微信小程序组件封装及调用-原生
封装一个弹窗组件

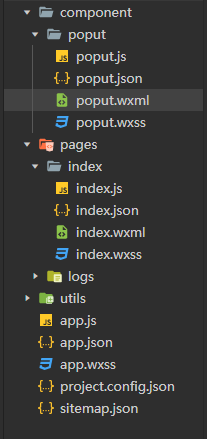
1.新建component文件夹存放我们的组件,里边存放的就是我们所用的组件,我们今天要做的事弹出框,新建文件夹popup存放我们的组件模板,点击右键选择新建component,就会自动生成组件的模板wxss、wxml、json、js,如图:

2.我们可以写一些组件样式和布局,跟页面写法类似,我就不多说了,直接把代码贴出 :
popup.wxml
<view class="wx-popup" hidden="{{flag}}">
<view class='popup-container'>
<view class="wx-popup-title">{{title}}</view>
<view class="wx-popup-con">{{content}}</view>
<view class="wx-popup-btn">
<text class="btn-no" bindtap='_error'>{{btn_no}}</text>
<text class="btn-ok" bindtap='_success'>{{btn_ok}}</text>
</view>
</view>
</view>popup.wxss
/* component/popup.wxss */
.wx-popup {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .5);
}
.popup-container {
position: absolute;
left: 50%;
top: 50%;
width: 80%;
max-width: 600rpx;
border: 2rpx solid #ccc;
border-radius: 10rpx;
box-sizing: bordre-box;
transform: translate(-50%, -50%);
overflow: hidden;
background: #fff;
}
.wx-popup-title {
width: 100%;
padding: 20rpx;
text-align: center;
font-size: 40rpx;
border-bottom: 2rpx solid red;
}
.wx-popup-con {
margin: 60rpx 10rpx;
text-align: center;
}
.wx-popup-btn {
display: flex;
justify-content: space-around;
margin-bottom: 40rpx;
}
.wx-popup-btn text {
display: flex;
align-items: center;
justify-content: center;
width: 30%;
height: 88rpx;
border: 2rpx solid #ccc;
border-radius: 88rpx;
}样式和布局和布局已经写好了接下来要介绍的就是
Component构造器
Component构造器可用于定义组件,调用Component构造器时可以指定组件的属性、数据、方法等。
详情可以去看:微信小程序框架
接下来就是最为关键的js了
popup.js:
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
/**
* 组件的属性列表
*/
properties: {
title: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: '标题' // 属性初始值(可选),如果未指定则会根据类型选择一个
},
// 弹窗内容
content: {
type: String,
value: '内容'
},
// 弹窗取消按钮文字
btn_no: {
type: String,
value: '取消'
},
// 弹窗确认按钮文字
btn_ok: {
type: String,
value: '确定'
}
},
/**
* 组件的初始数据
*/
data: {
flag: true,
},
/**
* 组件的方法列表
*/
methods: {
//隐藏弹框
hidePopup: function () {
this.setData({
flag: !this.data.flag
})
},
//展示弹框
showPopup () {
this.setData({
flag: !this.data.flag
})
},
/*
* 内部私有方法建议以下划线开头
* triggerEvent 用于触发事件
*/
_error () {
//触发取消回调
this.triggerEvent("error")
},
_success () {
//触发成功回调
this.triggerEvent("success");
}
}
})自定义组件触发事件时,需要使用 triggerEvent 方法,指定事件名、detail对象和事件选项。
现在一个弹窗的组件就封装好了接下来就是调用了。
调用的时候需要在调用的页面新建一个json文件,json文件里需要配置usingComponents就是引用组件,看代码:
index.json
{
"usingComponents": {
"popup": "/component/popup/popup"
}
}现在基本上完成了需要的就是在首页引用了。
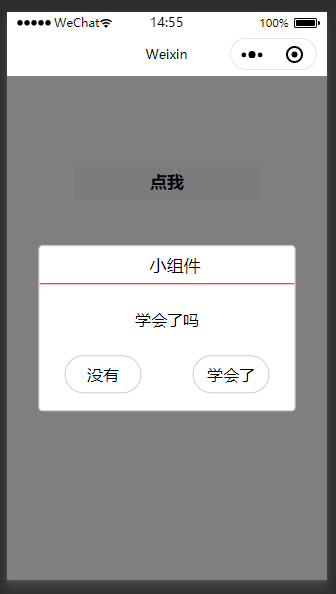
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button bindtap="showPopup"> 点我 </button>
</view>
<popup id='popup'
title='小组件'
content='学会了吗'
btn_no='没有'
btn_ok='学会了'
bind:error="_error"
bind:success="_success">
</popup>
</view>配置index.js加上点击事件
//index.js
//获取应用实例
const app = getApp()
Page({
onReady: function () {
//获得popup组件
this.popup = this.selectComponent("#popup");
},
showPopup() {
this.popup.showPopup();
},
//取消事件
_error() {
console.log('你点击了取消');
this.popup.hidePopup();
},
//确认事件
_success() {
console.log('你点击了确定');
this.popup.hidePopup();
}
})
转自:https://zhuanlan.zhihu.com/p/38399793
若有bug还请告知,希望对面的你能点赞加评论!拜上!微信小程序组件封装及调用-原生的更多相关文章
- 微信小程序组件封装
第一步,在page下面新建一个template文件,如下图 第二部,在template.wxml中编写公用组件即要封装的代码模块 <!--pages/template/template.wxml ...
- 微信小程序 - 组件传值给调用页面
演示如下(可以ctrl+鼠标放大或者下载GIF图片) 1. 先组件定义事件“checkbox”(组件内事件) 2. 调用页面调用它需要加bind:事件名 = 调用页面事件名(bind即绑定调用组件“o ...
- 微信小程序:封装全局的promise异步调用方法
微信小程序:封装全局的promise异步调用方法 一:封装 function POST(url, params) { let promise = new Promise(function (resol ...
- 微信小程序简单封装图片上传组件
微信小程序简单封装图片上传组件 希望自己 "day day up" -----小陶 我从哪里来 在写小程序的时候需要上传图片,个人觉得官方提供的 Uploader 组件不是太好用, ...
- 微信小程序组件设计规范
微信小程序组件设计规范 组件化开发的思想贯穿着我开发设计过程的始终.在过去很长一段时间里,我都受益于这种思想. 组件可复用 - 减少了重复代码量 组件做为抽离的功能单元 - 方便维护 组件作为temp ...
- 微信小程序组件学习 -- 注册页面
微信小程序组件使用手册地址: 1. 百度搜索"微信公众平台",扫码登录之后,点击帮助文档里面的普通小程序. 2. 接着选择"开发"-->"组件& ...
- 详解封装微信小程序组件及小程序坑(附带解决方案)
一.序 上一篇介绍了如何从零开发微信小程序,博客园审核变智障了,每次代码都不算篇幅,好好滴一篇原创,不到3分钟从首页移出来了.这篇介绍一下组件封装和我的踩坑历程. 二.封装微信小程序可复用组件 首先模 ...
- 微信小程序接口封装、原生接口封装、request、promise封装
相信大家在做微信小程序的时候会有很多地方需要调用接口,就和pc以及手机端一样,多个页面多次调用会有很多状态,那为了节省大家的开发时间就会需要给请求的接口做一些简单封装,便于开发,在这里我用了两个js, ...
- 【腾讯Bugly干货分享】打造“微信小程序”组件化开发框架
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/2nQzsuqq7Avgs8wsRizUhw 作者:Gc ...
随机推荐
- Spring 中的 bean线程安全性分析
首先:Spring 中的 bean不是线程安全的 Spring容器中的Bean是否线程安全,容器本身并没有提供Bean的线程安全策略,因此可以说Spring容器中的Bean本身不具备线程安全的特性,但 ...
- zookeeper可视化WEB工具(zkui)搭建与配置
前提:zookeeper 可视化WEB工具zkui依赖java环境,因此需要安装jdk,同时zkui源码要Maven编译,需要安装apache-maven. JDK下载地址:https://www.o ...
- Linux下mysql的彻底卸载
1.查看mysql的安装情况 rpm -qa | grep -i mysql 2.删除上图安装的软件 rpm -ev mysql-community-libs-5.7.27-1.el6.x86_64 ...
- 【freertos】002-posix模拟器设计与cortex m3异常处理
目录 前言 posix 标准接口层设计 模拟器的系统心跳 模拟器的task底层实质 模拟器的任务切换原理 cortex M3/M4异常处理 双堆栈指针 双操作模式 栈帧 EXC_RETURN 前言 如 ...
- Spring框架中有哪些不同类型的事件?
Spring 提供了以下5种标准的事件: (1)上下文更新事件(ContextRefreshedEvent):在调用ConfigurableApplicationContext 接口中的refre ...
- 那么如何使用WebSQL?
我们需要做的第一步是通过使用"OpenDatabase"函数开放数据库,如下图所示.第一个参数是数据库的名称,接下来是版本,然后一个简单的文本标题,最后的是数据库的大小. var ...
- Django的多数据库与读写分离
1.多个数据库 settings.py DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.pa ...
- vulnhub靶机djinn:1渗透笔记
djinn:1渗透笔记 靶机下载地址:https://www.vulnhub.com/entry/djinn-1,397/ 信息收集 首先我们嘚确保一点,kali机和靶机处于同一网段,查看kali i ...
- 激光雷达 LOAM 论文 解析
转自:https://blog.csdn.net/hltt3838/article/details/109261334 固态激光雷达的一段视频:https://v.qq.com/x/page/a078 ...
- .NET Best Practices: Architecture & Design Patterns (5 Days Training)
.NET Best Practices: Architecture & Design Patterns (5 Days Training) .NET最佳实践:架构及设计模式 5天培训课程 课程 ...
