单兵 Web 快速开发框架!
Jmix 是低代码?
自从 Jmix 2018 年在中国推广以来(那时叫 CUBA 平台),很多开发者会在使用之前询问我们,Jmix 是不是低代码,扩展性怎么样?
低代码应用程序平台(LCAP)是当今最流行的企业软件开发方法之一。今天,全球有超过 300 家 LCAP 供应商,产品数量也在不断增长。低代码平台的主要目的是减少业务技术人员和专业开发人员之间差距,甚至希望直接由业务人员替代专业开发人员进行软件系统的构建,这个想法是非常完美的。
作为专业软件开发市场经验丰富的参与者,Jmix 的开发团队也一直在跟踪趋势,希望发现能带来真正商业价值的功能,而低代码平台就是团队研究的方向之一。仔细看来,各种希望能替换掉专业开发人员的方案都有一些优势和劣势。下面我们看看大家关心的低代码范式是如何让企业买单的。
什么是低代码?
低代码基本上是描述应用程序可视化开发功能的术语,使用可视化开发的同时,可以编写有限的代码或脚本。低代码应用程序开发系统源自企业级系统,如 BPM、ECM 或 CRM 解决方案,专为特定目的构建。为了满足业务对灵活性的要求,供应商创建了复杂的工具,可以自由地自定义表单上的字段、设计自动化工作流程、并支持集成流行的办公软件。这是大多数低代码平台发展的典型方式。
如今,低代码市场一直在增长,同时分裂成不同的细分市场。低代码供应商根据产品适用场景、产品抽象级别和开发人员技能要求来区分产品和用户组。而其中某些平台仅关注一个非常狭窄的业务场景,并能完全不用编写代码,只提供可视化工具来构建应用程序。这种类型的产品也称为无代码平台。其他参与者则专注于专业的开发人员技能要求,为他们提供自动化日常操作的工具,关注更广泛业务领域的应用程序开发。
因此,一方面,当你尝试搜索应用程序开发技术时,由于产品众多,选择会相当困难。但从另一方面来说,你也完全有可能找到符合你需求的产品。
低代码能带来什么益处?
在任何低代码平台营销物料中,首先他们会承诺能提供极快的开发速度,在某些情况下,这确实是事实,也是低代码平台最大的优点。
低代码的另一个优点是,成为开发人员非常容易,因为这些平台不需要对编程语言或软件架构有深入的了解。供应商为不同的功能、集成、UI 组件等提供开箱即用的模块。
但是,当你需要的某些功能平台不能提供时,你需要再次联系平台的供应商并使用他们提供的附加服务。因此,低代码平台的灵活性非常有限,零代码的灵活性更低。
更重要的是,应用程序源代码并不归你所有,并且这些代码只能在供应商的环境中运行。同时,平台的使用费通常比较高,是基于你系统的用户数进行计算的。最后的结果就是,一旦使用,则服务供应商就锁死了,不容易替换。
当然,这些缺点可能也不是缺点,比如,你的团队由市民开发者构成,并且寻找的是一个类似电子表格的产品,那么低代码是一个很好的方案。但是,如果你的团队主要由深入参与业务领域的软件工程师组成,则可以考虑使用更高级、更通用的方案:只需要根据团队技能、产品的需求和使用环境仔细选择高效的开发工具。
少代码概念
无需学习新的低代码开发人员技能,企业可以通过关注开发人员的效率来获得更高的软件开发生产力。
“让专业的人做专业的事” - 我们只需要考虑如何提高专业人士的效率。通过使用高生产力工具对日常操作进行自动化,以及使用开箱即用的功能模块,专业的软件工程师可以高效地完成更多的任务。并且最好让他们控制代码,在专业开发环境中工作。
除了高效的开发工具之外,软件工程师还希望能实现下列功能
- 代码审查:能在一个开发工具中查看和审查代码
- 代码调试:能使用专业的开发工具调试应用程序的代码
- 代码重载:能重载或重写一些核心逻辑
- 协作编程:在编码时,能在团队中使用一些流行的代码管理工具
- 自由部署:希望能按需部署和分发应用程序
为了满足开发者的期望,Jmix 团队定义了一个新的概念。
我们称之为: “少代码” 框架
那么,我们说的少代码究竟是什么?
“少代码”是面向专业开发人员的快速应用程序开发工具,结合了面向未来的技术栈,并提供丰富的即用型业务扩展组件。从概念上讲,它介于低代码应用程序平台和传统开发之间,结合了前者的高开发速度和后者的灵活性。少代码与低代码类似,但专注于服务专业开发人员。
企业在选择低代码时犯的一个常见错误是忽略了开发人员的体验。这里的关键问题是谁将在你的公司中使用这个开发平台?如果开发人员是该技术的主要用户,那么最好专注于他们的需求,并相信我们的经验 - 开发者不想学习另一种无法获得专业技能的技术。
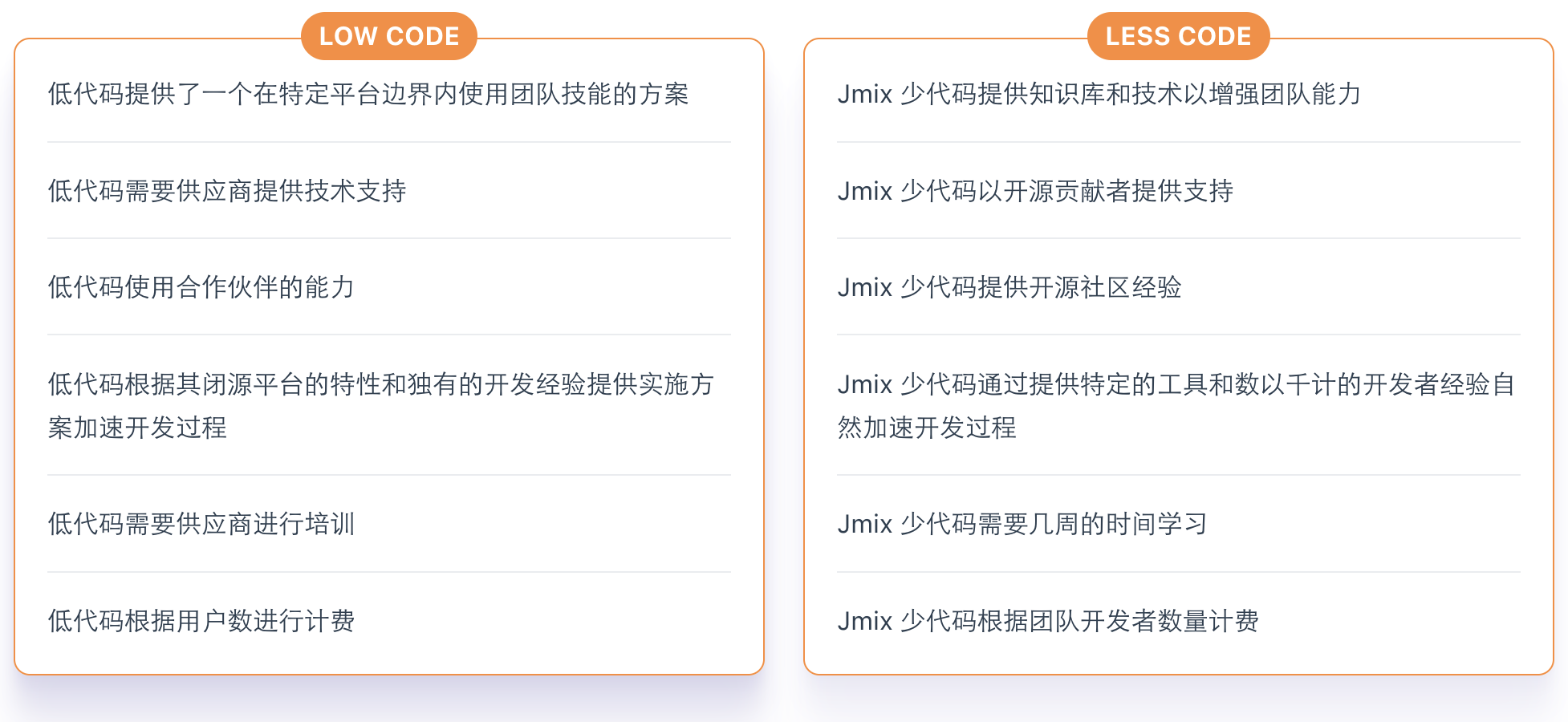
少代码 vs. 低代码
少代码虽然看起来与低代码概念相似,但基本上是两种不同的开发方法。主要区别在于技术栈类型。低代码需要使用某个企业的专有工具,而少代码基于开源技术栈。据此,我们总结了下列不同:

同时,低/零代码平台在这几个方面缺少灵活性:
- 界面灵活度:支持复杂界面设计以及界面的自定义能力。低代码并不支持自定义界面,而只能使用已有的界面模板。少代码支持自定义用户界面或使用内部集成的界面模板。
- 业务逻辑灵活度:数据模型的复杂度,BPM 和工作流的复杂度。低代码的数据模型通常比较简单,而且难以构建复杂的系统。少代码能提供更广泛的数据模型支持和业务逻辑支持。
- 供应商独立性:在运行时能脱离供应商。低代码平台一般运行在供应商提供的环境中。少代码支持用户使用任何运行时环境。
- 集成能力:平台的开放 API 能力以及与企业目前的 IT 系统集成的能力。低代码的集成能力受限于供应商的运行环境。少代码提供特定的集成和部署工具。
因此,少代码是低代码和传统开发之间的折衷。我们的团队这样定义 Jmix:
一个用于企业开发的快速应用程序开发工具,为专业开发人员设计,基于面向未来的开源架构,提供强大的即用型组件。
Jmix 少代码总结

Jmix 可以节省成本
当谈到商业工具时,企业主首先需要考虑投资是否能获得回报。由于 Jmix 是按开发人员的席位付费,因此,在 ROI 上具有绝对的优势。
Spring 开发,就用 Jmix!
单兵 Web 快速开发框架!的更多相关文章
- KoaHub.js是基于 Koa.js 平台的 Node.js web 快速开发框架
koahubjs KoaHub.js -- 基于 Koa.js 平台的 Node.js web 快速开发框架.可以直接在项目里使用 ES6/7(Generator Function, Class, A ...
- 基于 Koa.js 平台的 Node.js web 快速开发框架KoaHub.js demo 可安装
KoaHub.js demo KoaHub.js KoaHub.js -- 基于 Koa.js 平台的 Node.js web 快速开发框架.可以直接在项目里使用 ES6/7(Generator Fu ...
- KoaHub.js -- 基于 Koa.js 平台的 Node.js web 快速开发框架之koahub-yilianyun
koahub-yilianyun 微信易联云打印机接口 koahub-yilianyun易联云打印机node接口 Installation $ npm install koahub-yilianyun ...
- web快速开发框架 WebBuilder 8.7发布
一个强大的web开发框架往往与他开发速度有关,他需要帮助程序员尽可能快的完成项目的同时确保它的安全性,WebBuilder是基于Java的web开发框架,其核心开发目标是开发迅速,代码少,学习简单,功 ...
- KoaHub.js -- 基于 Koa.js 平台的 Node.js web 快速开发框架之koahub-handlebars
koahub-handlebars koahub-handlebars koahub handlebars templates Installation $ npm install koahub-ha ...
- KoaHub.js -- 基于 Koa.js 平台的 Node.js web 快速开发框架之koahub-loader
koahub loader Installation $ npm install koahub-loader Use with koa // 1.model loader var model = ...
- KoaHub.js -- 基于 Koa.js 平台的 Node.js web 快速开发框架之koahub
Installation $ npm install koahub Use with koa var app = require('koa')(); var router = require( ...
- KoaHub.js -- 基于 Koa.js 平台的 Node.js web 快速开发框架之koahub-skip
koahub-skip koahub skip middleware koahub skip Conditionally skip a middleware when a condition is m ...
- KoaHub.js -- 基于 Koa.js 平台的 Node.js web 快速开发框架之koahub-body-res
koahub body res Format koa's respond json. Installation $ npm install koahub-body-res Use with koa v ...
- Node.js web快速入门 -- KoaHub.js
介绍 KoaHub.js -- 基于 Koa.js 平台的 Node.js web 快速开发框架.可以直接在项目里使用 ES6/7(Generator Function, Class, Async & ...
随机推荐
- 架构设计(四):CDN
架构设计(四):CDN 作者:Grey 原文地址: 博客园:架构设计(四):CDN CSDN:架构设计(四):CDN CDN 全称 Content delivery network ,即:内容分发网络 ...
- HTTP协议图文简述--HTTP/HTTPS/HTTP2
01.准备 1.1.先了解下网络模型/TCP HTTP 连接是建立在 TCP* 协议之上的,其数据传输功能是由TCP完成的,那TCP又是什么呢? TCP 是一个单纯用来建立通信连接,并传输数据的基础协 ...
- [seaborn] seaborn学习笔记0-seaborn学习笔记章节
seaborn学习笔记章节 seaborn是一个基于matplotlib的Python数据可视化库.seaborn是matplotlib的高级封装,可以绘制有吸引力且信息丰富的统计图形.相对于matp ...
- [MySQL] 索引的使用、SQL语句优化策略
目录 索引 什么是索引 索引的创建与删除 创建索引 删除索引 索引的使用 使用explain分析SQL语句 最佳左前缀 索引覆盖 避免对索引列进行额外运算 SQL语句优化 小表驱动大表 索引 什么是索 ...
- Codeforces Hello 2023 CF 1779 A~F 题解
点我看题 A. Hall of Fame 先把不用操作就合法的情况判掉.然后发现交换LL,RR,RL都是没用的,只有交换LR是有用的,这样可以照亮相邻的两个位置.所以我们就是要找到一个位置i,满足\( ...
- Mybatis用List接收返回值
Mybatis 用 List 接收返回值 以 List<Map<String, Object>> 为例 1.XML内 resultType 为单条记录对应类型,设置成 java ...
- Redux与前端表格施展“组合拳”,实现大屏展示应用的交互增强
Redux 是 JavaScript 状态容器,提供可预测化的状态管理.它可以用在 react.angular.vue 等项目中, 但与 react 配合使用更加方便一些. Redux 原理图如下,可 ...
- Python 异步集群使用
目前在做Python项目用到同步和异步的方法使用Redis单机,现在要增加兼容Redis集群.也就说当前项目用到中以下4种Python使用Redis的方法都用到了. - 同步 异步 单机 涉及 涉及 ...
- Windows 映射网络驱动器及删除-此网格连接不存在
将共享目录,映射到本地磁盘,可以方便快速访问 添加 点击[此电脑]菜单栏中,选择[计算机]->[映射网格驱动器]-> 文件夹中输入 共享目录地址,如下图 删除 右击,网格映射盘,右击[断开 ...
- File、FileReader、Base64、Blob基本使用以及Buffer、ArrayBuffer之间的转换
File文件 (File)对象获取文件的信息.实际上,File 对象是特殊类型的 Blob,Blob 的属性和方法都可以用于 File 对象.在js中,一般通过input元素,点击上传文件成功之后返回 ...




