js学习总结:DOM节点二(dom基本操作)
一、DOM继承树
DOM——Document Object Model
DOM定义了表示修改文档所需要的方法。DOM对象即为宿主对象,由浏览器厂商定义,用来操作html和xml的一类厂商定义,也有人称DOM是对HTML以及xml的标准编程接口。
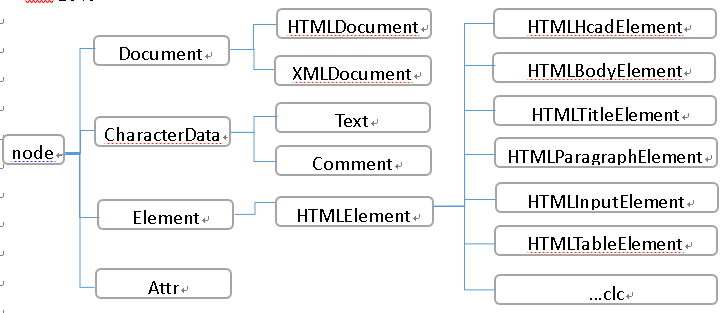
继承树模型图:

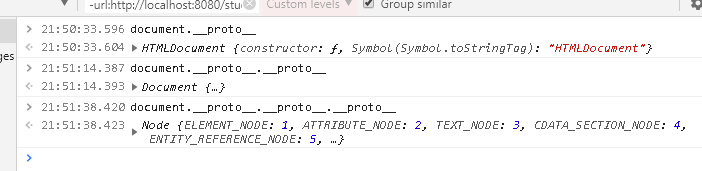
1.document继承于HTMLDocument,而HTMLDocument继承于Document;

2.文本节点对象Text与注释节点对象Comment继承于CharacterData
3.在Element节点下其实存在两个子节点,除了HTMLElement节点以外还有一个XMLElement节点。
二、DOM的基本操作
1.getElementById方法定义在Document.prototype上,也就是说Element节点上不能调用这个方法。
2.getElementsByName方法定义在HTMLDocument.prototype上,即非HTML标签不能使用。
3.getElementsByTagName方法定义在Document.prototype和Element.prototype上。
<div>
<span>a</span>
</div>
<script type="text/javascript">
var div = document.getElementsByTagName("div")[0];
var span = div.getElementsByTagName("span")[0];
console.log(span);
</script>
上面示例的代码中获取元素的方法看名称好像是同一个,其实不然,获取div的getElementsByTagName是由document对象向父级的父级Document原型获取的。而获取span的getElementsByTagName是Element对象(准确说应该是HTMLElement对象)div从父级的父级Element原型上获取的。
4.HTMLDocument.prototype上定义了一些常用的属性,body、head分别指向html文档中的<body>、<head>标签。也就是说在需要获取<body>、<head>标签时不再需要调用获取元素节点的方法,而是可以直接的通过document上的body和head的属性就可以了。
var body = document.body;
var head = document.head;
如果这两行代码在全局作用域上,这两行代码都是多此一举,因为全局作用域就是就是document。可以直接使用这两个属性。
5.Document.prototype上定义了documentElement属性,指代文档的根元素,在HTML文档中,他总是指代<html>元素。
6.getElementsByClassName、querySelectorAll、querySelector在Document.prototype和Element.prototype中均有定义。
三、关于DOM节点操作的一些习题
1.遍历元素节点树
var fChildNode = function(node){
var child = node.childNodes,
childText = "",
len = child.length;
for(var i = 0; i < len; i++){
if(child[i].nodeType == 1){
childText += child[i].nodeName + " ";
if(child[i].childElementCount > 0){
fChildNode(child[i]);
}
}
}
console.log(childText);
}
//这里需要注意不要使用内置的children来直接获取子元素节点,IE9以下不兼容
//chidElementCount在很多手册上都找不到,这个属性是用来获取元素的子元素个数的
2.封装函数,返回元素e的第n层祖先元素节点
var retParent = function(elem,n){
while(elem && n){
elem = elem.parentNode;
if(elem.nodeType == 1){
n --;
}
}
return elem;
}
//这里注意不要使用parentElement这个属性,IE9以下不兼容
3.封装函数,返回元素e的第n个兄弟元素节点,n为正,返回后面的兄弟元素节点,n为负,返回前面的,n为0,返回自己
function retSibling(elem,n){
while(elem && n){
if(n > 0){
if(elem.nextElementSibling){
elem = elem.nextElementSibling;
}else{
elem = elem.nextSibling;
for(elem = elem.nextSibling; elem && elem.nodeType != 1; elem= elem.nextSibling);
}
n --;
}else{
if(elem.previousElementSibling){
elem = elem.previousElementSibling;
}else{
for(elem = elem.previousSibling; elem && elem.nodeType != 1; elem = elem.previousSibling);
}
n ++;
}
}
return elem;
}
4.写一个node.retChildren方法,功能与node.children方法一致
function retChildren(){
var children = this.childNodes;
var len = chileren.length;
var temp = {
push:Array.prototype.push,
splice:Array.prototype.splice
}
for(var i = 0; i < len; i++){
if(children[i].nodeType == 1){
temp.push(children[i]);
}
}
return temp;
}
5.在原型上封装一个hasChildren方法用来判断元素是否含有子元素
Element.prototype.myHasChildren = function (){
var children = this.childNodes;
var len = children.length;
for(var i = 0; i < len; i++){
if(childern.nodeType == 1){
return true;
}
}
return false;
}
四、增加与插入节点
创建元素节点:document.createElement();
创建文本节点:docuemtn.createTextNode();
创建注释节点:document.createComment("注释内容");
元素内插入节点:element.appendChild(插入的对象);— —类似剪切操作
在元素下的子节点b前面插入a节点:element.insertBefore(a,b);
五、删除与替换节点
在某个元素节点下移除,该方法会返回被移除的节点:element.removeChild(node);
删除元素节点自身:remove();
用新的节点new替换原来的origin节点:element.replaceChild(new,origin);
六、Element对象的一些属性
读写节点内容操作:innerHTML;— —以字符串的方式
读写节点文本内容操作:innerText;— —火狐不兼容
textContent;— —老版本IE不好使
七、关于DOM节点增删改的一些练习
1.请编写一段JavaScript脚本生成下面这段DOM结构。要求:使用标准的DOM方法和属性。
var div = docuemnt.createElement("div");
var p = document.createElement("p");
var text = document.createTextNode("我最帅");
div.setAttribute("class","slogan");
div.setAttribute("class","example");
p.appendChild(text);
div.appendChild(p);
2.封装函数insertAfter();功能类似insertBefore();
即在元素节点下的一个子节点后面插入一个元素节点
Element.prototype.insertAfter = function(targetNode,afterNode){
for(afterNode = afterNode.nextSibling; afterNode && afterNode.nodeType != 1;afterNode = afterNode.nextSibling);
if(afterNode.type != 1){
this.appendChild(targetNode);
}else{
this.insertbefore(targetNode,afterNode);
}
}
3.将目标节点内部的节点顺序逆序。
//不兼容IE写法
Element.prototype.reversedChild = function(){
var children = this.children;
var len = children.length;
for(var i = len; i > 0; i--){
this.appendChild(children[i]);
}
}
//兼容IE写法
Element.prototype.reversedChild = function(){
var childNodes = this.childNodes;
for(var i = childNodes.length; i > 0 ; i--){
if(childNodes.nodeType == 1){
this.appendChild(childNodes[i]);
}
}
}
js学习总结:DOM节点二(dom基本操作)的更多相关文章
- D3.js学习笔记(一)——DOM上的数据绑定
开始学习D3.js,网上没有找到很满意的中文教程,但是发现了一个很好的英文教程,讲解的非常详细.从一个初始简单的HTML网页开始,逐步加入D3.js的应用,几乎是逐句讲解.学习的时候,就顺便翻译成中文 ...
- js学习笔记之日期倒计时DOM操作
1.访问html元素 getElementById() 方法 返回对拥有指定 id 的第一个对象的引用,只有dom对象有效 getElementsByName() 方法 返回指定名称的对象集合 g ...
- JS学习笔记(一)DOM事件和监听
将事件绑定到元素身上的三种方法: 1.HTML事件处理程序(不推荐使用) 1 <a onclick="hide()"> 2.传统的DOM事件处理程序 即在目标DOM事件 ...
- DOM节点(二):操作节点
appendChild() 用于向childNodes列表的末尾添加一个节点. var returnedNode = someNode.appendChild(newNode); 如果传入的节点已经是 ...
- Vue.js学习使用心得(二)——自定义指令
自定义指令 除了核心功能默认内置的指令,Vue 也允许注册自定义指令. 自定义指令可以定义全局指令,也可以定义局部指令. 使用 directives 选项来自定义指令. 定义全局指令: <div ...
- JS学习笔记:(二)回流和重绘
在搞清楚回流和重绘的概念之前,我们要清除浏览器的渲染过程. 解析生成DOM Tree(此时包含所有节点,包括display:none); 根据CSS Object Module(CCSSOM)计算节点 ...
- js学习笔记16----父节点的操作
1.元素.parentNode : 只读属性,获取当前元素的父节点. 2.元素.offsetParent : 只读属性,获取离当前元素最近的一个有定位属性(position为relative或者abs ...
- js学习笔记15----子节点和兄弟节点的操作
1.元素.firstChild : 只读属性,第一个子节点 标准下:会包含文本类型的子节点. 非标准下:只包含元素类型子节点. 元素.firstElementChild : 只读属性,第一个元素子节点 ...
- js学习笔记10----字符串的基本操作
1.字符串的基本操作如下: 定义字符串: var str = "Hello World!" 字符串的基本操作如下: str.length-----返回字符串长度,这里返回12 st ...
随机推荐
- 【XSY2703】置换 数学 置换 DP
题目描述 对于置换\(p\),定义\(f(p)\)为最小的正整数\(k\),使得\(p^k\)为恒等置换. 你需要求对于所有的\(n\)元素置换\(p\),\(f^2(p)\)的平均值. \(n\le ...
- 阿里云.log
申请证书审核失败的原因及处理方法;( 新添加站点 免费版 SSL 网页内不能有 HTTPS的连接:更多点击连接)
- 爬虫_微信小程序社区教程(crawlspider)
照着敲了一遍,,, 需要使用"LinkExtrator"和"Rule",这两个东西决定爬虫的走向. 1.allow设置规则的方法:要能够限制在我们想要的url上 ...
- 【CF809D】Hitchhiking in the Baltic States(Splay,动态规划)
[CF809D]Hitchhiking in the Baltic States(Splay,动态规划) 题面 CF 洛谷 题解 朴素\(dp\):设\(f[i][j]\)表示当前考虑到第\(i\)个 ...
- emwin之求解窗口坐标及大小的一种方法
@2019-01-26 [小记] 使用函数 WM_GetWindowRectEx(hItem, &Rect),坐标就存储在对象 Rect 中,可用于一些默认创建的窗口
- [APIO2016]烟火表演
题目描述 https://www.lydsy.com/JudgeOnline/problem.php?id=4585 题解 这题太神了. 我们可以先列出一个dp方程,dp[x][d]表示x节点到所有叶 ...
- JVM源码分析之一个Java进程究竟能创建多少线程
JVM源码分析之一个Java进程究竟能创建多少线程 原创: 寒泉子 你假笨 2016-12-06 概述 虽然这篇文章的标题打着JVM源码分析的旗号,不过本文不仅仅从JVM源码角度来分析,更多的来自于L ...
- What can Reactive Streams offer EE4J?
https://developer.lightbend.com/blog/2018-02-06-reactive-streams-ee4j/index.html By James Roper (@jr ...
- MSXML2.ServerXMLHTTP responseText 获取的内容不完整,解决方案
今天无意发现一个问题, 有个别几个网页使用 MSXML2.ServerXMLHTTP 获取网页源代码的时候,.responseText 总是返回一部分内容,无法获取完整的内容. 经过搜索,找到解决方案 ...
- c++ stl sort
两者相等时,必须为false. 满足拟序. 群里大佬666.
