vue的表单输入绑定
1、单行绑定
<p>{{logintype}}</p>
<input type="text" v-model="logintype">
<!-- 单行绑定 -->

2、多行绑定
<textarea rows="10" cols="20" v-model="logintype"></textarea>
<!-- 多行绑定 -->
3、v-model绑定复选框,代表是否被选中
爱好
<input type="checkbox" name="ah" v-model="check"/>足球
<input type="checkbox" name="ah"/>篮球
<input type="checkbox" name="ah"/>排球
<input type="checkbox" name="ah"/>羽毛球 <!-- 多选v-model绑定,代表是否选中 -->
4、v-model绑定复选框,代表被选中的value
hobby
<input type="checkbox" name="ah" v-model="list" value="111" />111
<input type="checkbox" name="ah" v-model="list" value="222"/>222
<input type="checkbox" name="ah" v-model="list" value="333"/>333
<input type="checkbox" name="ah" v-model="list" value="444"/>444 {{list}} <!-- 多选v-model绑定,可以设置为一个数组,数组中的值为选中的选项的value的值 -->
5、v-mode绑定单选框,代表选中的value值
性别
<input type="radio" name="sex" v-model="pick" value="man">男
<input type="radio" name="sex" v-model="pick" value="woman">女 {{pick}} <!-- v-model绑定单选框,代表选中的value的值 -->
6、v-model绑定下拉列表
<select name="hometown" v-model="hometown">
<option value="0">青选择</option>
<option value="1">天津</option>
<option value="2">内蒙古</option>
<option value="2">黑龙江</option>
</select>>
{{hometown}} <!-- v-model绑定selec标签,v-model绑定的值是选中的option标签的value的值 -->
7、v-bind:true,v-bind:false绑定复选框
hobby2
<input type="checkbox" name="ah" v-model="check" value="aaa" v-bind:true-value="a" v-bind:false-value="b" />aaa {{check}} <!-- 如果选中,则check的值为a对应的属性的值,如果没有选中,则check的值为b对应的属性的值 -->
8、lazy修饰符
<!-- 修饰符 -->
{{logintype}}
<input type="text" v-model="logintype">
<!-- v-model只要input框的数据有变化,就会同步数据 --> {{logintype}}
<input type="text" v-model.lazy="logintype">
<!-- v-model.lazy只有当input标签失去焦点才会去同步数据 -->
9、number修饰符
<input type="text" v-model="n1">
<input type="text" v-model="n2"> {{n1+n2}}
<!-- 上面的例子,输入框中的是字符串,而不是数字 --> <input type="text" v-model.number="n1">
<input type="text" v-model.number="n2"> <!-- v-model.number会把输入款的数字字符串当做数字来处理,且输入款中只能输入数字的值 --> {{n1+n2}}
10、trim修饰符
<input type="text" v-model="test1">
{{test1}}
<input type="text" v-model.trim="test2">
{{test2}}
<!-- 过滤字符串两边的空格 -->
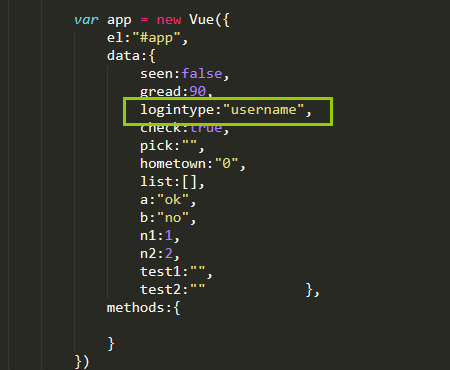
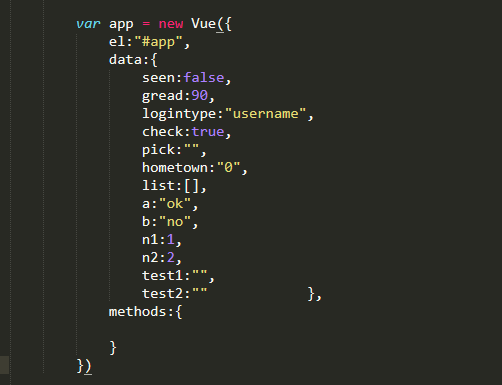
vue对象中的属性和方法如下

vue的表单输入绑定的更多相关文章
- 前端框架之Vue(8)-表单输入绑定
基础用法 你可以用 v-model 指令在表单 <input> . <textarea> 及 <select> 元素上创建双向数据绑定.它会根据控件类型自动选取正确 ...
- vue基础——表单输入绑定
一.基础用法 你可以用 v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定.它会根据控件类型自动选择正确的方法来更新元素. 尽管有些神 ...
- vue 之 表单输入绑定
vue的核心:声明式的指令和数据的双向绑定. 那么声明式的指令,已经给大家介绍完了.接下来我们来研究一下什么是数据的双向绑定? 另外,大家一定要知道vue的设计模式:MVVM M是Model的简写,V ...
- vue基础---表单输入绑定
[一]基础用法 用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定.它会根据控件类型自动选取正确的方 ...
- 一起学Vue之表单输入绑定
在Vue进行前端开发中,表单的输入是基础且常见的功能,本文以一个简单的小例子,简述v-model数据绑定的用法,仅供学习分享使用,如有不足,还请指正. 基础用法 你可以用 v-model 指令在表单 ...
- vue之表单输入绑定
- Vue的指令系统、计算属性和表单输入绑定
指令系统 指令 (Directives) 是带有 v- 前缀的特殊特性.指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论).指令的职责是,当表达式的值改变 ...
- Vue表单输入绑定(文本框和复选框)
文本框 <!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- Vue.js教程--基础2(事件处理 表单输入绑定
事件处理 表单输入绑定 事件处理 监听v-on 监听 DOM 事件,并在触发时运行一些 JavaScript 代码. 可以在v-on:click=''加内联语句. 有时也需要在内联语句处理器中访问原始 ...
随机推荐
- Egret飞行模拟-开发记录02
1.Egret异步加载资源制作loading界面 使用EUI,EXML组件制作loading界面时,需要皮肤主题资源加载控制.即default.thm.json配置文件. 下一篇专门记录这部分. 2. ...
- 理解inode如何指向block
一个inode编号如何实现,指向n多个block块的呢? 本质: 第一步:在CentOS系统中目录/tmp下 touch {01..12} 个文件: 然后mkdir block目录 第二步:cd切换到 ...
- 最近想学Json,请问大家有没有什么好的Json教程介绍一下?
最近想学json,请问大家有没有什么好的Json教程介绍一下? 最近学完java的框架了,想了解一下json,可是找不到相关视频,请大家有这方面的Json教程好资料就介绍下啦,最后有网址链接啦. {} ...
- unity检测鼠标是点击在UI上还是物体上
void Update() { if (Input.GetMouseButtonDown(0)||(Input.touchCount >0 && Input.GetTouch(0 ...
- 关于ueditor插入不了动态地图
1. 打开编辑器根目录下面的ueditor.all.js文件,找到: table.setAttribute("data-sort", cmd == "enablesort ...
- 解决oracle11G密码过期问题
Oracle提示错误消息ORA-28001: the password has expired,是由于Oracle11G的新特性所致, Oracle11G创建用户时缺省密码过期限制是180天(即6个月 ...
- 【MySQL】5.7 复制
参考:http://www.cnblogs.com/zhoujinyi/p/5704567.html 参考:http://www.innomysql.com/article/25656.html 参考 ...
- python模块 os&sys&subprocess&hashlib模块
os模块 # os模块可根据带不带path分为两类 # 不带path print(os.getcwd()) # 得到当前工作目录 print(os.name) # 指定你正在使用的操作系统,windo ...
- SpringCloud系列四:Eureka 服务发现框架(定义 Eureka 服务端、Eureka 服务信息、Eureka 发现管理、Eureka 安全配置、Eureka-HA(高可用) 机制、Eureka 服务打包部署)
1.概念:Eureka 服务发现框架 2.具体内容 对于服务发现框架可以简单的理解为服务的注册以及使用操作步骤,例如:在 ZooKeeper 组件,这个组件里面已经明确的描述了一个服务的注册以及发现操 ...
- 关于maven项目的servlet-api的问题
因为maven带servlet-api的,但是不导入jsp又报错,所以导入servlet-jar的时候配置scope -------------provided 发布到服务器的时候,自动去除
