Vue+SSM+Element-Ui实现前后端分离(1)
前言:最近学习vue,就突发奇想,小菜鸟的我是时候锻炼锻炼自己。闲话不说,整起 <-_->
整体规划:先搭建前端,接下来后端,最后整合。
一、创建vue项目
1、安装nodejs( 傻瓜式安装即可) 官网: http://nodejs.cn/download/
检查安装是否成功

有问题可看 https://www.runoob.com/nodejs/nodejs-npm.html
2、安装淘宝镜像(由于npm在国外速度慢,直接用我们的)
cmd里直接运行 npm install -g cnpm --registry=https://registry.npm.taobao.org
3、使用cnpm安装vue
cmd里直接运行 cnpm install vue
4、全局安装vue脚手架工具
cmd里直接运行 cnpm install --global vue-cli
5、创建vue项目
cmd里直接运行 vue init webpack 项目


至此,vue项目创建完成。在你创建项目位置根目录运行:npm run dev

注意:如果在初始化创建项目时有错误,运行时 先 在你创建的 项目位置根目录 cnpm install,再 npm run dev

浏览器访问

运行成功!!!! 接下来就可以写页面啦(这里我们用Element Ui) 教程:https://element.eleme.cn/#/zh-CN/component/layout
二、编写简单页面
1、cmd进入你的项目,安装Element Ui cnpm install element-ui -S

安装完成后,在router/index.js或者main.js里引入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

这时候就可以开心的使用Element Ui组件库了
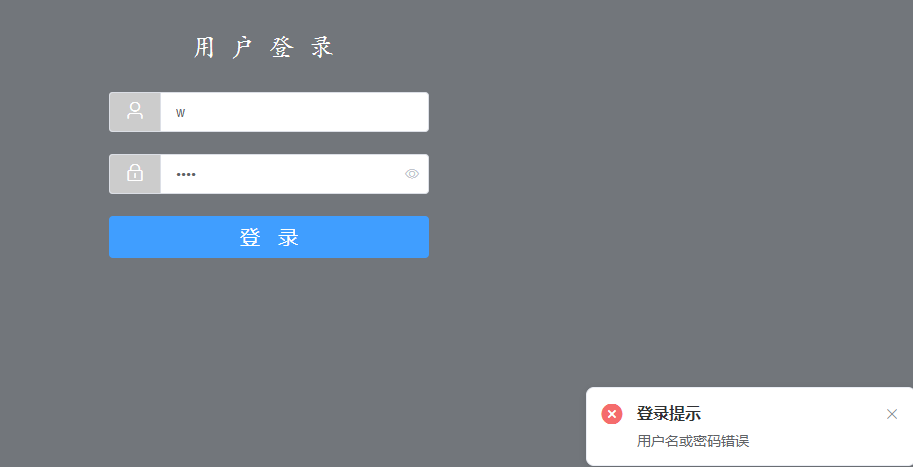
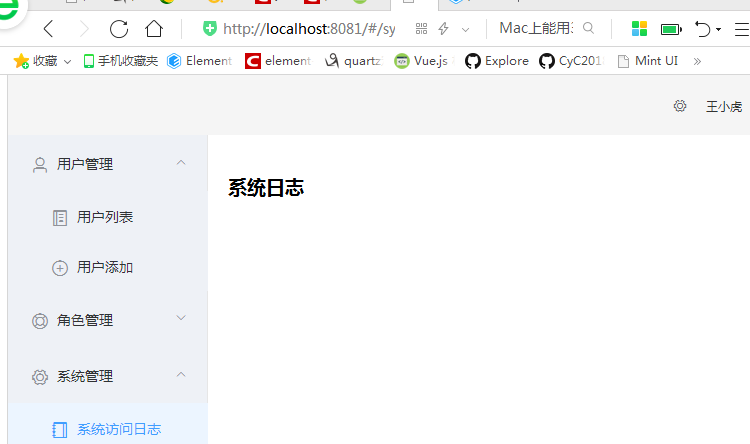
2、这里先模拟一个登陆功能(1.有表单校验,2、默认用户名wzz,密码521125,登陆成功跳到列表页,失败友情提示) 列表页旁边是代码结构图
效果如图


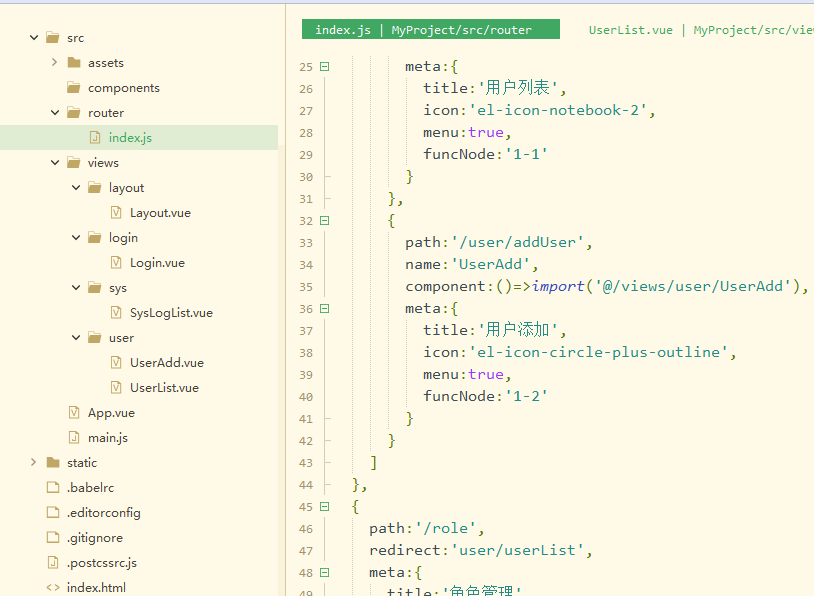
项目目录

3、代码介绍:
3.1、router/index.js (侧栏路由编码)
import Vue from 'vue'
import Router from 'vue-router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
Vue.use(Router) let menu=[
{
path:'/user',
name:'layoutYHGL',
component:()=>import('@/views/layout/Layout'),
meta:{
title:'用户管理',
icon:'el-icon-user',
menu:true,
funcNode:'1'
},
children:[
{
path:'/user/userList',
name:'UserList',
component:()=>import('@/views/user/UserList'),
meta:{
title:'用户列表',
icon:'el-icon-notebook-2',
menu:true,
funcNode:'1-1'
}
},
{
path:'/user/addUser',
name:'UserAdd',
component:()=>import('@/views/user/UserAdd'),
meta:{
title:'用户添加',
icon:'el-icon-circle-plus-outline',
menu:true,
funcNode:'1-2'
}
}
]
},
{
path:'/role',
redirect:'user/userList',
meta:{
title:'角色管理',
icon:'el-icon-help',
menu:true
}
},
{
path:'/sys',
name:'layoutXTGL',
component:()=>import('@/views/layout/Layout'),
meta:{
title:'系统管理',
icon:'el-icon-setting',
menu:true,
funcNode:'2'
},
children:[
{
path:'/sys/sysLogList',
name:'SysLogList',
component:()=>import('@/views/sys/SysLogList'),
meta:{
title:'系统访问日志',
icon:'el-icon-notebook-1',
menu:true,
funcNode:'2-1'
}
}
]
},
{
path:'',
redirect:'login',
meta:{
menu:false
}
},
{
path:'/login',
name:'Login',
component:()=>import('@/views/login/Login'),
meta:{
menu:false
}
}
] export default new Router({
routes:menu,
})
index.js
3.2、layout/Layout.vue (对侧栏信息的布局,使用了v-for,v-on ,v-if)
1 <template>
2 <el-container style="height: 100%;">
3 <!-- 头部 -->
4 <el-header style="text-align: right; font-size: 12px;background-color: whitesmoke;">
5 <el-dropdown>
6 <i class="el-icon-setting" style="margin-right: 15px"></i>
7 <el-dropdown-menu slot="dropdown">
8 <el-dropdown-item>查看</el-dropdown-item>
9 <el-dropdown-item>新增</el-dropdown-item>
10 <el-dropdown-item>删除</el-dropdown-item>
11 </el-dropdown-menu>
12 </el-dropdown>
13 <span>王小虎</span>
14 </el-header>
15 <el-container>
16 <!-- 左侧栏 -->
17 <el-aside width="200px">
18 <el-menu>
19 <!--如果菜单(menu)是true 循环侧栏路由列表 -->
20 <template v-for="item in menuData" v-if="item.meta.menu">
21 <!-- 这里必须设置index,相当唯一标识这个菜单标签,否则菜单列表点击后随意展开 -->
22 <el-submenu :index="item.meta.funcNode">
23 <template slot="title"><i :class="item.meta.icon"></i>{{item.meta.title}}</template>
24 <!-- 如果菜单有孩子菜单,则循环孩子菜单 -->
25 <template v-for="itemC in item.children" v-if="item.children">
26 <el-menu-item :index="itemC.meta.funcNode" @click="clickMenu(itemC)"><i :class="itemC.meta.icon"></i>{{itemC.meta.title}}</el-menu-item>
27 </template>
28 </el-submenu>
29 </template>
30 </el-menu>
31 </el-aside>
32 <!-- 内容渲染 -->
33 <el-main style="background-color: white;">
34 <router-view/>
35 </el-main>
36 </el-container>
37 </el-container>
38 </template>
39
40 <script>
41 export default {
42 data() {
43 return {
44 /*
45 获取挂载的routes
46 ($router相当于一个全局的路由器对象,里面含有很多属性和子对象 )
47 (options是一个对象,有成员:1、data函数成员 2、methods对象成员 3、模板template 4、挂载元素el
48 5、生命周期钩子 6、props属性声明 7、computed计算成员 8、watch监视成员)
49 */
50 menuData: this.$router.options.routes
51 }
52 },
53 methods: {
54 clickMenu(item){
55 this.$router.push({path:item.path}) //跳转的路由对象
56 //this.$router.push({name:item.name}) 通过name跳转
57 }
58 }
59 }
60 </script>
61
62 <style>
63 .el-header {
64 background-color: #B3C0D1;
65 color: #333;
66 line-height: 60px;
67 }
68
69 .el-aside,
70 .el-menu,
71 .el-submenu,
72 .el-menu-item {
73 background-color: rgb(238, 241, 246);
74 }
75
76 body {
77 margin: 0px;
78 }
79 </style>
Layout.vue
3.3、App.vue
1 <template>
2 <div id="app">
3 <router-view/>
4 </div>
5 </template>
6
7 <script>
8 export default {
9 name: 'App'
10 }
11 </script>
12
13 <style>
14 #app{}
15 </style>
App.vue
3.4、index.html (主要是对html,body样式设置height:100%,为解决子模块设置height:100%无效)
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta name="viewport" content="width=device-width,initial-scale=1.0">
6 <title>myproject</title>
7 </head>
8 <body>
9 <div id="app"></div>
10 <!-- built files will be auto injected -->
11 </body>
12 <style>
13 html,body,#app{
14 height: 100%;
15 }
16 </style>
17 </html>
index.html
3.5、login/Login.vue
1 <template>
2 <div class="box">
3 <div id="login" style="width: 320px;height: 300px;text-align: center;">
4 <el-form :model="loginForm" ref="loginForm" :rules="rules">
5 <el-form-item>
6 <span style="color: white;font-family: 楷体;font-size: 26px;">用 户 登 录 </span>
7 </el-form-item>
8 <el-form-item prop="userName">
9 <el-input type="text" v-model="loginForm.userName" placeholder="用户名">
10 <template slot="prepend"><i class="el-icon-user" style="font-size: 20px; color: white;"></i></template>
11 </el-input>
12 </el-form-item>
13 <el-form-item prop="password">
14 <el-input type="text" v-model="loginForm.password" placeholder="密码" show-password>
15 <template slot="prepend"><i class="el-icon-lock" style="font-size: 20px;color: white;"></i></template>
16 </el-input>
17 </el-form-item>
18 <el-form-item>
19 <el-button type="primary" size="medium" :loading="loading" style="font-size: 20px;font-family: 微软雅黑;width: 320px;"
20 @click="clickLogin">登 录</el-button>
21 </el-form-item>
22 </el-form>
23 </div>
24 </div>
25 </template>
26
27 <script>
28 export default {
29 data() {
30 var validateUserName = (rule, value, callback) => {
31 if (value.length === 0) {
32 return callback(new Error('请输入用户名'))
33 } else {
34 callback()
35 }
36 }
37 var validatePassword = (rule, value, callback) => {
38 if (value.length === 0) {
39 callback(new Error('请输入密码'))
40 } else if (value.length < 3) {
41 callback(new Error('密码不能小于3位'))
42 } else {
43 callback()
44 }
45 }
46 return {
47 loginForm: {
48 userName: '',
49 password: ''
50 },
51 loading: false, //登陆加载效果
52 rules: {
53 userName: [{
54 required: true,
55 trigger: 'blur',
56 validator: validateUserName
57 }],
58 password: [{
59 required: true,
60 trigger: 'blur',
61 validator: validatePassword
62 }]
63 }
64 }
65 },
66 methods: {
67 clickLogin() {
68 this.$refs.loginForm.validate(valid => {
69 if (valid) {
70 this.loading = true
71 setTimeout(() => {
72 if (this.loginForm.userName === 'wzz' && this.loginForm.password === '521125') {
73 this.$router.push({
74 name: 'layoutYHGL'
75 });
76 } else {
77 this.$notify({
78 title: '登录提示',
79 message: '用户名或密码错误',
80 position: 'bottom-right',
81 type: 'error'
82 });
83 this.loading=false;
84 }
85 }, 3000);
86 } else {
87 return false;
88 }
89 })
90
91 }
92 }
93 }
94 </script>
95
96 <style scoped="scoped">
97 .box {
98 display: flex;
99 height: 100%;
100 justify-content: center;
101 align-items: center;
102 }
103 </style>
104 <style>
105 .el-input-group__prepend {
106 padding: 0px 15px;
107 background-color: #CCCCCC;
108 border: 1 solid #72767B;
109 }
110
111 body {
112 background-color: #72767B;
113 margin: 0px;
114 }
115 </style>
Login.vue
3.6、sys/SysLogList.vue,user/UserAdd.vue,user/UserList.vue (这几个就是加了一个各自的<h3></h3>标签) 如下
1 <template>
2 <div><h3>用户添加</h3></div>
3 </template>
4
5 <script>
6 </script>
7
8 <style>
9 </style>
UserAdd.vue
至此,前端暂时结束。有不足之处,请广大网友指正,谢谢<-_->
Vue+SSM+Element-Ui实现前后端分离(1)的更多相关文章
- go-admin基于Gin + Vue + Element UI的前后端分离权限管理系统
✨ 特性 遵循 RESTful API 设计规范 基于 GIN WEB API 框架,提供了丰富的中间件支持(用户认证.跨域.访问日志.追踪ID等) 基于Casbin的 RBAC 访问控制模型 JWT ...
- nodeJS(express4.x)+vue(vue-cli)构建前后端分离详细教程(带跨域)
好想再回到大学宿舍,当时床虽小,房随小,但是心确是满的 ----致 西安工程大学a-114舍友们 转载请注明出处:水车:http://www.cnblogs.com/xuange306/p/6185 ...
- vue + spring boot + spring security 前后端分离 携带 Cookie 登录实现 只写了个登录
最近想弄一下vue 所以就自己给自己找坑入 结果弄的满身是伤 哈哈哈 首先我说下 前后端分离 跨域请求 我在网上找了一些 可是都是针对于 spring boot 的 我自己还有 securi ...
- Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(2)
1.restful api介绍 1.前后端分离的优缺点 1.为什么要用前后端分离 1.pc.app.pad多端适应 2.SPA(单页面应用)开发模式开始流行 3.前后端分离职责不清 4.开发效率问题, ...
- SSM框架中的前后端分离
认识前后端分离 在传统的web应用开发中,大多数的程序员会将浏览器作为前后端的分界线.将浏览器中为用户进行页面展示的部分称之为前端,而将运行在服务器,为前端提供业务逻辑和数据准备的所有代码统称为后端. ...
- Yii框架和Vue的完美结合完成前后端分离项目
背景说明 本文假设你对Yii和Vue都比较熟悉,至少都在项目里用过,另外笔者新人,以后不定时放一些干货,欢迎程序媛关注 Yii是一个PHP全端框架,典型的mvc的项目结构,后端接口都是一个控制器里放了 ...
- @vue/cli 4.0+express 前后端分离实践
之前总结过一篇vue-cli 2.x+express+json-server实现前后端分离的帖子,@vue/cli3.0及4.0搭建的项目与vue-cli2.x的项目结构有很大的不同.这里对@vue/ ...
- 空气质量管理系统+SSM(Spring+SpringMVC+Mybatis)+前后端分离总结
作者:故事我忘了¢个人微信公众号:程序猿的月光宝盒 点我进SSM演示地址 1.目录结构: 2.需要注意的地方 2.1在WEB-INFO下新建 2.1.1 springMVC-servlet.xml & ...
- vue+egg.js+mysql一个前后端分离留言板项目
一.前序 我相信每个人前端搬运工和我想法都是一样的,都有一个做全栈的梦,无奈面对众多的后台语言,却不从下手,今天由我来带你们潜入全栈的门槛,注意是门槛.能不能学的会后面的内容全靠坚持了. 我今天主要做 ...
- Vue+Django2.0 restframework打造前后端分离的生鲜电商项目(3)
1.drf前期准备 1.django-rest-framework官方文档 https://www.django-rest-framework.org/ #直接百度找到的djangorestframe ...
随机推荐
- k8s 基础
创建pod(kubectl create -f {podname} .yaml pod "{podname} " created -n {namespace}) cat name ...
- maven私服设置与使用详细
1.私服搭建环境 在Linux系统中,我选择比较方便下载安装docker容器,具体安装步骤可以根据Docker菜鸟教程安装自己需要的镜像.在这里我们先选择 Docker 安装 Nginx.这里就不做具 ...
- (转载)私人问卷收集系统-Surveyking问卷收集系统
前言 但凡提及问卷收集系统,问卷星与腾讯问卷通常都为大家首选问卷调查系统. 担心数据安全,海量问卷管理不便,工作流创建困难?快速部署自有问卷调查系统开始你的问卷调查之旅. 无论是问卷调查,考试系统,公 ...
- 关于什么时候用get请求和什么时候用post请求
转载自:(19条消息) 关于什么时候用get请求和什么时候用post请求_火兰的博客-CSDN博客_什么时候用get什么时候用post get和post方法功能类似的,使用建议:1.get方式的安全性 ...
- clickhouse 重启,软连接失效,增加存储路径
1. 启动停止命令 systemctl start clickhouse-server systemctl stop clickhouse-server systemctl status clickh ...
- 查看Sql数据库连接数
select count(1) as nums, sd.name from [Master].[dbo].[SYSPROCESSES] spinner join [Master].[dbo].[SY ...
- 为什么vue3要使用ref
vue3中使用ref来创建响应式数据,让习惯了选项式API的我很不习惯.因为得使用xxx.value来读写响应式数据,没有vue2中直接使用this.xxx来读写简洁. vue3这样设计的原因是原生J ...
- 91、mysql批量删除表
## 存储过程实现 drop PROCEDURE if EXISTS rush; create PROCEDURE rush() BEGIN ## 创建临时表,插入快照数据 drop table if ...
- linux创建数据库以及数据库用户密码
登录linux服务器成功后: 登录mysql: mysql -uroot -p 输入密码:xxxx 创建数据库: create database test 创建用户及密码: create user ' ...
- mariadb(mysql) redis
mariadb(mysql) 安装 winodows 略 linux 用yum下载安装,先添加yum源,阿里的yum源mariadb版本比较老,要新版本的还是要用官方的源,具体的官方yum源最好去官网 ...


