详解纯css实现瀑布流(multi-column多列及flex布局)
瀑布流的布局自我感觉还是很吸引人的,最近又看到实现瀑布流这个做法,在这里记录下,特别的,感觉flex布局实现瀑布流还是有点懵的样子,不过现在就可以明白它的原理了
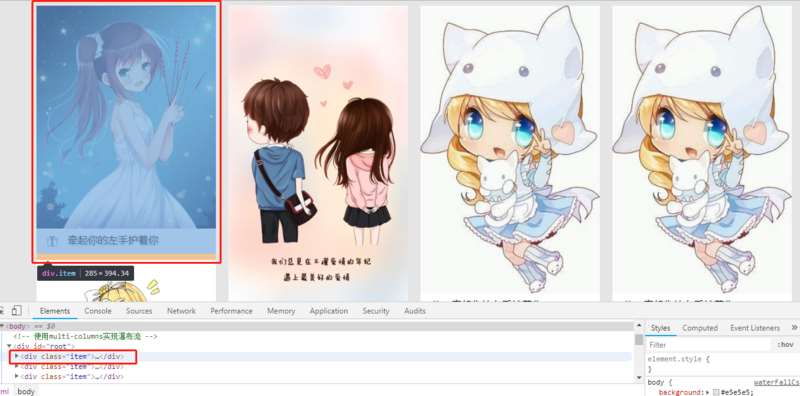
1.multi-column多列布局实现瀑布流
先简单的讲下multi-column相关的部分属性
column-count设置列数column-gap设置列与列之间的间距column-width设置每列的宽度
还要结合在子容器中设置break-inside防止多列布局,分页媒体和多区域上下文中的意外中断
break-inside属性值
- auto 指定既不强制也不禁止元素内的页/列中断。
- avoid 指定避免元素内的分页符。
- avoid-page 指定避免元素内的分页符。
- avoid-column 指定避免元素内的列中断。
- avoid-region 指定避免元素内的区域中断。
截取了部分,可自己填充
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
/* html文件 */<!-- 使用multi-columns实现瀑布流 --><div id="root"> <div class="item"> <img class="itemImg" src="../images/1.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/2.jpg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/3.jpg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/4.jpg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/5.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div></div> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
/* css样式 */body { background: #e5e5e5;}/* 瀑布流最外层 */#root { margin: 0 auto; width: 1200px; column-count: 5; column-width: 240px; column-gap: 20px;}/* 每一列图片包含层 */.item { margin-bottom: 10px; /* 防止多列布局,分页媒体和多区域上下文中的意外中断 */ break-inside: avoid; background: #fff;}.item:hover { box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);}/* 图片 */.itemImg { width: 100%; vertical-align: middle;}/* 图片下的信息包含层 */.userInfo { padding: 5px 10px;}.avatar { vertical-align: middle; width: 30px; height: 30px; border-radius: 50%;}.username { margin-left: 5px; text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);} |


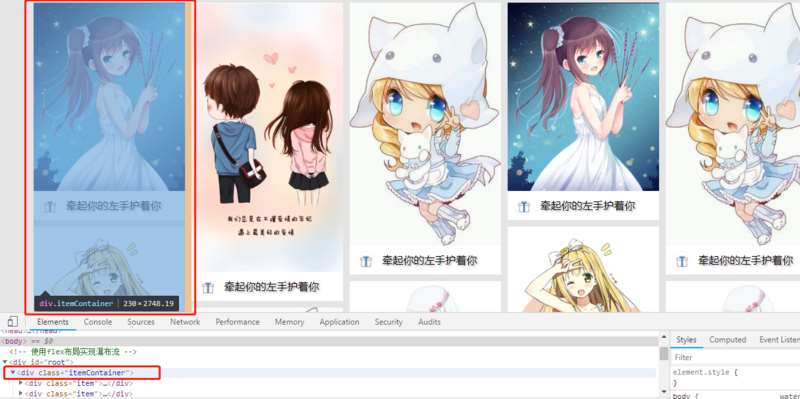
2.jQuery特效 flex布局实现瀑布流将外层设置为row布局,然后再设置一个容器并设置为column布局,它是将列作为一个整体,然后在对列进行划分,在列里进行宽固定来实现的
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
|
/* html文件(只截取两列布局)*/<div id="root"> <div class="itemContainer"> <div class="item"> <img class="itemImg" src="../images/1.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/2.jpg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/3.jpg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/4.jpg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/5.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/6.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/7.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> </div> <div class="itemContainer"> <div class="item"> <img class="itemImg" src="../images/5.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/7.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/6.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/5.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/6.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> <div class="item"> <img class="itemImg" src="../images/6.jpeg" alt=""/> <div class="userInfo"> <img class="avatar" src="../images/gift.png" alt=""/> <span class="username">牵起你的左手护着你</span> </div> </div> </div></div> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
/* css文件 */body{ background: #e5e5e5;}#root{ display: flex; flex-direction: row; margin: 0 auto; width: 1200px;}.itemContainer{ margin-right: 10px; flex-direction: column; width: 240px;}.item{ margin-bottom: 10px; background: #fff;}.itemImg{ width: 100%;}.userInfo { padding: 5px 10px;}.avatar { vertical-align: middle; width: 30px; height: 30px; border-radius: 50%;}.username { margin-left: 5px; text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);} |

实践后发现,纯css实现的瀑布流只能是一列一列的排布,所以还是得用js来实现瀑布流更符合我们常见的瀑布流jQuery插件
详解纯css实现瀑布流(multi-column多列及flex布局)的更多相关文章
- 纯css实现瀑布流(multi-column多列及flex布局)
瀑布流的布局自我感觉还是很吸引人的,最近又看到实现瀑布流这个做法,在这里记录下,特别的,感觉flex布局实现瀑布流还是有点懵的样子,不过现在就可以明白它的原理了 1.multi-column多列布局实 ...
- wpf 客户端【JDAgent桌面助手】开发详解(三) 瀑布流效果实现与UI虚拟化优化大数据显示
目录区域: 业余开发的wpf 客户端终于完工了..晒晒截图 wpf 客户端[JDAgent桌面助手]开发详解-开篇 wpf 客户端[JDAgent桌面助手]详解(一)主窗口 圆形菜单... wpf 客 ...
- CSS001. 纯CSS实现瀑布流(纵向排序)
通过 Multi-columns 相关的属性 column-count.column-gap 配合 break-inside 来实现瀑布流布局. 首先对包裹图片的盒子增加样式,column-count ...
- 简单CSS定位瀑布流实现方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javaCV开发详解之4:转流器实现(也可作为本地收流器、推流器,新增添加图片及文字水印,视频图像帧保存),实现rtsp/rtmp/本地文件转发到rtmp流媒体服务器(基于javaCV-FFMPEG)
javaCV系列文章: javacv开发详解之1:调用本机摄像头视频 javaCV开发详解之2:推流器实现,推本地摄像头视频到流媒体服务器以及摄像头录制视频功能实现(基于javaCV-FFMPEG.j ...
- javaCV开发详解之3:收流器实现,录制流媒体服务器的rtsp/rtmp视频文件(基于javaCV-FFMPEG)
javaCV系列文章: javacv开发详解之1:调用本机摄像头视频 javaCV开发详解之2:推流器实现,推本地摄像头视频到流媒体服务器以及摄像头录制视频功能实现(基于javaCV-FFMPEG.j ...
- Linux常用命令详解(week1_day1_3)--技术流ken
本节内容 pidofpstopipuptimewgetcurltrddtargrepfind 命令详解 1.pidof 获取正在运行程序的PID 实例1: [root@ken ~]# pidof ss ...
- 分别用js和css实现瀑布流
下午查找了瀑布流的相关原理,找了一些css3实现的还有js实现的,最后总结了一些比较简单的,易懂的整理起来 1.css3实现 只要运用到 column-count分列 column-width固 ...
- Linux常用命令详解(week1_day1_2)--技术流ken
本节内容 aliasunaliasunamesuhostnamehistorywhichwcwwhowhoamipingkillseqdudffreedate 命令详解 1. alias 设置.’查看 ...
随机推荐
- Inotify+Rsync实现Linux服务器文件同步
做这个功能的时候遇到了好多坑,在此感谢一下这篇博客 http://kerry.blog.51cto.com/172631/734087/ ,大家参照这篇博客就能实现该功能. 另外如果想详细了解一下的 ...
- SpringMVC框架四:异常处理器
.异常分为:预期异常.运行时异常 dao.service.controller三层中有异常,依次向上抛出直到SpringMVC处理. 而SpringMVC交给HandlerExceptionResol ...
- 使用本地缓存快还是使用redis缓存好?
使用本地缓存快还是使用redis缓存好? Redis早已家喻户晓,其性能自不必多说. 但是总有些时候,我们想把性能再提升一点,想着redis是个远程服务,性能也许不够,于是想用本地缓存试试!想法是不错 ...
- API接口开发(持续更新)
1. 接口调用失败时的处理方式 接口调用失败时分为 请求失败和业务失败. 请求失败的相关信息可通过HTTP状态码体现出来, 业务失败的相关信息需要在返回数据中体现出来. 2. 分页查询 批量查询时需要 ...
- No bean named 'xxxxx' is defined异常,已解决,这个坑很难发现,你get了吗
出现No bean named 'xxxxx' is defined异常 没有定义名为xxx的bean 如果你的代码写的都对,根本问题只有一个地方出错了,那就是你的 basePackage=的包名路径 ...
- Static了解和复习继承。
Static了解 static加在局部变量的前面改变其存储类型使之成为静态局部变量,会延长它的生存周期,但是不会改变其作用域. 静态成员是属于类的,而不是属于某个对象的.即便没有任何一个实例,类的静态 ...
- vue搭建多页面开发环境
自从习惯开发了单页面应用,对多页面的页面间的相互跳转间没有过渡效果.难维护极度反感.但是最近公司技术老大说,当一个应用越来越大的时候单页面模式应付不来,但是没讲怎么应付不来,所以还得自己去复习一遍这两 ...
- SVN切换账号
问题背景 SVN账号在登录的时候,默认是保存在个人电脑的 C:\Users\Administrator\AppData\Roaming\Subversion\auth\svn.simple\ 目录下的 ...
- odoo开发笔记--from视图隐藏顶部&tree视图保留
场景描述: 开发过程中,有时候我们需要去除odoo自带的一些样式, 比如,form视图,要集成自定义的界面时,就希望把顶部的服务动作 和 分页按钮 隐藏掉. 处理方式: 分两种情况: 1. 保留顶部区 ...
- 【原创】《windows驱动开发技术详解》第4章实验总结一
目录 1 实验要求 2 编写过程 2.1 确立整体架构 2.1.1 入口函数——DriverEntry 2.1.2 自定义创建设备函数——CreateDevice 2.1.3 卸载函数——Driver ...
