Vue学习之--------监视属性(2022/7/10)
文章目录
1、监视属性
1.1 监视属性–天气案例
1.1.1 基础知识
监视属性watch:
- 1、当被监视的属性变化时, 回调函数自动调用, 进行相关操作
- 2、监视的属性必须存在,才能进行监视!!
- 3、监视的两种写法:
(1)、new Vue时传入watch配置
(2)、通过vm.$watch监视
1.1.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>广州今天的天气很{{info}}</h1>
<button @click="changeWeather">切换天气变化</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el: '#App',
data: {
isHot: true
},
computed: {
info() {
return this.isHot ? '热' : '冷'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
/*
watch: {
isHot: {
immediate: true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
}
}
*/
})
vm.$watch('isHot', {
immediate: true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
})
</script>
</body>
</html>
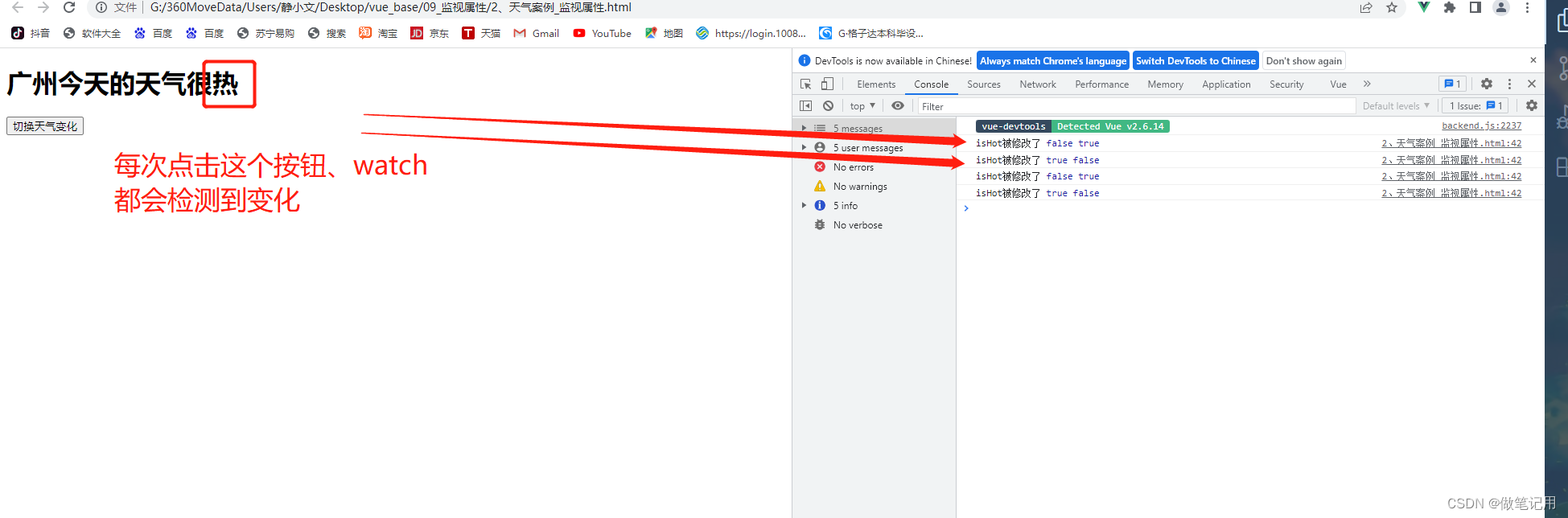
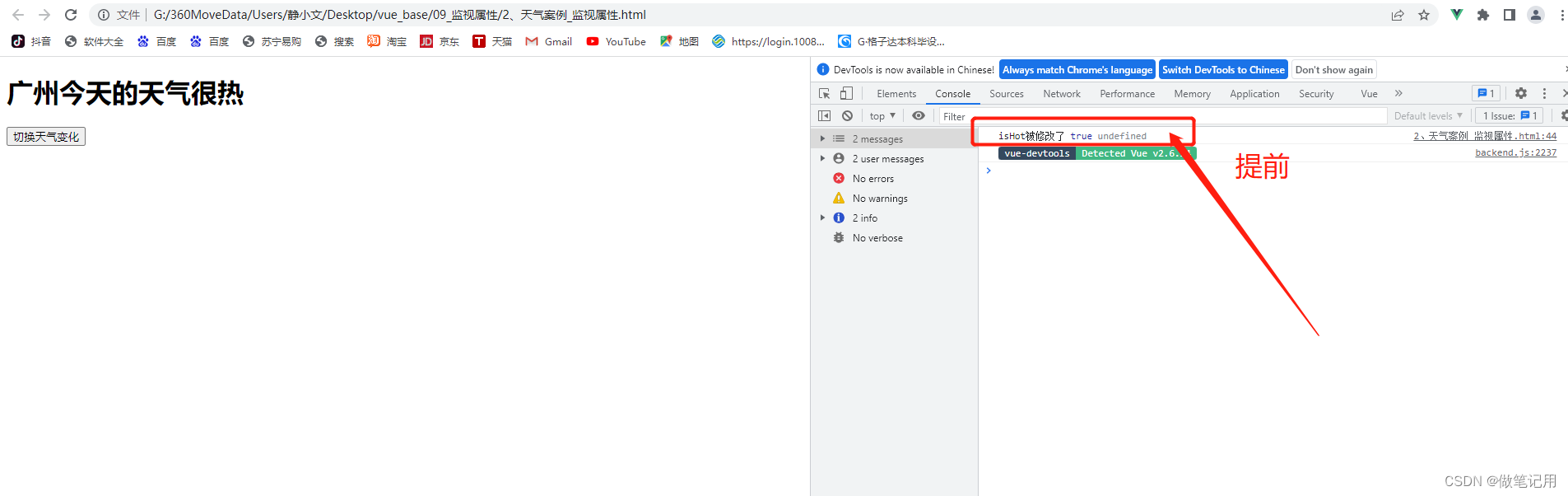
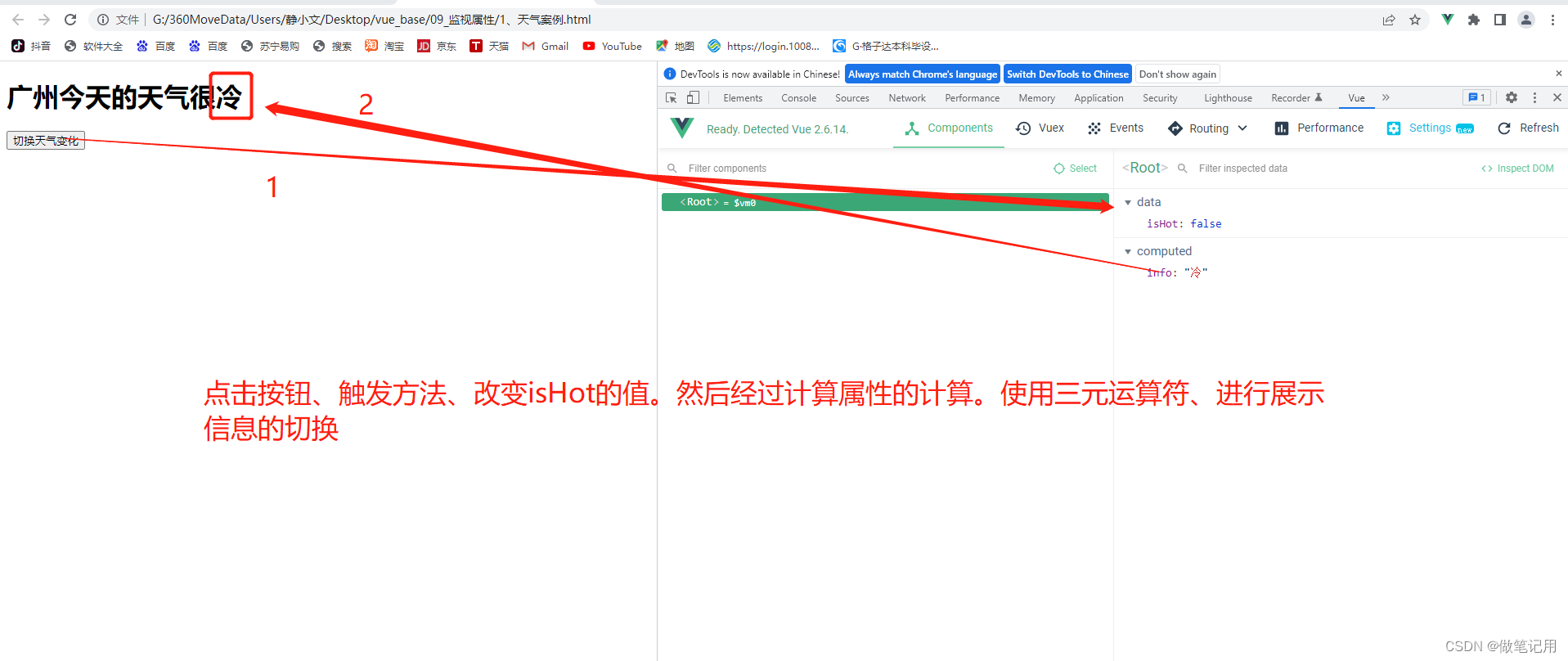
1.1.2 测试效果


1.2 深度监视-天气案例
1.2.1 基础知识
深度监视:
- (1)、Vue中的watch默认不监测对象内部值的改变(一层)。
- (2)、配置
deep:true可以监测对象内部值改变(多层)。
备注:
- (1)、Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
- (2)、使用watch时根据数据的具体结构,决定是否采用深度监视。
1.2.2 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>广州今天的天气很{{info}}</h1>
<button @click="changeWeather">切换天气变化</button>
<h3>a的值是:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值是:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button>
<button @click="numbers = {a:666,b:888}">彻底替换掉numbers</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
const vm = new Vue({
el: '#App',
data: {
isHot: true,
numbers: {
a: 1,
b: 1,
}
},
computed: {
info() {
return this.isHot ? '热' : '冷'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
watch: {
isHot: {
immediate: true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
},
//监视多级结构中某个属性的变化
/* 'numbers.a':{
handler(){
console.log('a被改变了')
}
}
*/
//监视多级结构中所有属性的变化
numbers: {
deep: true,
handler() {
console.log('numbers改变了')
}
}
}
})
</script>
</body>
</html>
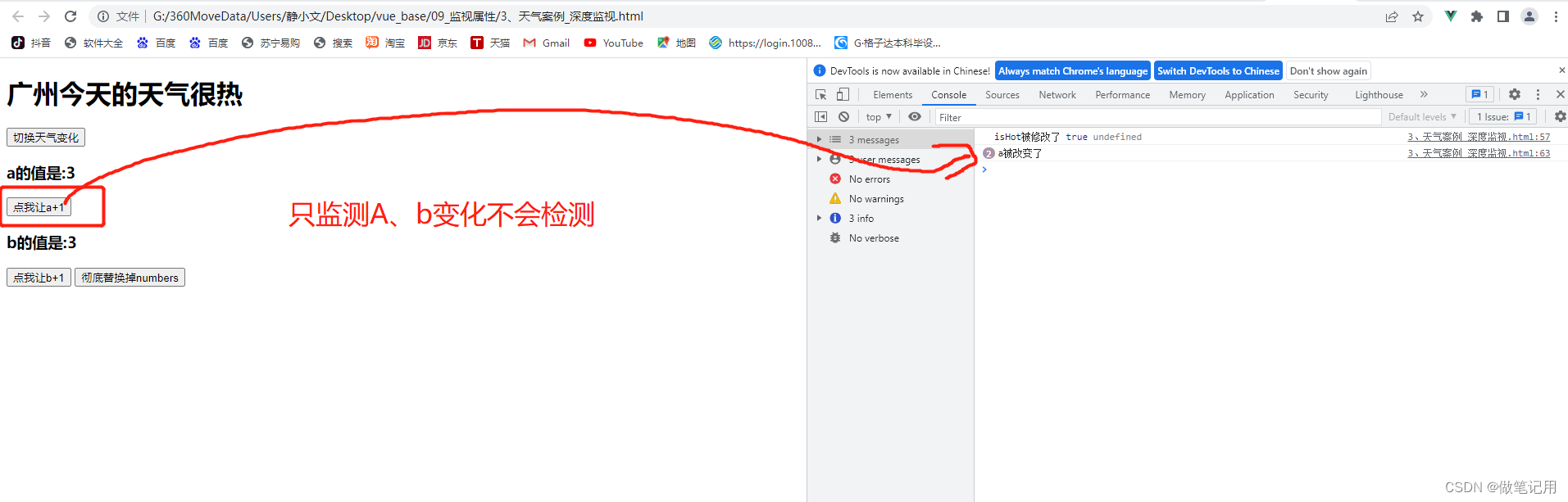
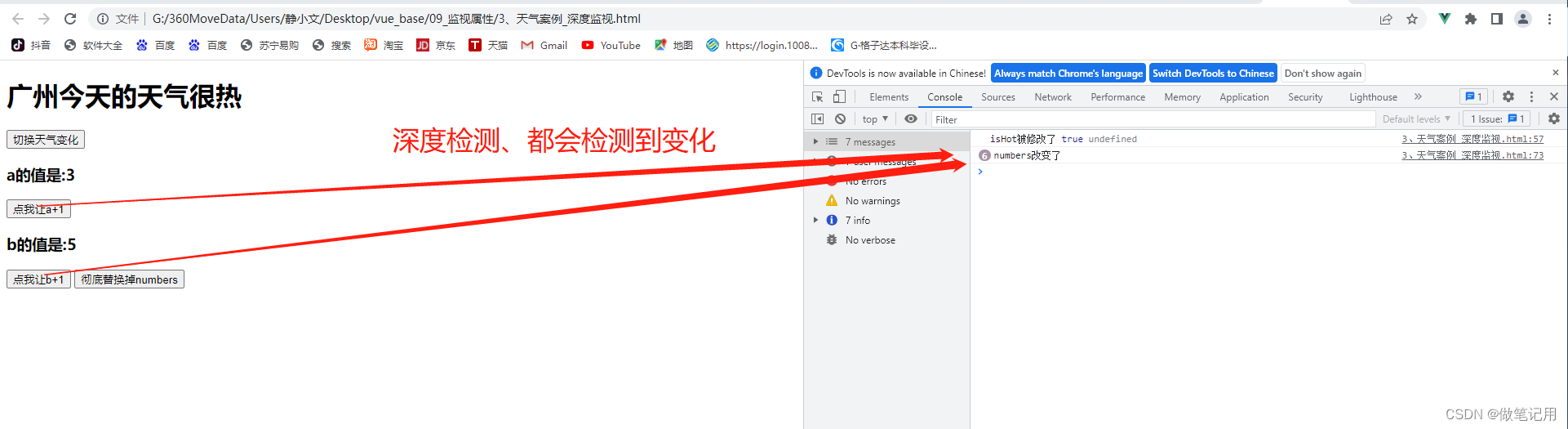
1.2.3 测试效果


1.3 监视属性简写-天气案例
1.3.1 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
watch: {
//正常写法
/* isHot:{
// immediate:true, //初始化时让handler调用一下
// deep:true,//深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}, */
//简写
/* isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
} */
}
})
//正常写法
/* vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
deep:true,//深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}) */
//简写
/* vm.$watch('isHot',(newValue,oldValue)=>{
console.log('isHot被修改了',newValue,oldValue,this)
}) */
</script>
</html>
1.4 天气案例 -method方法实现
1.4.1 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>广州今天的天气很{{info}}</h1>
<button @click="changeWeather">切换天气变化</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el: '#App',
data: {
isHot:true
},
computed:{
info(){
return this.isHot ? '热' : '冷'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
})
</script>
</body>
</html>
1.4.2 测试效果

1.5 姓名案例-watch实现
1.5.1 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
姓:<input type="text" v-model="firstName"> <br /><br />
名:<input type="text" v-model="lastName"> <br /><br />
全名:<span>{{fullName}}</span> <br /><br />
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el: '#App',
data: {
firstName: '张',
lastName: '三',
fullName: '张-三'
},
watch: {
firstName(val) {
setTimeout(() => {
console.log(this)
this.fullName = val + '-' + this.lastName
}, 1000);
},
lastName(val) {
this.fullName = this.firstName + '-' + val
}
}
})
</script>
</body>
</html>
1.5.2 测试效果


Vue学习之--------监视属性(2022/7/10)的更多相关文章
- Vue学习之--------计算属性(2022/7/9)
文章目录 1.计算属性 1.1 计算属性实现 1.1.1 基础知识 1.1.2 代码实例 1.1.3 测试效果 1.2 计算属性简写 1.2.1 简写代码 1.3 使用插值语法实现 1.3.1 代码实 ...
- vue学习10-计算属性
计算属性 1 <!DOCTYPE html> 2 <html lang='en'> 3 <head> 4 <meta charset='UTF-8'> ...
- vue学习笔记之属性和方法
每个Vue都会代理其data对象里所有的属性:只有这些被代理的属性是响应的.如果在实例创建之后添加新的属性到实例上,它不会触发视图更新.例子: <script type="text/j ...
- vue学习笔记 计算属性(四)
计算属性就是vue实例里的computed属性,对应一个对象,里面可以放各种方法,方法的作用就是可以生成和数据变量对应的计算后的变量,跟数据相关的复杂逻辑变量,都可以使用计算属性实现,computed ...
- Vue 学习笔记 — css属性计算的问题
简书 今天在使用Vue时遇到一个问题:在切换css内联属性时某些特殊属性的计算会有问题,无法得到预期的结果. 例子: https://jsfiddle.net/blqw/cLwau40z/ 上面的页面 ...
- VUE学习之计算属性computed
计算属性:computed 先看一下官网的说法 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="ex ...
- vue学习12-表单属性绑定
1 <!DOCTYPE html> 2 <html lang='en'> 3 <head> 4 <meta charset='UTF-8'> 5 < ...
- vue学习11-监听属性
<!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'> <meta http ...
- Vue 计算属性 && 监视属性
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
随机推荐
- C#爬虫之通过Selenium获取浏览器请求响应结果
前言 在进行某些爬虫任务的时候,我们经常会遇到仅用Http协议难以攻破的情况,比如协议中带有加密参数,破解需要花费大量时间,那这时候就会用Selenium去模拟浏览器进行页面上的元素抓取 大多数情况下 ...
- Word 分页符怎么使用
当一页内容输入完之后,还留有很多空白区域没有填写,一直按回车键跳转到下一页显得复杂,并且回车键经过的地方都是段落. 可以手动添加分页符,使当前页跳转到下一页. 也可以使用快捷键Ctrl + Enter ...
- Python自学教程1-安装pycharm和执行环境
Python虽然简单,但是很多没有接触过的学起来还是比较困难的.因此很多人会报班去学,我觉得不需要花那个钱,只要方向正确,加上核心知识点的提炼,自学一个月左右就能上手. 我尝试写下这个自学教程,只讨论 ...
- python爬虫之BeautifulSoup4使用
钢铁知识库,一个学习python爬虫.数据分析的知识库.人生苦短,快用python. 上一章我们讲解针对结构化的html.xml数据,使用Xpath实现网页内容爬取.本章我们再来聊另一个高效的神器:B ...
- Spring源码-入门
一.测试类 public class Main { public static void main(String[] args) { ApplicationContext applicationCon ...
- 【JDBC】学习路径2-编写第一个JDBC程序
第一章:导入jar包 在未安装MySQL数据库的请务必安装,安装教程:[MySQL]从入门到掌握2-下载安装 connector/J下载地址:https://dev.mysql.com/downloa ...
- 「学习笔记」单调队列优化dp
目录 算法 例题 最大子段和 题意 思路 代码 修剪草坪 题意 思路 代码 瑰丽华尔兹 题意 思路 代码 股票交易 题意 思路 代码 算法 使用单调队列优化dp 废话 对与一些dp的转移方程,我们可以 ...
- 通过宏封装实现std::format编译期检查参数数量是否一致
背景 std::format在传参数量少于格式串所需参数数量时,会抛出异常.而在大部分的应用场景下,参数数量不一致提供编译报错更加合适,可以促进我们更早发现问题并进行改正. 最终效果 // 测试输出接 ...
- Sentinel 源码分析-限流原理
1. git clone senetinel 源码到本地,切换到release1.8分支 2. 找到FlowQpsDemo.java, 根据sentinel自带的案例来学习sentinel的原理 3. ...
- WSUS下载速度和BITS服务
近日,新装了一台WSUS服务器.选择好需要同步的补丁类型和语言版本后开始等待同步.通过过程异常缓慢,速度一直上不去.同步了一整天才30G,同步3T数据需要100天.这样肯定没办法用,所以要想办法提高下 ...
