vue2安装sass 预编译
步骤一: 安装node-sass、sass-loader、style-loader
npm i node-sass sass-loader style-loader --save-dev
步骤二: 打开build文件夹下面的webpack.base.config.js
在rules下面添加如下代码
{ // 相当于是编译识别sass!
test: /\.scss$/,
loaders: ["style", "css", "sass"]
}
如果前两步都已安装和更改, npm run dev报错this.getResolve is not a function
这极有可能是sass-loader的版本过高所致,可以查看package.json文件,如果高于8.0,则改成低于8.0版本,我是用的7.3.1,修改之后删除node_modules文件夹然后重新npm install即可
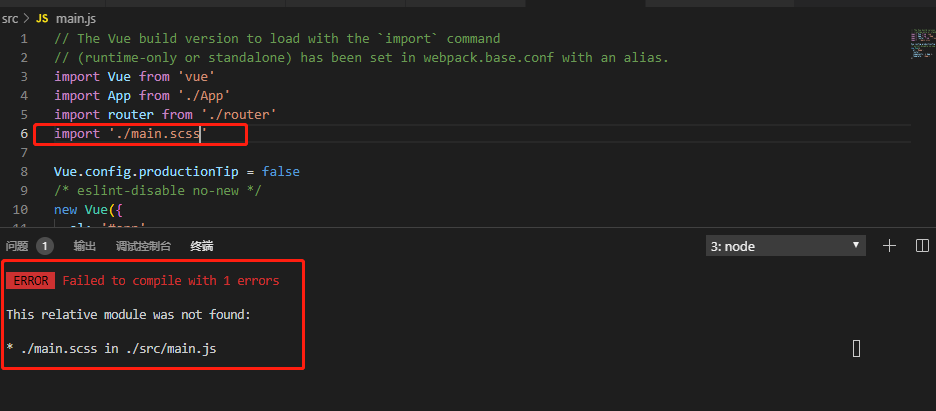
如果在main.js文件中引入全局样式报错时 想下图这样

出现这种问题可能是你使用的新版的vue-cli,新版本的vue-cli已经帮我们把sass-loader配置好了,放在util.js里面了
所以如果是使用新版的vue-cli的话 只需要下载node-sass 和 sass-loader就可以了 无需在webpack.base.config.js文件中配置
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
}
如果有配置的话 删除即可
vue2安装sass 预编译的更多相关文章
- SASS环境搭建及HBuilder中sass预编译配置
---------------------------------Ruby环境安装-------------------------------- 至于为什么要安装ruby环境请移步:https:// ...
- 前端-如何用gulp快速搭建项目(sass预编译,代码压缩,css前缀,浏览器自动刷新,雪碧图合成)
一:gulp优点: 易于使用 通过代码优于配置的策略,Gulp 让简单的任务简单,复杂的任务可管理: 插件高质 Gulp 严格的插件指南确保插件如你期望的那样简洁高质得工作. 构建快速 利用 Node ...
- CSS预处理器 Less Sass,Scss 编译 Sourcemap调试
sass.less和stylus的安装使用和入门实践 SASS用法指南 Sass Basics CSS预处理器 css preprocessor 预处理器即preprocessor,预处 ...
- Sublime Text 3编译Sass - Sublime Text安装Sass插件
1.首先要安装sass,安装流程: http://www.w3cplus.com/sassguide/install.html 2.sublime text安装Package Control(已经安装 ...
- python 安装预编译库注意事项-pip
一般安装依赖库用pip install 库名 就可以,某些情况下依赖的库需要安装预编译好的, 可以参考pip 安装时的错误信息 下面这个链接中可以直接下载 http://www.lfd.uci.edu ...
- 前端开发环境之GRUNT自动WATCH压缩JS文件与编译SASS文件环境下Ruby安装sass常见错误分析
前言: 1.sass编译为css文件,早先时刻写css,后来看了sass挺不错的,于是在新的项目中开始使用上了sass.(grunt需要ruby环境,所以需要先安装ruby,sass环境) ①安装ru ...
- mysql-5.5.20预编译安装
1.MYSQL数据库概念 1)MYSQL是一款关系型数据库系统,数据之间有互相联系,互相的关联和调用的. 2)MYSQL数据用于存储:WEB网站用户名和密码等 3)MYSQL存储数据库是通过二维表格形 ...
- 在sublime text3中安装sass编译scss文件
一 搭建环境 首先安装ruby环境,不然会编译失败,在这里下载ruby ,安装的时候选择第二项 在cmd中输入gem -v 显示版本号说明ruby安装成功 待ruby安装成功后,在cmd中输入 gem ...
- 用预编译包安装zabbix-agent
如果主机无法上网,安装rpm又缺少依赖时,可以通过预编译包进行安装zabbix-agent,下载地址 https://www.zabbix.com/download 下载后,执行如下命令: wget ...
- Sass环境安装-Sass sublime 编辑器插件编译方法
首先官网(http://www.ruby-lang.org/en/downloads/)下载 ruby (1)打开链接进入到下载页面,点击如下位置进行下载 (2)下载页面 (3)进入到各个版本的列表页 ...
随机推荐
- Winform控件绑定数据
目录 简介 绑定基类 功能扩展 简单控件绑定 列表控件绑定 绑定BindingList集合 绑定DataTable表格 绑定BindingSource源 表格控件绑定 绑定DataTable 绑定Bi ...
- 错误“AxImp.exe”已退出,代码为 -1163019603
最近调试项目时突然出现错误"AxImp.exe"已退出,代码为 -1163019603 发现引用中的组件出现了一个感叹号 经过核对是锐浪报表的组件出现了问题,尝试打开报表设计器也无 ...
- 关于 python3 中的多线程的问题及理解
什么是 join() ? join() 有什么用? 答:join() 有一个参数是timeout 设置超时,这里的超时都是针对主线程的,当子线程设置为 join(1) 后,则主线程会等待这个线程 1 ...
- 关于sublime-build的配置详解
前言 sublime-build 可以做很多自定义的构建命令,然后用其执行代码,十分方便! 开始 这里我就简单的用python 的配置来详细说明各个配置项目的作用 { "shell_cmd& ...
- ArcObjects SDK开发 005 ArcObjects SDK中的插件式架构
1.什么是插件式架构 插件式架构设计中主要包括三个重要部分,宿主.插件协议以及插件实现.宿主是指使用插件的部分,该模块可以是一个类,也可以是多个接口和类组成的模块.插件协议是指宿主与插件之间的协议,宿 ...
- 项目完成小结 - Django-React-Docker-Swag部署配置
前言 最近有个项目到一段落,做个小结记录. 内容可能会多次补充,在博客上实时更新哈~ 如果是在公众号阅读这篇文章,可以点击「查看原文」访问最新版本~ 这个项目是前后端分离,后端为了快,依然用我的Dja ...
- 10-排序6 Sort with Swap(0, i) (25point(s))
10-排序6 Sort with Swap(0, i) (25point(s)) Given any permutation of the numbers {0, 1, 2,..., N−1}, it ...
- kestrel网络编程--开发redis服务器
1 文章目的 本文讲解基于kestrel开发实现了部分redis命令的redis伪服务器的过程,让读者了解kestrel网络编程的完整步骤,其中redis通讯协议需要读者自行查阅,文章里不做具体解析. ...
- 小技巧 EntityFrameworkCore 实现 CodeFirst 通过模型生成数据库表时自动携带模型及字段注释信息
今天分享自己在项目中用到的一个小技巧,就是使用 EntityFrameworkCore 时我们在通过代码去 Update-Database 生成数据库时如何自动将代码模型上的注释和字段上的注释携带到数 ...
- [深度学习] 基于切片辅助超推理库SAHI优化小目标识别
对象检测是迄今为止计算机视觉中最重要的应用领域.然而,小物体的检测和大图像的推理仍然是实际使用中的主要问题,这是因为小目标物体有效特征少,覆盖范围少.小目标物体的定义通常有两种方式.一种是绝对尺度定义 ...
