vue后退页面刷新数据和缓存数据
我们在项目中经常使用this.$router.go(-1) 但是,有时我们需要把前一个页面的数据进行缓存,有时需要刷新数据,下面来记录一下怎么操作吧
首先:在vue项目中缓存页面我们能想到 keep-alive
一,路由中meta字段内添加keepAlive和isUseCache属性

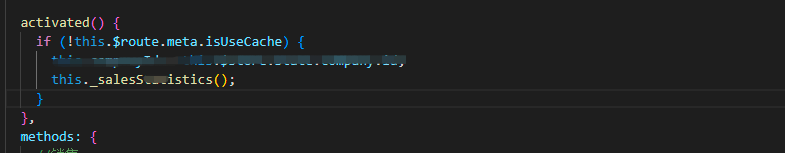
二,添加actived钩子函数

此时:如果我们进入详情页在返回后,页面会缓存之前填写的信息等
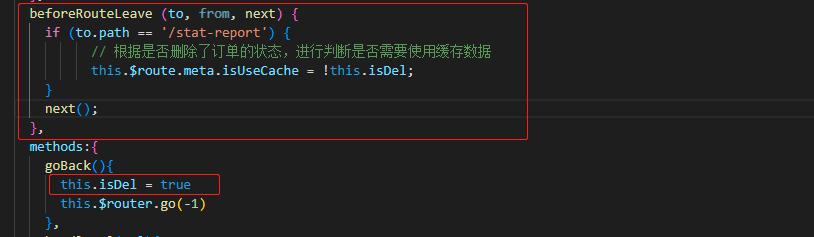
那么,如果是进入详情后可以删除单子,那么我们返回来后需要刷新页面重新请求接口,我们就需要如下操作了

返回前一页后自动刷新页面啦
vue后退页面刷新数据和缓存数据的更多相关文章
- PHP防止页面刷新、重复提交数据
PHP防止页面刷新.重复提交数据 (2011-12-09 16:52:45) 转载▼ 标签: it 分类: php技术相关 闲来无事看了一下php session ,又在网上看了防止页面刷新重复提交数 ...
- vue 后退不刷新页面
使用 this.$router.push({path: '/aichat'})路由跳转方式跳转页面 要实现 home => chat chat页面刷新: chat => report, ...
- 【问题】VUE 同一页面路由参数变化,数据不刷新
依赖路由的params参数获取写在created生命周期里面,因为相同路由二次甚至多次加载的关系 没有达到监听,退出页面再进入另一个页面并不会运行created组件生命周期,导致数据还是第一次进入的数 ...
- Vue完成页面切换中加载数据
created() { // 拿到路由传递来的car主键 let pk = this.$route.query.pk || this.$route.params.pk; // 主键不存在,就直接结束方 ...
- vue 后退不刷新,前进刷新 keep-alive
最近在开发中遇到了这样的一个问题: A.B.C三个页面,有如下这样的场景: (1)从页面A离开进入B或C的时候,缓存A页面的数据,并且返回到A后,能保持A页面的跳转前职位 (2)离开B进入C的时候,缓 ...
- nignx部署Vue单页面刷新路由404问题解决
官网说明: https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E8%AD%A6%E5%91%8A 在linux下搭建ngi ...
- vue 浏览器页面刷新时执行一段代码
当刷新(浏览器刷新)页面的时候,重置到首页(或其他页面)纯js的是window.onload()但是vue几乎不会用到这个,vue所有的是生命周期那么我们可以根据生命周期来实现这个beforeCrea ...
- IIS部署vue项目页面刷新404,url重写问题解决办法
这里需要用到URL重写工具 --URL Rewrite(默认没有,需要自己下载安装) 如果IIS上默认有安装Web平台安装程序,我们可以使用平台自动安装URL Rewrite重写工具,打开IIS在管理 ...
- vue中前进刷新、后退缓存用户浏览数据和浏览位置的实践
vue中前进刷新.后退缓存用户浏览数据和浏览位置的实践 2018年07月07日 11:58:40 大灰狼的小绵羊哥哥 阅读数:4492 vue中,我们所要实现的一个场景就是: 1.搜索页面==&g ...
随机推荐
- Docker搭建kafka及监控
环境安装 docker安装 yum update yum install docker # 启动 systemctl start docker # 加入开机启动 systemctl enable do ...
- [题解] Atcoder Beginner Contest ABC 270 G Ex 题解
点我看题 G - Sequence in mod P 稍微观察一下就会发现,进行x次操作后的结果是\(A^xS+(1+\cdots +A^{x-1})B\).如果没有右边那一坨关于B的东西,那我们要求 ...
- NOI2014 洛谷P2114 起床困难综合征(位运算)
呃...这道题算是noi中比较简单的题吧...... 众所周知,位运算是个好东西,它就是对应的位进行运算,跟其他的位没有关系. 我们要选取一个m值使最后的攻击力最大,对于这个m,从高位开始枚举,判断该 ...
- Java中的多线程的创建方式
首先理清几个基本概念: 程序:为完成特定任务,用某种语言编写的一组指令的集合.即一段静态的代码(还没运行起来) 进程:是程序的一次执行过程,也就是说程序运行起来了,加载到了内存中,并占用了cpu的资源 ...
- 利用Java集合实现学生信息的”增删查“
之前学了Java中的集合,打算写一个小程序来消化一下! 那么我们知道,集合相比数组的优点就是可以动态的增加元素,这对比数组来说,十分的便捷: 并且集合为我们封装好一些方法,可以更好的做一些数据操作! ...
- 设计模式之观察者模式_C++
1 // ADBHelper.cpp : This file contains the 'main' function. Program execution begins and ends there ...
- Vue中router路由的使用、router-link的使用(在项目中的实际运用方式)
文章目录 1.先看router中的index.js文件 2.router-link的使用 3.实现的效果 前提:router已经安装 1.先看router中的index.js文件 import Vue ...
- llinux下mysql建库、新建用户、用户授权、修改用户密码
1.创建新的数据库 1.1.root用户登录mysql mysql -u root -p 1.2.查看现有数据库 show databases; 1.3.新建数据库,此命名为cjc create ...
- 10.APIView视图
from rest_framework import status from rest_framework.response import Response from snippets.models ...
- k8s运维之pod排错
k8s运维之pod排错 K8S是一个开源的,用于管理云平台中多个主机上的容器化应用,Kubernetes的目标是让部署容器化变得简单并且高效 K8S的核心优势: 1,基于yaml文件实现容器的自动创建 ...
