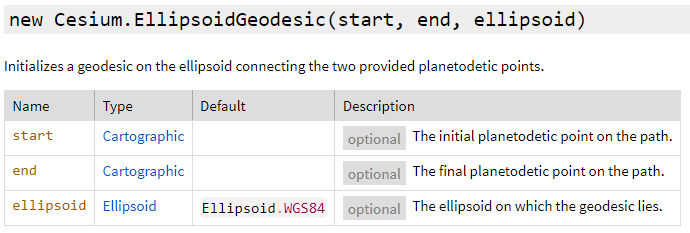
Cesium 椭球大地测量EllipsoidGeodesic(十二)
首先发现一个问题,这段代码会报错,原因是"DeveloperError: Expected value to be greater than or equal to0.0125, actual value was 0,不知道为什么经度不能为0
new Cesium.Cartographic.fromDegrees(0,0)
使用椭球大地测量可以计算一些椭球上的问题

GEODESIC(测地线):最准确地表示地球表面任意两点之间的最短曲线。
GREAT_CIRCLE(大圆):表示地球表面与通过地心的平面的相交线上任意两点之间的路径。
RHUMB_LINE(等角航线):表示通过以极点为起点的等方位角所定义的椭球体表面上的任意两点之间的路径。等角航线在墨卡托投影中显示为直线。
NORMAL_SECTION(法截弧):表示由椭球体表面与通过椭球体表面上两点并垂直于两点起点处椭球面的平面相交而定义的椭球面上任意两点之间的路径。因此,从 A 点到 B 点与从 B 点到 A 点的法向截面线不同。法截弧是测地线的简版,容易构建,但不是两点间的最短距离。当研究较小时,GEODESIC,显示的也是直线。
var a = new Cesium.EllipsoidGeodesic(
new Cesium.Cartographic.fromDegrees(10,0),
new Cesium.Cartographic.fromDegrees(10,60)
)
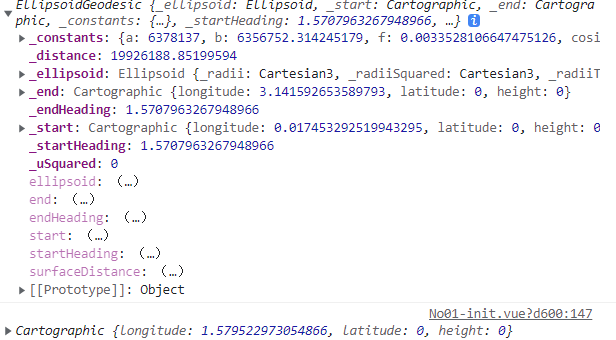
console.log(a);
console.log(a.interpolateUsingFraction(0.5));
单位是弧度

interpolateUsingSurfaceDistance提供测地线上指定距离处的点的位置。
var a = new Cesium.EllipsoidGeodesic(
new Cesium.Cartographic.fromDegrees(10,90),
new Cesium.Cartographic.fromDegrees(10,60)
)
console.log(a.interpolateUsingSurfaceDistance(1000000));
Cesium 椭球大地测量EllipsoidGeodesic(十二)的更多相关文章
- 前端开发中SEO的十二条总结
一. 合理使用title, description, keywords二. 合理使用h1 - h6, h1标签的权重很高, 注意使用频率三. 列表代码使用ul, 重要文字使用strong标签四. 图片 ...
- CRL快速开发框架系列教程十二(MongoDB支持)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- 我的MYSQL学习心得(十二) 触发器
我的MYSQL学习心得(十二) 触发器 我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数 ...
- Web 前端开发精华文章推荐(jQuery、HTML5、CSS3)【系列十二】
2012年12月12日,[<Web 前端开发人员和设计师必读文章>系列十二]和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HT ...
- 第十二章Fundamental Data Types 基本数据类型
目录: 12.1 数值概论 12.2整数 12.3浮点数 12.4 字符和字符串 12.5布尔变量 12.6枚举类型 12.7具名常量 12.8数组 12.9创建你自己的类型 12.1 数值概论 ...
- [分享] IT天空的二十二条军规
Una 发表于 2014-9-19 20:25:06 https://www.itsk.com/thread-335975-1-1.html IT天空的二十二条军规 第一条.你不是什么都会,也不是什么 ...
- Bootstrap <基础三十二>模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等. 如果您想要单独引用该插件的功能,那么您需要引用 ...
- Bootstrap <基础二十二>超大屏幕(Jumbotron)
Bootstrap 支持的另一个特性,超大屏幕(Jumbotron).顾名思义该组件可以增加标题的大小,并为登陆页面内容添加更多的外边距(margin).使用超大屏幕(Jumbotron)的步骤如下: ...
- Bootstrap <基础十二>下拉菜单(Dropdowns)
Bootstrap 下拉菜单.下拉菜单是可切换的,是以列表格式显示链接的上下文菜单.这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现. 如需使用下列菜单,只需要在 ...
- AngularJs的UI组件ui-Bootstrap分享(十二)——Rating
Rating是一个用于打分或排名的控件.看一个最简单的例子: <!DOCTYPE html> <html ng-app="ui.bootstrap.demo" x ...
随机推荐
- 在服务器上搭建Jenkins自动化部署工具
在公司发现很多时候都需要手动部署,然后有天听到自动部署这个词想着有没有什么工具能够自动部署项目,最好能自动化部署前后端生成 docker images 运行方便管理.最后经过我各种筛查,发现用 jen ...
- 关于windows上pip安装报错
前言 因为我一直用linux,所以windows上的很多问题我都不怎么记录了,但是昨天去网吧,打算玩玩,遇到了安装第三方库报错,所以我有必要水一篇文章 为什么报错 其实python的第三方库很多不仅仅 ...
- oracle 分析函数——ration_to_report 求占有率(百分比)
oracle 的分析函数有很多,但是这个函数总是会忘记,我想通过这种方式能让自己记起来,不至于下次还要百度. 创表.表数据(平时练手的表): prompt PL/SQL Developer impor ...
- 【Java EE】Day08 HTML&CSS
一.表单 1.概述 采集数据,与服务器交互包括 form表单,需要提交则必须设置name属性,action方式主要包 get:参数会在地址栏显示(请求行),长度有限 post:参数被封装在请求体,参数 ...
- 记一次InputStream流读取不完整留下的惨痛教训
前言 首先,问问大家下面这段流读取的代码是否存在问题呢? inputStream = .... try { // 根据inputStream的长度创建字节数组 byte[] arrayOfByte = ...
- js 定时器(setInterval)
js 定时器 分类 编程技术 js 定时器有以下两个方法: setInterval() :按照指定的周期(以毫秒计)来调用函数或计算表达式.方法会不停地调用函数,直到 clearInterval() ...
- java线程基础知识整理
目录 线程基本概念 1.java实现线程 2.线程的生命周期 3.线程常用的方法 3.1.sleep() 3.2.interrupt方法 3.3.stop方法 4.线程调度 4.1.常见的线程调度模型 ...
- 基于Spark的均值漂移算法在网络舆情聚类中的应用
知网链接 原文链接 张京坤, 王怡怡 软件导刊 2020年19卷第9期 页码:190-195 DOI:10.11907/rjdk.192529 出版日期:2020-9-15 摘 要: 为了改善网 ...
- 从开发属于你自己的第一个 Python 库,做一名真正的程序员「双语版」
你好,我是悦创.之前我在 CSDN 编写了一篇开发 Python 库的教程,有人加我提问到的一些问题,我来更新一下这篇文章:https://blog.csdn.net/qq_33254766/arti ...
- Vue 修改对象(数组)没有立即生效
在写项目时遇到了给数组赋值后,出现赋值延时的问题,解决办法如下 // Vue 不能检测以下变动的数组: // 当你利用索引直接设置一个项时,例如: vm.items[indexOfItem] = ne ...
