Vue生产环境调试的方法
vue 生产环境默认是无法启用vue devtools的,如果生产应用出了问题,就很难解决。、
原理
先说下vue如何判断devtools是否可用的。
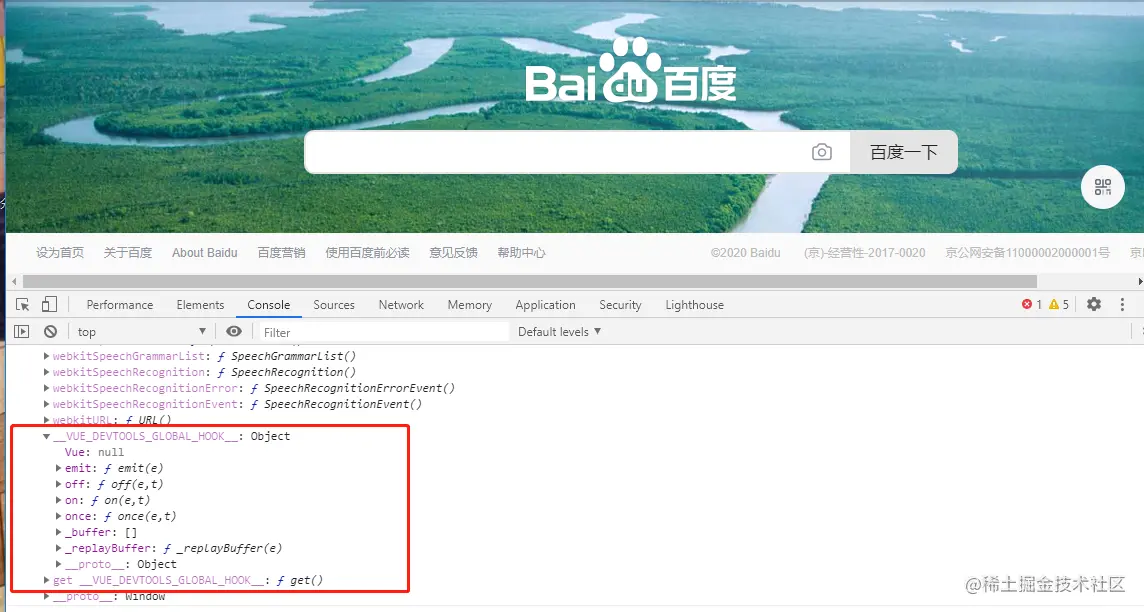
vue devtools扩展组件会在window全局注入__VUE_DEVTOOLS_GLOBAL_HOOK__变量,Vue就是根据这个变量判断是否需要调试的。

vue根实例初始化之前判断Vue.config.devtools是否为true。若为true,
则调用window.__VUE_DEVTOOLS_GLOBAL_HOOK__.emit('init', Vue)方法初始化调试面板。
本方法的原理都写在代码的注释当中
方法步骤
1.复制下面的js代码,按F12 粘贴到控制台执行
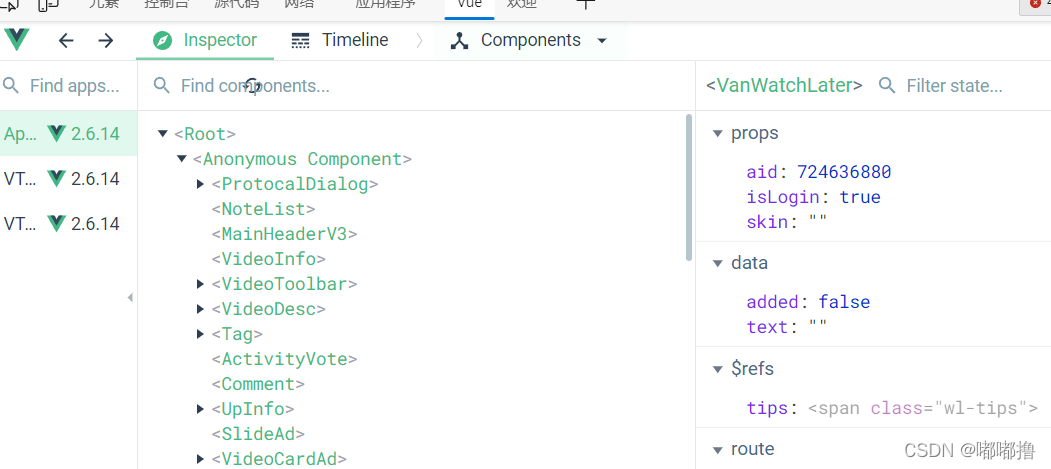
2.关闭控制台,再打开控制台 就能看到Vue面板了


缺点
这个方法只是对当前标签页有效,就是说,如果你不小心(出于习惯)刷新了一下页面,或者有新标签页打开其他路由的需求,就需要重新走一遍上面的步骤。
解决方法
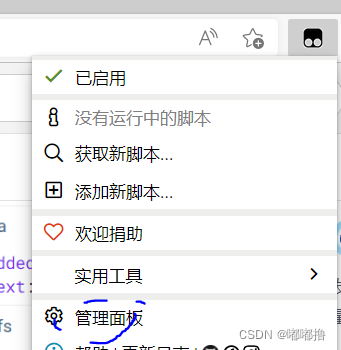
在浏览器安装Tampermonkey插件,推荐用edge浏览器
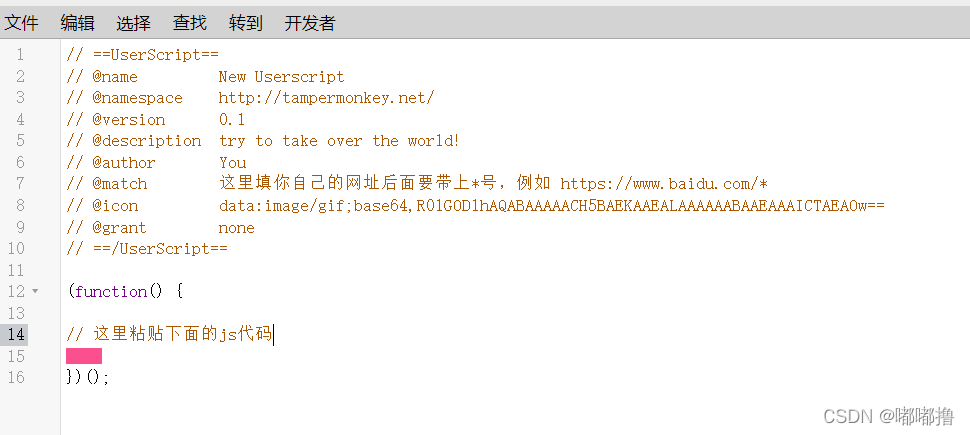
安装后点开插件的管理面板,新建一个脚本 粘贴下面的代码


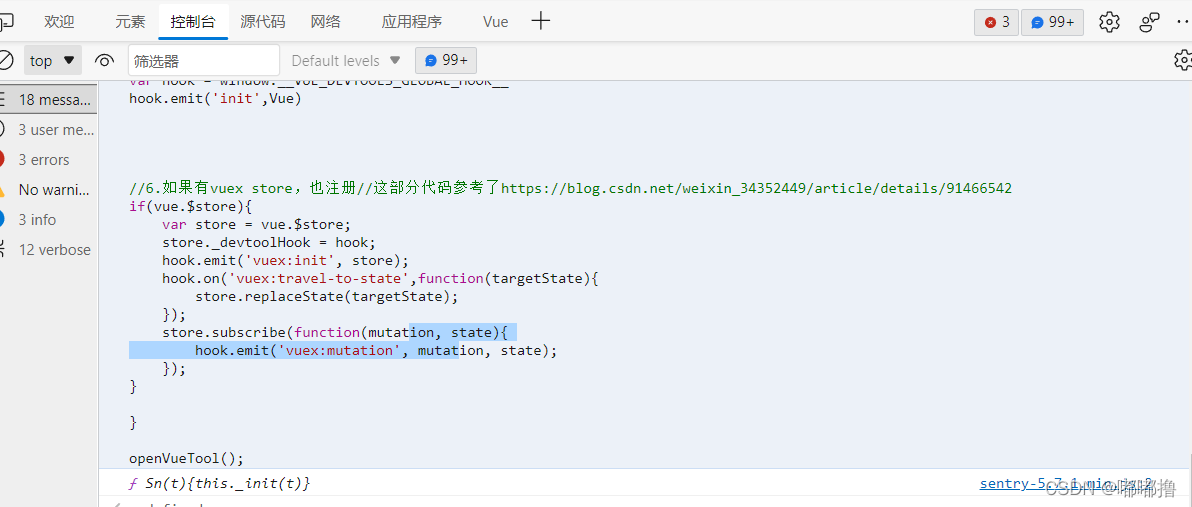
代码
function openVueTool(){
//在方法中执行,避免污染全局变量
//开启vue2 production调试的方法
//1.找vue实例,可以说99%的应用是用的app.__vue__
//如果实在找不到,那么就到找到任意组件,用组件元素.__vue__.$root来获取
var vue = app.__vue__
//2.vue构造函数
var constructor = vue.__proto__.constructor
//3.Vue有多级,要找到最顶级的
var Vue = constructor;
while(Vue.super){
Vue = Vue.super
}
console.log(Vue)
//4.找到config,并且把devtools设置成true
Vue.config.devtools = true;
//5.注册到Vue DevTool上
var hook = window.__VUE_DEVTOOLS_GLOBAL_HOOK__
hook.emit('init',Vue)
//6.如果有vuex store,也注册//这部分代码参考了https://blog.csdn.net/weixin_34352449/article/details/91466542
if(vue.$store){
var store = vue.$store;
store._devtoolHook = hook;
hook.emit('vuex:init', store);
hook.on('vuex:travel-to-state',function(targetState){
store.replaceState(targetState);
});
store.subscribe(function(mutation, state){
hook.emit('vuex:mutation', mutation, state);
});
}
}
openVueTool();
Vue生产环境调试的方法的更多相关文章
- Vue生产环境部署
前面的话 开发时,Vue 会提供很多警告来帮助解决常见的错误与陷阱.生产时,这些警告语句却没有用,反而会增加载荷量.再次,有些警告检查有小的运行时开销,生产环境模式下是可以避免的.本文将详细介绍Vue ...
- Vue 生产环境(production) 打开 调试工具的方法
总所周知,在production生产环境下,点击vue插件会显示, 并且按F12是没办法使用调试工具的,这样非常不方便 其实是有一个办法的,那就是复制下面的js,然后在控制台执行 代码中已经写清楚执行 ...
- web移动端生产环境调试
如果是开发环境,比较容易: 最笨的方法是手机开QQ电脑开QQ把做好的页面传给手机QQ直接打开.. 参考: http://blog.allenm.me/2014/05/mobile-web-debug- ...
- Vue 生产环境部署
简要:继上次搭建vue环境后,开始着手vue的学习;为此向大家分享从开发环境部署到生产环境(线上)中遇到的问题和解决办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下:*~*! 一. ...
- vue生产环境清除console.log
npm run build 后的生产环境的代码,会有很多开发时留下的console.log(),不可能每个页面不停地删除 在build/webpack.prod.conf.js文件里加上这样一段代码即 ...
- ruby on rails 生产环境调试项目日志查看
1.项目目录:log/production.log 2.nginx日志:/opt/nginx/logs 生产环境下做的任何更改都要重启服务器 重启 sudo kill $(cat /opt/nginx ...
- VUE生产环境打包build
1.进入到项目根目录执行 npm run build 此时会自动打包在dist目录下 2.安装服务 npm install -g serve 3.启动 serve dist 总结: 以上就是生产环境 ...
- vue 生产环境和测试环境的配置
我们引用的是axios 给src目录增加 api 文件夹 里面写上index.js // 配置API接口地址 var root = process.env.API_ROOT // 引用axios va ...
- vue 生产环境 background 背景图不显示原因
通常我们使用img标签引入文件,npm run build 打包后 ,因为img为html标签,打包后他的路径是由index.html开始访问的,他走static/img/'图片名'是能正确访问到图片 ...
随机推荐
- C#: .net序列化及反序列化 [XmlElement(“节点名称”)] [XmlAttribute(“节点属性”)] (下篇)
介绍 XML 序列化 .NET Framework 开发员指南 序列化是将对象转换为容易传输的格式的过程.例如,可以序列化一个对象,然后使用 HTTP 通过 Internet 在客户端和服务器之间 ...
- 突发!Gitee 图床,废了!
大家好,我是鱼皮,这两天又发生了一件挺意外的事情:Gitee 的图床废了! 图床:指储存图片的服务器,便于在网上展示图片 昨天晚上,星球里不止一位小伙伴发帖子表示自己网站.文章中的图片竟然全部变成了 ...
- synchronized已经不在臃肿了,放下对他的成见之初识轻量级锁
前言 物竞天择,适者生存.JDK也在不断的优化中.关于JDK中synchronized锁内部也是不断的优化,前面我们分析了偏向锁用来解决初期问题,随着争抢的不断堆积轻量级锁营运而生. 关注我,一个不断 ...
- Blazor 003 : Razor的基础语法
上文,我们通过剖析一个最简单的 Blazor WASM 项目,讲明白了 Razor 文件是什么,以及它被转译成 C#后长什么样子.也介绍了 Razor 中最简单的一个语法:Razor Expressi ...
- vuex组成和原理?
组成: 组件间通信, 通过store实现全局存取 修改: 唯一途径, 通过commit一个mutations(同步)或dispatch一个actions(异步) 简写: 引入mapState.mapG ...
- keybd_event 在F按键系列不起作用的解决办法
最近给公司做自动化测试工具,主要用到的功能是模拟鼠标键盘录制回放.一切都很完美了,但在客户大机系统上使用的时候,发现F1-F24系列按键无法正确使用,查了很多资料,主要有2个方面的原因: 1.一些游戏 ...
- Java 中的同步集合与并发集合有什么区别?
同步集合与并发集合都为多线程和并发提供了合适的线程安全的集合,不过并发 集合的可扩展性更高.在 Java1.5 之前程序员们只有同步集合来用且在多线程并发 的时候会导致争用,阻碍了系统的扩展性.Jav ...
- docker-compose安装和使用
安装:https://my.oschina.net/thinwonton/blog/2985886 docker-compose和Dockerfile结合使用,创建django项目和postgres数 ...
- @Autowired 注解 ?
@Autowired 注解提供了更细粒度的控制,包括在何处以及如何完成自动装配. 它的用法和@Required 一样,修饰 setter 方法.构造器.属性或者具有任意名称 和/或多个参数的 PN 方 ...
- HttpServletRequest.getInputStream()多次读取问题
转自:https://www.jianshu.com/p/85feeb30c1ed HttpServletRequest.getInputStream()多次读取问题 背景 使用POST方法发送数 ...
