消除两个inline-block元素之间的间隔
发现问题
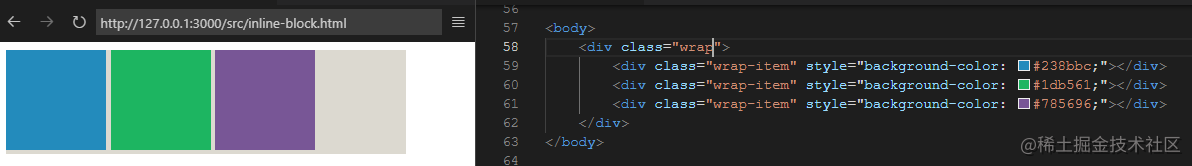
两个inline-block元素之间的间隔。如下图

期望
消除两个inline-block元素之间的间隔。
解决方法
1、父元素字体大小设置为0
间隔的形成是非元素标签形成的
/** 方案1,父元素字体大小设置为0 */
.wrap-font {
font-size: 0;
/*解决谷歌浏览下最小字体的限制*/
-webkit-text-size-adjust: none;
}
.wrap-font div {
font-size: 14px;
}
2、父元素转化为flex元素
/** 方案2,父元素转化为 flex */
.wrap-flex {
display: flex;
}
推荐此方法
3、子元素转化为table-cell
/** 方案3,子元素转化为 table-cell */
.wrap-table>div {
display: table-cell;
}
4、
/** 方案4,使用word-spacing */
.wrap-letter-spacing {
word-spacing: -1em;
}
.wrap-letter-spacing>div {
word-spacing: 0;
/*消除父元素底部的间隔*/
vertical-align: bottom;
}
同样的原理,也可以设置子元素的margin-left为负值来解决
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>解决inline-block/inline-flex中间的间隔</title>
<style>
.wrap {
width: 400px;
background-color: #dcd9d0;
}
.wrap-item {
display: inline-block;
width: 100px;
height: 100px;
}
/** 方案1,父元素字体大小设置为0 */
.wrap-font {
font-size: 0;
/*解决谷歌浏览下最小字体的限制*/
-webkit-text-size-adjust: none;
}
.wrap-font div {
font-size: 14px;
}
/** 方案2,父元素转化为 flex */
.wrap-flex {
display: flex;
}
/** 方案3,子元素转化为 table-cell */
.wrap-table>div {
display: table-cell;
}
/** 方案4,使用word-spacing */
.wrap-letter-spacing {
word-spacing: -1em;
}
.wrap-letter-spacing>div {
word-spacing: 0;
/*消除父元素底部的间隔*/
vertical-align: bottom;
}
</style>
</head>
<body>
<div class="wrap wrap-flex">
<div class="wrap-item" style="background-color: #238bbc;"></div>
<div class="wrap-item" style="background-color: #1db561;"></div>
<div class="wrap-item" style="background-color: #785696;"></div>
</div>
</body>
</html>
其它的方法
- 子元素的闭合标签紧挨着下个元素的开始标签。
</div><div>类似这样 - 绝对还有其它的方式,欢迎各位积极留言
消除两个inline-block元素之间的间隔的更多相关文章
- CSS3如何去除 inline block 元素之间多出的空格
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格.然而,我们写代码时,都是用回车来格式化的. ...
- 巧用android:divider属性设置LinearLayout中元素之间的间隔
如上图,要想实现3个button线性排列并且使它们的大小相同.间隔相等.而且整体填充满整个linearlayout,我们一般的做法是在每两个button之间放一个固定宽度的view,然后设置butto ...
- 去除行内(inline/inline-block)元素之间的间距
先展示一下,行内元素之间存在间距,实例代码如下: <style> div { color: #fff; padding: 25px 50px; } .inline-f00 { displa ...
- li元素之间产生间隔
是因为li标签换行导致的 简单的解决办法是将所有的li标签写到一行(不过实际上一般不会这样做) 或者把ul设置font-size为0,但这样ul中的文字就会消失,所以要记得单独给子元素设置font-s ...
- 关于block元素和inline元素
呃...这个会不会太基础了.最近在复习,所以基础知识也不能够忽略. 根据HTML 4.01 规范,其描述如下(http://www.w3.org/TR/html401/struct/global.ht ...
- css中font-size为0的妙用(消除内联元素间的间隔)
前言 <div> <input type="text"> <input type="button" value="提交& ...
- 相邻元素之间的margin合并问题
任何元素都可以设置border 设置宽高可能无效 行内元素设置padding,margin上下是无效的,左右是有效的 外边距合并:指的是,当两个垂直外边距相遇时,它们将形成一个外边距. 合并后的外边距 ...
- css margin-top设置html元素之间的距离
css margin-top属性设置的是一个元素的顶端与另一个元素之间的距离.这个距离称为上外边距,本文章向大家介绍css margin-top属性的用法和实例,需要的朋友可以参考一下. css ma ...
- 多个inline元素、block元素、inline-block元素在父容器中的换行情况
1.首先看inine元素的换行情况 <style> *{padding:0;margin:0} div.wrap{width:200px;height:200px;border:1px s ...
随机推荐
- 解决 Vue 部署在域名子路由 问题
我们先看下官方说明 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如 https://www.my-app.com/ .如果应用被部署在一个子路径上,你就需要用这个选项指定 ...
- 模态框➕穿梭框。demo (jq项目)
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset=" ...
- SpringBoot连接MySQL配置(yml)?
SpringBoot连接MySQL 需要导入的依赖 <!--这是直接在创建springboot项目时直接勾选生成的--><!--jdbc--><dependency> ...
- 一个注解搞定SpringBoot接口定制属性加解密
前言 上个月公司另一个团队做的新项目上线后大体上运行稳定,但包括研发负责人在内的两个人在项目上线后立马就跳槽了,然后又交接给了我这个「垃圾回收人员」. 本周甲方另一个厂家的监控平台扫描到我们这个项目某 ...
- Luogu2420 让我们异或吧 (熟练剖分)
\(dis[u] \bigoplus dis[v] = dis[u] \bigoplus dis[v] \bigoplus dis[lca\{x,y\}] \bigoplus dis[lca\{x,y ...
- virtio_net 设备的队列数问题
virtio_net设备的其他问题:见 https://www.cnblogs.com/10087622blog/p/15886345.html 一个virtio_net设备在 virtnet_pro ...
- 读取图片文件MetaFile放入Windows剪切板
前言 前段时间群里有个小伙在工作中遇到一个问题,透明的图片存入剪切板在粘贴到adobe PDF中出现不透明问题但是粘贴到Excel可以,还有就是从excel复制再粘贴到PDF也是可以.小伙在群里发了两 ...
- 第八十七篇:Vue动态切换组件的展示和隐藏
好家伙, 1.什么是动态组件? 动态组件指的是动态切换组件的限制与隐藏 2.如何实现动态组件渲染 vue提供了一个内置的<component>组件,专门用来实现动态组件的渲染. 可以将其看 ...
- 简述会话跟踪技术——Cookie和Session
简述会话跟踪技术--Cookie和Session 本篇文章将会简单介绍Cookie和Session的概念和用法 会话跟踪技术 首先我们需要搞清楚会话和会话跟踪的概念: 会话:用户打开浏览器,访问Web ...
- haodoop概念总结
大数据部门组织结构 Hadoop的优势(4高) 高可靠性:Hadoop底层维护多个数据副本 高扩展性:在集群间分配任务数据,可方便的扩展 高效性:在MapReduce的思想下,Hadoop时并行工作的 ...
