python之路41 前端页面尝试 丑出新高度
边框
p {/* 左边 */
font-size: 48px;
border-left-width: 5px;
border-left-style: dotted; /*点点边框*/
border-left-color: #0000ff;
}
p {/* 顶部 */
font-size: 48px;
border-top-width: 10px;
border-top-style: solid; /* 框框边框 */
border-top-color: green;
}
右侧:right 底部:bottom
简写: border-bottom:coral 10px solid;
border-left:coral 10px dotted;
border-right:dashed 10px red; /*杠杠边框*/
再次简写: border:10px dashed orange; /*边框一致*/
ps:后面三个参数顺序无所谓
画圆操作
.c1 { /*保持长宽一致*/
width: 400px;
height: 400px;
border:10px solid blue;
border-radius: 100%;
}
display
"""行内标签是无法设置长宽 只有块儿级可以设置"""
display:none 彻彻底底的隐藏标签(页面上不会显示也不会保留标签的位置)
visibility: hidden 隐藏的不彻底
盒子模型
我们可以将标签看成是一个盒子(快递盒)
1.快递包里面的实际物体 content(内容)
2.物体与内部盒子墙的距离 padding(内边距、内填充)
3.快递盒的厚度 border(边框)
4.快递盒之间的距离 margin(外边距)
padding: 20px; /*上下左右*/
padding: 20px 40px; /* 上下 左右*/
padding: 10px 20px 30px; /*上 左右 下*/
padding: 10px 20px 30px 40px; /*上 右 下 左*/
margin与padding用法一致
针对标签的嵌套 水平方向可以居中
margin: 0 auto;
浮动
浮动就是用来做页面布局的
浮动的现象
float:left\right
浮动带来的影响
浮动的元素是脱离正常文档流的 会造成父标签塌陷
如何解决浮动的影响
clear
解决浮动带来的影响终极方法
先提前写好样式类
.clearfix:after {
content: '';
display: block;
clear: both;
}
<div class="c1 clreafix" >
<div class="c2"></div>
<div class="c3"></div>
<div class="c4"></div>
</div>
谁塌陷了 就给谁添加clearfix样式类就可以了
ps:浏览器会优先展示文本内容(如果被挡住)
溢出
overflow: hidden; /*多的清楚*/
overflow: auto; /*收缩滚动查看*/
overflow: scroll; /*上下左右滚动查看*/
圆形头像:
<style>
body{
background-color: darkgrey;
}
div{
height: 200px;
width: 200px;
border: 5px solid yellow;
border-radius: 100%;
overflow: hidden;
}
div img{
max-width: 100%;
}
</style>
<body>
<div>
<img src="https://img2.baidu.com/it/u=1479070112,180917387&fm=253&fmt=auto&app=138&f=JPEG?w=313&h=500" alt="">
</div>
</body>
定位
标签在默认情况下都是无法通过定位的参数来移动针对定位有四种状态
1.static静态(标签默认的状态 无法定位移动)
2.relative相对定位(基于标签原来的位置)
3.absolute绝对定位(基于某个定位过的父标签做定位)
4.fixed固定定位(基于浏览器窗口固定不动)
div{
background-color: red;
width: 200px;
height: 200px;
left: 100px;
top: 200px;
position: relative; /* 改变相对位置*/
}
.c1 {
background-color: red;
height: 100px;
width: 100px;
position: relative;
}
.c2 {
background-color: greenyellow;
height: 200px;
width: 200px;
position: absolute;
top:100px;
left:100px;
}
<!--<div></div>-->
<div class="c1">购物车
<div class="c2">很穷 购物车空空如也!!!!</div>
</div>
模拟色块 固定定位:
.c1 {
border: 5px solid black;
height: 200px;
width: 200px;
position: fixed;
right: 100px;
bottom:100px;
}
<div style="height: 1000px;background-color: red"></div>
<div style="height: 1000px;background-color: yellow"></div>
<div style="height: 1000px;background-color: green"></div>
<div class="c1"> 雨后彩虹 唧唧咋咋</div>
z-index
弹窗登录:
<style>
body{
margin:0;
}
.cover{
background-color: rgba(127,127,127,0.5);
position: fixed;
left: 0;
top: 0;
right: 0;
bottom:0;
z-index: 100;
}
.modal{
height: 200px;
width: 400px;
background-color: white;
z-index: 101;
position: fixed;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -100px;
}
</style>
<div>我在最下面</div>
<div class="cover"></div>
<div class="modal">
<form action="">
<p>
username:
<input type="text">
</p>
<p>
password:
<input type="text">
</p>
</form>
</div>
附赠一个调透明度的:opacity
<div style="opacity: 0.5;">嘿嘿嘿</div>
<div style="background-color: rgba(0,0,0,0.5);">哈哈哈哈
</div>
博客页面搭建
1.分享页面结构
利用布局标签div和span搭建架子(和python一样)
2.先编写网页骨架
HTML
3.再编写CSS
4.最后编写JS
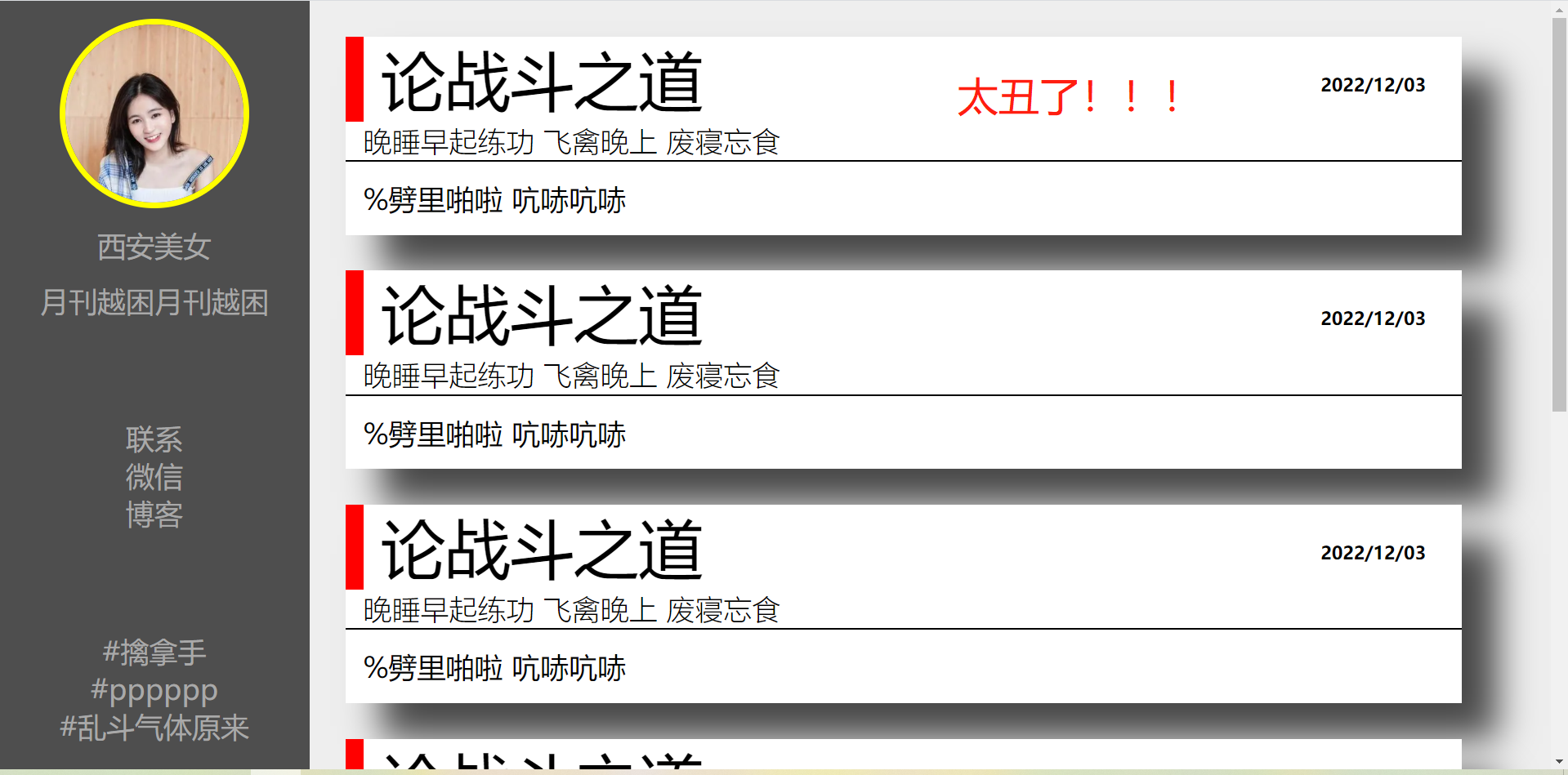
自己尝试搭建了个小页面:直接丑出新高度 字体太大了 可以修改一下
HTML块代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="blog.css">
</head>
<body>
<div class="blog-left">
<!-- 头像区开始-->
<div class="blog-avatar">
<img src="https://img1.baidu.com/it/u=2389183760,3266356431&fm=253&fmt=auto&app=138&f=JPEG?w=334&h=499" alt="">
</div>
<!-- 头像区结束-->
<div class="blog-title">
<span>西安美女</span>
</div>
<div class="blog-info">
<span>月刊越困月刊越困</span>
</div>
<div class="blog-link">
<ul>
<li><a href="">联系</a></li>
<li><a href="">微信</a></li>
<li><a href="">博客</a></li>
</ul>
</div>
<div class="blog-course">
<ul>
<li><a href="">#擒拿手</a></li>
<li><a href="">#pppppp</a></li>
<li><a href="">#乱斗气体原来</a></li>
</ul>
</div>
</div>
<div class="blog-right">
<div class="article-list">
<div class="article-title">
<span class="title">论战斗之道</span>
<span class="date">2022/12/03</span>
</div>
<div class="article-desc">
<span>晚睡早起练功 飞禽晚上 废寝忘食</span>
</div>
<div class="article-end">
<span> %劈里啪啦</span>
<span>吭哧吭哧</span>
</div>
</div><div class="article-list">
<div class="article-title">
<span class="title">论战斗之道</span>
<span class="date">2022/12/03</span>
</div>
<div class="article-desc">
<span>晚睡早起练功 飞禽晚上 废寝忘食</span>
</div>
<div class="article-end">
<span> %劈里啪啦</span>
<span>吭哧吭哧</span>
</div>
</div><div class="article-list">
<div class="article-title">
<span class="title">论战斗之道</span>
<span class="date">2022/12/03</span>
</div>
<div class="article-desc">
<span>晚睡早起练功 飞禽晚上 废寝忘食</span>
</div>
<div class="article-end">
<span> %劈里啪啦</span>
<span>吭哧吭哧</span>
</div>
</div><div class="article-list">
<div class="article-title">
<span class="title">论战斗之道</span>
<span class="date">2022/12/03</span>
</div>
<div class="article-desc">
<span>晚睡早起练功 飞禽晚上 废寝忘食</span>
</div>
<div class="article-end">
<span> %劈里啪啦</span>
<span>吭哧吭哧</span>
</div>
</div><div class="article-list">
<div class="article-title">
<span class="title">论战斗之道</span>
<span class="date">2022/12/03</span>
</div>
<div class="article-desc">
<span>晚睡早起练功 飞禽晚上 废寝忘食</span>
</div>
<div class="article-end">
<span> %劈里啪啦</span>
<span>吭哧吭哧</span>
</div>
</div><div class="article-list">
<div class="article-title">
<span class="title">论战斗之道</span>
<span class="date">2022/12/03</span>
</div>
<div class="article-desc">
<span>晚睡早起练功 飞禽晚上 废寝忘食</span>
</div>
<div class="article-end">
<span> %劈里啪啦</span>
<span>吭哧吭哧</span>
</div>
</div>
</div>
</body>
引入CSS块代码
/* 前端页面样式表*/
/* 页面通用样式*/
body{
margin:0;
background-color: #eee;
}
a{
text-decoration: none;
}
ul{
list-style-type:none ;
padding-left: 0;
}
/* 首页左侧样式*/
.blog-left{
float:left;
width: 20%;
height: 100%;
background-color: #4e4e4e;
position:fixed;
left:0;
top:0;
}
.blog-avatar{
border: 3px solid yellow;
height: 100px;
width: 100px;
border-radius: 100%;
margin:10px auto;
overflow: hidden;
}
.blog-avatar img {
max-width: 100%;
}
.blog-title, .blog-info{
color: darkgray;
text-align: center;
margin: 10px auto;
}
.blog-link, .blog-course{
text-align: center;
margin: 20px auto;
}
.blog-link,ul>li .blog-course ul>li{
padding: 20px;
}
.blog-link a, .blog-course a{
color:darkgray;
font-size:16px;
}
.blog-link a:hover, .blog-course a:hover{
color:white;
}
/* 首页右侧样式*/
.blog-right{
float:right;
width: 80%;
height: 100%;
}
.article-list{
background-color: white;
margin: 20px 50px 20px 20px;
box-shadow: 20px 20px 20px rgba(0,0,0,0.7);
}
.article-list .article-title .title{
font-size: 36px;
border-left: 10px solid red;
padding-left: 10px;
}
.article-list .article-title .date{
font-size: 10px;
font-weight: bolder;
float: right;
margin: 20px 20px;
}
.article-desc {
font-size: 16px;
font-weight: lighter;
text-indent: 10px;
border-bottom: 1px solid black;
}
.article-end {
padding: 10px 10px 10px 10px;
}
做出的效果是这样的:

python之路41 前端页面尝试 丑出新高度的更多相关文章
- 【python之路41】web框架
一.web框架介绍 一共有两种web框架 1.既包含socket又能逻辑处理 tornado框架 2.只能处理逻辑 Django bottle flask 二.web框架的本质 众所周知,对于所有的 ...
- 前端页面div float 后高度 height 自适应的问题
最近在画项目页面的时候遇到了一个左侧div一旦加上float:left 属性后,设置其高度height:100% 不起作用,后来网上查了半天也没有找到很好的解决方案,只在csdn里发现了这个马上记录下 ...
- Python之路-(js正则表达式、前端页面的模板套用、Django基础)
js正则表达式 前端页面的模板套用 Django基础 js正则表达式: 1.定义正则表达式 /.../ 用于定义正则表达式 /.../g 表示全局匹配 /.../i 表示不区分大小写 /.../m ...
- Python Django CMDB项目实战之-3创建form表单,并在前端页面上展示
基于之前的项目代码 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页.index页.文章页面 Python Django CMDB项目实战之-2创建APP. ...
- Python Django CMDB项目实战之-2创建APP、建模(models.py)、数据库同步、高级URL、前端页面展示数据库中数据
基于之前的项目代码来编写 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页index页文章页面 现在我们修改一个文章列表是从数据库中获取数据, 下面我们就需 ...
- 自学Python之路-Python并发编程+数据库+前端
自学Python之路-Python并发编程+数据库+前端 自学Python之路[第一回]:1.11.2 1.3
- Python菜鸟之路:前端HTML基础
前面的章节中,Python的基本知识已经差不多介绍完了.本节介绍HTML相关的知识.需要着重声明的是,前端知识是非常非常重要的知识,以我实际项目经验来看,一个项目的瓶颈在设计和前端.设计就先不说了,前 ...
- Python之路,Day17 - 分分钟做个BBS论坛
Python之路,Day17 - 分分钟做个BBS论坛 本节内容: 项目:开发一个简单的BBS论坛 需求: 整体参考"抽屉新热榜" + "虎嗅网" 实现不同 ...
- python之路-进程
博客园 首页 新随笔 联系 管理 订阅 随笔- 31 文章- 72 评论- 115 python之路——进程 阅读目录 理论知识 操作系统背景知识 什么是进程 进程调度 进程的并发与并行 ...
- Python之路【第十九篇】:爬虫
Python之路[第十九篇]:爬虫 网络爬虫(又被称为网页蜘蛛,网络机器人,在FOAF社区中间,更经常的称为网页追逐者),是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本.另外一些不常使用 ...
随机推荐
- vlunhub靶场之EMPIRE: LUPINONE
准备: 攻击机:虚拟机kali.本机win10. 靶机:EMPIRE: LUPINONE,网段地址我这里设置的桥接,所以与本机电脑在同一网段,下载地址:https://download.vulnhub ...
- LcdToos如何实现PX01自动调Flicker及VCOM烧录
准备工作: LcdTools+PX01点亮需调Flicker的屏:F118 Flicker探头,用于自动Flicker校准测量,F118连接PX01上电后,探头屏会提示零点校准,此时需盖住探头窗口再按 ...
- SpringCloud微服务实战——搭建企业级开发框架(四十八):【移动开发】整合uni-app搭建移动端快速开发框架-使用第三方UI框架
uni-app默认使用uni-ui全端兼容的.高性能UI框架,在我们开发过程中可以满足大部分的需求了,并且如果是为了兼容性,还是强烈建议使用uni-ui作为UI框架使用. 如果作为初创公司,自 ...
- 【多服务场景化解决方案】AR虚拟技术助力智能家装
1 .介绍 总览 本应用采用了华为图形引擎服务的AR虚拟技术,您可以在手机相机里摆放想要购置的家具家电,交互式体验让您可以轻松操控它们的3D图例,以此来确定这些家具家电是否适合摆放在您的家里. 特 ...
- Python基础部分:2、 对计算机的认识和python解释器
目录 一.计算机五大组成部分 1.控制器 2.运算器 3.储存器 4.输入设备 5.输出设备 二.计算机三大核心硬件 1.cpu 2.内存 3.硬盘 三.操作系统 四.编程与编程语言 1.编程语言 2 ...
- VirtualBox 下 CentOS7 静态 IP 的配置 → 多次踩坑总结,蚌埠住了!
开心一刻 一个消化不良的病人向医生抱怨:我近来很不正常,吃什么拉什么,吃黄瓜拉黄瓜,吃西瓜拉西瓜,怎样才能恢复正常呢? 医生沉默片刻:那你只能吃屎了 环境准备 VirtualBox 6.1 网络连接方 ...
- python列表、元祖
#列表创建1 a=['李刚','李白','王维','苏轼','李商隐','苏洵','王安石','司马光'] #列表创建2 b=list(['李刚','李白','王维','苏轼','李商隐','苏洵', ...
- 2022春每日一题:Day 10
题目:CF1110E Magic Stones 每次操作 c[i]变成c[i-1]+c[i+1]-c[i],那么显然,c[1]和c[n]是不会改变的,因此只要c[1]和t[1],c[n]和t[n]不相 ...
- mindxdl--common--head_handler.go
// Copyright (c) 2021. Huawei Technologies Co., Ltd. All rights reserved.// Package common the commo ...
- cookies和session总结
1.作为基础知识,但是也是容易被我们忽略的知识. 2.从我的一次面试中,面试官问到,session是什么?和cookies有什么关系,当时我以为很简单,便顺口回答到,session是为了解决http无 ...
