[Swift] SwiftUI布局的一些写法基础(用Swift构造UI布局)
这个文档是在你 完全熟悉 Objective-C 上用代码构造UI的前提下写的
官方教程:https://developer.apple.com/tutorials/swiftui/creating-and-combining-views
*使用的一些截图和代码来自官方文档(不知道几年后这个链接还有没有效— —)
一.控件的写法:
一些基础控件,没有太多歧义,直接用 .属性名 来修改
Text
 (显然California就是显示的文本内容)
(显然California就是显示的文本内容)
Image
简洁了好多,终于可以直接用图片的名字生成图片控件了
 预览图:
预览图:
二. stack
ZStack HStack VStack
Z - Z轴 (重叠)
H - Horizontal 水平
V - Vertical 垂直
这三种Stack都会生成一个“View”,写在他的{}中的内容都会被add在stack的View中作为一个 整体 参与Stack的布局:
所以你也可以把这三种Stack在布局中视作一个控件/视图
用下面的代码直观的展示一下 HStack 和 VStack :
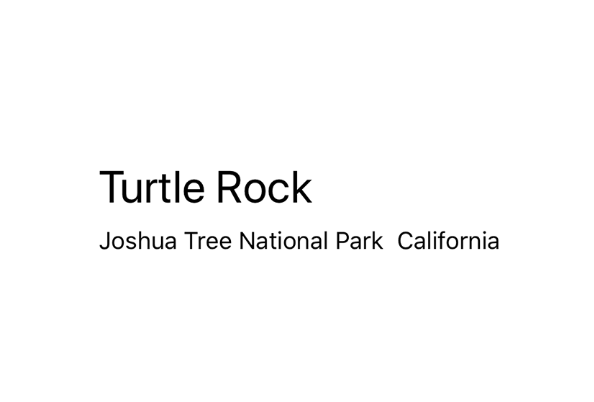
 预览图:
预览图:
我们先看 “Joshua Tree National Park” 和 “California” 这两个Text
我们在代码中,把他们写在了一个 HStack 中,所以他们是水平方向布局的
同时,“Trutle Rock”这个Text,和↑上面这个HStack 又被写在了一个VStack中
然后我们就看到了,TurleRock和其余两个Text组成的整体是垂直方向布局的
如果你使用了ZStack,那么界面是沿Z轴叠放布局的
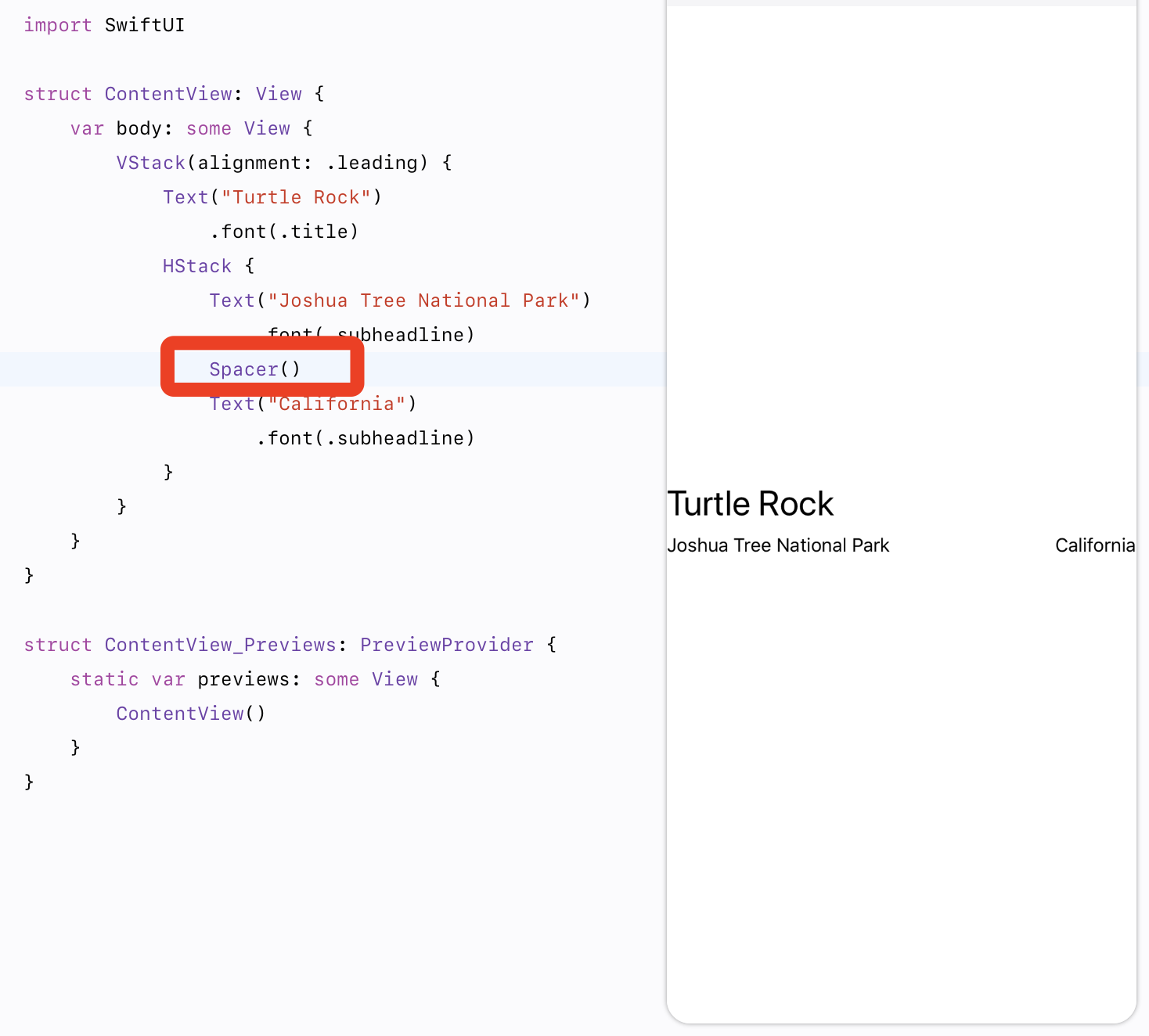
三.然后是我在布局中遇到的第一个问题:如何让控件能够靠着右边界布局?
apple 居然提供了一个专用的控件
Spacer()
Spacer()被加入后,会以“填满该空间”为目的调整自己的尺寸
所以在上面的布局中增加一个Spacer(),以“填满空间”为目的,后添加的“California”就被顶到了靠右边界的位置

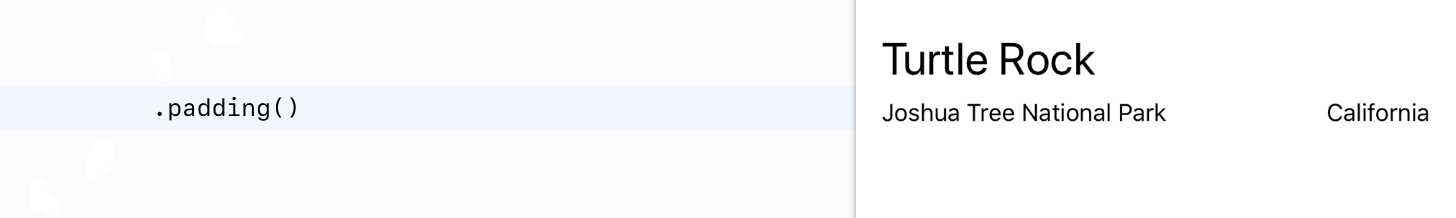
四.padding
padding是控件的空白填充/边距
你为一个控件设置了padding之后,系统会在控件的边界生成空白的边距
padding(20) - 保留各方向20的留白
padding(.bottom, 20) - 只添加底部20的留白
如果你写了padding()但是没有给具体数值,系统会用一个默认值填充↓

[Swift] SwiftUI布局的一些写法基础(用Swift构造UI布局)的更多相关文章
- 几种常见布局的flex写法
flex布局目前基本上兼容主流的浏览器,且实现方式简单.我整理了flex的一些知识点,并且总结归纳了几种常见布局的flex写法 flex基础知识点 flex-grow和flex-shrink相关计算 ...
- 零基础使用Swift学习数据科学
概述 Swift正迅速成为数据科学中最强大.最有效的语言之一 Swift与Python非常相似,所以你会发现2种语言的转换非常平滑 我们将介绍Swift的基础知识,并学习如何使用该语言构建你的第一个数 ...
- 解析SwiftUI布局细节(二)循环轮播+复杂布局
前言 上一篇我们总结的主要是VStack里面的东西,由他延伸到 @ViewBuilder, 接着我们上一篇总结的我们这篇内容主要说的是下面的几点,在这些东西说完后我准备解析一下苹果在SiwftUI文档 ...
- 01_Swift2基础之Swift简介+创建
1.Swift 1> Swift初影响 Swift 是新一代的 iOS.OS X 和 watchOS 和 tvOS 的app开发编程语言. 中文名"雨燕",寓意为敏捷.灵巧而 ...
- 网页制作之html基础学习4-格式与布局
1.position:fixed 锁定位置(相对于浏览器的位置),例如有些网站的右下角弹窗 例: <head> <title>123</title> <sty ...
- swift 全局常量 && 全局变量的写法
在OC里面 如果 想设置一个全局常量 很简单 使用简单宏定义 就搞定了 例如: #define WEBAPIBASEURL @"http://www.baidu.com/" ...
- Android布局需要知道的基础知识
eclipse配置环境变量: 1.在 eclipse 中的 Window --> preferences --> Android(安装了ADT的前提下才能看到Android) --> ...
- 【RN - 基础】之FlexBox弹性布局
前言 弹性盒模型(The Flexible Box Module),又叫FlexBox,意为“弹性布局”,旨在通过弹性的方式来对齐和分布容器中内容的空间,使其能适应不同的屏幕,为盒装模型提供最大的灵活 ...
- AppleWatch___学习笔记(二)UI布局和UI控件
1.UI布局 直接开发,你会发现Apple Watch并不支持AutoLayout,WatchKit里有个类叫做WKInterfaceGroup,乍一看像是UIView,但是这货其实是用来布局的.从 ...
- 让我们创建屏幕- Android UI布局和控件
下载LifeCycleTest.zip - 278.9 KB 下载ViewAndLayoutLessons_-_Base.zip - 1.2 MB 下载ViewAndLayoutLessons_-_C ...
随机推荐
- 阿里云服务器中MySQL数据库被攻击
前几天刚领了一个月的阿里云服务器玩,在里面装了MySQL,然后这几天找了个小项目练习着玩呢,就将表建在里面了. 刚访问添加员工还好好的,刚给员工分页查询呢 ,啪一下 ,很突然昂 ,就访问不了了 ,看控 ...
- python字符串表达式求值
背景: 在开发的过程中涉及到动态的根据公式计算数值 技术上选择了python a= eval("1+2*(3+1)") print(a)
- 【学习日志】MySQL分表与索引的关系
什么情况下需要分表呢?分表又能解决什么问题呢? 一般情况下分表的直接原因是数据量太大了,比如一张表一共只有1w条数据,确实没必要分表.为什么数据量大了就需要分表呢?首先得看看数量量过大后会带来什么问题 ...
- spring cloud alibaba - Nacos 下载安装
1.关于名字 前四个字母分别为Naming和Configuration的前两个字母,最后的s为Service 2.是什么 一个更易于构建云原生应用的动态服务发现,配置管理和服务管理中心.是注册中心和配 ...
- STM32F4寄存器初始化:PWM输出
static void TIM4_Init(void) //普通定时函数 { TIM4->ARR=1000-1; //设定计数器自动重装值 TIM4->PSC=168-1; //20000 ...
- session实现servlet数据共享
为了满足老师考试要求,要实现数据共享,要实现顾客登录的功能,登录后进行增删改查要对该顾客进行操作,所以需要将该顾客的一些信息共享给其他操作,找了一些资料,来通过session实现: 首先,设置: Ht ...
- 滴水 10/13号完成 打印出DOS PE头 节表 开源
#include<stdio.h> #include<Windows.h> int szie2; #pragma warning(disable : 4996) LPVOID ...
- Gear_Of_War#1
Gear_Of_War#1 目录 Gear_Of_War#1 1 信息收集 1.1 端口扫描 1.2 后台目录扫描 1.3 SMB服务安全分析 2 GetShell 2.1 ssh登录marcus用户 ...
- wwise 音频引擎介绍
https://blog.csdn.net/GJQI12/article/details/108007696
- 排查问题-输出pojo日志,尽量用json
背景: 下午在做一个前后端md5加密签名校验. 前端用参数A,B,C,经过MD5加密函数,得到签名D. 然后前端带着ABCD一块来到后端. 同样的,后端拿到请求后,用MD5函数对ABC进行加密,得到签 ...
