QML学习笔记(二)-纯qml画图实现canvas画板-鼠标画图
作者: 狐狸家的鱼
Github: 八至
版权声明:如需转载请获取授权和联系作者
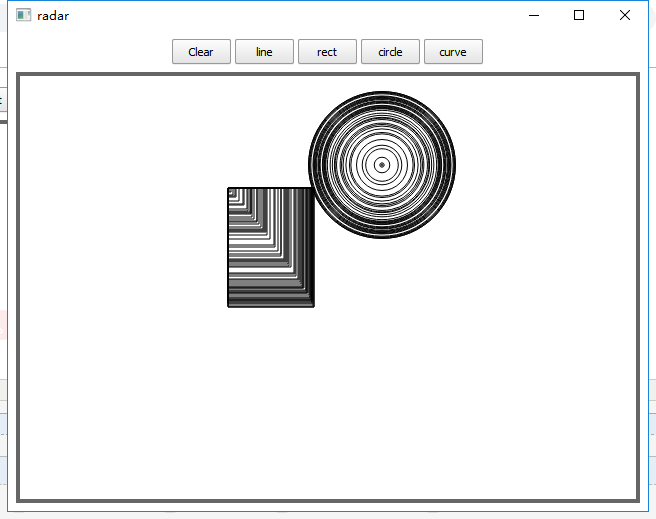
用纯qml实现canvas画板功能,用鼠标进行画图,可以画直线,画圆,画矩形,画弧线。
由于canvas画图会有延迟和卡顿,建议还是结合c++实现画图功能。
以下gif效果都没有录进鼠标
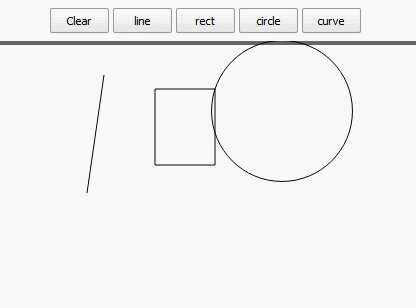
1.鼠标点击画图-无预览路径(两点实现)

贴上代码和注释:
property real startX
property real startY
property real stopX
property real stopY
property color color: colorTools.paintColor
property var paintType: ["line","rect","circle","curve"]//自定义绘制类型
property var clickPoint: []//多边形画图的存点数组 未实现
property int clickNum: 0//鼠标点击 Row{
id:colorTools//颜色提取工具
anchors{
horizontalCenter: parent.horizontalCenter
top: parent.top
topMargin: 8 }
property color paintColor: "#33b5e5"//设置初始画笔颜色
spacing: 4;
// Repeater{//四个colorSquare
// model: ["#33B5E5", "#99CC00", "#FFBB33", "#FF4444"]//modelData 颜色数据
// ColorSquare{
// id:red;
// color: modelData;
// active: parent.paintColor == color//当选中一个colorSquare时,当前画笔颜色为选中的颜色
// onClicked: {
// parent.paintColor = color
// } // }
// }
Button {
text: "Clear"
onClicked: {
canvas.clear()
}
}
Button{
text: "line";
onClicked: { paintType = "line";
//canvas.requestPaint();
} }
Button{
text: "rect"
onClicked: {
paintType = "rect";
// canvas.requestPaint();
}
}
Button{
text: "circle"
onClicked: {
paintType = "circle";
// canvas.requestPaint();
}
}
Button{
text: "curve"
onClicked: {
paintType = "curve";
// canvas.requestPaint();
}
}
}
Rectangle{
anchors.fill: canvas
border.color: "#666"
border.width: 4; }
Canvas{
id:canvas;
anchors{
left: parent.left;
right:parent.right;
top:colorTools.bottom;
bottom: parent.bottom;
margins: 8
}
//鼠标点击坐标位置 function clear() {
var ctx = getContext("2d");
ctx.reset();
canvas.requestPaint();
}
onPaint: {
var ctx = getContext("2d")
ctx.lineWidtn = 5
ctx.strokeStyle = canvas.color;//轮廓颜色
//ctx.fillStyle = canvas.color;//填充颜色
ctx.beginPath()
if(paintType === "line"){
ctx.moveTo(startX,startY)
startX = area.mouseX;
startY = area.mouseY;
ctx.lineTo(stopX,stopY)
stopX = area.mouseX;
stopY = area.mouseY; }
if(paintType === "rect"){
//ctx.fillRect(startX,startY,stopX-startX,stopY-startY)//填充类型
//ctx.clearRect(0,0,width,height)
ctx.strokeRect(startX,startY,stopX-startX,stopY-startY)//非填充
}
if(paintType === "circle"){
ctx.arc(startX,startY,Math.sqrt(Math.pow((stopX-startX),2)+Math.pow((stopY-startY),2)),0,360,false)
}
if(paintType === "curve"){
ctx.arcTo(startX,startY,stopX,stopY,Math.sqrt(Math.pow((stopX-startX),2)+Math.pow((stopY-startY),2)))
} // ctx.fill();//完成填充
ctx.stroke()
}
MouseArea{
id:area;
anchors.fill: parent;
onClicked: {//存点 遍历
//clickPoint.push({"x":mouseX,"y":mouseY})//多边形绘制存点 多边形未实现
clickNum++;
for(var i = 0;i<clickPoint.length;i++){
var point = clickPoint[i]; } if(clickNum == 1){
startX = mouseX;
startY = mouseY;
}
if(clickNum == 2){
clickNum = 0;
stopX = mouseX;
stopY = mouseY;
canvas.requestPaint();
} }
} }
}
2.鼠标按压拖动绘图-无预览路径(鼠标释放完成绘制)
代码和注释:

property real startX
property real startY
property real stopX
property real stopY
property color color: colorTools.paintColor
property var paintType: ["line","rect","circle","curve"]
property var clickPoint: []
property int clickNum: 0
Row{
id:colorTools//颜色提取工具
anchors{
horizontalCenter: parent.horizontalCenter
top: parent.top
topMargin: 8
}
property color paintColor: "#33b5e5"//设置初始画笔颜色
spacing: 4;
// Repeater{//四个colorSquare
// model: ["#33B5E5", "#99CC00", "#FFBB33", "#FF4444"]//modelData 颜色数据
// ColorSquare{
// id:red;
// color: modelData;
// active: parent.paintColor == color//当选中一个colorSquare时,当前画笔颜色为选中的颜色
// onClicked: {
// parent.paintColor = color
// }
// }
// }
Button {
text: "Clear"
onClicked: {
canvas.clear()
}
}
Button{
text: "line";
onClicked: {
paintType = "line";
//canvas.requestPaint();
}
}
Button{
text: "rect"
onClicked: {
paintType = "rect";
// canvas.requestPaint();
}
}
Button{
text: "circle"
onClicked: {
paintType = "circle";
// canvas.requestPaint();
}
}
Button{
text: "curve"
onClicked: {
paintType = "curve";
// canvas.requestPaint();
}
}
}
Rectangle{
anchors.fill: canvas
border.color: "#666"
border.width: 4;
}
Canvas{
id:canvas;
anchors{
left: parent.left;
right:parent.right;
top:colorTools.bottom;
bottom: parent.bottom;
margins: 8
}
//鼠标点击坐标位置
function clear() {//此清除有问题
var ctx = getContext("2d");
ctx.reset();
canvas.requestPaint();
}
onPaint: {
var ctx = getContext("2d")
ctx.lineWidtn = 10
ctx.strokeStyle = canvas.color;
// ctx.fillStyle = canvas.color;//若想要填充的 此不注释
ctx.beginPath()
if(paintType === "line"){
ctx.moveTo(startX,startY)
startX = area.mouseX;
startY = area.mouseY;
ctx.lineTo(stopX,stopY)
stopX = area.mouseX;
stopY = area.mouseY;
}
if(paintType === "rect"){
//ctx.fillRect(startX,startY,stopX-startX,stopY-startY)//填充类型
//ctx.clearRect(0,0,width,height)
ctx.strokeRect(startX,startY,stopX-startX,stopY-startY)//非填充
}
if(paintType === "circle"){
ctx.arc(startX,startY,Math.sqrt(Math.pow((stopX-startX),2)+Math.pow((stopY-startY),2)),0,360,false)
}
if(paintType === "curve"){//未实现
ctx.arcTo(startX,startY,stopX,stopY,Math.sqrt(Math.pow((stopX-startX),2)+Math.pow((stopY-startY),2)))
}
//ctx.fill();
ctx.stroke()
}
MouseArea{
id:area;
anchors.fill: parent;
// onClicked: {//存点 遍历
// clickPoint.push({"x":mouseX,"y":mouseY})
// clickNum++;
// for(var i = 0;i<clickPoint.length;i++){
// var point = clickPoint[i];
// }
// if(clickNum == 1){
// startX = mouseX;
// startY = mouseY;
// }
// if(clickNum == 2){
// clickNum = 0;
// stopX = mouseX;
// stopY = mouseY;
// canvas.requestPaint();
// }
// }
onPressed: {
startX = mouseX;
startY = mouseY;
}
onMouseXChanged: {
stopX = mouseX;
}
onMouseYChanged: {
stopY = mouseY;
}
onReleased: {
canvas.requestPaint()//重绘
}
// onPositionChanged: {
// canvas.requestPaint()//重绘 这句话不注释 会有预览路径 但是临时区没有清理 需要在cpp中进行清除
// }
}
}
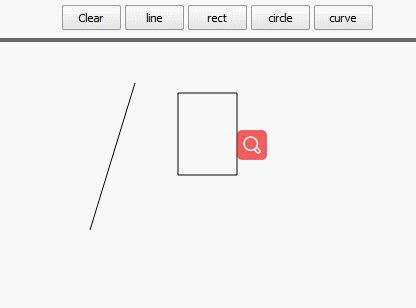
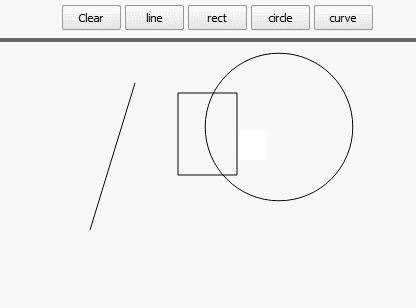
3.鼠标按压拖动绘制-有预览路径
因为想要绘制的过程中有预览路径,需要在cpp中实现清理临时区域,因为如果不清理 ,画直线的时候没问题,但是在画矩形圆的时候会出现如下情况:

cpp中如何画,可以参考这篇博文:https://blog.csdn.net/foruok/article/details/32698603
第三种方法可以在qml中有预览路径的同时也清理临时图区,只不过只能存在一个图元,也就是画了直线之后画圆,直线就会消失。所以还是建议结合c++中的QQuickPaintedItem方法等进行清理临时图区。这个链接有三个实例提供参考 https://www.aliyun.com/jiaocheng/173346.html ,上面那个链接就是对第一个实例的解释
以下代码我做了临时图元的简单清理,但是画线段的时候由于清理了,所以画不出来了,所以还是建议看博客结合cpp
通过gif可以看到录制把临时图元都看到了,但是在实际绘制的时候却看不到的,
QML学习笔记(二)-纯qml画图实现canvas画板-鼠标画图的更多相关文章
- qml学习笔记(二):可视化元素基类Item详解(上半场anchors等等)
原博主博客地址:http://blog.csdn.net/qq21497936本文章博客地址:http://blog.csdn.net/qq21497936/article/details/78516 ...
- QML学习笔记(六)- 简单计时器和定时器
做一个简单的qml计时器和定时器,左键触发计时,右键触发定时 GitHub:八至 作者:狐狸家的鱼 本文链接:QML学习笔记(六)- 简单计时器和定时器 左键点击按钮,触发计时器,中键可以暂停计时,同 ...
- QML学习笔记(五)— 做一个简单的待做事项列表
做一个简单的QML待做事项列表,能够动态添加和删除和编辑数据 GitHub:八至 作者:狐狸家的鱼 本文链接:QML学习笔记(五)— 做一个待做事项列表 主要用到QML:ListView 效果 全部代 ...
- 纯JS实现KeyboardNav(学习笔记)二
纯JS实现KeyboardNav(学习笔记)二 这篇博客只是自己的学习笔记,供日后复习所用,没有经过精心排版,也没有按逻辑编写 这篇主要是添加css,优化js编写逻辑和代码排版 GitHub项目源码 ...
- WPF的Binding学习笔记(二)
原文: http://www.cnblogs.com/pasoraku/archive/2012/10/25/2738428.htmlWPF的Binding学习笔记(二) 上次学了点点Binding的 ...
- AJax 学习笔记二(onreadystatechange的作用)
AJax 学习笔记二(onreadystatechange的作用) 当发送一个请求后,客户端无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态XMLHttpRequest对象提供了on ...
- [Firefly引擎][学习笔记二][已完结]卡牌游戏开发模型的设计
源地址:http://bbs.9miao.com/thread-44603-1-1.html 在此补充一下Socket的验证机制:socket登陆验证.会采用session会话超时的机制做心跳接口验证 ...
- JMX学习笔记(二)-Notification
Notification通知,也可理解为消息,有通知,必然有发送通知的广播,JMX这里采用了一种订阅的方式,类似于观察者模式,注册一个观察者到广播里,当有通知时,广播通过调用观察者,逐一通知. 这里写 ...
- java之jvm学习笔记二(类装载器的体系结构)
java的class只在需要的时候才内转载入内存,并由java虚拟机的执行引擎来执行,而执行引擎从总的来说主要的执行方式分为四种, 第一种,一次性解释代码,也就是当字节码转载到内存后,每次需要都会重新 ...
随机推荐
- [转帖]Docker的daemon.json的作用
Docker(十六)-Docker的daemon.json的作用 https://www.cnblogs.com/zhuochong/p/10070434.html jfrog 培训的时候 说过这个地 ...
- [转帖]windows+xshell+xming访问非桌面版Linux服务器
windows+xshell+xming访问非桌面版Linux服务器 2016年06月05日 00:09:11 jxxiaohou 阅读数:11996 标签: Linux 更多 个人分类: Linux ...
- java随笔2 变量类定义
如果要定义变量为对象,就要创建此对象对应的java类, 且定义的类型为类名,且都为private
- 给普通用户添加root权限
>>提君博客原创 http://www.cnblogs.com/tijun/ << 第一步,以root用户查看/etc/sudoers [root@ltt2 hadoop] ...
- npm install、npm install --save、npm install --save --dev、npm install -S、npm install -D的区别
npm install X: 会把X包安装到node_modules目录中 不会修改package.json 之后运行npm install命令时,不会自动安装X npm install X –sav ...
- QTP键盘操作笔记
micCtrlDwn Presses the Ctrl key. micCtrlUp Releases the Ctrl key. micLCtrlDwn Presses the left Ct ...
- Python——线程1
多线程并发 from threading import Thread import time #多线程并发 def func(n): time.sleep(1) print(n) for i in r ...
- oracle判断是否包含字符串的方法
首先想到的就是contains,contains用法如下: select * from students where contains(address, ‘beijing’) 但是,使用contai ...
- cuda培训素材
http://www.geforce.cn/hardware/desktop-gpus/geforce-gtx-480/architecture http://cache.baiducontent.c ...
- luogu T40984Chino的成绩
Chino的成绩 题目描述 Chino非常注重自己的成绩 Chino有m种方式给自己增加rp以增加成绩,她的每种增加rp的方式都有n个阶段,第i种的第j个阶段增加的rp表示为Aij,表示连续进行了j ...
