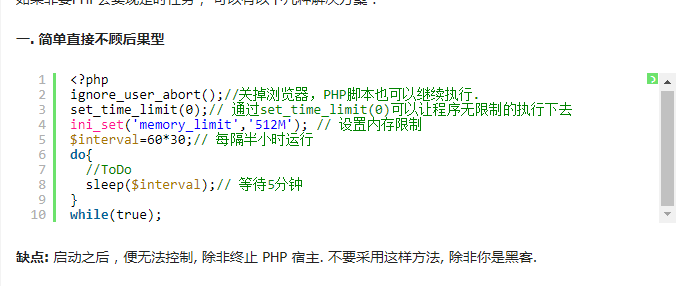
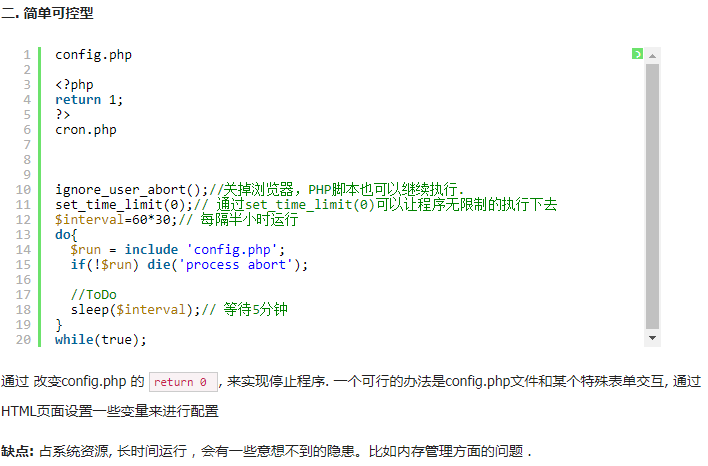
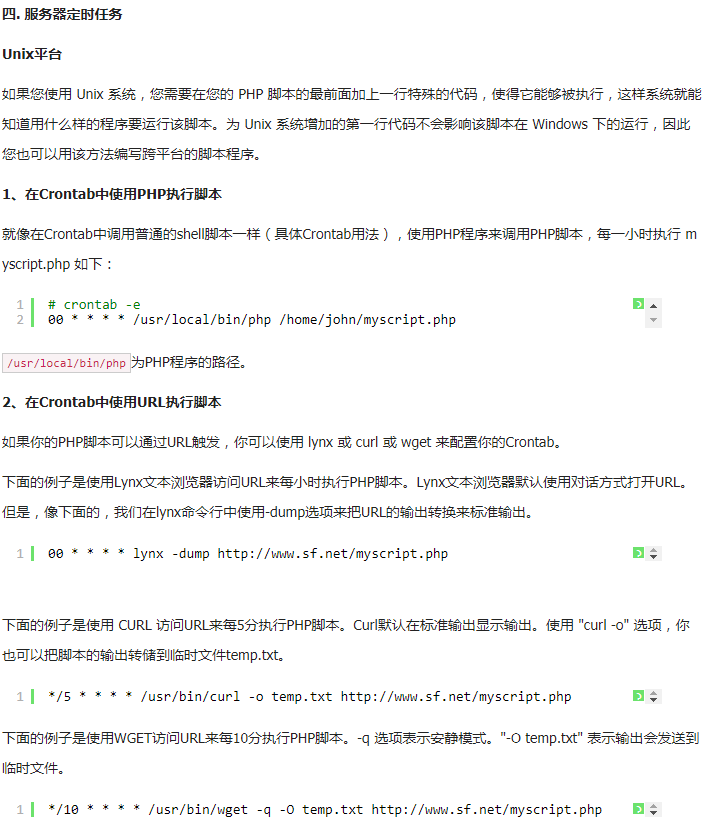
php学习随笔--定时触发






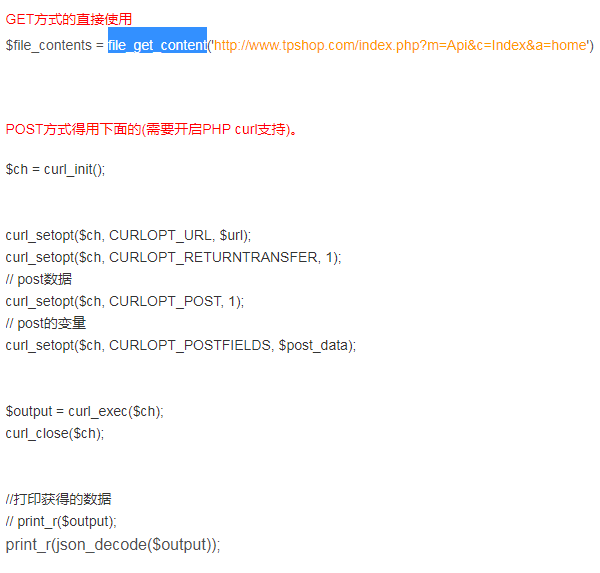
PHP访问接口方法:

php学习随笔--定时触发的更多相关文章
- jquery学习随笔
转)jquery学习随笔(jquery选择器) jQuery的选择器是CSS 1-3,XPath的结合物.jQuery提取这二种查询语言最好的部分,融合后创造出了最终的jQuery表达式查询语言. ...
- PyQt(Python+Qt)学习随笔:QTableWidget项编辑方法editItem、openPersistentEditor
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 1.触发编辑项的editItem方法 QTableWidget提供了触发项编辑的方法,调用语法如下: ...
- PyQt(Python+Qt)学习随笔:QTableWidget的currentItem、rowCount、columnCount等部件状态属性访问方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 老猿将QTableWidget表格部件中反映部件当前情况的一些方法归类为部件状态访问方法,包括部件的 ...
- PyQt(Python+Qt)学习随笔:树型部件QTreeWidget中的项编辑方法editTriggers、editItem和openPersistentEditor作用及对比分析
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 在树型部件QTreeWidget中,有三种方法触发进行项数据的编辑:editTriggers触发编辑 ...
- PyQt(Python+Qt)学习随笔:树型部件QTreeWidget提供的currentItem当前项操作访问方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 当前项是指当前鼠标和键盘焦点所在项,在项可以进行选择操作时,当前项可以是选中状态,也可以是未选中状态 ...
- PyQt(Python+Qt)学习随笔:视图中的拖放操作注意事项
老猿Python博文目录 老猿Python博客地址 在通过PyQt构建的图形界面中进行拖放,要成功进行拖放需要注意: 视图相关属性需要支持拖放,具体相关属性请参考<PyQt(Python+Qt) ...
- PyQt(Python+Qt)学习随笔:Qt Designer中QAbstractButton派生按钮部件的shortcut 属性
shortcut 属性保存与按钮关联的快捷键.可以使用shortcut()和setShortcut(QKeySequence)访问和设置该属性. 关于这个属性官网介绍的不多,经老猿实际验证,它与tex ...
- 在Salesforce中创建Schedule的Job去定时触发对应的Class
在Salesforce中也存在着Job的概念,当然了我们可以创建Schedule的Job去定时触发对应的Class,来完成我们所需要定时处理的功能,比如:定时同步数据. 具体处理步骤如下所示: 1): ...
- (转) 基于Theano的深度学习(Deep Learning)框架Keras学习随笔-01-FAQ
特别棒的一篇文章,仍不住转一下,留着以后需要时阅读 基于Theano的深度学习(Deep Learning)框架Keras学习随笔-01-FAQ
随机推荐
- 【核心】project(idea文件)、module(iml文件)到SSM集成、热部署、Tomcat启动、MAVEN依赖冲突
http://wiki.jikexueyuan.com/project/intellij-idea-tutorial/project-composition-introduce.html 在 Inte ...
- sql -leetcode 178. Rank Scores
Score 很好得到: select Score from Scores order by Score desc; 要得到rank, 可以通过比较比当前Score 大的Score 的个数得到: sel ...
- 使用PHP+MySql操作——实现微信投票功能
1. 投票主页面: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- C++ 初始化函数
初始化函数:OnInitDialog() 在这个位置添加初始化代码
- js去掉某一属性
将某一属性赋值为空就行了. 例如: document.getElementById('second').style.color = '';
- python后端将svc文件数据读入数据库具体实现
如何用python将svc文件的数据读入到MySQL数据库里,在此直接上代码了,感兴趣的朋友可以贴代码测试: import pandas as pd import os from sqlalchemy ...
- 浏览器支持webp格式
使用插件http://www.etherdream.com/WebP/WebP.js
- BFS与DFS算法解析
1)前言 和树的遍历类似,图的遍历也是从图中某点出发,然后按照某种方法对图种所有顶点进行访问,且仅访问一次. 但是图的遍历相对树的遍历更为复杂,因为图中任意顶点都能与其他顶点相邻,所以在图的遍历中必须 ...
- Core Mvc传值Query、Form、Cookies、Session、TempData、Cache
1.传值方法 使用Request的方法(1-3): 1)Query:获取链接?后面的值 如:http://localhost:55842/Home/About?name=kxy public IAct ...
- 错误整理:No plugin found for prefix 'jetty' in the current project and in the plugin groups
在maven进行jetty的调试中出现错误: [ERROR] No plugin found for prefix 'jetty' in the current project and in the ...
