WPF侧边导航栏实现
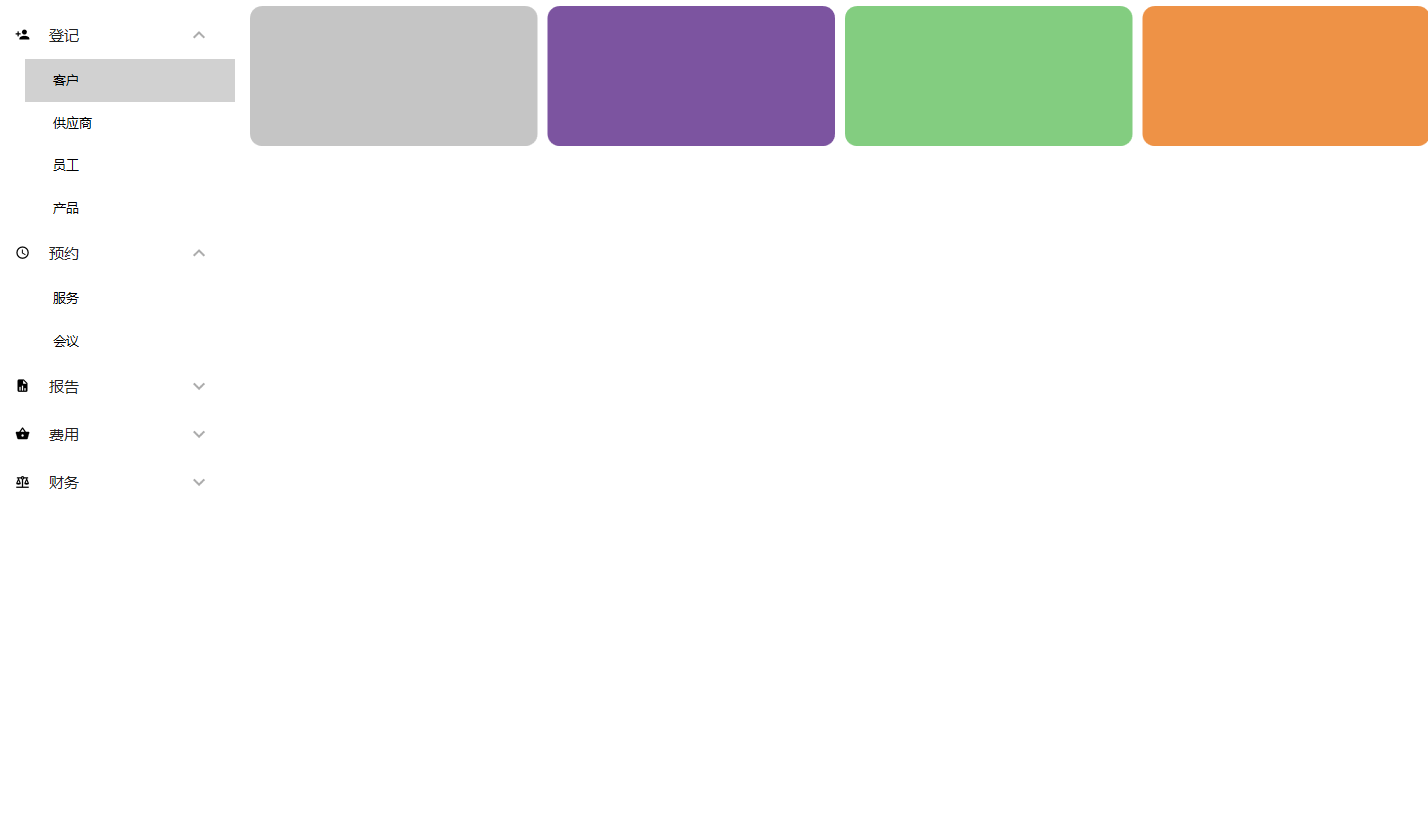
一、先看效果

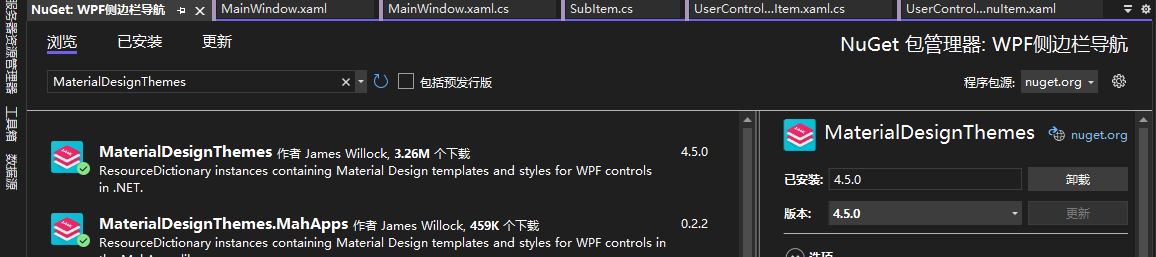
1 添加Nuget库
站长使用.Net Core 3.1创建的WPF工程,创建“DropDownMenu”解决方案后,需要添加两个Nuget库:MaterialDesignThemes和MaterialDesignColors,上图的效果是使用该控件库实现的,非常强大

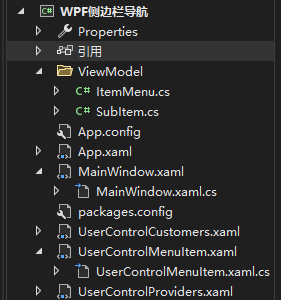
2、项目结构

3、App.xaml引入
<Application x:Class="WPF侧边栏导航.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WPF侧边栏导航"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Indigo.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
4、 主窗体
1、前端
<Window x:Class="WPF侧边栏导航.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:local="clr-namespace:WPF侧边栏导航"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" WindowStartupLocation="CenterScreen" WindowState="Maximized">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="250"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions> <!--<materialDesign:ColorZone Mode="PrimaryMid" Grid.ColumnSpan="2" HorizontalAlignment="Stretch">
<Grid>
<materialDesign:PopupBox PlacementMode="BottomAndAlignRightEdges" HorizontalAlignment="Right" Margin="10"/>
</Grid>
</materialDesign:ColorZone>-->
<Grid HorizontalAlignment="Stretch" Grid.Row="1" Background="White">
<!--<Grid.RowDefinitions>
<RowDefinition Height="70"/>
<RowDefinition Height="326*"/>
</Grid.RowDefinitions>-->
<ScrollViewer HorizontalAlignment="Stretch" HorizontalScrollBarVisibility="Disabled" VerticalScrollBarVisibility="Auto" Grid.Row="1">
<StackPanel x:Name="Menu" Margin="10"/>
</ScrollViewer>
</Grid>
<StackPanel x:Name="StackPanelMain" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Stretch"> </StackPanel>
</Grid>
</Window>
2、后端
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
var menuRegister = new List<SubItem>();
menuRegister.Add(new SubItem("客户",new UserControlCustomers()));
menuRegister.Add(new SubItem("供应商", new UserControlProviders()));
menuRegister.Add(new SubItem("员工"));
menuRegister.Add(new SubItem("产品"));
var item6 = new ItemMenu("登记", menuRegister, PackIconKind.Register); var menuSchedule = new List<SubItem>();
menuSchedule.Add(new SubItem("服务"));
menuSchedule.Add(new SubItem("会议"));
var item1 = new ItemMenu("预约", menuSchedule, PackIconKind.Schedule); var menuReports = new List<SubItem>();
menuReports.Add(new SubItem("客户"));
menuReports.Add(new SubItem("供应商"));
menuReports.Add(new SubItem("产品"));
menuReports.Add(new SubItem("库存"));
menuReports.Add(new SubItem("销售额"));
var item2 = new ItemMenu("报告", menuReports, PackIconKind.FileReport); var menuExpenses = new List<SubItem>();
menuExpenses.Add(new SubItem("固定资产"));
menuExpenses.Add(new SubItem("流动资金"));
var item3 = new ItemMenu("费用", menuExpenses, PackIconKind.ShoppingBasket); var menuFinancial = new List<SubItem>();
menuFinancial.Add(new SubItem("现金流"));
var item4 = new ItemMenu("财务", menuFinancial, PackIconKind.ScaleBalance); Menu.Children.Add(new UserControlMenuItem(item6, this));
Menu.Children.Add(new UserControlMenuItem(item1, this));
Menu.Children.Add(new UserControlMenuItem(item2, this));
Menu.Children.Add(new UserControlMenuItem(item3, this));
Menu.Children.Add(new UserControlMenuItem(item4, this)); }
internal void SwitchScreen(object sender)
{
var screen = ((UserControl)sender); if (screen != null)
{
StackPanelMain.Children.Clear();
StackPanelMain.Children.Add(screen);
}
}
}
5、 UserControlMenuItem
1、前端
<UserControl x:Class="WPF侧边栏导航.UserControlMenuItem"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:local="clr-namespace:WPF侧边栏导航"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800" Background="White">
<Grid>
<materialDesign:PackIcon Kind="{Binding Icon}" Width="15" Height="15" Margin="10 16" Foreground="Black"/>
<ListBoxItem x:Name="ListViewItemMenu" Content="{Binding Header}" Padding="37 14" FontSize="15" Foreground="Black"/>
<Expander x:Name="ExpanderMenu" Header="{Binding Header}" IsExpanded="False" Width="210" HorizontalAlignment="Right" Background="{x:Null}" Foreground="Black">
<ListView x:Name="ListViewMenu" ItemsSource="{Binding SubItems}" Foreground="Black" ScrollViewer.HorizontalScrollBarVisibility="Disabled" SelectionChanged="ListViewMenu_SelectionChanged">
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" Padding="20 5"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Expander>
</Grid>
</UserControl>
2、后端
public partial class UserControlMenuItem : UserControl
{
MainWindow _context;
public UserControlMenuItem(ItemMenu itemMenu, MainWindow context)
{
InitializeComponent(); _context = context; ExpanderMenu.Visibility = itemMenu.SubItems == null ? Visibility.Collapsed : Visibility.Visible;
ListViewItemMenu.Visibility = itemMenu.SubItems == null ? Visibility.Visible : Visibility.Collapsed; this.DataContext = itemMenu;
} private void ListViewMenu_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
_context.SwitchScreen(((SubItem)((ListView)sender).SelectedItem).Screen);
} }
6、 两个导航子菜单用户控件
1、
UserControl x:Class="WPF侧边栏导航.UserControlCustomers"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPF侧边栏导航"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="150"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Border Margin="5" Grid.Column="0" Background="#FFC5C5C5" VerticalAlignment="Stretch" CornerRadius="12"/>
<Border Margin="5" Grid.Column="1" Background="#FF7C54A0" VerticalAlignment="Stretch" CornerRadius="12"/>
<Border Margin="5" Grid.Column="2" Background="#FF83CD80" VerticalAlignment="Stretch" CornerRadius="12"/>
<Border Margin="5" Grid.Column="3" Background="#FFEE9246" VerticalAlignment="Stretch" CornerRadius="12"/>
</Grid>
</UserControl>
2、
<UserControl x:Class="WPF侧边栏导航.UserControlProviders"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPF侧边栏导航"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="150"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Border Margin="5" Grid.Column="0" Background="#FFD4E436" VerticalAlignment="Stretch" CornerRadius="12"/>
<Border Margin="5" Grid.Column="1" Background="#FF81F9FF" VerticalAlignment="Stretch" CornerRadius="12"/>
<Border Margin="5" Grid.Column="2" Background="#FF144BC3" VerticalAlignment="Stretch" CornerRadius="12"/>
<Border Margin="5" Grid.Column="3" Background="#FFD34EBA" VerticalAlignment="Stretch" CornerRadius="12"/>
</Grid>
</UserControl>
7、ViewModels
1、
public class ItemMenu
{
public ItemMenu(string header, List<SubItem> subItems, PackIconKind icon)
{
Header = header;
SubItems = subItems;
Icon = icon;
}
public string Header { get; private set; }
public PackIconKind Icon { get; private set; }
public List<SubItem> SubItems { get; private set; }
public UserControl Screen { get; private set; }
}
2、
public class SubItem
{
public SubItem(string name, UserControl screen = null)
{
Name = name;
Screen = screen;
}
public string Name { get; private set; }
public UserControl Screen { get; private set; }
}
WPF侧边导航栏实现的更多相关文章
- Android 新兴的UI模式——侧边导航栏【转】
侧边导航栏也就是大家熟知的SliddingMenu,英文也叫Fly-In App Menu.Side Navigation等.当然谷歌现在已经推出类似这个效果的组件--Navigation Drawe ...
- 【源码分享】jquery+css实现侧边导航栏
jquery+css实现侧边导航栏 最近做项目的时候,突然想用一个侧边导航栏,网上找了几个插件,有的太丑而且不太符合我的预期.与其修改别人的代码,不如自己来写一个了.废话不多说先上图,感兴趣的请继续看 ...
- [置顶]
bootstrap自定义样式-bootstrap侧边导航栏的实现
前言 bootstrap自带的响应式导航栏是向下滑动的,有时满足不了个性化的需求,需要做一个类似于android drawerLayout 侧滑的菜单,这就是我要实现的bootstrap自定义侧滑菜单 ...
- 【机器学习实践】Jupyter Notebook安装 侧边导航栏功能 操作及其他常用扩展功能介绍
安装过程: 1. 首先我们引入jupyter_contrib_nbextension这个第三方库. 2. 在Anaconda Promot中输入命令: pip install jupyter_con ...
- html+css写出响应式侧边导航栏
html部分:先写用div画好六个导航的卡片,再利用css添加响应效果 <div class='card-holder'> <div class='card-wrapper'> ...
- jQuery实现侧边导航栏效果
效果图: 效果体验:http://keleyi.com/keleyi/phtml/jqmenu/2.htm 以下是完整代码: <!DOCTYPE html> <html> &l ...
- 使用bootstrap3.0搭建一个具有自定义风格的侧边导航栏
由于工作变动,新的项目组,可能会涉及到更多的类似于后台管理系统这一类的项目,而且开发可能更加偏向于传统型的开发,希望今后能够在新的项目中能够用得上vuejs吧! 接手项目的时候,就是一个后台管理系统, ...
- iOS开发-仿大众点评iPad侧边导航栏
昨天其实已经写了一篇侧边栏的文章,不过感觉还不是很清晰,这篇文章算是补充吧,iPad上看了大众点评的侧边栏,基本上百分之九十类似,具体效果可参考下图: 对比昨天主要做了两个修改,一个是图片和文字的显示 ...
- layui禁用侧边导航栏点击事件
layui是一款优秀的前端模块化css框架,作者是贤心 —— 国内的一位前端大佬. 我用layui做过两个完整的项目,对她的感觉就是,这货非常适合做后台管理界面,且基于jquery,很容易上手.当然, ...
- 关于scroll实现侧边导航栏
需求为一个简单的scroll效果,侧边选项卡跟随屏幕向下拖动变颜色的.点击侧边选项卡,跳转到相应模块. 索性上网找了一下类似的效果.附带源码地址 https://blog.csdn.net/drea ...
随机推荐
- vue项目去掉网页滚动条
点击查看代码 <template> <div id="app"> <router-view /> </div> </templ ...
- M1芯片的Mac上如何安装Windows系统
其实和安装非M1的mac没什么区别,唯一就是找到arm版本的win10镜像文件. 一.安装 Parallels Desktop 16 1. 双击打开dmg格式的安装包,并双击 「Install P ...
- 32位机转化11位手机号以及BLE与USB的切换
目录 用现有的资源,去实现本应该用更多资源来实现的需求,是一件很有意思的事情.不是说提倡这样使用,而是换一种思路解决问题比较新奇,或是在很多限制既定的情况下可以应急. 比如说,582m芯片,默认用32 ...
- 第二性 合卷本 横本.EPUB
书本详情 第二性台版 作者: 西蒙.德.波娃(Simone de Beauvoir)出版社: 貓頭鷹原作名: Le Deuxième Sexe译者: 邱瑞鑾出版年: 2013-10页数: 1136装帧 ...
- 搭建CentOS 7
首先,操作系统要部署在哪一个盘符下就在哪一个盘符下创建一个空文件夹,用来存放实验环境.这里的实验环境的文件夹可以命名为CentOS 7 x64. VMware中,"文件"--&qu ...
- andriod app更新
对于安卓用户来说,手机应用市场说满天飞可是一点都不夸张,比如小米,魅族,百度,360,机锋,应用宝等等,当我们想上线一款新版本APP时,先不说渠道打包的麻烦,单纯指上传APP到各大应用市场的工作量就已 ...
- Java线程安全之synchronized 与 lock的异同
* synchronized 与 lock的异同?* 相同:二者都可以解决线程安全问题* 不同:synchronized机制再执行完相应的同步代码以后,自动的释放同步监视器* Lock需要手动的启动同 ...
- Hadoop集群搭建(详细简单粗暴
搭建所用Hadoop java版本 hadoop-3.1.3.tar.gz jdk-8u212-linux-x64.tar.gz 安装包链接:Hadoop及jdk安装包提取码:icn6 首先,我们先下 ...
- python的开发工具pycharm的安装
如何下载 如何安装 如何配置环境 (mac和win版本) Pycharm的安装与配置以及汉化 一.pycharm的安装与配置(一定要去pycharm的官网去下载哦!) 1.最受欢迎的开发工具pycha ...
- oracle abs ap 银行账号 组织层 新增api
DECLARE l_return_status VARCHAR2(1); l_msg_count NUMBER; l_msg_data VARCHAR2(1000); x_acct_use_id nu ...
