Vue打包报错Unexpected token: punc(()解决方案
(用vscode)vue项目打包时,报错,报错信息如下:
ERROR in static/js/0.564c764efc3ecf31190c.js from UglifyJs
Unexpected token: punc (() [App.vue?4b081dc6:15,0][static/js/0.564c764efc3ecf31190c.js:89,9] ERROR in static/js/1.ba486a70bd6d5d196b1f.js from UglifyJs
Unexpected token: punc (() [App.vue?9b59fb70:15,0][static/js/1.ba486a70bd6d5d196b1f.js:89,9] ERROR in static/js/2.b1b899693213f2c6f714.js from UglifyJs
Unexpected token: punc (() [App.vue?7ead9007:15,0][static/js/2.b1b899693213f2c6f714.js:89,9] ERROR in static/js/3.613c709f19726f9e3b15.js from UglifyJs
Unexpected token: punc (() [App.vue?616ee6a1:15,0][static/js/3.613c709f19726f9e3b15.js:96,9] ERROR in static/js/app.7ab13f69749abe73cfa7.js from UglifyJs
Unexpected token: name (date) [./src/js-app/helper/DateUtil.js:9,4][static/js/app.7ab13f69749abe73cfa7.js:78,4]
原因:上面的代码是es6的语法,由于现在还有浏览器不支持es6的语法,所以在打包的过程中要把es6转换成es5,在打包时使用了UglifyJs压缩JS,但是UglifyJs无法解析ES6,才出现了上述问题。
- 网上查询解决方案,但是这个方案并没有解决我的问题。这个方案是:打开build/webpack.base.config.js 文件,resolve部分加入该报错文件
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('/src/js-app/helper/DateUtil.js')] },
- 正确的解决方案:
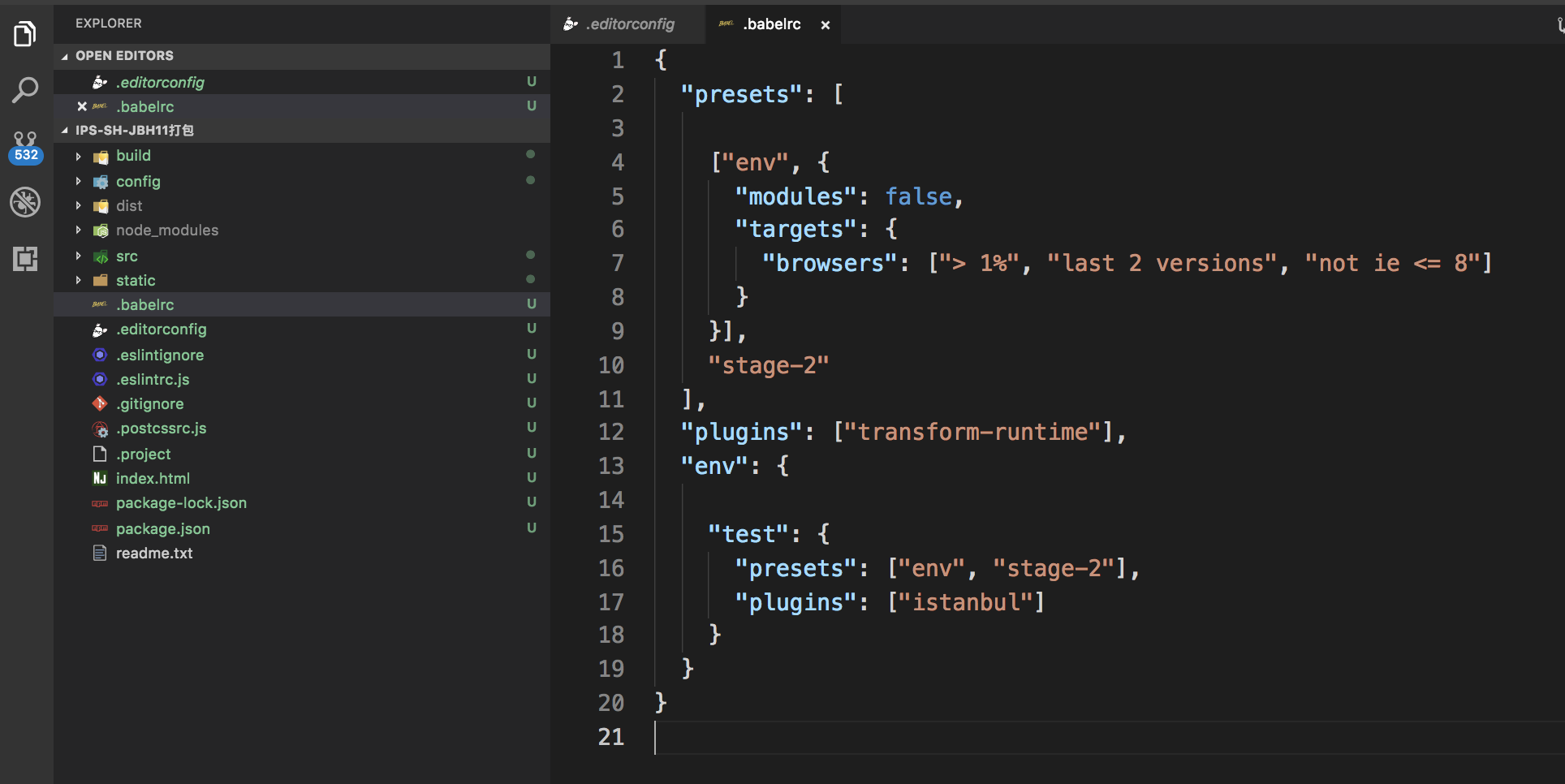
1.在工程目录下新建.babelrc文件,注意文件类型选择File就可以了
2.文件加入下列内容
截图如下:

3.此时npm run build, ok了。
Vue打包报错Unexpected token: punc(()解决方案的更多相关文章
- webpack打包报错Unexpected token
最近项目要上线,需要对项目进行打包部署到服务器上面,在打包过程中npm run build后出现以下报错Unexpected token: punc (() [./~/_element-ui@1.4. ...
- eslint 验证vue文件 报错 unexpected token =解决方法
解决方案:.eslintrc更改文件配置 { "extends": [ 'standard' ], "parserOptions": { "parse ...
- electron-vue 引入OpenLayer 报错 Unexpected token export
electron-vue 引入OpenLayer 报错 Unexpected token export 解决办法: 在 .electron-vue/webpack.renderer.config.js ...
- 报错Unexpected token u
报错Unexpected token u,出错位置提示在index.html的第一行. 出现这个错误的原因是尝试JOSN.parse一个undefined的对象导致的,解决办法就是如果为undefin ...
- node模拟后台返回json书写格式报错--Unexpected token ' in JSON at position 1
最近在学习Node的知识,就尝试写了一个注册登陆的简单功能,但是自己在模拟后台返回值的时候,总是报错Unexpected token ' in JSON at position 1,查找原因之后,是因 ...
- vue ui 启动,浏览器报错Unexpected token <
可能的解决办法: 选择清空缓存并硬性重新加载页面. 如果不行,全局卸载@vue/cli,重新安装.
- vue打包 报错问题记录
1. assetsPublicPath: '/' 修改为 assetsPublicPath: './' 2. untils.js里面增加 publicPath: '../../' 重新运行 ...
- js解析json报错Unexpected token i in JSON at position 1
因为后台json是手动拼接的,在拼接时偷了懒,不想转义,所以就用了单引号,结果js解析时悲催了 这里记录一下,被解析的json字符串必须键值对都用双引号包起来,必须是双引号 默默罚抄一百遍
- webpack 打包压缩 ES6文件报错UglifyJs + Unexpected token punc ((); 或者 Unexpected token: operator (>)
webpack 打包压缩 ES6文件报错UglifyJs + Unexpected token punc ((); 或者 Unexpected token: operator (>) 解决方案 ...
随机推荐
- HTTP 客户端接收数据超时
本文使用两种方式测试HTTP 客户端读数据超时的情况,一种是直接使用golang自带的http库,另一种是使用martini web框架. 1. 测试1--直接使用http库 1.1.启动server ...
- C/C++常见错误
1.段错误 段错误:指的是访问了不可访问的内容,内存要么是不存在的,要么是受到系统保护的. 如:1.释放了不存在的内存(堆内存) ; free a; 2.代码被重复定义了 往往是由于头文件被重复定义了 ...
- Linux基础入门-文件打包与解压缩
文件打包与解压缩: Windows上常见的压缩文件后缀有*.zip(zip程序打包压缩), *.rar(rar程序压缩), *.7z(7zip程序压缩),在Linux上常见的还有*.gz(gzip程序 ...
- Tomcat 多个虚拟主机配置方法
conf/server.xml 移除注释内容后,类似内容如下: <Server> …… …… …… <Service name="Catalina"> &l ...
- mysql数据库目录my.ini的内容
[mysql] # 设置mysql客户端默认字符集 default-character-set=utf8 [mysqld] #设置3306端口 port = 3306 # 设置mysql的 ...
- 【如皋OJ】1127:正整数N转换成一个二进制数
1127: 正整数N转换成一个二进制数 时间限制: 1 Sec 内存限制: 128 MB提交: 85 解决: 59[提交] [状态] [讨论版] [命题人:zhuzhigang] 题目描述 输入一 ...
- JavaScript 原型和对象创建底层原理
1. prototype/__proto__/constructor JS原型链和继承网上已经烂大街了,5毛可以买一堆,这里只提一下: constructor:普通对象和函数对象都有,指向创建它的函数 ...
- 发布一个PHP包到Packagist, 然后使用Composer安装
Composer 能够方便的进行项目的依赖管理, 当我们发布一个包并且希望别人通过Composer安装的时候, 就需要将包发布到Composer的包仓库Packagist上面. 下面进行详细的说明一 ...
- P1041 传染病控制(dfs)
P1041 传染病控制 题目背景 近来,一种新的传染病肆虐全球.蓬莱国也发现了零星感染者,为防止该病在蓬莱国大范围流行,该国政府决定不惜一切代价控制传染病的蔓延.不幸的是,由于人们尚未完全认识这种传染 ...
- Selenium之动作链(ActionChains)
用selenium做自动化,有时候会遇到需要模拟鼠标操作才能进行的情况,比如单击.双击.点击鼠标右键.拖拽等等.而selenium给我们提供了一个类来处理这类事件——ActionChains se ...
