bootstrap table表格按钮

1 <body>
2
3 <form action="" method="POST" class="form-horizontal" role="form">
4 <div class="form-group">
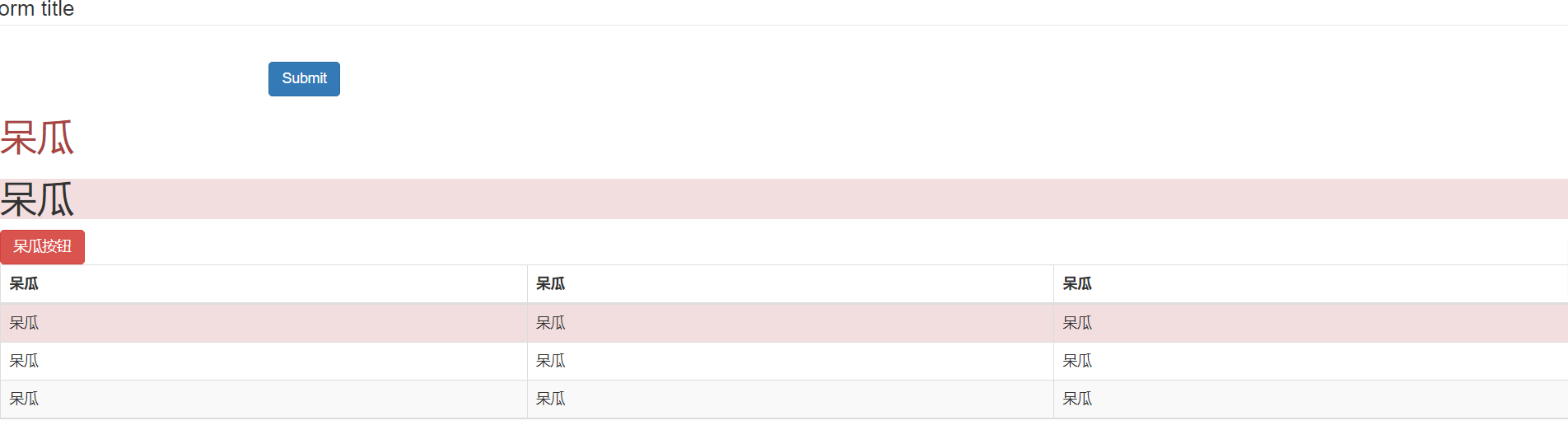
5 <legend>Form title</legend>
6 </div>
7
8
9 <div class="form-group">
10 <div class="col-sm-10 col-sm-offset-2">
11 <button type="submit" class="btn btn-primary">Submit</button>
12 </div>
13 </div>
14 </form>
15
16 <h1 class="text-danger">呆瓜</h1>
17 <h1 class="bg-danger">呆瓜</h1>
18 <a href="#" class="btn btn-danger">呆瓜按钮</a>
19 <table class="table table-bordered table-striped table-hover">
20 <thead>
21 <tr>
22 <th>呆瓜</th>
23 <th>呆瓜</th>
24 <th>呆瓜</th>
25 </tr>
26 </thead>
27 <tbody>
28 <tr class="danger">
29 <td>呆瓜</td>
30 <td>呆瓜</td>
31 <td>呆瓜</td>
32 </tr>
33 <tr>
34 <td>呆瓜</td>
35 <td>呆瓜</td>
36 <td>呆瓜</td>
37 </tr>
38 <tr>
39 <td>呆瓜</td>
40 <td>呆瓜</td>
41 <td>呆瓜</td>
42 </tr>
43 </tbody>
44 </table>
45 </body>
bootstrap table表格按钮的更多相关文章
- JS组件系列——Bootstrap Table 表格行拖拽(二:多行拖拽)
前言:前天刚写了篇JS组件系列——Bootstrap Table 表格行拖拽,今天接到新的需要,需要在之前表格行拖拽的基础上能够同时拖拽选中的多行.博主用了半天时间研究了下,效果是出来了,但是感觉不尽 ...
- Bootstrap Table表格一直加载(load)不了数据-解决办法
bootstrap-table是一个基于Bootstrap风格的强大的表格插件神器,官网:http://bootstrap-table.wenzhixin.net.cn/zh-cn/ 这里列出遇到的一 ...
- JS组件系列——Bootstrap Table 表格行拖拽
前言:之前一直在研究DDD相关知识,好久没更新JS系列文章了.这两天做了一个简单的业务需求,觉得效果还可以,今天在这里分享给大家,欢迎拍砖~~ 一.业务需求及实现效果 项目涉及到订单模块,那天突然接到 ...
- [转]手把手教你--Bootstrap Table表格插件及数据导出(可导出Excel2003及Exce2007)
原文地址:https://blog.csdn.net/javayoucome/article/details/80081771 1.介绍 Bootstrap Table介绍见官网:http://boo ...
- bootstrap table表格属性、列属性、事件、方法
留存一份,原文地址http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/ 表格参数 表格的参数定义在 jQuery.fn.bootst ...
- Bootstrap Table 表格参数详解
表格参数 名称 标签 类型 默认 描述 - data-toggle String 'table' 不用写 JavaScript 直接启用表格. classes data-class ...
- bootstrap table表格前台分页,点击tab选项,重新刷新表格
近期做项目的时候使用bootstrap表格前台分页,并且有一个tab切换选项,共用一个table,效果如下图,上方是tab选项,下方是table: 在实际实现的时候,在默认状态下,表格翻到了第5页,此 ...
- eazyui 或bootstrap table表格里插入图片,点击查看大图
columns: [ {field: 'state',checkbox: true,align: 'center',valign: 'middle'}, {field: 'contacts',sort ...
- 表格组件神器:bootstrap table详细使用指南
1.bootstrap-table简介 1.1.bootstrap table简介及特征: Bootstrap table是国人开发的一款基于 Bootstrap 的 jQuery 表格插件,通过简单 ...
- Bootstrap Table使用方法详解
http://www.jb51.net/article/89573.htm bootstrap-table使用总结 bootstrap-table是在bootstrap-table的基础上写出来的,专 ...
随机推荐
- php上传微信素材
private function HttpsUpdateFileServerRequest($url,$path_img){ $curl = curl_init (); if (class_exist ...
- 高精度计算模板 -感谢acwing
高精度加 1 // C = A + B, A >= 0, B >= 0 2 vector<int> add(vector<int> &A, vector&l ...
- vue + element-ui + vue-clipboard2 实现文字复制粘贴功能与提示
1.在所在项目下安装插件 npm install vue-clipboard2 --save 2.在所在项目的index.js注入vue-clipboard2 import VueClipboard ...
- uboot目录
目录 api 与硬件无关的 API 函数. arch 与架构体系有关的代码. 各种架构,例如arm cpu 各种版本的cpu, 例如armv7, arm9 各种厂商,例如瑞芯微mach-rockch ...
- 关于vue项目和内嵌iframe页面之间的通信问题
最近项目中遇到一个与内嵌iframe页面之间通信的问题,起初与原生之间通信很简单,没想到过与vue项目通信的问题,霎时间一脸懵*啊,百度了一下,原来是那么简单,这里记录下以供下次参考 //vue页面 ...
- JZOJ 5432. 【NOIP2017提高A组集训10.28】三元组
题目 有 \(X+Y+Z\) 个三元组 \((x[i],y[i],z[i])\),请你从每个三元组中挑数,并满足以下条件: 1.每个三元组中可以且仅可以选择一个数(即 \(x[i],y[i],z[i] ...
- Vue学习笔记之Vue基础语法
1. 概述 Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 H ...
- AD域
一.介绍 [域] 存放在 [活动目录] 存放在 [域控制器] 二.域和活动目录的规划 三.安装域控制器
- 线程join detach 僵尸线程
进程死亡后,由父进程负责回收PCB资源,不回收则会出现僵尸进程 对于线程来说,任何一个线程都可以回收另一个线程的资源 在子线程终止后,通常在主线程中通过pthread_join来回收子线程的资源,获取 ...
- Linux的终端(base),进入base环境
正常界面,如下 带有(base) 一般是由于安装了conda环境管理软件,它自带一个base环境.第一次安装时出现这种情况可能是由于软件将启动base环境的命令写入-/.bashrc 文件,这就相当于 ...
