Settings-Sync插件源码阅读
一、介绍
请参考官网:
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
二、源码目录详解

Images:图片存放地
Node_modules: node.js依赖模块
out:编译输出目录(如果是ts则会输出js)
script:脚本放置
.travis.yml: travis 的配置文件,travis 是一种可持续集成(CI)工具,代码提交后自动构建,与github集成的很好,很多github的开源项目都使用 travis 进行CI。
.vsixmanifest:元数据
package.json:常用配置
package.lock.json:版本锁定文件
tslint.json:语法规则检查文件
webpack.config.js:webpack执行文件
package.nls.zh-cn.json:中文命令详解文件
三、源码阅读
1.travis.yml文件

travis 的配置文件,travis 是一种可持续集成(CI)工具,代码提交后自动构建,与github集成
看图已知是构建集成
包括构建插件所需的环境、打包部署等
关于travis可以参考该链接了解: https://travis-ci.org/
其中script中bash scripts/deploy.sh执行的是部署命令
代码如图:

Npm dedupe 重新计算依赖关系
Npm up 检查版本更新
Npm install -g vsce 全局安装
Printf或echo主要是输出
vsce publish 发布命令
插件制作与发布可以参考该文章: https://segmentfault.com/a/1190000014758981
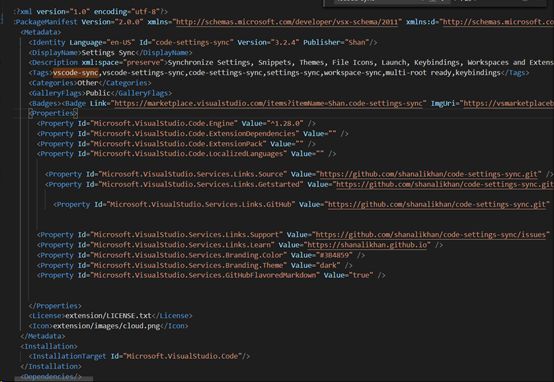
2. .vsixmanifest
项目模板文件与xml有很大的相似之处

3.package.json
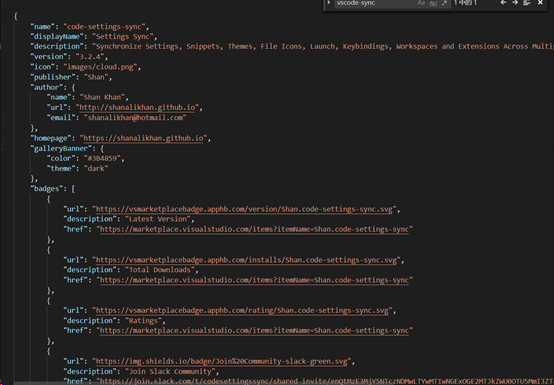
代码图一:

Name:插件名字
displayName:显示名称
description:插件描述
version:版本号
icon:图标
publisher:发布者
author:作者信息
name:作者名字
url:作者个人github主页
email:作者邮箱
homepage:主页
galleryBanner:与主题相关
badges:微章
包含的内容也就是总下载量、评级等之类的
指的链接大多为:
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
其中有几个链接是404
没有什么很重要的,其中有一个链接为: https://codesettingssync.slack.com/
展示效果如下(实际上是Settings-Sync的一个社区):

代码图二:

repository:代码仓库
Type:版本控制类型(这里是使用git)
url:为对应的代码仓库地址
bugs:提交问题的地址
engines:指定项目运行的node版本范围
categories:
插件应用市场分类,可选值: [Programming Languages, Snippets, Linters, Themes, Debuggers, Formatters, Keymaps, SCM Providers, Other, Extension Packs, Language Packs]
Keywords:字符串数组,方便搜索该模块
activationEvents:是否激活该插件
通常有如下八种配置:
(1) onLanguage:${language}
(2) onCommand:${command}
(3) onDebug
(4) wordspaceContains:${toplevelfilename}
(5) onFileSystem:${scheme}
(6) onView:${viewld}
(7) onUri
(8) *(这里配置*,意思是只要一启动vscode,该插件就会被激活,通常官方不建议这样做)
main
main属性指定了程序的主入口文件。意思是,如果你的模块被命名为foo,用户安装了这个模块并通过require(“foo”)来使用这个模块,那么require返回的内容就是main属性指定的文件中module.exports指向的对象。
它应该指向模块根目录下的文件,对大多数模块而言,这个属性更多的是让模块又一个主入口,但是很多模块并不是这么写的。
采用这种写法的,以我们自己修改的一个插件,如下所示:
图一:

图二(extension.js):

图二调用图一中的,通常使用require即可调用
Contributes:
主要包含这么几类配置以供开发者使用:
Configuration:设置
Commands:命令
Menus:菜单
Keybindings:快捷键绑定
Language:新语言支持
Debuggers:调试
Breakpoints:断点
Themes:主题
Snippets:代码片段
jsonValidation:自定义JSON校验
views:左侧侧边栏视图
viewsContainers:自定义activitybar
代码图三:

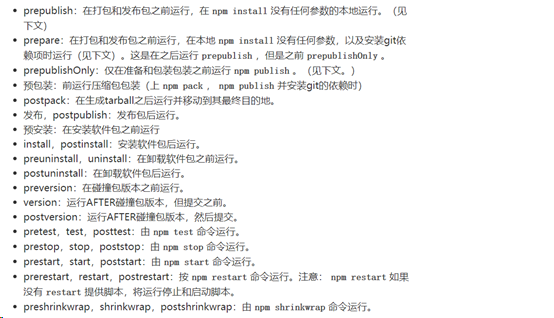
scripts
scripts属性是一个对象,里边指定了项目的生命周期的各个环节需要执行的命令。Key是生命周期中的事件,value是要执行的命令。
参考相关文档(地址为: https://docs.npmjs.com/misc/scripts)
截图效果如下:

Dependencies:
Dependencies属性是一个对象,配置模块依赖的模块列表,key是模块名称,value是版本范围,版本范围是一个字符,可以被一个或多个空格分割。
Dependencies也可以被指定为一个git地址或者压缩包地址。
DevDependencies
与Dependencies,多了一个dev只不过表示是属于开发者环境
_metadata 元数据 包含的主要是开发者的发布ID和对外开放的名字
主要参考地址如下所示:
https://www.cnblogs.com/tzyy/p/5193811.html#_h1_20
https://www.cnblogs.com/liuxianan/p/vscode-plugin-package-json.html
https://blog.csdn.net/zrcj0706/article/details/79178371
4.package.nls.*.js文件详解
如图所示:

一共四个分别使用不同的语言
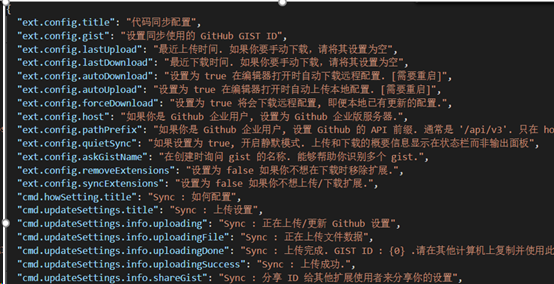
以package.nls.zh-cn.json来说(包含的提示信息为中文):

这里面的信息包含提示,也包含在vscode中使用ctrl+shift+p输入的命令中文提示,比如
如下图所示:

5.github源代码
Settings-Sync Github源代码地址为:https://github.com/shanalikhan/code-settings-sync
github上的源代码与插件源代码差别并不大(如果要说它们有什么差别的话,仅仅只是webpack打包压缩前后的区别)
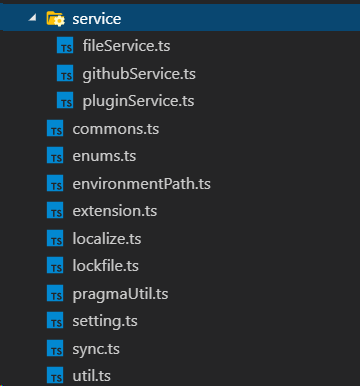
webpack打包压缩前,src目录如下:

webpack打包压缩后就不存在src这个目录,因为src下的ts编译输出js,而js都被压缩成一个extension.js了。
注意事项:
通过git clone github上的源代码到本地,常见的错误就是ts报错找不到模块,最直接的解决办法是导入VsCode或者其它IDE,直接在终端或者命令行进入到该插件目录执行npm install 安装相关的包依赖,接着问题就会迎刃而解。
Settings-Sync插件源码阅读的更多相关文章
- Caddy源码阅读(二)启动流程与 Event 事件通知
Caddy源码阅读(二)启动流程与 Event 事件通知 Preface Caddy 是 Go 语言构建的轻量配置化服务器.https://github.com/caddyserver/caddy C ...
- SparkConf加载与SparkContext创建(源码阅读一)
即日起开始spark源码阅读之旅,这个过程是相当痛苦的,也许有大量的看不懂,但是每天一个方法,一点点看,相信总归会有极大地提高的.那么下面开始: 创建sparkConf对象,那么究竟它干了什么了类,从 ...
- 10 DelayQueue 延时队列类——Live555源码阅读(一)基本组件类
这是Live555源码阅读的第一部分,包括了时间类,延时队列类,处理程序描述类,哈希表类这四个大类. 本文由乌合之众 lym瞎编,欢迎转载 www.cnblogs.com/oloroso/ 本文由乌合 ...
- Netty源码阅读(一) ServerBootstrap启动
Netty源码阅读(一) ServerBootstrap启动 转自我的Github Netty是由JBOSS提供的一个java开源框架.Netty提供异步的.事件驱动的网络应用程序框架和工具,用以快速 ...
- ubuntu下linux内核源码阅读工具和调试方法总结
http://blog.chinaunix.net/uid-20940095-id-66148.html 一 linux内核源码阅读工具 windows下当然首选source insight, 但是l ...
- kubernetes源码阅读及编译
kubernetes源码阅读 工欲善其事,必先利其器.在阅读kubernetes源码时,我也先后使用过多个IDE,最终还是停留在IDEA上. 我惯用的是pycharm(IDEA的python IDE版 ...
- Mac搭建Hadoop源码阅读环境
1.本次Hadoop源码阅读环境使用的阅读工具是idea,Hadoop版本是2.7.3.需要安装的工具包括idea.jdk.maven.protobuf等 2.jdk,使用的版本是1.8版,在jdk官 ...
- 【 js 基础 】【 源码学习 】backbone 源码阅读(一)
最近看完了 backbone.js 的源码,这里对于源码的细节就不再赘述了,大家可以 star 我的源码阅读项目(https://github.com/JiayiLi/source-code-stud ...
- 【 js 基础 】【 源码学习 】backbone 源码阅读(三)浅谈 REST 和 CRUD
最近看完了 backbone.js 的源码,这里对于源码的细节就不再赘述了,大家可以 star 我的源码阅读项目(https://github.com/JiayiLi/source-code-stud ...
随机推荐
- K8S 部署 ingress-nginx (三) 启用 https
部署 https 证书 cd ~/ingress # 生成私钥 tls.key, 密钥位数是 2048 openssl genrsa -out tls.key 2048 # 使用 tls.key 生成 ...
- AWS专线服务总结和疑问
1.AWS专线服务的入口, 从介绍页上可以看到,有如下功能: (1)专线可以连接AWS云主机和传统的数据中心或者分支机构. (2)专线可以连接AWS云主机和托管区的主机. 连接要素: (1)需要使用V ...
- Git:二、本地文件操作
文件必须放在本地Git仓库的文件夹下,子文件夹也可以. 1.添加/修改 git add <文件名> 2.提交 git commit -m "本次提交说明" 可以add很 ...
- Struts2之action 之 感叹号 ! 动态方法调用
struts2的动态方法调用的方式: 1.第一种方式:设置method属性 在Action类中定义一个签名与execute方法相同.只是名字不同的方法,如定义为: public String logi ...
- Linux 最小化安装后IP的配置(手动获取静态IP地址)
一.图形化界面配置(假设为电脑A) 如果你的Linux安装有图形化界面,那么通过以下方式来配置: 我这里是有两块网卡,第一个网卡在上篇中已经通过DHCP来配置了:Linux 最小化安装后IP的配置(D ...
- ASP.NET MVC从视图传参到控制器的几种形式
1. 传递数组 $(function () { var value = ["C#", "JAVA", "PHP"]; $("inp ...
- visual studio 启动无法打开IIS express
删除 解决方案下的vs文件夹之后重新生成
- 编写脚本实现DHCP服务与DHCP中继自动化执行
编写脚本实现DHCP服务与DHCP中继自动化执行 本脚本是在liunx搭建DHCP服务器以及DHCP中继服务器实验环境下实现的https://www.cnblogs.com/yuzly/p/10539 ...
- python数据类型分类以及运算类型
一.python数据类型 目录: 1.数字(整数.小数) 2.字符串(单引号.双引号.三引号) 3.元组 #元素确定之后不能修改 4.列表 #元素可以修改 5.集合 #不讲顺序,得到的结果没有重复元 ...
- 【PAT】B1011 A+B 和 C
注意数据的范围,使用long long就行了 #include<stdio.h> int main(){ int N;scanf("%d",&N); for(i ...
