我的长大app开发教程第二弹:完成ContentFragment底部按钮
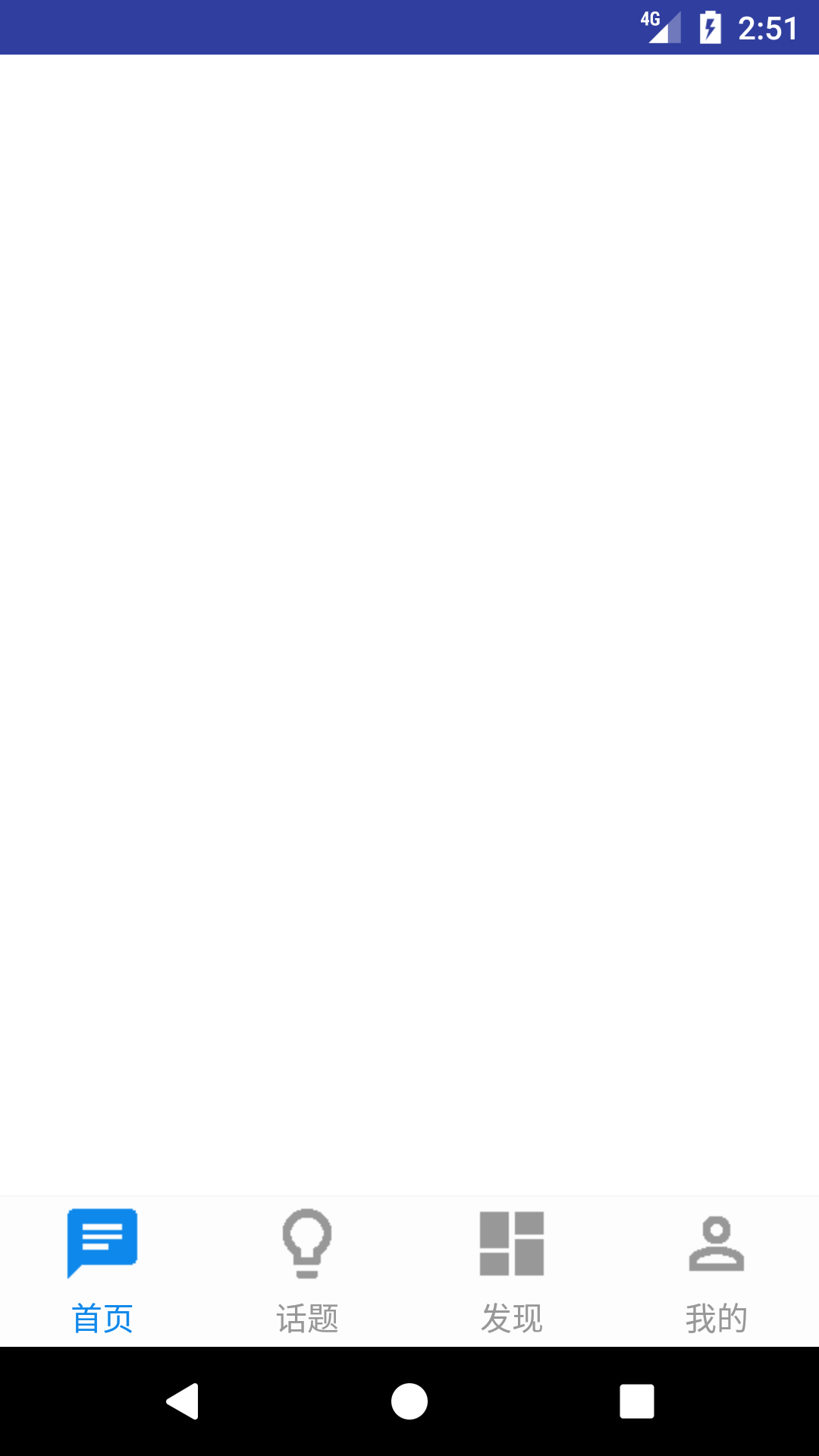
在开始之前,先上一张效果图

突然发现有点知乎的味道。。。的确。。知乎灰#989898,知乎蓝15,136,235(逃。。。。
1、学P图
想我大一的时候也用过不少Adobe的软件,昨天重新打开我的Photoshop,电脑提示缺少什么.dll文件,最后弄了一上午,是因为vc2012的运行库出了问题,最后发现一个软件特别好用:DirectX Repair,可以完美解决.dll丢失的问题。
UI素材我是在google的icons素材库下载的https://github.com/google/material-design-icons
图片变换颜色用到了Photoshop的油漆桶工具
这里每个按钮需要两种颜色,点击时可以达到变换的效果

最后还需要一个可以在页面底部放四个button的图片

最后把这些图片放进drawable-hdpi
2、ContentFragment中绑定控件
package com.vitoyan.myangtzeu.fragment; import android.support.v4.view.ViewPager;
import android.view.View;
import android.widget.RadioGroup; import com.vitoyan.myangtzeu.R;
import com.vitoyan.myangtzeu.base.BaseFragment;
import com.vitoyan.myangtzeu.utils.LogUtil; /**
* 作者:Vito-Yan
* 作用:正文Fragment
*/
public class ContentFragment extends BaseFragment { private ViewPager viewpager;
private RadioGroup rg_main; @Override
public View initView() {
LogUtil.e("正文视图被初始化了");
View view = View.inflate(context, R.layout.content_fragment,null);
viewpager = view.findViewById(R.id.viewpager);
rg_main = view.findViewById(R.id.rg_main);
return view;
} @Override
public void initData() {
super.initData();
LogUtil.e("正文数据被初始化了"); //设置默认选中首页
rg_main.check(R.id.rb_home);
} }
2、content_fragment.xml是底部按钮的布局文件,在线性布局中包裹RadioGroup,RadioGroup中包裹四个button
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <com.vitoyan.myangtzeu.view.NoScrollViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" /> <RadioGroup
android:id="@+id/rg_main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bottom_tab_bg"
android:orientation="horizontal"> <RadioButton
android:id="@+id/rb_home"
android:drawableTop="@drawable/rb_home_drawable_selector"
android:gravity="center"
android:text="首页"
style="@style/bottom_tag_style"
/> <RadioButton
android:id="@+id/rb_topic"
android:drawableTop="@drawable/rb_topic_drawable_selector"
android:gravity="center"
android:text="话题"
style="@style/bottom_tag_style"
/> <RadioButton
android:id="@+id/rb_find"
android:drawableTop="@drawable/rb_find_drawable_selector"
android:gravity="center"
android:text="发现"
style="@style/bottom_tag_style"
/> <RadioButton
android:id="@+id/rb_my"
android:drawableTop="@drawable/rb_my_drawable_selector"
android:gravity="center"
android:text="我的"
style="@style/bottom_tag_style"
/> </RadioGroup> </LinearLayout>
3、style.xm中的bottom_tag_style是公共的button属性
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="bottom_tag_style" >
<!-- Customize your theme here. -->
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_gravity">center_vertical</item>
<item name="android:button">@null</item>
<item name="android:drawablePadding">5dp</item>
<item name="android:textColor">@drawable/bottom_textcolor_drawable_selector</item>
<item name="android:textSize">14sp</item>
<item name="android:layout_weight">1</item>
</style>
</resources>
4、NoScrollViewPager在布局文件中使用该类的时候,实例化该类用该构造方法,这个方法不能少,少的化会崩溃。
package com.vitoyan.myangtzeu.view; import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.MotionEvent; /**
* 作者:Vito-Yan
* 作用:自定义不可以滑动的ViewPager
*/
public class NoScrollViewPager extends ViewPager {
/**
* 通常在代码中实例化的时候用该方法
* @param context
*/
public NoScrollViewPager(Context context) {
super(context);
} /**
* 在布局文件中使用该类的时候,实例化该类用该构造方法,这个方法不能少,少的化会崩溃。
* @param context
* @param attrs
*/
public NoScrollViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
} /**
* 重写触摸事件,消费掉
* @param ev
* @return
*/
@Override
public boolean onTouchEvent(MotionEvent ev) {
return true;
} @Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return false;
}
}
5、解决底部按钮与android虚拟按键的冲突,在activity的onCreate方法中加入以下代码,可以屏蔽虚拟按键
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY | View.SYSTEM_UI_FLAG_FULLSCREEN);
具体的源代码可以在我的github上查看https://github.com/Vito-Yan/MYangtzeu
下面我们使用xutils来初始化控件,xutils3可以操作数据库,联网请求,初始化控件,加载图片。。。。
可以在github下载最新的xutils3,下载之后引入,修改build版本,关联库到app,在此不加赘述。
使用方法:在这里使用注解关联视图比以前更方便,之后也会用到xutils联网请求数据。
package com.vitoyan.myangtzeu.fragment; import android.view.View;
import android.widget.RadioGroup; import com.vitoyan.myangtzeu.R;
import com.vitoyan.myangtzeu.base.BaseFragment;
import com.vitoyan.myangtzeu.utils.LogUtil;
import com.vitoyan.myangtzeu.view.NoScrollViewPager; import org.xutils.view.annotation.ViewInject;
import org.xutils.x; /**
* 作者:Vito-Yan
* 作用:正文Fragment
*/
public class ContentFragment extends BaseFragment { //2.初始化控件
@ViewInject(R.id.viewpager)
private NoScrollViewPager viewpager; @ViewInject(R.id.rg_main)
private RadioGroup rg_main; @Override
public View initView() {
LogUtil.e("正文视图被初始化了");
View view = View.inflate(context, R.layout.content_fragment,null);
// viewpager = view.findViewById(R.id.viewpager);
// rg_main = view.findViewById(R.id.rg_main);
//1.把视图注入到框架中,让ContentFragment.this和View关联起来
x.view().inject(ContentFragment.this,view);
return view;
} @Override
public void initData() {
super.initData();
LogUtil.e("正文数据被初始化了"); //设置默认选中首页
rg_main.check(R.id.rb_home);
} }
我的长大app开发教程第二弹:完成ContentFragment底部按钮的更多相关文章
- 我的长大app开发教程第一弹:Fragment布局
在接下来的一段时间里我会发布一个相对连续的Android教程,这个教程会讲述我是如何从零开始开发“我的长大”这个Android应用. 在开始之前,我先来介绍一下“我的长大”:这是一个校园社交app,准 ...
- 我的长大app开发教程第三弹:实现四个子页面绑定RadioButton
在开始之前先上一张图 在上一节中我们实现了底部Button,这一弹我们要实现点击四个按钮分别切换到不同页面,我们可以把页面分为两部分,顶部栏和中间内容部分,我们可以通过线性布局包裹两部分内容,顶部栏又 ...
- EnjoyingSoft之Mule ESB开发教程第二篇:Mule ESB基本概念
目录 1. 使用Anypoint Studio开发 2. Mule ESB Application Structure - Mule ESB应用程序结构 3. Mule ESB Application ...
- linux下开发c++第二弹--helloworld与makefile
一:hello world sudo vim hello.cpp 输入 g++ -o hello hello.cpp 获得hello 输入 ./hello 运行,显示结果hello world! ...
- DuiVision开发教程(18)-弹出窗
DuiVision的弹出窗体类CDlgPopup,是菜单.下拉列表等控件的父类,也能够单独使用,用于创建弹出窗体.弹出窗体默认是非激活状态下自己主动关闭,比如鼠标点击到弹出窗体外面的区域,弹出窗体就会 ...
- Delphi XE8 iOS与Android移动应用开发(APP开发)教程[完整中文版]
https://item.taobao.com/item.htm?id=536584650957&toSite=main
- EnjoyingSoft之Mule ESB开发教程第一篇:初识Mule ESB
目录 1. Mule ESB基本介绍 2. Mule ESB社区版和企业版 3. Mule ESB常用场景 4. Mule ESB软件安装 客户端安装 服务端安装 5. 第一个Mule ESB应用- ...
- EnjoyingSoft之Mule ESB开发教程系列第五篇:控制消息的流向-数据路由
目录 1. 使用场景 2. 基于消息头的路由 2.1 使用JSON提交订单的消息 2.2 使用XML提交订单的消息 2.3 使用Choice组件判断订单格式 3. 基于消息内容的路由 4. 其他控制流 ...
- EnjoyingSoft之Mule ESB开发教程第四篇:Mule Expression Language - MEL表达式
目录 1. MEL的优势 2. MEL的使用场景 3. MEL的示例 4. MEL的上下文对象 5. MEL的Variable 6. MEL访问属性 7. MEL操作符 本篇主要介绍Mule表达式语言 ...
随机推荐
- Educational Codeforces Round 51 (Rated for Div. 2) G. Distinctification(线段树合并 + 并查集)
题意 给出一个长度为 \(n\) 序列 , 每个位置有 \(a_i , b_i\) 两个参数 , \(b_i\) 互不相同 ,你可以进行任意次如下的两种操作 : 若存在 \(j \not = i\) ...
- [JSOI2008]Blue Mary的职员分配
由于Blue Mary呕心沥血的管理,Blue Mary的网络公司蒸蒸日上.现在一共拥有了n名职员,可惜没有任何的金钱和声誉.平均每名每天职员都可以给公司带来x单位金钱或者y单位声誉(名利不能双全). ...
- mysql 单表卡死
由于单表数据量过大导致的更新操作处于卡死状态,无法打开也无法修改. 此时需要命令行模式连接数据库,注意点:此处连接需要相同的账号 1. $ SHOW PROCESSLIST; 2. $ kill 37 ...
- 哈尔滨工程大学ACM预热赛 G题 A hard problem(数位dp)
链接:https://ac.nowcoder.com/acm/contest/554/G Now we have a function f(x): int f ( int x ) { if ( ...
- 在linux环境下搭建JDK+JAVA+Mysql,并完成jforum的安装
参考链接: YUM安装MySQL和JDK和Tomcat:http://cmdschool.blog.51cto.com/2420395/1696206/ http://www.cnblogs.com/ ...
- 用foobar进行码率转换 适用与sacd-r转成低码率
之前下载了不少高清音频,有黑胶转录的也有母带文件.这些高清音频大都是24bit,采样率96khz或者88.2khz或者更高.而我想将部分精品专辑刻录成cd.首先我需要将这些文件转换为16bit,44. ...
- Building Microservices with Spring Boot and Apache Thrift. Part 2. Swifty services
http://bsideup.blogspot.com/2015/04/spring-boot-thrift-part2.html In previous article I showed y ...
- 代码合并工具Beyond Compare的使用技巧
使用技巧 文件合并 过滤 https://edi.wang/post/2013/2/17/using-beyond-compare 文件夹比较 http://www.beyondcompare.cc/ ...
- Go-day05
今日概要: 1. 结构体和方法 2. 接口 一.go中的struct 1. 用来自定义复杂数据结构 2. struct里面可以包含多个字段(属性) 3. struct类型可以定义方法,注意和函数的区分 ...
- django补充
通过表名获取app的name models.UserInfo._meta.app_label >>> from repository import models >>&g ...
