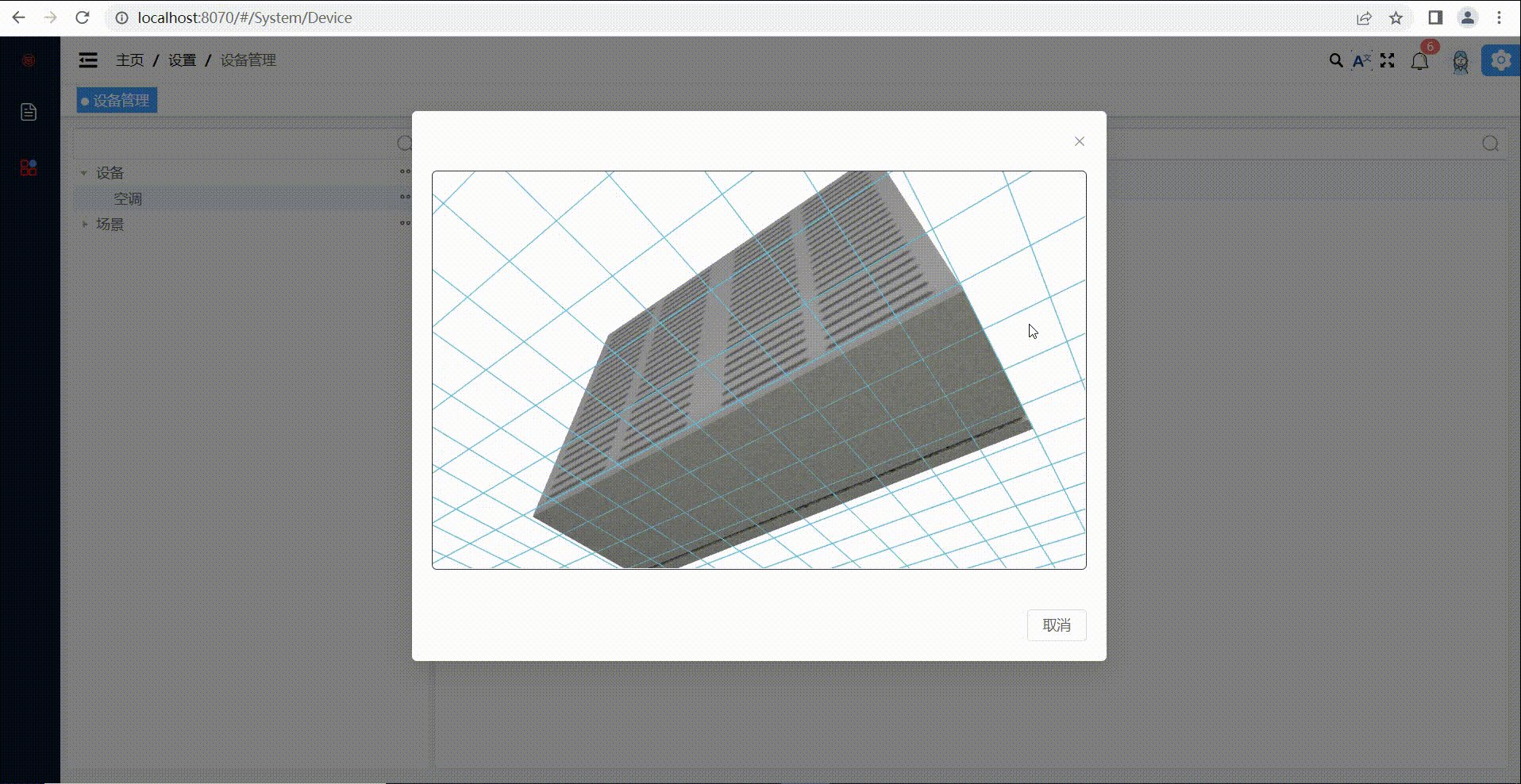
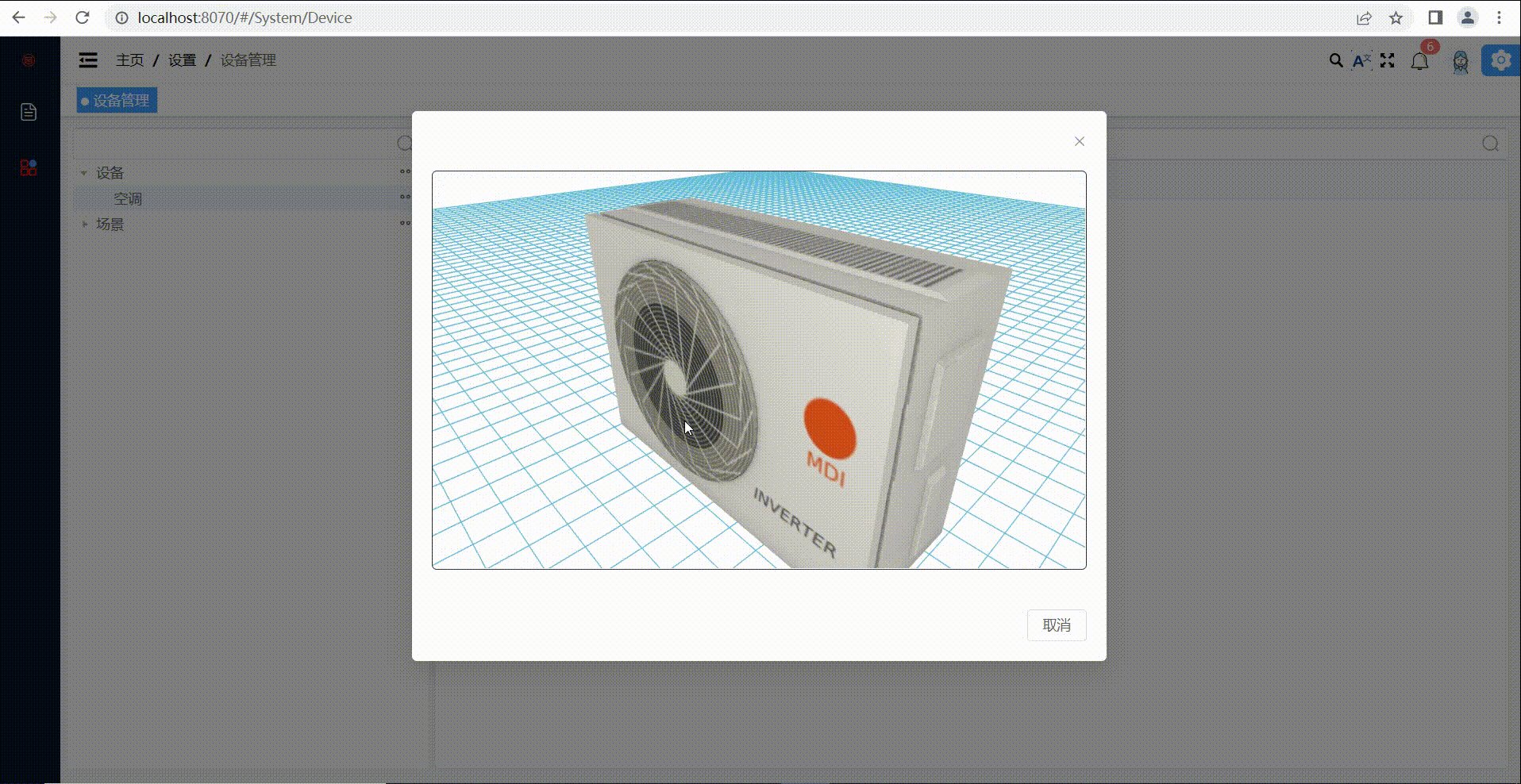
WebApi 下载三维zip文件并预览

// 异步加载
const LoadObj = async (key?: string) => {
LoadState.value = true
var objStr, mtlStr
var imgStrObj = {}
let len = 0 const zp: any = (await getoBJList({ key })).data JSZip.loadAsync(zp).then(function (zip) {
zip.forEach((relativePath: string, file: JSZip.JSZipObject) => {
try {
len++
let blobs = false
if (file.name.indexOf('.obj') > 0 || file.name.indexOf('.mtl') > 0)
blobs = true zip
.file(file.name)
.async(blobs ? 'text' : 'base64')
.then(
function success(text) {
len-- if (file.name.indexOf('.obj') > 0) objStr = text
else if (file.name.indexOf('.mtl') > 0) mtlStr = text
else
ht.Default.setImage(
file.name,
(imgStrObj[file.name] = 'data:image/png;base64,' + text)
)
if (len <= 0) {
try {
dataModel.clear() var rawS3 = parseObj('2121', objStr, mtlStr, imgStrObj) var node = new ht.Node()
node.s({
shape3d: '2121',
'3d.selectable': false
})
node.s3(rawS3)
node.p3(0, rawS3[1] / 2, 0)
dataModel.add(node)
var sz = node.getSize3d()
var sa = node.getScale3d()
graphView.setNear(
Math.floor(
Math.min(sz[0] * sa[0], sz[1] * sa[1], sz[2] * sa[2])
)
)
graphView.setFar(
Math.floor(
Math.max(sz[0] * sa[0], sz[1] * sa[1], sz[2] * sa[2])
) * 10
)
graphView.flyTo(node, true)
LoadState.value = true
} catch {
ElMessage.error(i18n.global.t('message.Objerr'))
LoadState.value = false
}
}
},
function error(e) {
len--
console.log(e)
}
)
} catch {
ElMessage.error(i18n.global.t('message.Objerr'))
LoadState.value = false
}
})
})
}

import { DownGet } from '/@/type/config/down'
const api = {
getoBJList: '/admin/down/obj', // 获取模型
}
// 下载模型文件
export function getoBJList(param: DownGet): Promise<AxiosResponse<IResponse>> {
return request({
url: api.getoBJList,
method: 'post',
data: param,
responseType: 'blob'
})
}
// 下载请求
export interface DownGet {
key: string
}
/// <summary>
/// 读取文件
/// </summary>
/// <param name="Name"></param>
/// <param name="path"></param>
/// <returns></returns>
private FileStreamResult DownloadFile(string Name, string key, string path = null)
{
if (string.IsNullOrEmpty(path))
path = $"{Directory.GetCurrentDirectory()}/wwwroot"; //Determine the Content Type of the File.
string contentType = "";
new FileExtensionContentTypeProvider().TryGetContentType(Name, out contentType); //Build the File Path.
path = Path.Combine(path, Name); //Read the File data into FileStream.
FileStream fileStream = new FileStream(path, FileMode.Open, FileAccess.Read); //Send the File to Download.
return new FileStreamResult(fileStream, contentType) { FileDownloadName = key };
} /// <summary>
/// 下载obj模型
/// </summary>
/// <param name="obj"></param>
/// <returns></returns>
[HttpPost("obj"), Authorize] public IActionResult DownoBJ(XJDataDll.DataHttp.Admin.Down.Select obj)
{ try
{
var model = (from v in _dbcontext.company_models.Where(o => obj.key.Equals(o.key)).OrderBy(v => v.index) select v).FirstOrDefault(); FileStreamResult files = DownloadFile(model.path,model.key); return files;
}
catch
{
return NotFound();
} }
WebApi 下载三维zip文件并预览的更多相关文章
- C# WebAPI 文件在线预览
最近在写一个移动端API接口,其中有一个需求:接口返回附件url地址让手机端调用实现文件在线预览.大体实现思路:把doc.xls等文本格式文件转换为pdf,转换后的pdf文件存放在服务器上面,方便第二 ...
- asp.net word ecxel类型文件在线预览
asp.net word ecxel类型文件在线预览 首先得引用COM: Microsoft Excel 10 Object Library Microsoft Word 10 Object Libr ...
- 【ASP.NET 进阶】PDF文件在线预览(类似百度文库)
工作需要完成文档的在线预览,现在完成了第一步PDF文件的预览,步骤是通过PDF转换工具pdf2swf.exe把PDF文件转换为SWF文件,然后通过FlexPaper就可以预览了.效果如下(GIF图片太 ...
- 基于开源方案构建统一的文件在线预览与office协同编辑平台的架构与实现历程
大家好,又见面了. 在构建业务系统的时候,经常会涉及到对附件的支持,继而又会引申出对附件在线预览.在线编辑.多人协同编辑等种种能力的诉求. 对于人力不是特别充裕.或者项目投入预期规划不是特别大的公司或 ...
- office文件的预览
使用FlexPaper实现office文件的预览(C#版) 需求很简单,用户上传office文件(word.excel.ppt)后,可以预览上传的这些文件.搜索的相关的资料后.整理如下: Step1. ...
- 关于confluence上传文件附件预览查看时出现乱码的问题解决办法
在confluence上传excel文件,预览时发现乱码问题主要是因为再上传文件的时候一般是Windows下的文件上传,而预览的时候,是linux下的环境,由于linux下没有微软字体,所以预览的时候 ...
- confluence上传文件附件预览乱码问题(linux服务器安装字体操作)
在confluence上传excel文件,预览时发现乱码问题主要是因为再上传文件的时候一般是Windows下的文件上传,而预览的时候,是linux下的环境,由于linux下没有微软字体,所以预览的时候 ...
- kkfileview v2.0 发布,文件在线预览项目方案
kkfileview文件在线预览 此项目为文件文档在线预览项目解决方案,项目使用流行的spring boot搭建,易上手和部署,部署好后可以独立提供预览服务,使用http接口访问,不需要和应用集成,具 ...
- JS代码实用代码实例(输入框监听,点击显示点击其他地方消失,文件本地预览上传)
前段时间写前端,遇到一些模块非常有用,总结以备后用 一.input框字数监听 <!DOCTYPE html> <html lang="en"> <he ...
- Java实现文件的预览
最近项目需要用到文件的预览功能,就开始在网上收集资料,学习了几种文件预览的方法.我集成到我项目内测试的有以下三种,最后使用的是第三种: 直接使用别人提供的服务 例如:office web 365 使用 ...
随机推荐
- Leecode剑指 Offer 07. 重建二叉树
输入某二叉树的前序遍历和中序遍历的结果,请重建该二叉树.假设输入的前序遍历和中序遍历的结果中都不含重复的数字. 例如,给出 前序遍历 preorder = [3,9,20,15,7]中序遍历 inor ...
- 阿里云ECS部署单机kafka 并对外提供服务(带认证)
1. zk配置(单机) zoo.cfg tickTime=2000initLimit=10syncLimit=5dataLogDir=/data/zookeeper/log/dataDir=/data ...
- 【git】2.1 获取git仓库
资料来源 (1) https://git-scm.com/book/zh/v2/Git-%E5%9F%BA%E7%A1%80-%E8%8E%B7%E5%8F%96-Git-%E4%BB%93%E5%B ...
- Gradle 安装配置
1 下载 官网各版本下载地址如下: https://gradle.org/releases/ 2 安装 将下载后的压缩包(此处以 gradle-6.5-all.zip 为例)解压到某个目录进行安装. ...
- python虚拟环境和包管理
新建一个虚拟环境: python3 -m venv env1 # 新建一个名称为env1的虚拟环境 激活环境: source env1/bin/activate 退出虚拟环境: deactivate ...
- SQL0818N/SQL0901N error when running db2advis
Skip to content Support DownloadsDocumentationForumsCasesMonitoringManage support account ...
- 像MIUI一样做Zabbix二次开发(2)——Zabbix与商业及开源产品的比较分析
Zabbix的特点 Zabbix是一个基于WEB界面的提供分布式系统监控的开源解决方案,通过浏览器监视,做到告警分级处理.网络访问安全可控,该开源平台在全球有广泛的用户基础,他的特点: 开放性:源代码 ...
- P1068 [NOIP2009 普及组] 分数线划定 题解
目录 题目 思路 code 题目 P1068 [NOIP2009 普及组 思路 算出人数 排序 输出 如果同分也输出 否则break code #include<bits/stdc++.h> ...
- redhat7
systemctl systemctl enable sshd 开机启动某服务 systemctl disable sshd 开机不启动某服务 systemctl is-enabled sshd查看某 ...
- C++实现顺序表相关操作
//顺序表#include<iostream>#include<cstdlib>//C中stdlib.h动态分配内存using namespace std;#define OK ...
