window安装nginx,并解决前端跨域问题
window 安装 nginx 流程
第一步:下载nginx
http://nginx.org/en/download.html

第二步:下载完成后,解压到指定目录文件,启动nginx
进入nginx根目录,双击nginx.exe,一个弹框一闪而过,nginx服务启动。

或者打开命令行工具,进入nginx根目录下,输入命令:start nginx 也可以启动。
此时在浏览器输入:localhost:80,就可以看到nginx欢迎页面

第三步:开始设置前端调用后台接口的跨域配置
用编辑器打开nginx文件,找到文件下的nginx.conf文件

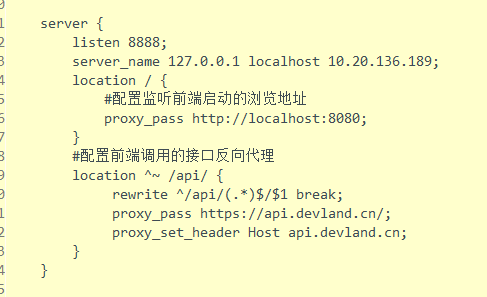
再打开的nginx.conf代码下,找到server开始配置如下:

server {
listen 8888; //启动端口号
server_name 127.0.0.1 localhost 10.20.136.189; //自己电脑的ip地址,可以配置多个。
location / { proxy_pass http://localhost:8080; // 配置监听前端启动的浏览地址 }
#配置前端调用的接口反向代理
location ^~ /api/ {
rewrite ^/api/(.*)$/$1 break; //监听所有以api开头的接口地址
proxy_pass https://api.devland.cn/; //后端接口地址
proxy_set_header Host api.devland.cn;
}
}
前端项目调用接口地址时前边需要加 /api/
如:axios.post('/api/goods/details')
至此前端调用接口跨域问题完美解决
windows nginx常用命令
启动nginx服务:start nginx
修改配置后重新加载生效 : nginx -s reload
重新打开日志文件 :nginx -s reopen 测试nginx配置文件是否正确 : nginx -t -c /path/to/nginx.conf
验证配置是否正确 : nginx -t
查看Nginx的版本号:nginx -V
启动Nginx:start nginx
快速停止或关闭Nginx:nginx -s stop
正常停止或关闭Nginx:nginx -s quit
配置文件修改重装载命令:nginx -s reload
window安装nginx,并解决前端跨域问题的更多相关文章
- 用nginx的反向代理机制解决前端跨域问题在nginx上部署web静态页面
用nginx的反向代理机制解决前端跨域问题在nginx上部署web静态页面 1.什么是跨域以及产生原因 跨域是指a页面想获取b页面资源,如果a.b页面的协议.域名.端口.子域名不同,或是a页面为ip地 ...
- 项目部署问题:xftp无法连接服务器、Nginx403 Forbidden解决、nginx反向代理解决前端跨域问题
一.xftp无法连接服务器 在xftp中配置正确的ip,用户名和密码后,居然无法连接 解决方案:将协议里面的FTP换成SFTP,注意换成SFTP后端口就默认换成22,要还是原来的21就还是连不上的哈 ...
- 完美解决前端跨域之 easyXDM 的使用和解析
前端跨域问题在大型网站中是比较常见的问题.本文详细介绍了利用 easyXDM 解决前端跨域的原理细节和使用细节,具体使用时可以在文中代码实例的基础上扩展完成. 0.背景 因个别网络运营商存在 HTTP ...
- JAVA解决前端跨域问题。
什么是跨域? 通俗来说,跨域按照我自己的想法来理解,是不同的域名之间的访问,就是跨域.不同浏览器,在对js文件进行解析是不同的,浏览器会默认阻止,所以 现在我来说下用java代码解决前端跨域问题. 用 ...
- 如何用Nginx解决前端跨域问题?
前言 在开发静态页面时,类似Vue的应用,我们常会调用一些接口,这些接口极可能是跨域,然后浏览器就会报cross-origin问题不给调. 最简单的解决方法,就是把浏览器设为忽略安全问题,设置--di ...
- 【Nginx】在Windows下使用Nginx解决前端跨域问题
提出问题:因为一些历史原因,后台代码不能动.请求别人的接口拿数据显示在前端,怎么办呢? 分析问题:通过ajax请求. 解决问题:因为浏览器的同源策略,所以需要解决跨域问题.(同源策略:请求的url地址 ...
- 用nginx的反向代理机制解决前端跨域问题
什么是跨域以及产生原因 跨域是指a页面想获取b页面资源,如果a.b页面的协议.域名.端口.子域名不同,或是a页面为ip地址,b页面为域名地址,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制 ...
- nginx反向代理-解决前端跨域问题
1.定义 跨域是指a页面想获取b页面资源,如果a.b页面的协议.域名.端口.子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源.注意:跨域限制访 ...
- 利用nginx做反向代理解决前端跨域问题
最近朋友再群里提了一个问题,他们公司给他提供了一个获取数据的接口,在浏览器访问这个接口能获取到json数据,但是放在项目里使用ajax就产生了跨域问题,一般这个需要提供接口的后台方面需要做跨域处理,但 ...
- ngnix 反向代理来解决前端跨域问题
1.定义 跨域是指a页面想获取b页面资源,如果a.b页面的协议.域名.端口.子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源.注意:跨域限制访 ...
随机推荐
- Delphi 格式化函数Format、FormatDateTime与FormatFloat详解
目录 Format函数 %d 代表一个整数 %u 代表一个无负号整数 %s 代表字符串 %f 代表浮点数(保留或凑够两位小数点 ) %g 代表浮点数(会去掉多余的 0) %n 代表浮点数(整数部分使用 ...
- CentOS 7 安装步骤以及初始化
2. 虚拟机分配的资源 因为用的软件不一样,这里设置方法无法截图,但大至如下: 2CPU/1G内存/200G硬盘 去掉打印机等没用的硬件(macOS要去掉打印机和摄像头) 光盘开始选择空白光盘,不要在 ...
- 二.navicate
navicat -创建 -新建查询 -转储sql文件命令: 转储当前目录所有的文件与数据:mysqldump -u root db4 > db4.sql -p 转储当前目录到表结构没有数据:my ...
- mac os 11 Big Sur 根目录无法写入解决办法
本文目的是解决无法在 / 目录下创建目录的问题: 关闭SIP 重启机器,按住 command + R 选择 磁盘工具 在导航栏 窗口 中打开 终端 ,执行如下命令: csrutil status ## ...
- 永久免费泛域名证书: letsencrypt
项目地址: https://github.com/Neilpang/acme.sh
- guide, manual, tutorial之间的区别
总结:一般而言,guide表示用户指南,提供简要的信息:manual表示用户手册,提供较为完整深入的说明:tutorial表示教程,提供详细的说明,侧重于给没有经验的人一步一步进行详细的指导.实际情况 ...
- liunx部署flask项目
如何在linux上部署flask项目 Python3.7 + virtualenv + uwsgi + git + mysql-5.6.45 + nginx 源码编译安装所需要的环境 yum inst ...
- 记录:安装nginx
练习的项目,数据都是跨域获取,上线后就不能再获取到数据,就用到nginx来做代理 注意点: 我用的是阿里云轻量服务器,防火墙在默认情况下是把80端口占据了,然而,安装nginx后,ngi ...
- Pr视频软件主要知识点
1,选中某一个面板,点击"Tab键上的 '波浪号' 键"即可将这个面板全屏展示 . 2,新建序列项目:自定义,25帧/s,方形像素,无场(逐行扫描). 3,序列面板素材自动缩放适 ...
- mysql两表关联
mysql两表关联 是按照范围关联表 select * from ((select u.id,u.name,u.sex,s.street_name,u.street_code,u.birthday f ...
