@babel/runtime 和 @babel/plugin-transform-runtime 两个的作用是什么
Babel 最基础的功能就是将采用 ECMAScript 2015+ 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
最基础的依赖包也就是以下两个:
npm i -D @babel/core @babel/preset-env
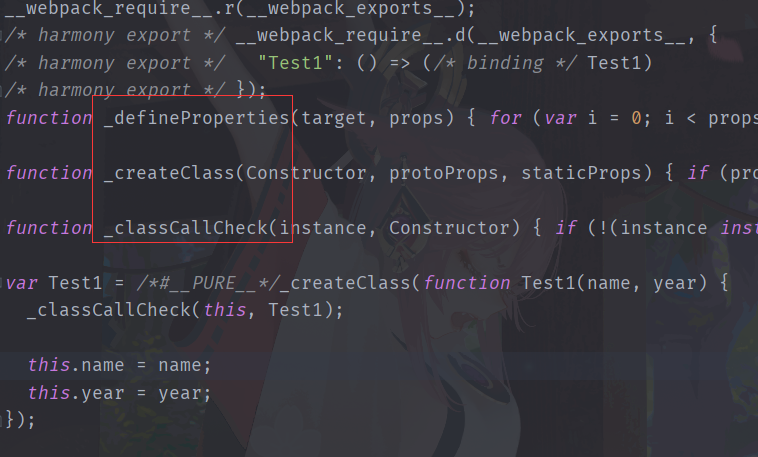
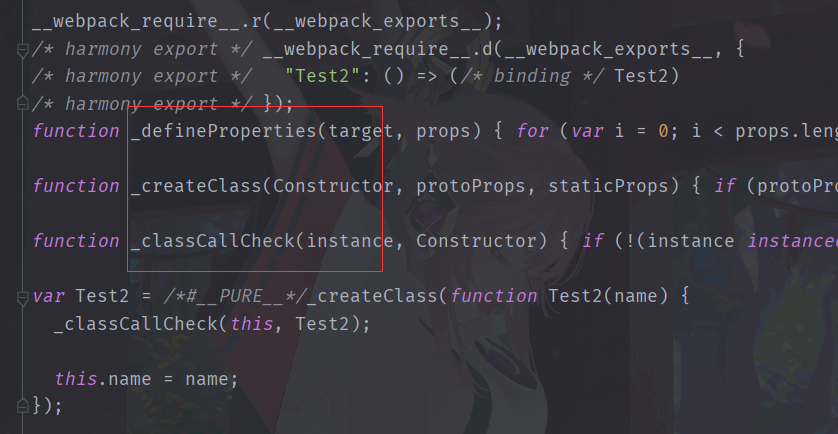
比如我们声明了两个 Class 类,每当我们打包之后,都重复生成一段代码。
Test1.ts:

Test2.ts:

红色方框就是重复出现的代码,这将导致我们生成的文件变得特别大。而这些重复的代码在 @babel/runtime 中是有的,它要依赖于@babel/plugin-transform-runtime一起使用。
安装依赖包:
npm install -D @babel/plugin-transform-runtime
npm install @babel/runtime
在 babel.config.json 中配置:
{
"presets": [
"@babel/preset-env",
"@babel/preset-typescript"
],
"plugins": [
"@babel/transform-runtime"
]
}
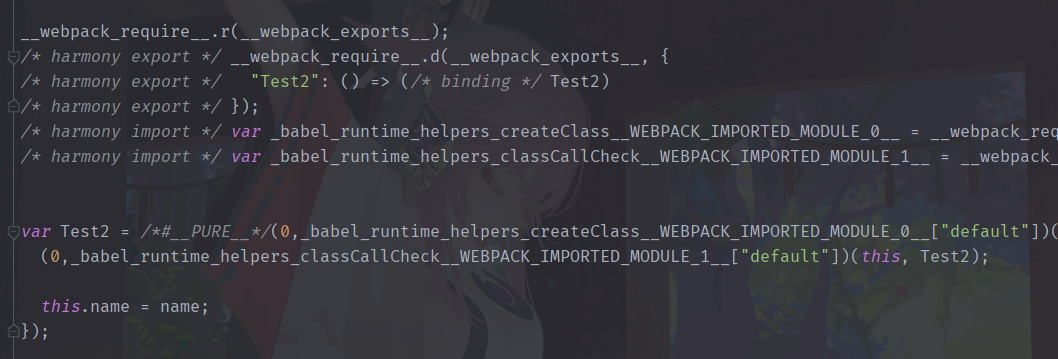
查看打包生成的文件:

这里就少了重复声明那三个函数的代码,而是选择直接引用@babel/runtime里的函数,因此这个依赖包要作为 dependencies 来安装,即打包上线之后也要用到。
所以说,光使用 babel 最基础的那两个依赖包是不够的,还要配合文章说的那两个来打包我们要上线的文件。
@babel/runtime 和 @babel/plugin-transform-runtime 两个的作用是什么的更多相关文章
- Babel插件:@babel/plugin-transform-runtime
一 概述 每个Babel编译后的脚本文件,都以导入的方式使用Babel的帮助函数,而不是每个文件都复制一份帮助函数的代码. 1 优点 (1)提高代码重用性,缩小编译后的代码体积. (2)防止污染全局作 ...
- Runtime系列(二)--Runtime的使用场景
Runtime 理解介绍的文章非常多,我只想讲讲Runtime 可以用在哪里,而我在项目里哪些地方用到了runtime.多以实际使用过程为主,来介绍runtime的使用. * 那么runtime 怎么 ...
- C Runtime Library、C Runtime
C Runtime Library.C Runtime 1)运行时库就是 C run-time library,是 C 而非 C++ 语言世界的概念:取这个名字就是因为你的 C 程序运行时需要这些 ...
- [AST Babel Plugin] Transform code, add line:column number for console log
For example we have current code: function add(a, b) { console.log(a, b) return a + b } function sub ...
- 【Babel】293- 初学 Babel 工作原理
戳蓝字「前端技术优选」关注我们哦! 前言 babel Babel 对于前端开发者来说应该是很熟悉了,日常开发中基本上是离不开它的. 已经9102了,我们已经能够熟练地使用 es2015+ 的语法.但是 ...
- iOS开发runtime学习:一:runtime简介与runtime的消息机制
一:runtime简介:也是面试必须会回答的部分 二:runtime的消息机制 #import "ViewController.h" #import <objc/messag ...
- HTML5 CSS3 Transform 笔记 (scale不起作用)
Transform的 scale属性不能作用于 inline元素上,例如span 并且动画 animation 也不能作用于inline元素上 可以给span加display:inline-bloc ...
- C语言中两个!!的作用
两个!是为了把非0值转换成1,而0值还是0. 因为C语言中,所有非0值都表示真. 所以!非0值 = 0,而!0 = 1.所以!!非0值 = 1,而!!0 = 0.例如:i=123 !i=0 !!i=1 ...
- 7 html-webpack-plugin的两个基本作用
html-webpack-plugin的作用: 1.在内存中根据我们的index模板页面,生成一个内存里面的首页 2.当使用html-webpack-plugin之后,我们不再需要手动处理bundle ...
随机推荐
- systemctl设置程序开机启动、关闭、启用/禁用服务以vsftpd为例
参考:https://blog.csdn.net/qq_29663071/article/details/80814081 systemctl是RHEL 7 的服务管理工具中主要的工具,它融合之前se ...
- 【Redis】quicklist
Redis List 在Redis3.2版之前,Redis使用压缩列表和双向链表作为List的底层实现.当元素个数比较少并且元素长度比较小时,Redis使用压缩列表实现,否则Redis使用双向链表实现 ...
- 【Java面试】@Resource 和 @Autowired 的区别
Hi,大家好,我是Mic. 一个工作2年的粉丝,问我一个Spring里面的问题. 希望我能从不同的视角去分析,然后碾压面试官. 这个问题是: "@Resource和@Autowired&qu ...
- TopoLVM: 基于LVM的Kubernetes本地持久化方案,容量感知,动态创建PV,轻松使用本地磁盘
正文 研发测试场景下,一般追求的是一键快速起环境,横向动态复制,一人一套,随起随用,用完即走.作为使用方,其不用关心实际的物理资源是怎样的,环境起在哪里,只要声明自己的使用需求即可.但作为方案构建者以 ...
- SQL语句的整理
mysql语句的整理 1.SQL DML 和 DDL 可以把 SQL 分为两个部分:数据操作语言 (DML) 和 数据定义语言 (DDL). SQL (结构化查询语言)是用于执行查询的语法.但是 SQ ...
- Spring框架系列(10) - Spring AOP实现原理详解之AOP代理的创建
上文我们介绍了Spring AOP原理解析的切面实现过程(将切面类的所有切面方法根据使用的注解生成对应Advice,并将Advice连同切入点匹配器和切面类等信息一并封装到Advisor).本文在此基 ...
- C#实现一个万物皆可排序的队列
需求 产品中需要向不同的客户推送数据,原来的实现是每条数据产生后就立即向客户推送数据,走的的是HTTP协议.因为每条数据都比较小,而数据生成的频次也比较高,这就会频繁的建立HTTP连接,而且每次HTT ...
- C语言-直接排序
#include<stdio.h> #define MAXSIZE 100 typedef int KeyType; typedef struct { KeyType key; }Reco ...
- SpringCloudAlibaba分布式事务解决方案Seata实战与源码分析-上
概述 定义 Spring Cloud Alibaba Seata 官网地址 https://seata.io/zh-cn/ 最新版本1.5.2 Spring Cloud Alibaba Seata 文 ...
- 《吐血整理》保姆级系列教程-玩转Fiddler抓包教程(5)-Fiddler监控面板详解
1.简介 按照从上往下,从左往右的计划,今天就轮到介绍和分享Fiddler的监控面板了.监控面板主要是一些辅助标签工具栏.有了这些就会让你的会话请求和响应时刻处监控中毫无隐私可言.监控面板是fiddl ...
