Vue学习之--------事件的基本使用、事件修饰符、键盘事件(2022/7/7)
文章目录
1、事件处理
1.1、 事件的基本使用
1.1.1 、基础知识
- 事件的基本使用:
1、使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
2、事件的回调需要配置在methods对象中,最终会在vm上;
3、methods中配置的函数,不要用箭头函数!否则this就不是vm了;
4、methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
5、@click=“demo” 和 @click=“demo($event)” 效果一致,但后者可以传参;
1.1.2、 代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h1>欢迎 {{name}}</h1>
<button v-on:click="showInfo">点我提示信息</button>
<button @click="showInfo1">点我提示信息1(不传参)</button>
<button @click="showInfo2($event,666)">点我提示信息2(传参)</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el: '#App',
data: {
name: "Vue"
},
methods: {
showInfo() {
console.log("提示信息")
},
showInfo1(event) {
console.log(this)//此处的this是vm
console.log("提示信息1")
},
showInfo2(event, number) {
console.log(event, number)
console.log(this)//此处的this是vm
console.log("提示信息2")
}
}
})
</script>
</body>
</html>
1.1.3、测试效果

1.2、事件修饰符
1.2.1、 基础知识
Vue中的事件修饰符:
- 1、prevent:阻止默认事件(常用);
- 2、stop:阻止事件冒泡(常用);
- 3、once:事件只触发一次(常用);
- 4、capture:使用事件的捕获模式;
- 5、self:只有event.target是当前操作的元素时才触发事件;
- 6、passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
1.2.2 、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
* {
margin-top: 20px;
}
.demo1 {
height: 80px;
width: 240px;
background-color: pink;
}
.box1 {
padding: 5px;
width: 400px;
height: 400px;
background-color: skyblue;
}
.box2 {
padding: 5px;
width: 200px;
height: 200px;
background-color: orange;
}
.list {
width: 200px;
height: 200px;
background-color: peru;
overflow: auto;
}
li {
height: 100px;
}
</style>
</head>
<body>
<div id="App">
<h1>欢迎,{{name}}</h1>
<!-- 阻止默认事件(常用) -->
<a href="http://www.baidu.com" @click.prevent="showInfo">百度</a>
<!-- 阻止事件冒泡(常用) -->
<div class="demo1" @click="showInfo1">
<button @click.stop="showInfo1">点我提示信息1</button>
<!-- 修饰符可以连续写 -->
<a href="http://www.baidu.com" @click.prevent.stop="showInfo3">百度哦</a>
</div>
<!-- 事件只触发一次(常用) -->
<button @click.once="showInfo4">点我提示信息4</button>
<!-- 使用事件的捕获模式 -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>
<!-- 只有event.target是当前操作的元素时才触发事件; -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<!-- 事件的默认行为立即执行,无需等待事件回调执行完毕; -->
<ul @wheel.passive="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
//创建Vue实例
new Vue({
el: '#App',
data: {
name: "ZYZ"
},
methods: {
showInfo() {
console.log("阻止页面跳转")
},
showInfo1() {
console.log("阻止冒泡")
},
showInfo3() {
console.log("阻止百度冒泡跳转")
},
showInfo4() {
console.log("只触发一次")
},
showMsg(msg) {
console.log(msg)
},
demo() {
for (let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
</script>
</body>
</html>
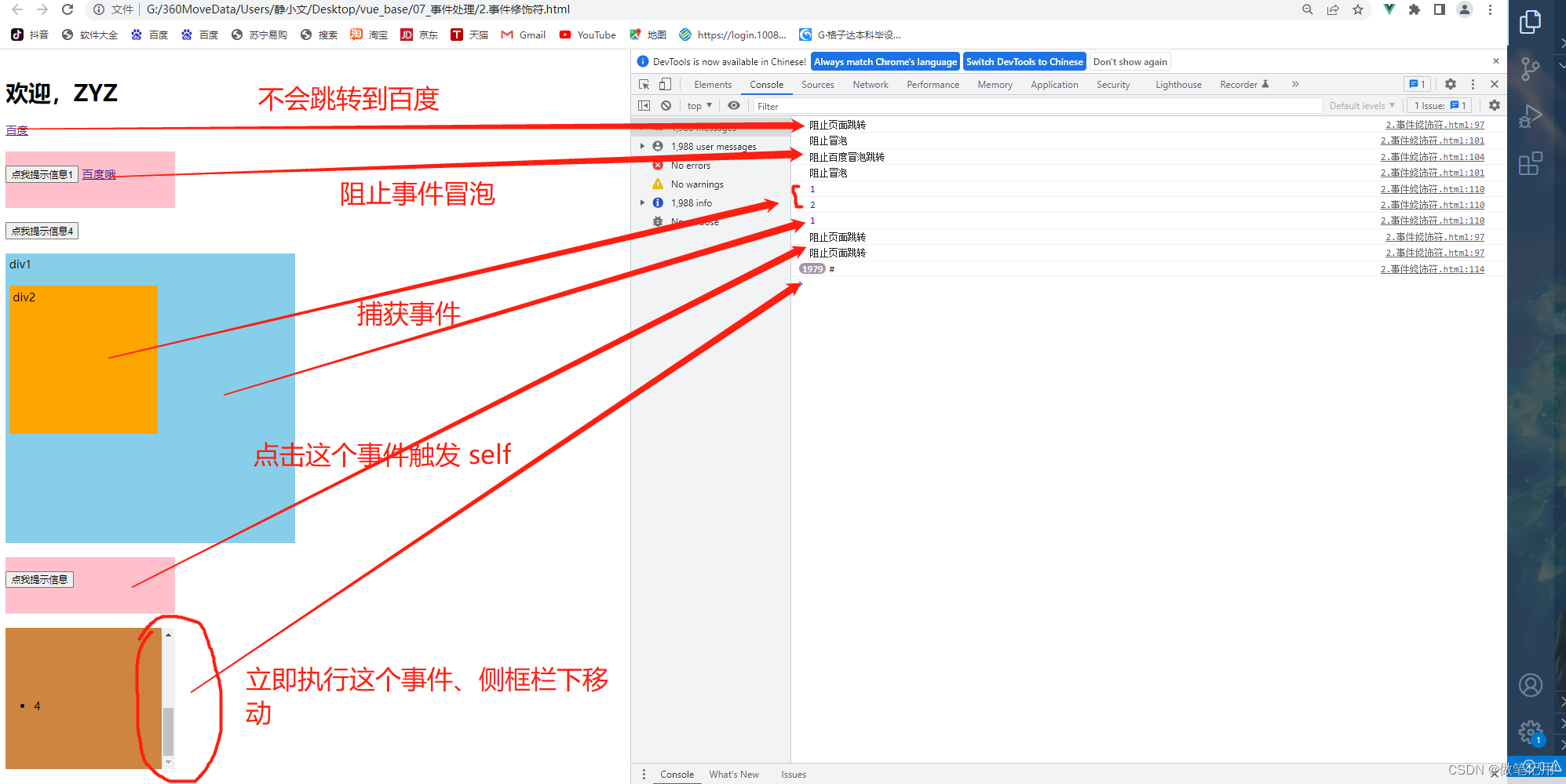
1.2.3 、测试效果

1.3、键盘事件
1.3.1、基础知识
1、Vue中常用的按键别名:
- 回车 => enter
- 删除 => delete (捕获“删除”和“退格”键)
- 退出 => esc
- 空格 => space
- 换行 => tab (特殊,必须配合keydown去使用)
- 上 => up
- 下 => down
- 左 => left
- 右 => right
2、Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3、系统修饰键(用法特殊):ctrl、alt、shift、meta
- (1)、配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
- (2)、配合keydown使用:正常触发事件。
4、也可以使用keyCode去指定具体的按键(不推荐)
5、Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
1.3.2、代码实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>标题</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="App">
<h2>欢迎,{{name}}</h2>
<input type="text" placeholder="按下回车提示输入(enter)" @keydown.enter="showInfo"><br><br>
<input type="text" placeholder="按下回车提示输入(delete)" @keydown.delete="showInfo"><br><br>
<input type="text" placeholder="按下回车提示输入(tab)" @keydown.tab="showInfo"><br><br>
<input type="text" placeholder="按下回车提示输入(huiche)" @keydown.huiche="showInfo">
</div>
<script type="text/javascript">
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
Vue.config.keyCodes.huiche = 13 //定义了一个别名按键
//创建Vue实例
new Vue({
el: '#App',
data: {
name: "ZYZ"
},
methods: {
showInfo(e) {
console.log(e.key,e.keyCode)
console.log(e.target.value)
}
}
})
</script>
</body>
</html>
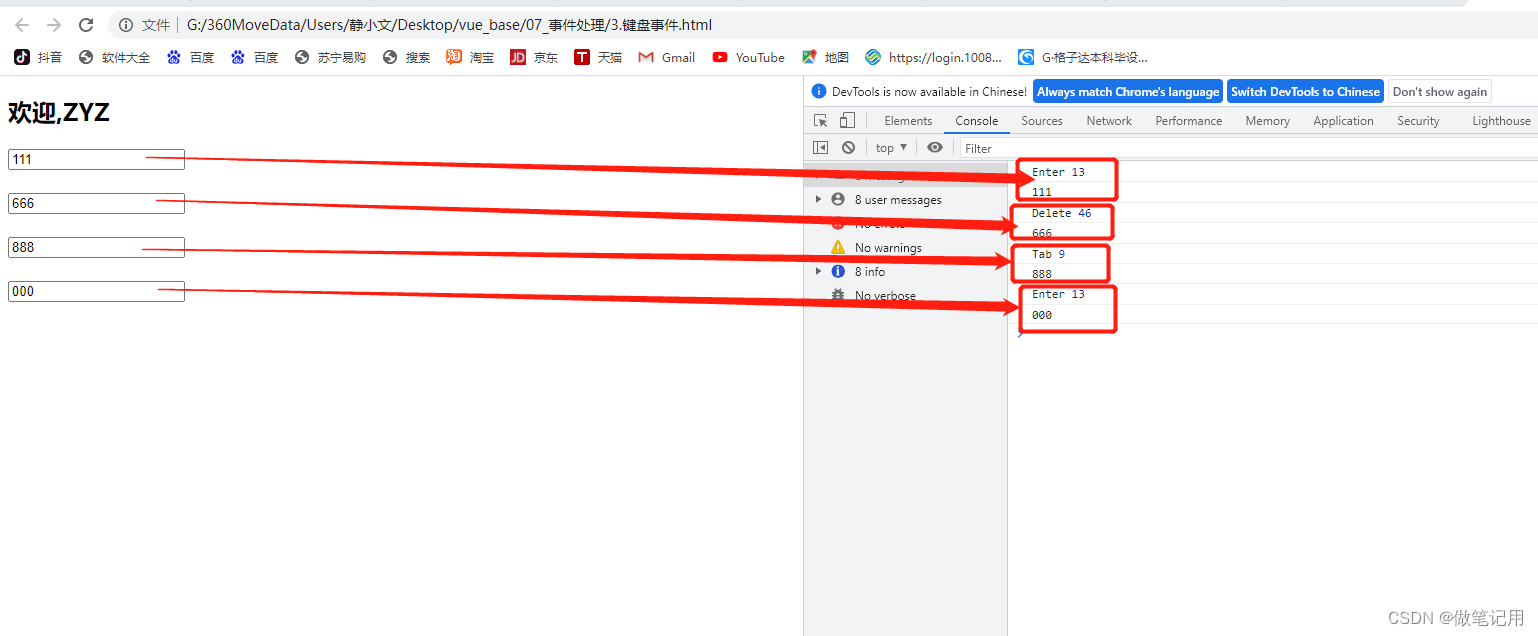
1.3.3 、测试效果


Vue学习之--------事件的基本使用、事件修饰符、键盘事件(2022/7/7)的更多相关文章
- Vue学习笔记(二)动态绑定、计算属性和事件监听
目录 一.为属性绑定变量 1. v-bind的基本使用 2. v-bind动态绑定class(对象语法) 3. v-bind动态绑定class(数组语法) 4. v-bind动态绑定style(对象语 ...
- Vue学习之--------深入理解Vuex之多组件共享数据(2022/9/4)
在上篇文章的基础上:Vue学习之--------深入理解Vuex之getters.mapState.mapGetters 1.在state中新增用户数组 2.新增Person.vue组件 提示:这里使 ...
- 从零开始学 Web 之 Vue.js(二)过滤器,按键修饰符,自定义指令
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 42.VUE学习之--组件之子组件使用$on与$emit事件触发父组件实现购物车功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- python学习day20 面向对象(二)类成员&成员修饰符
1.成员 类成员 类变量 绑定方法 类方法 静态方法 属性 实例成员(对象) 实例变量 1.1实例变量 类实例化后的对象内部的变量 1.2类变量 类中的变量,写在类的下一级和方法同一级. 访问方法: ...
- java学习笔记12(final ,static修饰符)
final: 意思是最终的,是一个修饰符,有时候一个功能类被开发好了,不想被子类重写就用final定义, 用final修饰的最终数据成员:如果一个类的数据成员用final修饰符修饰,则这个数据成员就被 ...
- Java学习笔记(4)----Public,Protected,Package,Private修饰符可见性
Java修饰符类型(public,protected,private,friendly) public的类.类属变量及方法,包内及包外的任何类均可以访问:protected的类.类属变量及方法,包内的 ...
- angularjs学习笔记3-directive中scope的绑定修饰符
在angularjs中,一个directive返回一个对象,对象存在很多属性,并且可以在directive中自定义自己的scope,而使用自己的scope是为了防止一个directive被使用在多个地 ...
- Java学习笔记:04面向对象-内部类_访问修饰符_final
04面向对象-内部类/访问修饰符/final 1.static的介绍 static:关键字,静态的 static的作用是用来修饰类中的成员 2.访问一个类中的某一个成员变量 方法一: _1.创建对象 ...
- Vue中键盘事件
Vue中监听 键盘事件及修饰符 键盘事件: keyCode 实际值 48到57 0 - 9 65到90 a - z ( A-Z ) 112到135 F1 - F ...
随机推荐
- 从 Airflow 到 Apache DolphinScheduler,有赞大数据开发平台的调度系统演进
点击上方 蓝字关注我们 作者 | 宋哲琦 ✎ 编 者 按 在不久前的 Apache DolphinScheduler Meetup 2021 上,有赞大数据开发平台负责人 宋哲琦 带来了平台调度系统 ...
- MyBatis 04 实战
增删改查实现 在实际使用中,MyBatis 的使用遵从一定的规范. 常用的增删改查的 MyBatis 实现如下: Mapper.xml <?xml version="1.0" ...
- ASP.NET Core 6框架揭秘实例演示[33]:异常处理高阶用法
NuGet包"Microsoft.AspNetCore.Diagnostics"中提供了几个与异常处理相关的中间件,我们可以利用它们将原生的或者定制的错误信息作为响应内容发送给客户 ...
- 【Java】学习路径63-反射、类的加载-附思维导图(完结)
这一章的知识在实际开发也没有那么重要,主要是了解即可,另外掌握如何使用反射机制. 类的使用: 在虚拟机中: 类的加载->类的连接->类的初始化 类的加载 只会加载需要用到的类,加载到内 ...
- VS 正则匹配快速查询
**************************************************************************************************** ...
- 第八十一篇:Vue购物车(二) 名称,图片,价格的渲染
好家伙, 1,为组件封装属性, 需要封装以下属性: 需要定义的属性 属性名 值的类型 商品名 title String 商品图片 pic String 商品价格 price Number 是否勾选 s ...
- 如何高效解决 C++内存问题,Apache Doris 实践之路|技术解析
导读:Apache Doris 使用 C++ 语言实现了执行引擎,C++ 开发过程中,影响开发效率的一个重要因素是指针的使用,包括非法访问.泄露.强制类型转换等.本文将会通过对 Sanitizer 和 ...
- KingbaseES 格式化函数
KingbaseES格式化函数提供一套有效的工具用于把各种数据类型(日期/时间.integer.floating point和numeric)转换成格式化的字符串以及反过来从格式化的字符串转换成指定的 ...
- 引擎之旅 Chapter.1 高分辨率时钟
目录 游戏中的时间线 真实时间线 游戏时间线 全局时钟的实现方式 我们如何理解时间.在现实生活中,时间就是一个有方向的直线.从一个无穷远到另一个无穷远.用数学去抽象地思考,它就是一个从无穷小到无穷大的 ...
- vivo 全球商城:电商平台通用取货码设计
vivo官网商城开发团队 - Zhou Longjian 一.背景 随着O2O线上线下业务的不断扩展,电商平台也在逐步完善交易侧相关的产品功能.在最近的需求版本中,业务方为进一步提升用户的使用体验,规 ...
