用HMS Core地图服务自定义地图样式,给你的应用制作专属个性化地图
不同行业的开发者对地图样式的展示需求差异很大。例如,物流类应用希望地图样式简洁一些,重点突出城市分布和快递路径;AR游戏类应用中的地图色彩需要和游戏UI适配,做的更酷炫一些;景区导览应用中的地图样式要景区特色相结合,重点呈现关键景点。
自定义地图样式可以更好的迎合不同行业的开发者对于地图样式的展示需求,开发者可以综合考虑自身产品的使用场景、品牌色调等因素,自由创建最适合的地图样式。
HMS Core地图服务(Map Kit)提供了自定义地图样式能力,开发者可通过更改Petal Maps Studio中的样式选项,自定义地图样式的显示,更改道路、公园、企业和其他兴趣点等功能的可视化显示。提供七大类,上百种地图元素的样式编辑,让开发者自由编辑个性化地图。同时,开发者只需编辑一次,地图即可适用于多种终端(Android/iOS/Web)极大的提高了开发效率
集成步骤
一、 生成样式ID
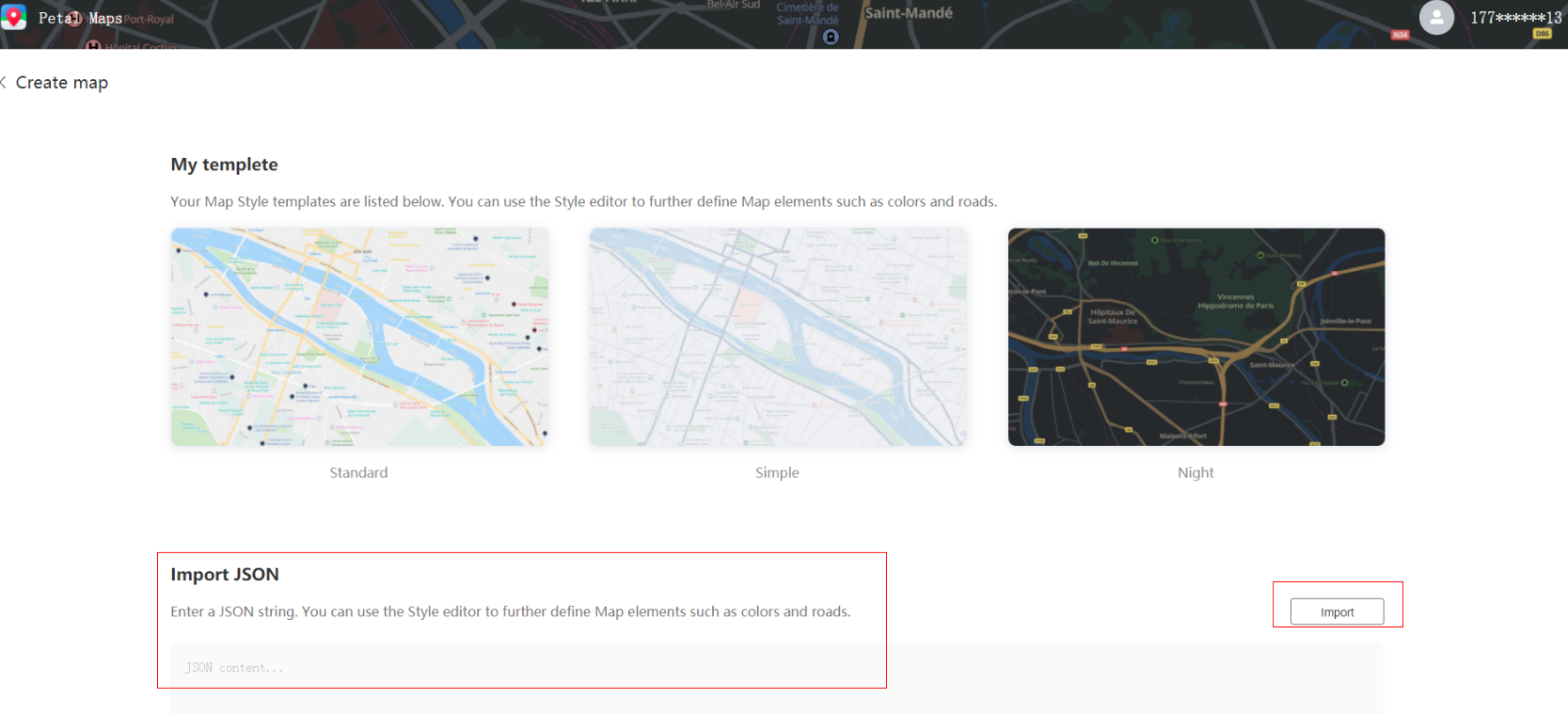
1. 登录Petal Maps Studio,点击“Create map”创建自定义样式。

2. 导入JSON样式文件,点击“Import”。

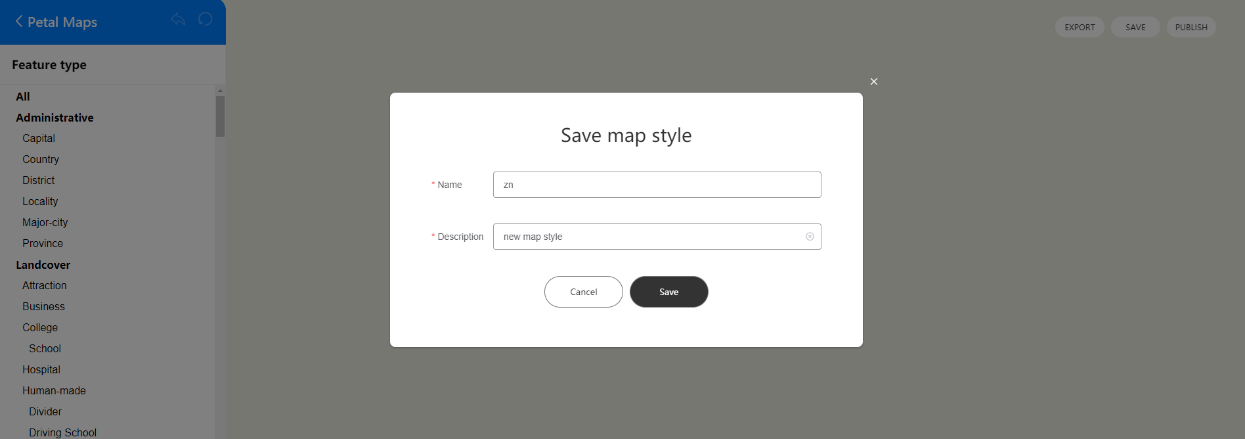
3. 在编辑器里修改样式。
4. 点击“SAVE”生成预览ID,通过预览ID测试样式效果。点击“PUBLISH”发布生成样式ID,样式ID是唯一ID,一旦发布生效不会变化。

二、 各平台代码实现步骤
地图服务提供两种方法设置自定义地图样式:
• 设置样式文件:通过嵌入JSON样式声明文件手动定义地图样式的更改。
• 设置样式ID:在Petal Maps Studio上创建新样式,或导入现有样式定义。样式一旦发布,使用此样式的应用都会自动应用新样式,不需要更新版本。
1. 第一种方法:设置样式文件
新建样式文件mapstyle_road.json
[
{
"mapFeature": "road.highway.city",
"options": "all",
"paint": {
"color": "#7569ce"
}
},
{
"mapFeature": "road.highway.country",
"options": "all",
"paint": {
"color": "#7271c6"
}
},
{
"mapFeature": "road.province",
"options": "all",
"paint": {
"color": "#6c6ae2"
}
},
{
"mapFeature": "road.city-arterial",
"options": "geometry.fill",
"paint": {
"color": "#be9bca"
}
},
{
"mapFeature": "transit.railway",
"options": "all",
"paint": {
"color": "#b2e6b2"
}
}
]
1.1 Android设置样式文件
(1)在res/raw目录下添加JSON文件 mapstyle_road.json
(2)使用loadRawResourceStyle()方法,加载为MapStyleOptions对象,再将该对象传递给HuaweiMap.setMapStyle()方法。
private HuaweiMap hMap;
MapStyleOptions styleOptions = MapStyleOptions.loadRawResourceStyle(this, R.raw.mapstyle_road);
hMap.setMapStyle(styleOptions);
1.2 iOS设置样式文件
(1)在工程目录下定义一个JSON文件 mapstyle_road.json
(2)将文件路径传递给setMapStyle方法
// 读取样式文件的路径
NSString *path = [NSBundle.mainBundle pathForResource:name ofType:@"json"];
// 调用设置方法
[self.mapView setMapStyle:path];
1.3 JavaScript设置样式文件
map.setStyle("mapstyle_road.json");
2.第二种方法:设置预览ID或样式ID
2.1 Android设置样式ID
Android SDK提供两种方式设置预览ID或样式ID:创建地图前、创建地图后。
(1)在创建地图后使用自定义样式。
通过调用HuaweiMap的setStyleId和previewId方法设置自定义样式。
private HuaweiMap hMap;
String styleIdStr = edtStyleId.getText().toString(); //创建地图后设置样式ID
// String previewIdStr = edtPreviewId.getText().toString(); //在创建地图后设置预览ID
if (TextUtils.isEmpty(styleIdStr)) {
Toast.makeText(this, "Please make sure the style ID is edited", Toast.LENGTH_SHORT).show();
return;
}
if (null != hMap) {
hMap.setStyleId("859320508888914176");
// hMap.previewId("888359570022864384");
}
(2)在创建地图前改变现有样式
通过调用HuaweiMapOptions的styleId和previewId方法设置自定义样式,当同时设置styleId和previewId时,优先使用styleId。
FragmentManager fragmentManager = getSupportFragmentManager();
mSupportMapFragment = (SupportMapFragment) fragmentManager.findFragmentByTag("support_map_fragment");
if (mSupportMapFragment == null) {
HuaweiMapOptions huaweiMapOptions = new HuaweiMapOptions();
// please replace "styleId" with style ID field value in
huaweiMapOptions.styleId("styleId"); //在创建地图前设置样式ID
// please replace "previewId" with preview ID field value in
huaweiMapOptions.previewId("previewId"); //在创建地图前设置预览ID
mSupportMapFragment = SupportMapFragment.newInstance(huaweiMapOptions);
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.add(R.id.map_container_layout, mSupportMapFragment, "support_map_fragment");
fragmentTransaction.commit();
}
mSupportMapFragment.getMapAsync(this);
mSupportMapFragment.onAttach(this);
2.2 iOS SDK提供1种设置预览ID或样式ID的方式:创建地图后。
在创建地图后使用自定义样式,请调用HMapView的setMapStyleID:和setMapPreviewID:方法设置。
/**
* @brief 改变底图样式
* @param styleID值为在官网配置的自定义样式列表中ID
* @return 是否设置成功
*/
- (BOOL)setMapStyleID:(NSString*)styleID;
/**
* @brief 改变底图样式
* @param previewID值为在官网配置的自定义样式列表中预览ID
* @return 是否设置成功
*/
- (BOOL)setMapPreviewID:(NSString*)previewID;
2.3 JavaScript提供两种方式设置预览ID或样式ID:地图加载前、地图加载后
(1)在首次加载地图时使用指定自定义样式
在创建地图引入华为地图API文件时,增加styleId或者previewId参数,当同时传入styleId和previewId时,优先使用styleId。注意key要经过URL转码。
<script src="https://mapapi.cloud.huawei.com/mapjs/v1/api/js?callback=initMap&key=API KEY&styleId=styleId"></script>
(2)在加载地图后改变现有样式
// 设置样式ID
map.setStyleId(String styleId)
// 设置预览ID
map.setPreviewId(String previewId)
了解更多详情>>
访问华为开发者联盟官网
获取开发指导文档
华为移动服务开源仓库地址:GitHub、Gitee
关注我们,第一时间了解 HMS Core 最新技术资讯~
用HMS Core地图服务自定义地图样式,给你的应用制作专属个性化地图的更多相关文章
- 开源方案搭建可离线的精美矢量切片地图服务-4.Mapbox样式设计
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵). 01:中国地图:http://test.sharegis.cn/mapbox/html/3china.ht ...
- HMS Core 分析服务 6.4.1版本上线啦,快来看看更新了哪些内容。
更新概览 支持转化事件回传至华为应用市场商业推广,便捷归因,实时调优. 卸载分析模型支持用户卸载前事件和路径分析,深度剖析卸载根因. 实时漏斗体验开放,灵活定位异常流失. 详情介绍 更新一:全面开放深 ...
- 华为HMS Core图形引擎服务携手三七游戏打造移动端实时DDGI技术
在2021年HDC大会的主题演讲中提到,华为HMS Core图形引擎服务(Scene Kit)正协同三七游戏一起打造实时DDGI(动态漫反射全局光照:Dynamic Diffuse Global Il ...
- HMS Core机器学习服务助力Zaful用户便捷购物
Zaful是近年来发展良好的出海电商平台,主打快时尚.在洞察其用户有购买街头海报.生活中同款衣物的需求后,Zaful联合HMS Core机器学习服务打造拍照购物服务.用户拍照后可在预设的商品图片库中搜 ...
- 从菜鸟到高手, HMS Core图像分割服务教你如何在复杂背景里精细抠图
2021年以来,自动驾驶赛道进入爆发期,该行业成为大厂以及初创企业的必争之地.其中众多公司都采用了计算机视觉作为自动驾驶的技术底座,通过图像分割技术,汽车才能够有效理解道路场景,分清楚哪里是路,哪里是 ...
- HMS Core机器学习服务图像超分能力,基于深度学习提升新闻阅读体验
在移动端阅读资讯时,人们对高分辨率.高质量的图像要求越来越高.但受限于网络流量.存储.图片源等诸多因素,用户无法便捷获得高质量图片.移动端显示设备的高分辨率图片获得问题亟待解决.不久前,HMS Cor ...
- HMS Core 机器学习服务6.4.0版本更新啦,文本翻译功能增加10种小语种语言类型!
近日,HMS Core机器学习服务(ML Kit)文本翻译功能在6.4.0版本更新中增加了10种小语种语言类型,分别是马其他语.马其顿.冰岛.乌尔都语.波斯尼亚语.乌克兰语.加泰罗尼亚语.斯洛文尼亚语 ...
- HMS Core定位服务在生活服务类App中可以自动填写收货地址啦
在涉及团购.外卖.快递.家政.物流.搬家等生活服务类的App.小程序中,填写收货地址是用户高频使用的功能.这一功能通常采取让用户手动填写的解决方案,例如上下拉动选择浙江省-->杭州市--> ...
- 如何科学衡量广告投放效果?HMS Core分析服务助您科学归因
日益多元化的广告形式以及投放成本的不断攀升,让广告主们更加关注每一次广告投放带来的实际价值. 然而,广告主一般仅能从平台获得展示.点击.下载等前端效果字段,实际的用户注册.激活等后端深度转化指标并无法 ...
随机推荐
- JS传参技巧总结
1.隐式创建 html 标签 <input type="hidden" name="tc_id" value="{{tc_id}}"& ...
- audio小记
写H5活动页的需要音频,图标旋转停止保持当时的旋转角度,这样视觉体验效果好: 之前写法是点击pause()就直接停止动画,后来发现了animation有个比较好的属性animation-play-st ...
- Azure DevOps (九) 通过流水线推送镜像到Registry
上一篇文章我们研究了如何通过流水线编译出一个docker的镜像,本篇我们来研究一下,如何把编译好的镜像推送到镜像仓库去. 平时如果我们是单机部署,我们的docker本身就装在部署的机器上,我们在本机直 ...
- Struts2-向值栈中存放数据
1.第一种 获取值栈对象,调用值栈对象里面的set方法(该方法添加的是一个Map集合) //第一种方式,使用值栈对象获取对象里面的set方法 //1.获取值栈对象 ActionContext cont ...
- 检查是否安装ASM
ASM和管理 ASM是一个有效的抽象层,使Oracle数据库可以与叫做DiskGroups的抽象空间一起使用,而不是直接使用DataFiles. Oracle ASM脱离操作系统的文件系统约束,使得对 ...
- 某空间下的令牌访问产生过程--Kubernetes Dashboard(k8s-Dashboard)
在面试中发现,有些运维人员基本的令牌访问方式都不知道,下面介绍下令牌的产生过程 某个空间下的令牌访问产生过程(空间名称为cc) ###创建命名空间[root@vms61 ccadmin]# kubec ...
- event 事件对象
关于event对象 在触发的事件的函数里面我们会接收到一个event对象,通过该对象我们可以得到需要的一些参数,比如说我们需要知道此事件作用到谁身上了,就可以通过event的属性target来获取到( ...
- Vuecli版本调整
1.当前版本号查看 1.Windows+R打开命令提示符2.输入cmd3.vue --version或者vue -V(大写V) 2.版本操作 安装指定版本 情况一:目前处于3.0及以上 版本查看和卸载 ...
- 基于 Redis 分布式锁
1.主流分布式锁实现方案 基于数据库实现分布式锁 基于缓存(redis 等) 基于 Zookeeper 2.根据实现方式分类 : 类 CAS 自旋式分布式锁:询问的方式,类似 java 并发编程中的线 ...
- Android四大组件——Activity——Activity之间通信上
Activity之间的跳转有显式意图和隐式意图两种. 显式意图(显式Intent): //创建一个Intent对象,明确Intent跳转时的源Activity和目标Activity.参数一为当前Act ...
