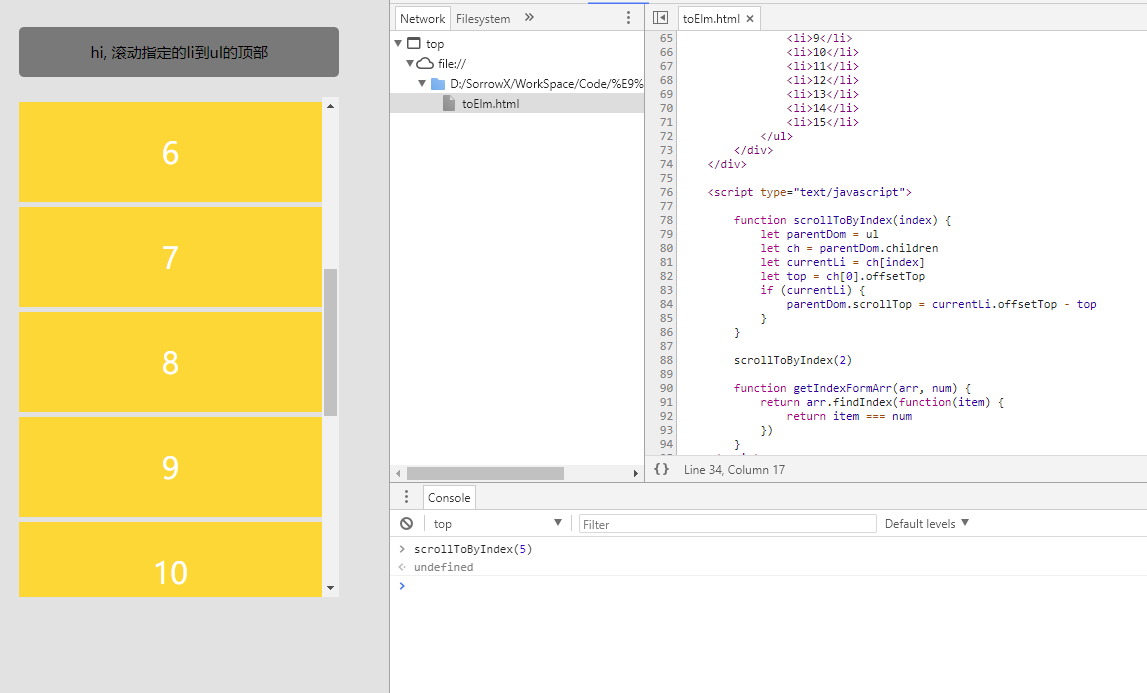
使li滚动到ul最上面

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- * {
- margin: 0;
- padding: 0;
- }
- body {
- margin: 0 auto;
- padding: 50px;
- background: #E2E2E2;
- }
- p {
- font-size: 15px;
- background: #797979;
- padding: 10px;
- border-radius: 5px;
- line-height: 2;
- text-align: center;
- }
- .flex-container {
- display: flex;
- flex-flow: row wrap;
- margin-top: 20px;
- }
- .flex-item {
- width: 100%;
- height: 500px;
- overflow: auto;
- }
- .flex-item li {
- list-style-type: none;
- width: 100%;
- height: 100px;
- background: #ffd200;
- margin: 5px 0;
- color: white;
- font-size: 30px;
- line-height: 100px;
- text-align: center;
- }
- </style>
- </head>
- <body>
- <div>
- <p>hi, 滚动指定的li到ul的顶部</p>
- <div class="flex-container">
- <ul class="flex-item" id="ul">
- <li>1</li>
- <li>2</li>
- <li>3</li>
- <li>4</li>
- <li>5</li>
- <li>6</li>
- <li>7</li>
- <li>8</li>
- <li>9</li>
- <li>10</li>
- <li>11</li>
- <li>12</li>
- <li>13</li>
- <li>14</li>
- <li>15</li>
- </ul>
- </div>
- </div>
- <script type="text/javascript">
- function scrollToByIndex(index) {
- let parentDom = ul
- let ch = parentDom.children
- let currentLi = ch[index]
- let top = ch[0].offsetTop
- if (currentLi) {
- parentDom.scrollTop = currentLi.offsetTop - top
- }
- }
- scrollToByIndex(2)
- function getIndexFormArr(arr, num) {
- return arr.findIndex(function(item) {
- return item === num
- })
- }
- </script>
- </body>
- </html>
使li滚动到ul最上面的更多相关文章
- li浮动引起ul高度坍陷的解决方法
我们都知道float在CSS中的作用是使元素脱离正常的文档流并使其移动到其父元素的“最左边”或“最右边”.元素浮动之后,它脱离当前正常的文档流,所以无法撑开其父元素,造成父元素的高度塌陷.如下的代码就 ...
- #nav li:hover ul 与#nav li a:hover ul 的区别
#nav li:hover ul 与#nav li a:hover ul 有什么区别? ──────────────────────────────────────────── #nav li:hov ...
- JavaScript实现点击按钮弹出输入框,点确定后添加li组件到ul组件里
JavaScript实现点击按钮弹出输入框,点确定后添加li组件到ul组件里 <!doctype html> <html manifest="lab4.manifest&q ...
- 使用JS方法使页面滚动到指定元素+优化+API介绍(动画)
前言 当页面最上部有顶部菜单是,使用锚点跳转的方法很容易挡住想要呈现的内容(如下图技能两个字被挡住了一半),为避免出现这样的问题,故滚动到指定元素使用用JS的方法来实现. 目录 使用的API简介 初版 ...
- li浮动时ul高度为0,解决ul自适应高度的几种方法
网址:http://www.gxchina.com/edu/11208.html 1.给ul元素设置高度height最直接的办法是给ul元素设置一个高度,即ul标签添加height属性,代码如下: u ...
- 怎么用js精确判断li已经在ul存在过了?
<ul class="memory_messagelist" id="memory_messagelist"> <li><span ...
- 浮动后的 <li> 如何在 <ul> 中居中显示?
百度了许久都没有满意的解决方案,现在终于搞定了. 其实,只要 ul 的父元素 css 样式设了 text-align: center; 然后 ul 设了 display: inline-block; ...
- 安卓使ScrollView滚动到底部代码
在开发中,我们经常需要更新列表,并将列表拉倒最底部,比如发表微博,聊天界面等等, 这里有两种办法,第一种,使用scrollTo(): public static void scrollToBottom ...
- 如何让多个li居中于ul中间
设置ul的display:table,text-align:center. 注意:不可以设置ul的宽,不然无法实现.
随机推荐
- ScrollView嵌套ListView、GridView,进入页面显示的位置并不是在最顶部,而是在中间部分问题
在Android项目的开发中,经常会遇到一些布局,可能需要在ScrollView中嵌套ListView或.GridView来实现, 是在使用的过程总又遇到了一个新的问题,就是如果在ScrollView ...
- web-worker 的使用
JavaScript采用的是单线程模式,它每次也只能执行一个事件,所以它在加载大量的事件的时候会比较慢. 而web-worker的作用就是给JavaScript提供一个多线程的模式. 注意的是 web ...
- webpack项目轻松混用css module
前言 本文讲述css-loader开启css模块功能之后,如何与引用的npm包中样式文件不产生冲突. 比如antd-mobilenpm包的引入.在不做特殊处理的前提下,样式文件将会被转译成css mo ...
- 单纯linux系统下hadoop2.7.3 eclipse,记一次成功的运行wordcount的注意事项
hadoop要正确安装好 hadoop eclipse plugin要对应相应的eclipse版本 define hadoop location mr master:9000 另一个9001 下面的 ...
- python第一百六十九天,第十九周作业
FIRSTCRM 学员管理开发需求: 1.分讲师\学员\课程顾问角色, 2.学员可以属于多个班级,学员成绩按课程分别统计 3.每个班级至少包含一个或多个讲师 4.一个学员要有状态转化的过程 ,比如未报 ...
- Mysql --学习:大量数据快速导入导出
声明:此文供学习使用,原文:https://blog.csdn.net/xiaobaismiley/article/details/41015783 [实验背景] 项目中需要对数据库中一张表进行重新设 ...
- Android长时间定时任务实现
在服务的onStartCommand方法里面使用AlarmManager 定时唤醒发送广播,在广播里面启动服务 每次执行startService方法启动服务都会执行onStartCommand 1.服 ...
- gif软件(ShareX)
介绍 官网:https://getsharex.com/ 开源,免费的一款软件,录制GIF功能简单,按下快捷键,选取指定的区域即可进行录制,录制完成后的文件默认存放在个人文件夹,整个过程几乎几打断你的 ...
- shell的case用法
今天给大家简单介绍一下结构条件语句的用法,实际上就是规范的多分支if语句,如下: case语法: case "字符串变量" in 值1)指令1... ;; 值2)指令2... ;; ...
- Android中使用ViewGroup.removeViews()时出现NullPointException解决方案
在ViewGroup的内部写一个动画效果,在效果结束之后会调用onAnimationEnd(Animation arg0),在此方法中如果直接使用removeViews()时,可能会出现NullPoi ...
