iOS项目常用效果方法注意点集锦
移动中隐藏tabBar,静止显示tabbar
- - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
- // 隐藏tabbar
- [self hideTabBar];
- }
- - (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView {
- // 显示tabbar
- [self showTabBar];
- }
- -(void)hideTabBar {
- // 隐藏tabBar
- if (self.tabBarController.tabBar.hidden == YES) {
- return;
- }
- UIView *contentView;
- if ( [[self.tabBarController.view.subviews objectAtIndex:] isKindOfClass:[UITabBar class]] )
- contentView = [self.tabBarController.view.subviews objectAtIndex:];
- else
- contentView = [self.tabBarController.view.subviews objectAtIndex:];
- contentView.frame = CGRectMake(contentView.bounds.origin.x, contentView.bounds.origin.y, contentView.bounds.size.width, contentView.bounds.size.height + self.tabBarController.tabBar.frame.size.height);
- self.tabBarController.tabBar.hidden = YES;
- // 去掉底部白框
- [UIView setAnimationDuration:0.0];
- [UIView beginAnimations:nil context:NULL];
- for(UIView *view in self.view.subviews)
- {
- if([view isKindOfClass:[UITabBar class]])
- {
- NSLog(@"%@", view);
- view.hidden = YES;
- } else {
- [view setFrame:CGRectMake(view.frame.origin.x, view.frame.origin.y, view.frame.size.width, self.view.frame.size.height - )];
- }
- }
- [UIView commitAnimations];
- }
- // 显示tabBar
- - (void)showTabBar
- {
- if (self.tabBarController.tabBar.hidden == NO)
- {
- return;
- }
- UIView *contentView;
- if ([[self.tabBarController.view.subviews objectAtIndex:] isKindOfClass:[UITabBar class]])
- contentView = [self.tabBarController.view.subviews objectAtIndex:];
- else
- contentView = [self.tabBarController.view.subviews objectAtIndex:];
- contentView.frame = CGRectMake(contentView.bounds.origin.x, contentView.bounds.origin.y, contentView.bounds.size.width, contentView.bounds.size.height - self.tabBarController.tabBar.frame.size.height);
- self.tabBarController.tabBar.hidden = NO;
- }
50.禁止横屏方法
- - (NSUInteger)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window
- {
- return UIInterfaceOrientationMaskPortrait;
- }
49.一行代码解决改变展位图文本颜色代码
- [_userName setValue:[UIColor whiteColor] forKeyPath:@"_placeholderLabel.textColor"];
48.修改状态栏颜色
iOS7默认状态栏文字颜色为黑色,项目需要修改为白色。
- 1在Info.plist中设置UIViewControllerBasedStatusBarAppearance 为NO
- 在需要改变状态栏颜色的 AppDelegate中在 didFinishLaunchingWithOptions 方法中增加:
- [[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
- 如果需要在单个ViewController中添加,在ViewDidLoad方法中增加:
- [[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];

47.判断程序是否第一次启动
- if(![[NSUserDefaults standardUserDefaults] boolForKey:@"firstLaunch"]){
- [[NSUserDefaults standardUserDefaults] setBool:YES forKey:@"firstLaunch"];
- NSLog(@"第一次启动");
- [[NSUserDefaults standardUserDefaults] setBool:NO forKey:@"isLogin"];
- }else{
- NSLog(@"已经不是第一次启动了");
- }
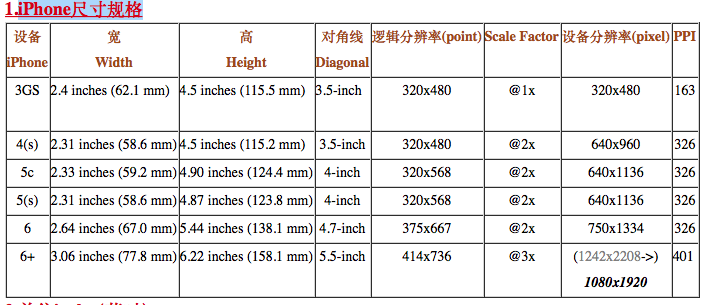
46.iPhone尺寸规格

45.模糊效果
- // 模糊效果
- // UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight];
- // UIVisualEffectView *test = [[UIVisualEffectView alloc] initWithEffect:effect];
- // test.frame = self.view.bounds;
- // test.alpha = 0.5;
- // [self.view addSubview:test];
44.block传值
- block回调进行传值操作
- 首先思考你的值在什么地方(哪个控制器)A
- 谁需要这个值 B
- 一般block都是从后往前传值即(A对象先初始化 在A对象的生命周期中因为某些情况 需要B对象提供一个参数,那我们是在A的实现中初始化了B对象 A对象就可以获取到B对象 那就意味着可以将B对象的block.实现在A的肚子里 B对象可以获取到参数,获取到参数之后调用自己的block,就相当于方法调用,因为这个block实现在A中,所以系统会回到A的肚子里执行block的实现);
- 示例
- A控制器中的一个按钮方法
- -(void)buttonAction{
- //初始化一个B控制器
- B *bVC = [B new];
- //实现B控制器的block
- bVC.block = ^(参数类型 *参数名称){
- nslog:(@“这是block的实现 获取到参数%@”,参数名称);
- };
- }
- B控制器中请求数据的方法
- -(void)requestData{
- //获取到数据后调用自己的block并传入参数
- self.block(参数) ; 调用block的时候系统回去寻找这个block的实现 无论它在哪里实现都会执行 如果没有实现会导致奔溃 所以我们一般会加个if判断一下是否实现了block
- }
43.添加每个cell出现时的3D动画
- -(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath{
- // 动画1
- // CATransform3D rotation;//3D旋转
- // rotation = CATransform3DMakeRotation( (90.0*M_PI)/180, 0.0, 0.7, 0.4);
- // //逆时针旋转
- // rotation.m34 = 1.0/ -600;
- //
- // cell.layer.shadowColor = [[UIColor blackColor]CGColor];
- // cell.layer.shadowOffset = CGSizeMake(10, 10);
- // cell.alpha = 0;
- //
- // cell.layer.transform = rotation;
- //
- // [UIView beginAnimations:@"rotation" context:NULL];
- // //旋转时间
- // [UIView setAnimationDuration:0.8];
- // cell.layer.transform = CATransform3DIdentity;
- // cell.alpha = 1;
- // cell.layer.shadowOffset = CGSizeMake(0, 0);
- // [UIView commitAnimations];
- // 动画2
- cell.alpha = 0.5;
- CGAffineTransform transformScale = CGAffineTransformMakeScale(0.3,0.8);
- CGAffineTransform transformTranslate = CGAffineTransformMakeTranslation(0.5, 0.6);
- cell.transform = CGAffineTransformConcat(transformScale, transformTranslate);
- [tableView bringSubviewToFront:cell];
- [UIView animateWithDuration:.4f
- delay:
- options:UIViewAnimationOptionAllowUserInteraction
- animations:^{
- cell.alpha = ;
- //清空 transform
- cell.transform = CGAffineTransformIdentity;
- } completion:nil];
- // 动画3
- /*
- // 从锚点位置出发,逆时针绕 Y 和 Z 坐标轴旋转90度
- CATransform3D transform3D = CATransform3DMakeRotation(M_PI_2, 0.0, 1.0, 1.0);
- // 定义 cell 的初始状态
- cell.alpha = 0.0;
- cell.layer.transform = transform3D;
- cell.layer.anchorPoint = CGPointMake(0.0, 0.5); // 设置锚点位置;默认为中心点(0.5, 0.5)
- // 定义 cell 的最终状态,执行动画效果
- // 方式一:普通操作设置动画
- [UIView beginAnimations:@"transform" context:NULL];
- [UIView setAnimationDuration:0.5];
- cell.alpha = 1.0;
- cell.layer.transform = CATransform3DIdentity;
- CGRect rect = cell.frame;
- rect.origin.x = 0.0;
- cell.frame = rect;
- [UIView commitAnimations];
- // 方式二:代码块设置动画
- // [UIView animateWithDuration:0.5 animations:^{
- // cell.alpha = 1.0;
- // cell.layer.transform = CATransform3DIdentity;
- // CGRect rect = cell.frame;
- // rect.origin.x = 0.0;
- // cell.frame = rect;
- // }];
- */
- }
42.强制横屏代码
- #pragma mark - 强制横屏代码
- - (BOOL)shouldAutorotate
- {
- //是否支持转屏
- return NO;
- }
- - (UIInterfaceOrientationMask)supportedInterfaceOrientations
- {
- //支持哪些转屏方向
- return UIInterfaceOrientationMaskLandscape;
- }
- - (UIInterfaceOrientation)preferredInterfaceOrientationForPresentation
- {
- return UIInterfaceOrientationLandscapeRight;
- }
- - (BOOL)prefersStatusBarHidden
- {
- return NO;
- }
41.将window上的显示在最外层
[[[[UIApplication sharedApplication] delegate] window] addSubview:topImgView];
40.监测网络状态
只要网络状态发生了变化,在任何一个视图控制器都会给出相应的提示
说明: 这里需要导入第三方库,1. MBProgressHUD 2. AFNetworking
导入头文件 MBProgressHUD.h, AFNetworking.h
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
- // 应用程序加载完成
- UIWindow *window = ((AppDelegate *) [UIApplication sharedApplication].delegate).window;
- AFNetworkReachabilityManager *manager = [AFNetworkReachabilityManager sharedManager];
- [manager setReachabilityStatusChangeBlock:^(AFNetworkReachabilityStatus status) {
- // 使用MBProgressHUD三方库创建弹框,给出相应的提示
- MBProgressHUD *hud = [MBProgressHUD showHUDAddedTo:window animated:YES];
- hud.mode = MBProgressHUDModeText;
- switch (status) {
- case AFNetworkReachabilityStatusNotReachable:
- // 弹框提示的内容
- hud.labelText = @"世界上最遥远的距离就是没网";
- break;
- case AFNetworkReachabilityStatusReachableViaWWAN:
- hud.labelText = @"2G/3G/4G";
- break;
- case AFNetworkReachabilityStatusReachableViaWiFi:
- hud.labelText = @"WiFi在线";
- default:
- break;
- }
- dispatch_async(dispatch_get_global_queue(, ), ^{
- // 显示时间2s
- sleep();
- dispatch_async(dispatch_get_main_queue(), ^{
- // 让弹框消失
- [MBProgressHUD hideHUDForView:window animated:YES];
- });
- });
- }];
- [manager startMonitoring];
- return YES;
- }
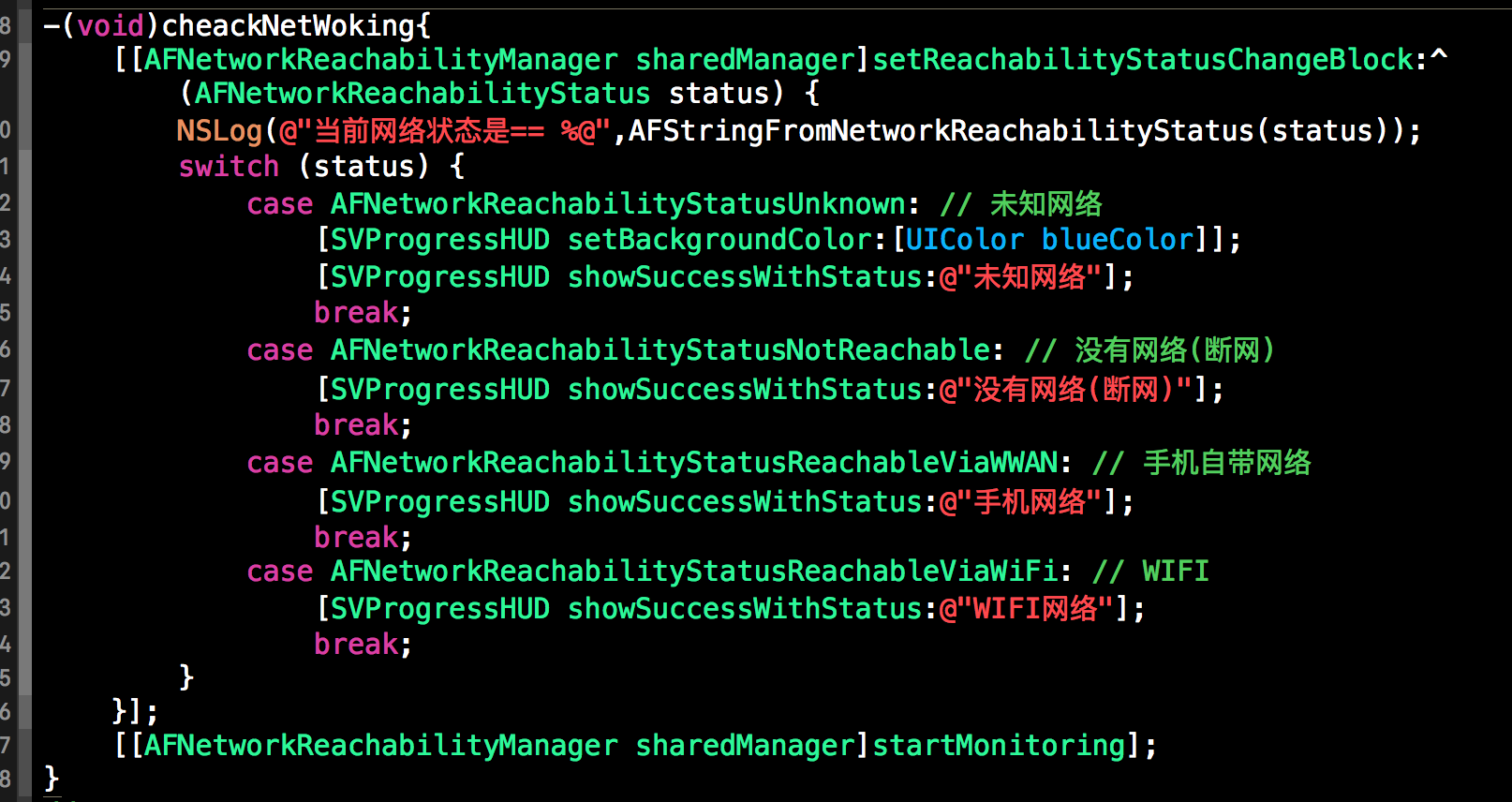
另一种:

利用AFNetworking实时检测网络连接状态.png
39.在状态栏显示有网络请求的提示器
- //- (void)webViewDidStartLoad:(UIWebView *)webView {
- // [UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
- //}
- //- (void)webViewDidFishLoad:(UIWebView *)webView {
- // [UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
- //}
- //接收响应
- // 在状态栏显示有网络请求的提示器
- //- (void)connection:(NSURLConnection*)connection didReceiveResponse:(NSURLResponse*)response{
- //
- // //网络活动指示器
- //
- // [UIApplication sharedApplication].networkActivityIndicatorVisible=YES;
- //
- //}
- //隐藏状态栏
- //- (BOOL)prefersStatusBarHidden
- //
- //{
- //
- // return YES;
- //
- //}
38.模糊效果
- // 模糊效果
- UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight];
- UIVisualEffectView *test = [[UIVisualEffectView alloc] initWithEffect:effect];
- test.frame = self.view.bounds;
- test.alpha = 0.5;
- [self.view addSubview:test];
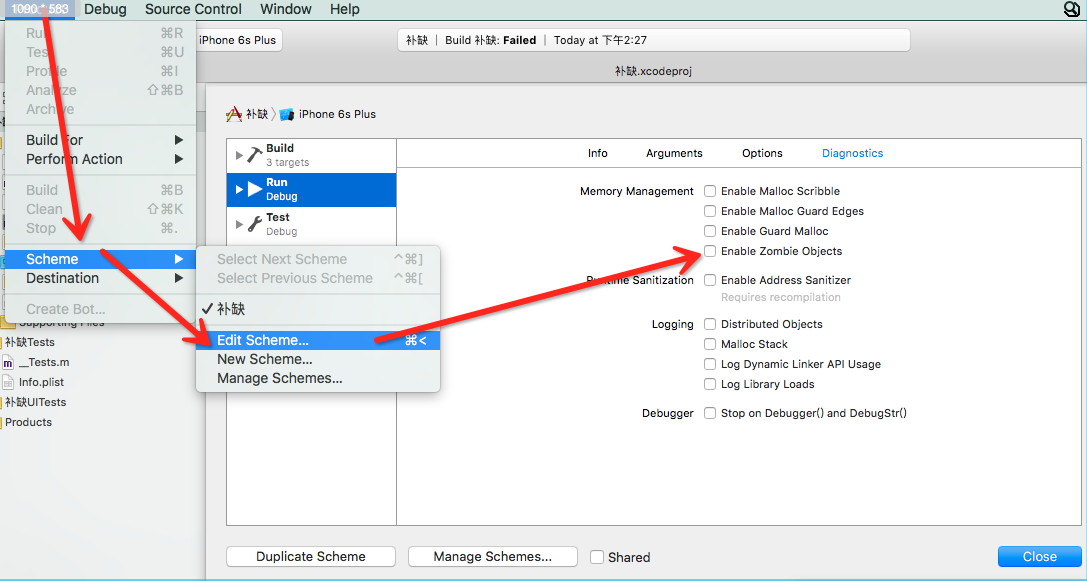
37.全局断点+僵尸模式 排错

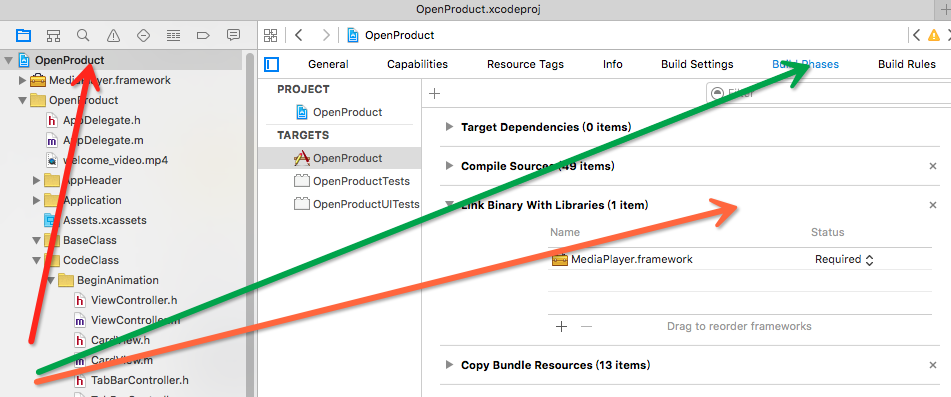
36.导入框架方法

35.相对路径
- $(SRCROOT)/
34.在storyboard上添加ScrollView

33.图片缓存的基本代码,就是这么简单
- [imageView sd_setImageWithURL:[NSURL URLWithString:self.titleImageArray[i]]];
32.返回cell高度
- - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
- NSString *string = self.lrcArr[indexPath.row];
- CGRect frame = [string boundingRectWithSize:CGSizeMake([UIScreen mainScreen].bounds.size.width, ) options:(NSStringDrawingUsesLineFragmentOrigin) attributes:[NSDictionary dictionaryWithObject:[UIFont systemFontOfSize:] forKey:NSFontAttributeName] context:nil];
- return frame.size.height;
- }
31. UIImageView
- NSArray *animationImages; // 把图片赋值给动画数组【帧动画】
- NSInteger animationRepeatCount; // 默认是0,无限循环
- NSTimeInterval animationDuration; // 执行一轮图片的时间
30. UIImage
- UIImage image = [UIImage imageNamed:@“ha.jpg”];
- 【特别注意】imageNamed:带有缓存,通过imageNamed创建的图片会放到缓存中
- UIImage image = [UIImage imageWithContentsOfFile:path];
- 【特别注意】imageWithContentsOfFile:不带缓存,所以图片量比较大得时候,用这个方法
- 延迟(时间参数)执行(clearImages)方法
- [self performSelector:@selector(clearImages) withObject:nil afterDelay:(延迟多长时间参数)];
29. xib的本质是xml文件
xib编译之后生成的是nib文件
28. 什么时候用宏,什么时候用变量(宏和变量都方便修改参数值)
如果在一个方法里面的时候,用变量
如果在多个方法里面,或者多个类中,用宏
27. 懒加载里面的判断条件(含义)
!_imageView 等同于 _imageView == nil
_imageView 等同于 _imageView != nil
26.视图是否自动(只是把第一个自动)向下挪64
self.automaticallyAdjustsScrollViewInsets = NO; // 不让系统帮咱们把scrollView及其子类的视图向下调整64
25.问题处理:有时候self是加在parentViewController(父ViewController)上的,self上面是没有navigationController的,但是这时还想使用self父类的navigationController,那么,此时需要第二种方法push过去
- [self.navigationController pushViewController:detailViewController animated:YES];
- [self.parentViewController.navigationController pushViewController:detailViewController animated:YES];
24.问题处理:cell是有重用机制的,但有时候,我们的cell是自适应高度,但是所有cell的标识都是一个,那么,在重用的时候会出现 有的单元格高,有的单元格矮的情况,和本身想要的frame不匹配,这个时候,只需要给cell上面的视图在懒加载的时候,重新赋frame值就好了。也就是在if判断外,再赋值一次frame。(例如,豆瓣项目电影院列表)
23. 容器视图控制器
把一个视图控制器作为容器视图控制器,在这个容器视图控制器上添加多个其他视图控制器,并把其他控制器的视图添加上来
- TableViewController *tableViewController = [[TableViewController alloc] init];
- [self addChildViewController:tableViewController]; // self在这里就是容器视图控制器
- [self.view addSubView:tableViewController.tableView];
使用场景:当我们某个视图控制器要使用多个子界面,并且多个子界面的处理事务的逻辑比较复杂,我们就可以通过这种方式将不同的逻辑处理拆分开,在各自的视图控制器中处理自己的逻辑,而不是所有逻辑都在当前视图控制器中处理。
22. 程序的退出【了解】
【特别注意】iOS的应用程序在应用程序内部是不允许被退出的,只能通过连击两次HOME键的时候进入程序管理界面 通过上滑退出。如果在应用程序中写了下面的代码,那么在提交程序的时候是不能被审核通过的。所以下面的代码是不允许写的。在这里只是作了解。
exit(0); // 只要执行这个语句,程序就会直接退出
21. 隐藏手机的状态栏
- -(BOOL)prefersStatusBarHidden {
- return YES;
- }
20. 代理的安全保护【断是否有代理,和代理是否执行了代理方法】
if (self.delegate && [self.delegate respondsToSelector:@selector(passValueWithArray:)]) { }
19.按照文字计算高度
- - (void)descHeightWithDesc:(NSString *)desc{
- CGRect rect = [desc boundingRectWithSize:CGSizeMake(, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin|NSStringDrawingUsesFontLeading attributes:@{NSFontAttributeName:self.descLabel.font} context:nil];
- //按照文字计算高度
- float textHeight = rect.size.height;
- CGRect frame = self.descLabel.frame;
- frame.size.height = textHeight;
- self.descLabel.frame = frame;
- }
18.网络请求图片
- // NSURL *url = [NSURL URLWithString:urlString];
- // NSURLRequest *request = [NSURLRequest requestWithURL:url];
- // NSData *data = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];
- // UIImage *image = [UIImage imageWithData:data];
- //此种写法和上面的操作是一致的,都是同步请求数据。
- UIImage *image = [UIImage imageWithData:[NSData dataWithContentsOfURL:[NSURL URLWithString:urlString]]];
- return image;
17.substringWithRange: 专门截取字符串的一块肉
- NSMakeRange(,) 从第4个字符开始截取,长度为2个字符,(字符串都是从第0个字符开始数的哦~!)
- self.begin_time = dic[@"begin_time"];
- self.end_time = dic[@"end_time"];
- NSRange range = NSMakeRange(, );
- self.time = [[self.begin_time substringWithRange:range] stringByAppendingString:[@" -- "stringByAppendingString:[self.end_time substringWithRange:range]]];
16.iOS9中新增App Transport Security(简称ATS)特性
- 主要使用到原来请求的时候用到的HTTP,都转向TLS1.2协议进行传输。这也意味着所有的HTTP协议都强制使用了HTTPS协议进行传输。

15.导入Xcode空模板
只需要把你下载好的空模板拷贝到该路径下即可.
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates/Project Templates/iOS/Application
14. 在ARC工程中导入MRC的类和在MRC工程中导入ARC的类
- // 在ARC工程中导入MRC的类 我们选中工程->选中targets中的工程,然后选中Build Phases->在导入的类后边加入标记 - fno-objc-arc
// 在MRC工程中导入ARC的类 路径与上面一致,在该类后面加上标记 -fobjc-arc
13.UITextField的字数限制
- // viewDidLoad中
- [[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(textFiledEditChanged:)
- name:@"UITextFieldTextDidChangeNotification" object:myTextField];
- -(void)textFiledEditChanged:(NSNotification *)obj
- {
- UITextField *textField = (UITextField *)obj.object;
- NSString *toBeString = textField.text;
- //获取高亮部分
- UITextRange *selectedRange = [textField markedTextRange];
- UITextPosition *position = [textField positionFromPosition:selectedRange.start offset:];
- // 没有高亮选择的字,则对已输入的文字进行字数统计和限制
- if (!position)
- {
- if (toBeString.length > MAX_STARWORDS_LENGTH)
- {
- NSRange rangeIndex = [toBeString rangeOfComposedCharacterSequenceAtIndex:MAX_STARWORDS_LENGTH];
- if (rangeIndex.length == )
- {
- textField.text = [toBeString substringToIndex:MAX_STARWORDS_LENGTH];
- }
- else
- {
- NSRange rangeRange = [toBeString rangeOfComposedCharacterSequencesForRange:NSMakeRange(, MAX_STARWORDS_LENGTH)];
- textField.text = [toBeString substringWithRange:rangeRange];
- }
- }
- }
- }
12.处理标签字符串中的空格,换行,/t(制表符)等
- - (NSString *)replaceStringWithString :(NSMutableString *)string
- {
- NSString *string1 = [string stringByReplacingOccurrencesOfString:@"\n" withString:@""] ;
- NSString *string2 = [string1 stringByReplacingOccurrencesOfString:@" " withString:@""] ;
- NSString *string3 = [string2 stringByReplacingOccurrencesOfString:@"\r" withString:@""] ;
- NSString *string4 = [string3 stringByReplacingOccurrencesOfString:@"\t" withString:@""] ;
- return string4 ;
- }
11.通过2D仿射函数实现小的动画效果(变大缩小) --可用于自定义pageControl中.
- [UIView animateWithDuration:0.3 animations:^{
- imageView.transform = CGAffineTransformMakeScale(, );
- } completion:^(BOOL finished) {
- imageView.transform = CGAffineTransformMakeScale(1.0, 1.0);
- }];
10.当有多个导航控制器时,一次设置多个导航控制器
- UINavigationBar *navBar = [UINavigationBar appearance] ;
- // 所有导航条颜色都会改变 -- 一键设置
- //navBar.barTintColor = [UIColor yellowColor] ;
- [navBar setBackgroundImage:[UIImage imageNamed:@"bg_nav.png"] forBarMetrics:UIBarMetricsDefault] ;
9.UIImage与字符串互转
- //图片转字符串
- -(NSString *)UIImageToBase64Str:(UIImage *) image
- {
- NSData *data = UIImageJPEGRepresentation(image, 1.0f);
- NSString *encodedImageStr = [data base64EncodedStringWithOptions:NSDataBase64Encoding64CharacterLineLength];
- return encodedImageStr;
- }
- //字符串转图片
- -(UIImage *)Base64StrToUIImage:(NSString *)_encodedImageStr
- {
- NSData *_decodedImageData = [[NSData alloc] initWithBase64Encoding:_encodedImageStr];
- UIImage *_decodedImage = [UIImage imageWithData:_decodedImageData];
- return _decodedImage;
- }
8.UITableViewCell可移动,需要打开的代理方法以及移动过程中调用的代理方法
- // tableView可移动 移动完成之后会调用此代理方法
- - (void)tableView:(UITableView *)tableView moveRowAtIndexPath:(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath *)destinationIndexPath
- {
- }
- // 移动过程中调用的代理方法 -- 示例为不能跨区移动
- /**
- * <#Description#>
- *
- * @param tableView
- * @param sourceIndexPath 所要移动单元格的原始位置
- * @param proposedDestinationIndexPath 将要移动到的位置
- *
- * @return return value description
- */
- - (NSIndexPath *)tableView:(UITableView *)tableView targetIndexPathForMoveFromRowAtIndexPath:(NSIndexPath *)sourceIndexPath toProposedIndexPath:(NSIndexPath *)proposedDestinationIndexPath
- {
- // 移动位置在同一分区
- if (sourceIndexPath.section == proposedDestinationIndexPath.section)
- {
- // 这时允许单元格移动
- return proposedDestinationIndexPath ;
- }
- // 不在同一分区 不让单元格移动,返回原始的indexPath
- else
- {
- return sourceIndexPath ;
- }
- }
8.隐藏状态栏 修改状态栏风格
- -(UIStatusBarStyle)preferredStatusBarStyle
- {
- return UIStatusBarStyleLightContent; // 暗背景色时使用
- }
- - (BOOL)prefersStatusBarHidden
- {
- return YES; // 是否隐藏状态栏
- }
7.单例+方法锁
- static Singleton *singleton = nil ;
- + (Singleton *)defaultSingleton
- {
- // 方法锁,作用为:当多个线程同时调用方法的时候,保证只有一个线程在使用该方法.例如:A和B同时调用defaultSingleton方法,如果A正在使用该方法,那么B就不能调用,直到A使用完成,B才会执行该方法.这个也保证单例对象的唯一性,避免初始化方法被同时多次执行.
- @synchronized(self)
- {
- if (singleton == nil)
- {
- singleton = [[Singleton alloc] init] ;
- }
- }
- return singleton ;
- }
6.取消图片的渲染
- [button setImage:[[UIImage imageNamed:@"1.jpg" ] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forState:UIControlStateNormal] ;
5. NSNumber
a.是数字的NS对象的表达形式,如果要把数字添加到数组或者字典中,必须要进行转换,同时要使用数组中的数字,还需要转换成对应的数字。
b.要转换数字可以使用OC提供的包装方法:@(int)
c.要把NSNumber转换成字符串,需要使用stringValue方法
4. NSTimer计时器
使用实例代码如下:
- // 第一个参数:多长时间会触发一次,以秒为单位
- // 第二个参数:如果看到函数的参数有target,一般情况下,都用self
- // 第三个参数:SEL,需要调用其他的方法,就是每次时钟被触发的时候,去执行的方法
- // 最多可以带一个参数,就是时钟本身
- // 第四个参数,暂时不用考虑,设置成nil
- // 第五个参数:是否重复,通常会设置YES
- _gameTimer = [NSTimer scheduledTimerWithTimeInterval:1.0f target:self selector:@selector(updateTimer:) userInfo:nil repeats:YES];
- a.在时钟触发方法中,可以使用sender.fireDate获取到时钟被触发的时间
b.注意:使用NSTimer的时候,千万不要忘记调用invalidate方法关闭时钟。
c.NSTimer可能不会是及时相应触发时间的,它的执行优先级相对较低,因此,不要使用NSTimer去做实时响应需求较高的周期性操作。
3. 把图片做成圆形图标
- self.headIconImageView = [[UIImageView alloc] initWithFrame:CGRectMake(, , , )] ;
- self.headIconImageView.layer.cornerRadius = ; // 设置半径
- self.headIconImageView.layer.masksToBounds = YES ; // 边界是否允许截取
2.根据UILabel里的内容自适应高度
- NSString *contentString = [dic objectForKey:@"content"] ; //从字典中提取字符串
- CGRect rect = [contentString boundingRectWithSize:CGSizeMake(tableView.bounds.size.width, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin | NSStringDrawingUsesFontLeading attributes:@{NSFontAttributeName :[UIFont systemFontOfSize:]} context:nil] ;
- // 内容的自适应高度方法
- * @param CGSize 规定文本显示的最大范围
- @param options 按照何种设置来计算范围
- @param attributes 文本内容的一些属性,例如字体大小,字体类型等 (字体不一样,高度也不一样)
- @parma context 上下文 可以规定一些其他的设置 但是一般都是nil
- */
- // 枚举值中的 " | " 意思是要满足所有的枚举值设置.
1.根据汉字字符串获取该字符串的拼音然后取得首字母
- 分享资源 汉字转换为 拼音 获取首字母
- //获取拼音首字母(传入汉字字符串, 返回大写拼音首字母)
- /*
- - (NSString *)firstCharactor:(NSString *)aString
- {
- //转成了可变字符串
- NSMutableString *str = [NSMutableString stringWithString:aString];
- //先转换为带声调的拼音
- CFStringTransform((CFMutableStringRef)str,NULL, kCFStringTransformMandarinLatin,NO);
- //再转换为不带声调的拼音
- CFStringTransform((CFMutableStringRef)str,NULL, kCFStringTransformStripDiacritics,NO);
- //转化为大写拼音
- NSString *pinYin = [str capitalizedString];
- //获取并返回首字母
- return [pinYin substringToIndex:1];
- }
- */
- NSString *string = @"简书" ;
- if ([string length])
- {
- NSMutableString *mutableString = [NSMutableString stringWithString:string] ;
- /**
- * 由于此方法是在coreFoundation框架下,咱们平时所使用的类型都是Foundation框架下的,所以需要转换类型.
- *
- * @param string#> string 所需要转换的原字符#>
- * @param range#> range 所需要转换字符的范围.如果为0或者是NULL意思是所有字符都转换#>
- * @param transform#> transform 转换方式#>
- * @param reverse#> reverse 如果为YES,返回原字符串;如果为NO,返回转换之后的字符串#>
- *
- * @return return value description
- */
- // 将所有非英文的字符转换为拉丁字母,并且带声调和重音标识
- // __bridge :只改变当前对象的类型,但是不改变对象内存的管理权限
- CFStringTransform((__bridge CFMutableStringRef)mutableString , ,kCFStringTransformToLatin , NO) ;
- // 去掉声调
- CFStringTransform((__bridge CFMutableStringRef)mutableString , ,kCFStringTransformStripDiacritics , NO) ;
- // 每个单词的首字母大写 后再截取字符串
- NSString *str = [[mutableString capitalizedString] substringToIndex:];
- }
iOS项目常用效果方法注意点集锦的更多相关文章
- IOS UIScrollView常用代理方法
iOS UIScrollView代理方法有很多,从头文件中找出来学习一下 //只要滚动了就会触发 - (void)scrollViewDidScroll:(UIScrollView *)scrollV ...
- iOS项目之交换方法(runtime)
在项目中,经常会遇到系统自带的方法满足不了自己的需求,往往我们解决这种情况的时候,都是在分类中添加一个方法.然而很多时候,项目已经开发很长时间了,如果一个一个的去替换系统的方法,太浪费宝贵的时间,所以 ...
- div常用效果方法-transform
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- Winform项目常用配置方法
在我们做项目的时候经常遇到需要动态配置系统的情况,比如说10台电脑装了同一个软件,需要识别唯一码,这时候我们会用到配置方法. 具体方法如下: 1) Config文件 里面增加你需要的变量,具体用法如下 ...
- 项目常用JS方法封装--奋斗的IT青年(微信公众号)
...
- iOS -一些常用的方法
1.获取本地的语言 + (NSString *)getLocalLanguage { NSString *language = [[[NSUserDefaults standardUserDefaul ...
- ios中常用的方法
图片分类 @implementation UIImageView (ext) +(UIImageView*)imageViewWith:(UIImage*)img imgFrame:(CGRect)_ ...
- iOS项目中常用的第三方开源库
1.项目使用的第三方开源库 项目使用了CocoaPods(类似java中的maven)管理常用的第三方库,一些特殊的单独引用,下面介绍下比较好用的几个. (1)AFNetworking 目前比较推荐的 ...
- 关于目前自己iOS项目使用的第三方开源库
1.AFNetworking 目前比较推荐的iOS网络请求组件,默认网络请求是异步,通过block回调的方式对返回数据进行处理. 2.FMDB 对sqlite数据库操作进行了封装,demo也比较简单. ...
随机推荐
- Dev TreeList 总结
1.表格的要求:如果要求有父子节点关系,则必须有ID和ParentID字段,并且父节点ParentID字段必须指向ID字段. 2.Access表格在穿入DATATABLE的时候,要想表现出父子节点关系 ...
- O365(世纪互联)SharePoint 之文档库使用小记
前言 当O365越来越流行的时候,大家往往更多使用的是传统的Office功能,有太少订阅用户能触及到O365的一个非常棒的功能,叫做SharePoint online. 下面,我们就以图文并茂的方式, ...
- IOS开发基础知识--碎片37
1:iOS 使用NJKWebViewProgress做webview进度条 引入头文件: #import "NJKWebViewProgressView.h" #import &q ...
- fragment 监听返回
@Override public void onResume() { super.onResume(); getView().setFocusableInTouchMode(true); getVie ...
- Storm基础
Storm基本概念 Storm是一个开源的实时计算系统,它提供了一系列的基本元素用于进行计算:Topology.Stream.Spout.Bolt等等. 在Storm中,一个实时应用的计算任务被打包作 ...
- Linux LVM学习总结——创建卷组VG
在Linux平台如何创建一个卷组(VG)呢?下面简单介绍一下卷组(VG)的创建步骤.本文实验平台为Red Hat Enterprise Linux Server release 6.6 (Santia ...
- List tuple 类型转成数组
SKlearning大部分的输入数据都是M * N数组. 然而我们从数据库或文件读取得来的通常是Python内定的类型tuple或list 它们的优势就不说了,但是直接把list或tuple构成的二维 ...
- SQL闲杂知识点汇总【2015年12月】
2015.12.14 知识点1:DEFAULT VALUES实现插入行 --临时创建临时表 CREATE TABLE [dbo].[tblTmp] ( iTmpID ,) NOT NULL PRIMA ...
- UDT中epoll对CLOSE状态的处理
epoll_wait()返回可用uid时,对uid取状态,本该是BROKEN的,却取到CLOSED,然而,不能像处理BROKEN事件那样处理CLOSED事件,这样移除不了CLOSED事件,于是epol ...
- 设置 Unix,Linux环境下的NLS_LANG
设置 NLS_LANG 变量 1) 正确配置 LC_ALL 参数 2) 配置 telnet/ssh/SecureCRT 客户端的字符集 linux中可以用locale命令来查看 NLS_LANG设置, ...
