VUE v-model 语法糖
v-model 语法糖
描述:弹出利用v-model语法糖
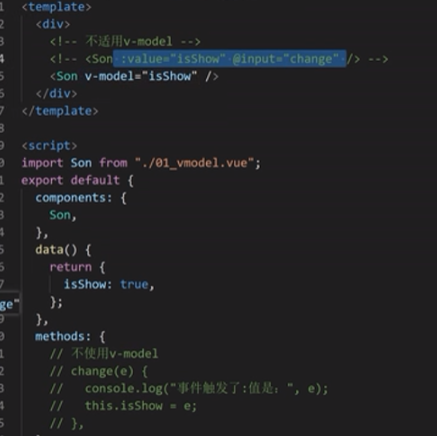
父组件

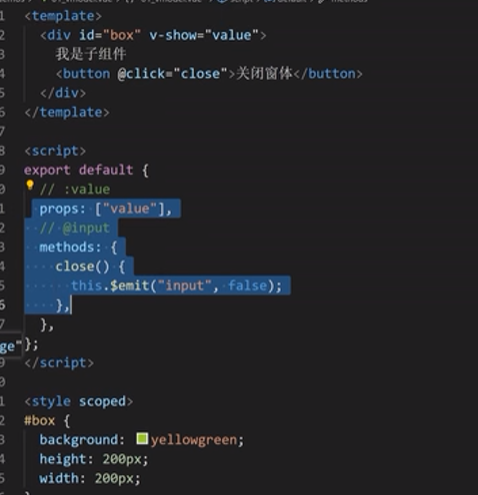
子组件

VUE v-model 语法糖的更多相关文章
- 关于vue中的语法糖v-model
开发src-在线系统的过程中,封装了很多组件,如Dialog prompt等,在开源项目的组件中这些组件使用v-model来控制显示,我来总结一下关于自己学习到的v-model知识 1. 使用prop ...
- vue路由高级语法糖
1.当 <router-link> 对应的路由匹配成功,将自动设置 class 属性值 .router-link-active. 模板中可以用{{$route.params.xxx取到路由 ...
- Java语法糖设计
语法糖 Java语法糖系列,所以首先讲讲什么是语法糖.语法糖是一种几乎每种语言或多或少都提供过的一些方便程序员开发代码的语法,它只是编译器实现的一些小把戏罢了,编译期间以特定的字节码或者特定的方式对这 ...
- Vue01 Vue介绍、Vue使用、Vue实例的创建、数据绑定、Vue实例的生命周期、差值与表达式、指令与事件、语法糖
1 Vue介绍 1.1 官方介绍 vue是一个简单小巧的渐进式的技术栈,它提供了Web开发中常用的高级功能:视图和数据的解耦.组件的服用.路由.状态管理.虚拟DOM 说明:简单小巧 -> 压缩后 ...
- [Vue]Vue语法糖v-bind、v-on
语法糖 :是指在不影响功能的情况下,添加某种方法实现同样的效果,从而方便程序开发,简化代码是书写. Vue.js的v-bind和v-on指令都提供了语法糖,也可以说是缩写. 1.v-bind可以省略, ...
- vue 中的.sync语法糖
提到父子组件相互通信,可能大家的第一反应是$emit,最近在学着封装组件,以前都是用的别人封装好的UI组件,对vue中的.sync这个修饰符有很大的忽略,后来发现这个修饰符很nice,官方对她的描述是 ...
- Vue.js---指令与事件、语法糖
指令与事件 指令(Directives)是Vue.js模板中最常用的一项功能,它带有前缀v-,指令的职责就是当其表达式的值改变时,相应地将某些行为应用到DOM上. v-if: 显示这段文本 当数据sh ...
- vue组件化之模板优化及注册组件语法糖
vue组件化之模板优化及注册组件语法糖 vue组件化 模板 优化 在 https://www.cnblogs.com/singledogpro/p/12054895.html 这里我们对vue.js ...
- 小白学习vue第五天-第二弹(全局局部、父子、注册语法糖,script/template抽离模板)
全局组件: 就是注册的位置在实例对象的外面 并且可以多个实例对象使用 而局部: 就是在实例对象的内部注册 父组件和子组件的关系 子组件就是在另一个组件里面注册的组件 组件注册语法糖: 就不用Vue.e ...
- 传说中 VUE 的“语法糖”到底是啥?
一.什么是语法糖? 语法糖也译为糖衣语法,是由英国计算机科学家彼得·约翰·兰达(Peter J. Landin)发明的一个术语.指的是计算机语言中添加的一种语法,在不影响功能的情况下,添加某种简单的语 ...
随机推荐
- Oracle-查询之函数
DQL语句:查询语句用于查询表中数据DQL必须包含的两个部分:select 子句 和from 子句select子句:指定要查询的内容,可以指定表中的具体字段,*号,函数,或者表达式from子句:指定数 ...
- JUC源码学习笔记5——线程池,FutureTask,Executor框架源码解析
JUC源码学习笔记5--线程池,FutureTask,Executor框架源码解析 源码基于JDK8 参考了美团技术博客 https://tech.meituan.com/2020/04/02/jav ...
- 记录第一次给开源项目提 PR
本文是深入浅出 ahooks 源码系列文章的第八篇,该系列已整理成文档-地址.觉得还不错,给个 star 支持一下哈,Thanks. 本篇文章算是该系列的一个彩蛋篇,记录一下第一次给开源项目提 PR ...
- Apple Music 免费试用 2 个月
下载地址:https://redeem.apple.com/am-genshin-impact-2mo-zh-cn?origin=&locale=zh-CN 使用指南 打开链接,点击" ...
- 第五十七篇:webpack打包发布
好家伙,到了打包发布这一步了 1.配置打包命令: 在package.json 文件的 scripts 节点下,新增 build 命令如下: "scripts": { "d ...
- 解决前端开发报错(SyntaxError: missing : after property id)的问题
当使用对象初始化语法创建对象的时候,需要使用半角冒号 (:) 将属性键与属性值隔开. 1 var obj = { propertyKey: 'value' }; 冒号与等号 下面的代码会运行失败,原因 ...
- axos在async模式下如何中断请求
main.js import axios from 'axios' Vue.prototype.$http = axios Test.vue <template> <div clas ...
- C语言[char**]与[malloc]的组合使用
简介 首先!要搞懂char**是什么? 我们知道 char* 是字符指针,是一个地址,指向一个字符串. 那么 char** 就是指向 char* 的指针,也是一个地址,指向指针的指针. 使用char* ...
- 使用 Elastic 技术栈构建 K8S 全栈监控 -4: 使用 Elastic APM 实时监控应用性能
文章转载自:https://www.qikqiak.com/post/k8s-monitor-use-elastic-stack-4/ 操作步骤 apm-servver连接es使用上一步创建的secr ...
- Kubernetes 配置管理
ConfigMap(可变配置管理) 对于应用的可变配置在 Kubernetes 中是通过一个 ConfigMap 资源对象来实现的,我们知道许多应用经常会有从配置文件.命令行参数或者环境变量中读取一些 ...
