HTML第二耍 列表标签
先复习下上一节
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
</head>
<body>
<h1>This is heading one</h1>
<hr/>
<p>这是一个段落,上下皆有一个水平线</p>
<hr/>
<h2>This is heading two</h2>
<p>接下来有一个换行<br/>换行咯</p>
<h3>This is heading three</h3>
<p>领略一下<font size="+8" face="楷体" color="blue">font</font>标签的作用吧!</p>
<h4>This is heading four</h4>
<b>b标签是加粗哦!</b>
<h5>This is heading five</h5>
<i>i标签是变斜体</i>
<u>u标签是加下划线</u>
<s>s是加删除线</s>
<big>big呈现大号字体效果</big>
<small>small呈现小号字体效果</small>
<p><font size="22">五的二次方<sup>二</sup></font>碳<sub>十四</sub></p>
<h6>This is heading six</h6>
</body>
</html>
HTML 列表标签支持有序、无序和定义列表。
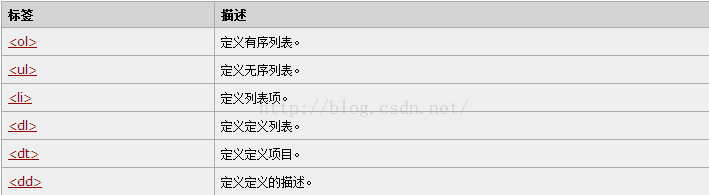
列表标签表格:
1.无序列表
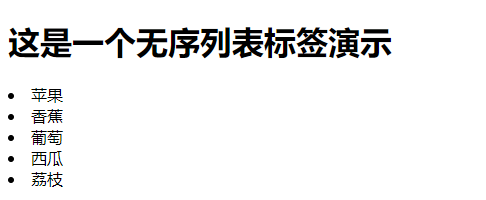
无序列表是一个项目的列表。无序列表项开始于 <ul> 标签,结束于</ul>标签。每个列表项开始于 <li>标签,结束于</li>标签。列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。在这里只是最基础的文字来演示。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>列表标签演示</title>
</head>
<body>
<h1>这是一个无序列表标签演示</h1>
<ul<!--unOrderList-->
<li>苹果</li>
<li>香蕉</li>
<li>葡萄</li>
<li>西瓜</li>
<li>荔枝</li>
</ul>
</body>
</html>

2.有序列表
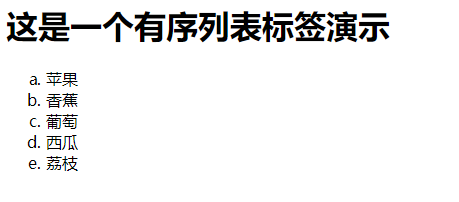
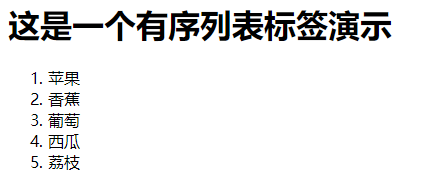
同样,有序列表也是一列项目,列表项目使用数字,字母等进行标记。有序列表开始于 <ol> 标签,结束于</ol>标签。每个列表项始于 <li> 标签,结束于</li>标签。列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>列表标签演示</title>
</head>
<body>
<h1>这是一个有序列表标签演示</h1>
<ol type="a"><!--orderList利用标签的属性设置属性值,从a开始增长-->
<li>苹果</li>
<li>香蕉</li>
<li>葡萄</li>
<li>西瓜</li>
<li>荔枝</li>
</ol>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>列表标签演示</title>
</head>
<body>
<h1>这是一个有序列表标签演示</h1>
<ol type="1"><!--利用标签的属性设置属性值,从1开始自增长-->
<li>苹果</li>
<li>香蕉</li>
<li>葡萄</li>
<li>西瓜</li>
<li>荔枝</li>
</ol>
</body>
</html>

3.定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以 <dl> 标签开始,结束于</dl>标签。每个自定义列表项以 <dt> 开始,结束于</dt>标签。每个自定义列表项的定义以 <dd> 开始,结束于</dd>标签。定义列表的列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>列表标签演示</title>
</head>
<body>
<h1>这是一个定义列表标签演示</h1>
<!--HTML注释:演示列表标签
列表标签:dl
上层项目:dt
下层项目:dd 封装的内容在显示时会缩进的,有自动缩进现象
-->
<dl>
<dt>游戏名称:</dt>
<dd>魂斗罗</dd>
<dd>超级玛丽</dd>
<dd>冒险岛</dd>
<dd>热血格斗</dd>
<dd>忍者神龟</dd>
</dl>
</body>
</html>

4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
HTML第二耍 列表标签的更多相关文章
- HTML第三耍 图像标签
复习一下第二耍: <!doctype html> <html> <head> <meta charset="utf-8"> < ...
- H5的段落标签、图片标签、列表标签与链接标签
段落标签 (1)<p>段落标签</p> (2)<nobr>强制不换行标签,会出现滚动条</nobr> (3)<pre>保留原始排版标签< ...
- 5.22 HTML 列表标签和表单标签
1,ul无序列表 标签 ul:unordered list ,就是无序列表的意思. li: listitem 列表项的意思.无序列表的每一项都是<li>. <!DOCTYPE h ...
- python 全栈开发,Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
- 前端基础-html 列表标签,表格标签,表单标签
一.列表标签 1.ul(无序列表)标签 ul(unordered list)无序列表,ul下的子元素只能是li(list item),如下示例: <ul> <li>第一项< ...
- Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
- HTML(标题/图片/链接/列表标签)
<!DOCTYPE html> 声明 <!DOCTYPE html> 是 html5 标准网页声明,全称为 Document Type HyperText Mark-up La ...
- HTML的表格标签,列表标签,表单标签,HTML5有哪些新特性
欢迎大家去博客冰山一树Sankey,浏览效果更好.直接右上角搜索该标题即可 博客园主页:博客园主页-冰山一树Sankey CSDN主页:CSDN主页-冰山一树Sankey 前端学习:学习地址:黑马程序 ...
- 初学HTML 常见的标签(二) 列表标签
上次介绍了一些简单的文本标签设计, 这篇介绍列表类标签, 通过列表能写出很好看的, 多元化的网络页面. ul-li 列表标签 <ul> <li>列表1</li> & ...
随机推荐
- new Date()导致日期增加了一天
问题是:将字符串 "Sun Nov 12 14:00:00 CST 2017" 转成Date类型 有一个简单的方法是直接使用new Date(),但是这个方法对于某些日期的计算, ...
- BZOJ1095 [ZJOI2007] Hide 捉迷藏 (括号序列 + 线段树)
题意 给你一颗有 \(n\) 个点的树 , 共有 \(m\) 次操作 有两种类别qwq 将树上一个点染黑/白; 询问树上最远的两个黑点的距离. \((n \le 200000, m ≤500000)\ ...
- 【BZOJ5322】[JXOI2018]排序问题(模拟)
[BZOJ5322][JXOI2018]排序问题(模拟) 题面 BZOJ 洛谷 题解 这题就显得很呆. 显然就是每次找到\([l,r]\)中出现次数最小的那个数并且放一个. 然后随便模拟一下就好了Qw ...
- 「SCOI2016」美味 解题报告
「SCOI2016」美味 状态极差无比,一个锤子题目而已 考虑每次对\(b\)和\(d\)求\(c=d \ xor \ (a+b)\)的最大值,因为异或每一位是独立的,所以我们可以尝试按位贪心. 如果 ...
- ST算法(倍增)(用于解决RMQ)
ST算法 在RMQ(区间最值问题)问题中,我了解到一个叫ST的算法,实质是二进制的倍增. ST算法能在O(nlogn)的时间预处理后,用O(1)的时间在线回答区间最值. f[i][j]表示从i位起的2 ...
- PyCharm创建自定义代码段(JetBrains系列通用)
创建自定义代码段或者修改代码段:(用习惯了VSCode的main格式,固而改下)
- angular2的lazyload初体验
angular2自带了lazyload,就是路由的loadChild,要优化ng2项目必不可少.代码已更新到ng-demo ->https://github.com/chenby/ng2-dem ...
- CF341E Candies Game
题目链接 题意 有\(n\)个盒子,第\(i\)个盒子里面有\(a_i\)个糖果.每次选择两个盒子\(i,j\),假设\(a_i \le a_j\).然后从第\(j\)个盒子中拿出\(a_i\)个糖果 ...
- 【洛谷P1164 小A点菜】
题目背景 uim神犇拿到了uoi的ra(镭牌)后,立刻拉着基友小A到了一家……餐馆,很低端的那种. uim指着墙上的价目表(太低级了没有菜单),说:“随便点”. 题目描述 不过uim由于买了一些辅(e ...
- linux系统调用之文件系统操作
access 确定文件的可存取性 chdir 改变当前工作目录 fchdir 参见chdir chmod 改变文件方式 fchmod 参见chmod chown 改变文件的属主或用户组 fchown ...