vue3.0+vite+ts项目搭建--初始化项目
使用yarn
yarn create vite
使用pnpm
pnpx create-vite(pnpm create vite + 项目名)




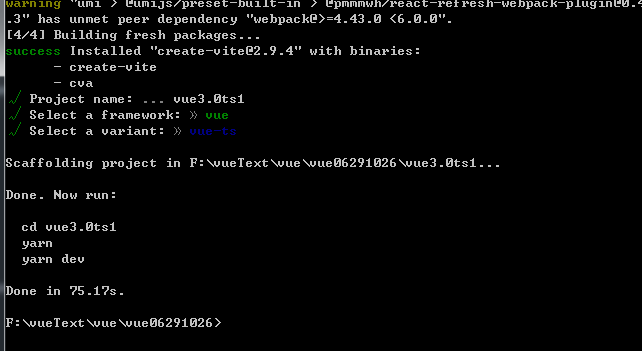
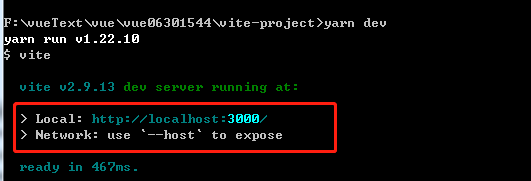
根据提示输入项目名称,选择vue框架,选择vue-ts,然后根据提示,进入项目中目录,yarn install/pnpm install,后yarn dev/pnpm run dev就可以了;


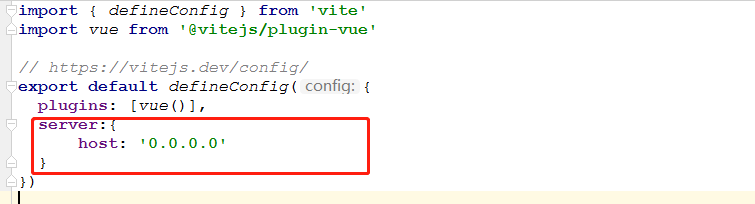
 解决:在vite.config.ts中添加如下图:
解决:在vite.config.ts中添加如下图:
添加vue全家桶的vuex:yarn add vuex@next -save;
添加vue全家桶的vue-router:yarn add vue-router@next --save;
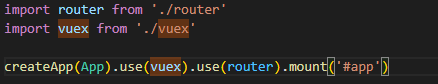
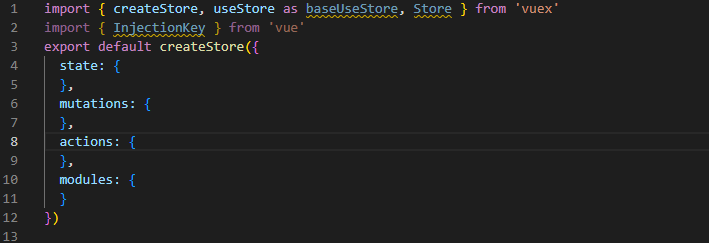
在src目录下添加vuex文件和router文件 ;vuex文件:
;vuex文件:
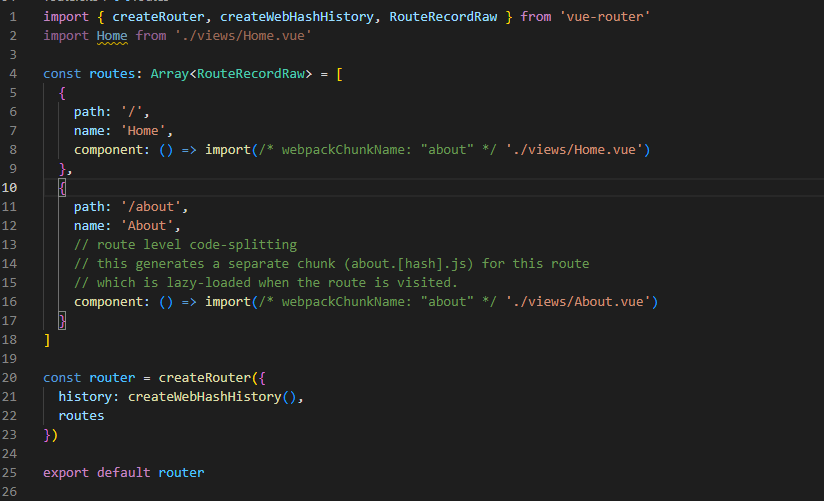
router路由文件:
vue3.0+vite+ts项目搭建--初始化项目的更多相关文章
- vue3.0+vite+ts项目搭建--初始化项目(一)
vite 初始化项目 使用npm npm init vite@latest 使用yarn yarn create vite 使用pnpm pnpx create-vite 根据提示输入项目名称,选择v ...
- vue3.0+vite+ts项目搭建--基础配置(二)
集成vue-router 使用yarn yarn add vue-router@next --save 安装完成之后在src目录下创建文件夹router/index.ts,创建完成之后需要在Vue-R ...
- vue3.0+vite+ts项目搭建--vite.config.ts配置(三)
vite.config.ts配置 配置路径处理模块 安装ts的类型声明文件 yarn add @types/node -D 通过配置alias来定义路径的别名 resolve: { alias: { ...
- vue3.0+vite+ts项目搭建-axios封装(六)
封装方式一 import axios from 'axios' import qs from 'qs' import { Toast } from 'vant' import Lockr from ' ...
- vue3.0+vite+ts项目搭建-postcss-pxtorem 实现移动自适应(五)
这里不考虑大屏,所以不做amfe-flexible的配置 首先是安装依赖 yarn add postcss-loader postcss-pxtorem -D yarn add autoprefixe ...
- vue3.0+vite+ts项目搭建-分环境打包(四)
分环境打包配置 新建.env.dev(或者.env) VITE_NODE_ENV = 'dev' VITE_HOST = 'http://local.host.com' 执行yarn dev ,控制台 ...
- vue3.0+vite+ts项目搭建(报错处理)
报错一 warning package.json: No license field$ vue-tsc --noEmit && vite build 解决方案,添加这两行,只添加一个是 ...
- Spring MVC 项目搭建 -1- 创建项目
Spring MVC 项目搭建 -1- 创建项目 1.创建 Dynamic Web project (SpringDemo),添加相关jar包 2.创建一个简单的controller类 package ...
- vite + ts 快速搭建 vue3 项目 以及介绍相关特性
博客地址:https://ainyi.com/98 Vue3.0,One Piece 接下来得抽空好好学习了 vite 尤大在 Vue 3.0 beta 直播中推荐了 vite 的工具,强调:针对Vu ...
- 基于 Vue3.0 Composition Api 快速构建实战项目
Quick Start 项目源码:https://github.com/Wscats/vue-cli 本项目综合运用了 Vue3.0 的新特性,适合新手学习
随机推荐
- WSL2 网络异常排查 [ping 不通、网络地址异常、缺少默认路由、被宿主机防火墙拦截]
最近在使用的 wsl2 的时候突然发现 wsl2 无法正常联网,即 ping 不通外网以及宿主机的 wsl 网卡.但是将 wsl 版本设置为 1 就可以联网了. 如果你是正常使用的时候,并且自己没有手 ...
- 淘淘商城项目技术点-9:使用FTPClient及FtpUtil工具类将图片上传至ngnix图片服务器
package com.taotao.controller; import com.taotao.common.utils.FtpUtil; import org.apache.commons.net ...
- 如何在 Visual Studio 中自定义 Docker 容器 和 使用 Docker Compose 为 Visual Studio 创建多容器应用
https://learn.microsoft.com/zh-cn/visualstudio/containers/container-build?WT.mc_id=visualstudio_cont ...
- Linux进程调度算法
进程的状态 进程的基本状态 就绪:进程已获得除处理机以外的所需资源,等待分配处理机资源 执行:进程正在占用处理机资源执行 阻塞:进程等待某种条件,在条件满足之前无法执行.例如发起I/O系统调用,等待I ...
- linux kali 报错Intel VT-x
报错原因:第一次安装虚拟机intel vt-x 处于禁用状态,没有启用 分析思路:找到 Intel vt - x 位置,并打开 .(intel - x在bios) 解决方法: 联想笔记本为例:进入bi ...
- Oracle 会话锁死
需要管理员用户下执行(sys/sysdba) --先查锁 select * from v$lock where lmode > 0 and type in ('TM','TX'); --查用户名 ...
- stream 链式结构
Double totalPaymentAmount = Optional.ofNullable(wayfairMonthBill.getPaymentAmountDetailJson()) .filt ...
- SQL预编译
1.数据库预编译起源 (1)数据库SQL语句编译特性: 数据库接受到sql语句之后,需要词法和语义解析,优化sql语句,制定执行计划.这需要花费一些时间.但是很多情况,我们的一条sql语句可能会反复执 ...
- 【ZYNQ学习】ZYNQ简介与Vivado使用
从本篇文章开始,就来记录一下ZYNQ的学习,本篇博客主要介绍ZYNQ是什么以及在vivado中创建一个ZYNQ工程的过程,其中的知识大部分来自于正点原子的ZYNQ教程,感兴趣的可以去看一下他们家的参考 ...
- tidb自动处理僵尸进程脚本
[root@host-2 wj]# vi kill_tidb_zombie.sh #!/bin/bash source /etc/profile cat /dev/null > /tmp/sql ...
