MASA Auth - 从用户的角度看整体设计
用户
在系统里,用户是一个核心概念。它代表了一个人的唯一身份标识,除了与角色、团队、组织架构等有关,甚至还会影响到在同一个界面不同的用户操作流程与显示内容都会发生变化,再复杂一点的话,或许在同一个系统内的一个用户进入到不同产品后的身份也会变化
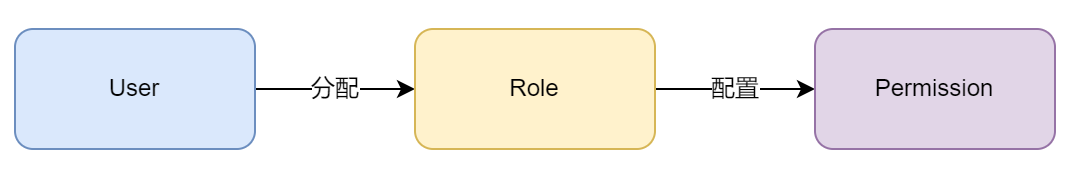
用户与角色
用户可以拥有一个或多个角色,让角色作为权限组,将一组或多组权限间接的分配给用户

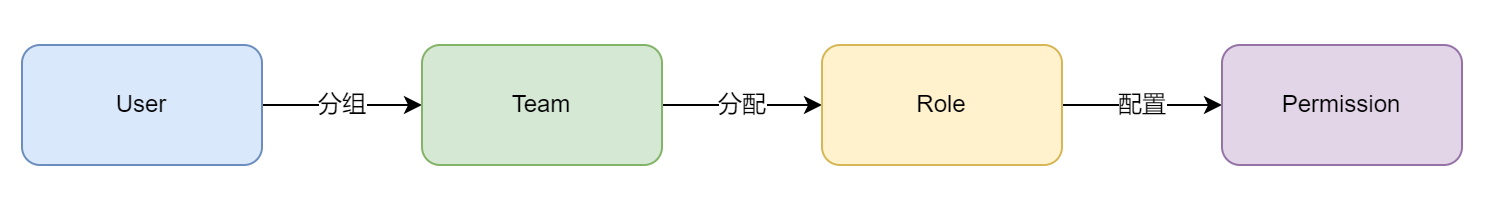
用户与团队
用户可以在多个团队中,每个团队可以拥有一个或多个角色,将一组或多组权限通过角色与团队关联,并赋予团队内的成员
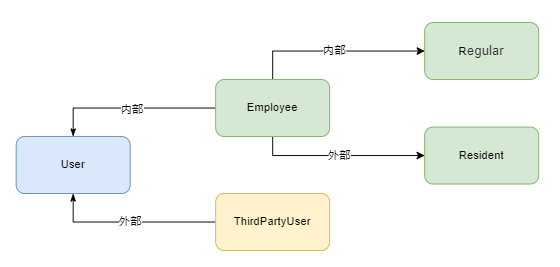
团队内成员可以是内部的,也可以是外部的。通过统一的用户表作为人的唯一身份标识。再通过Employee和ThirdPartyUser区分用户身份属性。

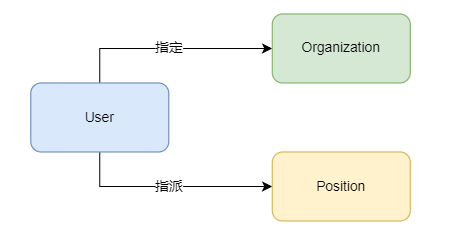
用户与组织架构
用户可以被指定在组织架构的某一个节点中
但组织架构是一个虚拟的树形结构,它归属于业务,所以没有与权限直接关联
除此之外,组织架构有时候很难表示角色继承关系。在同一个组织架构节点中的不同成员常常会具有不同的角色,且上下级关系也未必会作为上下级节点紧贴在一起。有部分公司上下级之间可能隔了几个层级
组织架构在我们早期定义中是与权限关联且没有团队这个概念的。但实际上项目制在很多公司内部都存在,以项目制运行时,人员的权限和虚拟组织关系会频繁变化。导致常常要在组织架构调整和大量个人权限微调上做抉择,为了彻底解决这种割裂的行为。我们把组织架构看作虚拟的树形结构来描述每个人的部门归属权,同时采用团队的方式解决项目制下人员频繁进出和四处作战而引发的权限变更问题

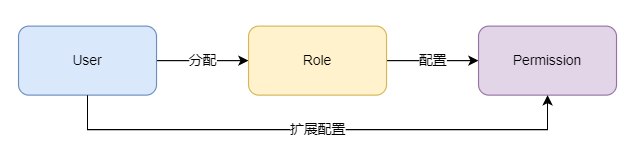
用户与权限
用户除了拥有角色以外,可能还存在个别特殊业务下需要临时性授予或禁用部分权限
虽然与RBAC2有一点冲突,但事实上这样的场景的确存在,比如即将离职的财务需要临时收回付款功能,这里明显要违背互斥原则,在设计上我们的选择是扩展权限的优先级高于角色内包含的权限。这样可以通过对冲达到收回部分敏感权限的功能

用户类型
用户有三种类型:终端用户,员工,驻场员工
举个例子:
- A是公司员工,拥有内部权限。同时也是公司产品的终端用户
- B是驻场员工,拥有部分内部权限。同时也是公司产品的终端用户

用户权限优先级
用户的权限应该具有一定的优先级,来解决同一个业务下多个权限同时生效时系统该选择激活哪一个
我们将采用以下规则:
超级管理员/管理员
超级管理员为系统管理员,管理员为指定项目的管理员
用户的扩展配置权限
用户的角色权限
用户的角色权限冲突时,拒绝优先级高于允许,低于用户的扩展配置权限
团队的默认角色权限
团队中的父级角色权限
将来在团队支持上下级关系后,当前用户没有被分配到权限,且当前团队存在父级时将向上递归查找距离最近的默认角色来获得权限列表
用户权限类型
用户的权限类型大概分为四类
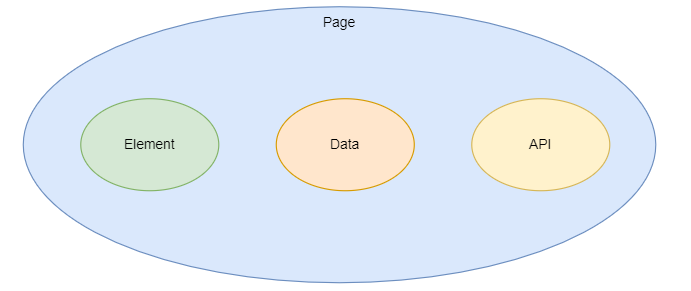
菜单:是否可以通过菜单访问某个页面
页面元素:是否可以对页面内的元素进行操作,如按钮。页面元素需要挂在菜单下
数据:是否显示指定字段。数据需要挂在菜单下
数据与页面元素类似,但与页面元素之间相互独立
API:是否可以访问指定API。API一般需要挂在菜单或页面元素下,如有需要也可以挂在数据下

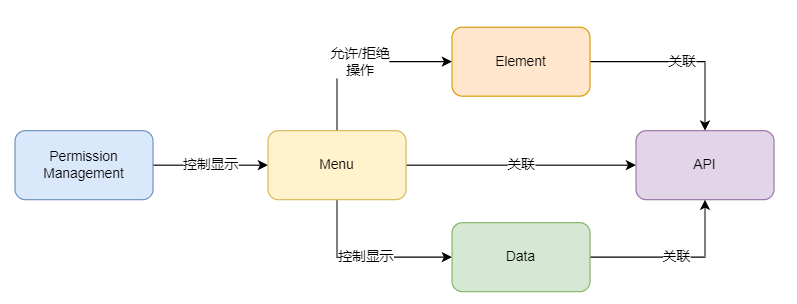
权限层级

总结
至此,我们从一个用户的角度将角色和权限,前端与后端都串联了起来。但到目前为止还是概念的梳理阶段,做好一个权限中心很难。每个团队有自己的管理方式,如何在不同的团队需求中摘取到共同点把主线串联起来,既能满足绝大部分场景需求又留有扩展余地仍然需要时间去验证。
(本文章不代表最终设计)
参考:
https://uxdesign.cc/design-permissions-for-a-saas-app-db6c1825f20e
开源地址
MASA.BuildingBlocks:https://github.com/masastack/MASA.BuildingBlocks
MASA.Contrib:https://github.com/masastack/MASA.Contrib
MASA.Utils:https://github.com/masastack/MASA.Utils
MASA.EShop:https://github.com/masalabs/MASA.EShop
MASA.Blazor:https://github.com/BlazorComponent/MASA.Blazor
如果你对我们的 MASA Framework 感兴趣,无论是代码贡献、使用、提 Issue,欢迎联系我们

MASA Auth - 从用户的角度看整体设计的更多相关文章
- 翻译 – 从心理学角度看UX设计
本文是一篇非常不错的关于用户体验设计的文章,本文作者是一个心理学家,他从他所研究的领域去看到用户行为,用户体验,相信会给你带来不一样的观念与知识.翻译水平有限,若有不准确之处欢迎指正. ——————— ...
- 【阿里云产品公测】以开发者角度看ACE服务『ACE应用构建指南』
作者:阿里云用户mr_wid ,z)NKt# @I6A9do 如果感觉该评测对您有所帮助, 欢迎投票给本文: UO<claV RsfTUb)< 投票标题: 28.[阿里云 ...
- Android IOS WebRTC 音视频开发总结(四八)-- 从商业和技术的角度看视频行业的机会
本文主要从不同角度介绍视频行业的机会,文章来自博客园RTC.Blacker,支持原创,转载必须说明出处,欢迎关注个人微信公众号blacker ----------------------------- ...
- Java工程(3)——但从谈论用户的角度UI图案
前言: 海南项目宣告竣工,验收之日,除部分代码有待优化外,亟待改进的就是界面. 米老师说:连你都忍不住去拖下滚动栏,你还指望用户用的舒坦吗? 顿悟: 业务.功能也许是软件的核心,技术也许是软件的精髓. ...
- [置顶] 从引爆点的角度看360随身wifi的发展
从引爆点的角度看360随身wifi的发展 不到一个月的时间,随身wifi预定量就数百万.它的引爆点在哪里,为什么相同的产品这么多它却能火起来,通过对随身wifi的了解和我知识层面分析,主要是因为随身w ...
- 从互联网进化的角度看AI+时代的巨头竞争
今天几乎所有的互联网公司在谈论和布局人工智能,收购相关企业.人工智能和AI+成为当今科技领域最灸手可热的名词,关于什么是AI+,其概念就是用以表达将"人工智能"作为当前行业科技化发 ...
- 从一个开发的角度看负载均衡和LVS--FullNat
从一个开发的角度看负载均衡和LVS 在大规模互联网应用中,负载均衡设备是必不可少的一个节点,源于互联网应用的高并发和大流量的冲击压力,我们通常会在服务端部署多个无状态的应用服务器和若干有状态的存储服务 ...
- 【转载】从创业者角度看《印度合伙人 Padman》后的一点感受
***************************** 这部电影看简介是真实事件改编的,当时除了电影本身的精彩和主角宠妻狂魔之外,印象最深的就是感觉到主角的创业者心态是一步步在生活中被培养的.特别 ...
- 【转】使用者角度看bionic pthread_mutex和linux futex实现
使用者角度看bionic pthread_mutex和linux futex实现 本文所大篇幅引用的参考文章主要描述针对glibc和pthread实现:而本文的考察代码主要是android的bioni ...
随机推荐
- 小程序获取自定义属性之e.target与e.currentTarget
彻底弄懂小程序e.target与e.currentTarget 一.小程序中关于事件对象 e 的属性中有两个特别重要的属性:target与currentTarget属性:对于这两个属性,官方文档上 ...
- C++---使用类
运算符重载 概念 运算符重载就是想法转换, 目的是简化函数调用的方式 重载就是赋予新的含义, 运算符重载也是, 即同一个运算符可以有不同的功能 C++本身已经对一些运算符进行了重载, 同时C++允许程 ...
- python+pytest接口自动化(13)-token关联登录
在PC端登录公司的后台管理系统或在手机上登录某个APP时,经常会发现登录成功后,返回参数中会包含token,它的值为一段较长的字符串,而后续去请求的请求头中都需要带上这个token作为参数,否则就提示 ...
- 基于Nginx实现反向代理
一.nginx的简介 Nginx 是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务 其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服 ...
- 12-factors
12-factors 官方网址 The Twelve-Factor App 简介 如今,软件通常会作为一种服务来交付,它们被称为网络应用程序,或软件即服务(SaaS).12-Factor 为构建如下的 ...
- hibernate select查询方式总结
https://www.cnblogs.com/xingege/p/4270990.html
- 安装支付宝小程序的 mini-ali-ui
1.打开文件的根目录 2.使用npm init -y初始化 3. npm install mini-ali-ui --save 安装 4.在json文件里面定义 例如使用loading加载中的组件 完 ...
- 基于Composer的Laravel扩展包开发工作流 ,实现laravle项目的文件管理(记录成长)
PHP Composer包开发 基于Composer的Laravel扩展包开发工作流 实现laravle项目的文件管理,添加文件/文件夹,删除文件,查看代码/文件(代码支持缩进,支持语法高亮) com ...
- 小程序canvas 圆角框带填充颜色
// ctx: 获取canvas的id --- const ctx = wx.createCanvasContext('canvasId') // x 横坐标 y 纵左边 w 框的宽度 h 框的高 ...
- IDEA小技巧:Markdown里的命令行可以直接运行了
作为一名开发者,相信大部分人都喜欢用Markdown来写文章和写文档. 如果你经常用开源项目或者自己维护开源项目,肯定对于项目下的README文件也相当熟悉了吧,通常我们会在这里介绍项目的功能.如何使 ...
