pyqt5 -——基本功能(HelloWorld)
一. 简单窗口
这个简单的小例子展示的是一个小窗口。但是我们可以在这个小窗口上面做很多事情,改变大小,最大化,最小化等,这需要很多代码才能实现。这在很多应用中很常见,没必要每次都要重写这部分代码,Qt已经提供了这些功能。PyQt5是一个高级的工具集合,相比使用低级的工具,能省略上百行代码。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
In this example, we create a simple
window in PyQt5.
author: Jan Bodnar
website: zetcode.com
Last edited: August 2017
"""
import sys
from PyQt5.QtWidgets import QApplication, QWidget
if __name__ == '__main__':
app = QApplication(sys.argv)
w = QWidget()
w.resize(250, 150)
w.move(300, 300)
w.setWindowTitle('Simple')
w.show()
sys.exit(app.exec_())
运行上面的代码,能展示出一个小窗口。
import sys
from PyQt5.QtWidgets import QApplication, QWidget
这里引入了PyQt5.QtWidgets模块,这个模块包含了基本的组件。
app = QApplication(sys.argv)
每个PyQt5应用都必须创建一个应用对象。sys.argv是一组命令行参数的列表。Python可以在shell里运行,这个参数提供对脚本控制的功能。
w = QWidget()
QWidge控件是一个用户界面的基本控件,它提供了基本的应用构造器。默认情况下,构造器是没有父级的,没有父级的构造器被称为窗口(window)。
w.resize(250, 150)
resize()方法能改变控件的大小,这里的意思是窗口宽250px,高150px。
w.move(300, 300)
move()是修改控件位置的的方法。它把控件放置到屏幕坐标的(300, 300)的位置。注:屏幕坐标系的原点是屏幕的左上角。
w.setWindowTitle('Simple')
我们给这个窗口添加了一个标题,标题在标题栏展示(虽然这看起来是一句废话,但是后面还有各种栏,还是要注意一下,多了就蒙了)。
w.show()
show()能让控件在桌面上显示出来。控件在内存里创建,之后才能在显示器上显示出来。
sys.exit(app.exec_())
最后,我们进入了应用的主循环中,事件处理器这个时候开始工作。主循环从窗口上接收事件,并把事件传入到派发到应用控件里。当调用exit()方法或直接销毁主控件时,主循环就会结束。sys.exit()方法能确保主循环安全退出。外部环境能通知主控件怎么结束。
exec_()之所以有个下划线,是因为exec是一个Python的关键字。
程序预览:

二. 带窗口图标
窗口图标通常是显示在窗口的左上角,标题栏的最左边。下面的例子就是怎么用PyQt5创建一个这样的窗口。
self.setWindowIcon(QIcon('web.png'))先创建一个QIcon对象,然后接受一个路径作为参数显示图标。
三. 提示框
import sys
from PyQt5.QtWidgets import (QWidget, QToolTip,
QPushButton, QApplication)
from PyQt5.QtGui import QFont
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
QToolTip.setFont(QFont('SansSerif', 10))
self.setToolTip('This is a <b>QWidget</b> widget')
btn = QPushButton('Button', self)
btn.setToolTip('This is a <b>QPushButton</b> widget')
btn.resize(btn.sizeHint())
btn.move(50, 50)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('Tooltips')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
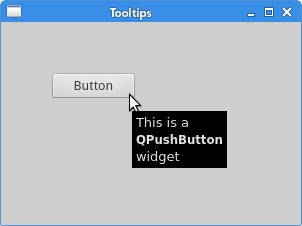
在这个例子中,我们为应用创建了一个提示框。
QToolTip.setFont(QFont('SansSerif', 10))
这个静态方法设置了提示框的字体,我们使用了10px的SansSerif字体。
self.setToolTip('This is a <b>QWidget</b> widget')
调用setTooltip()创建提示框可以使用富文本格式的内容。
btn = QPushButton('Button', self)
btn.setToolTip('This is a <b>QPushButton</b> widget')
创建一个按钮,并且为按钮添加了一个提示框。
btn.resize(btn.sizeHint())
btn.move(50, 50)
调整按钮大小,并让按钮在屏幕上显示出来,sizeHint()方法提供了一个默认的按钮大小。
程序预览:
 ·
·
四 . 关闭窗口
关闭一个窗口最直观的方式就是点击标题栏的那个叉,这个例子里,我们展示的是如何用程序关闭一个窗口。这里我们将接触到一点single和slots的知识。
本例使用的是QPushButton组件类。
QPushButton(string text, QWidget parent = None)
text参数是想要显示的按钮名称,parent参数是放在按钮上的组件,在我们的 例子里,这个参数是QWidget。应用中的组件都是一层一层(继承而来的?)的,在这个层里,大部分的组件都有自己的父级,没有父级的组件,是顶级的窗口。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
This program creates a quit
button. When we press the button,
the application terminates.
Author: Jan Bodnar
Website: zetcode.com
Last edited: August 2017
"""
import sys
from PyQt5.QtWidgets import QWidget, QPushButton, QApplication
from PyQt5.QtCore import QCoreApplication
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
qbtn = QPushButton('Quit', self)
qbtn.clicked.connect(QCoreApplication.instance().quit)
qbtn.resize(qbtn.sizeHint())
qbtn.move(50, 50)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Quit button')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
这里创建了一个点击之后就退出窗口的按钮。
from PyQt5.QtCore import QCoreApplication
程序需要QtCore对象。
qbtn = QPushButton('Quit', self)
创建一个继承自QPushButton的按钮。第一个参数是按钮的文本,第二个参数是按钮的父级组件,这个例子中,父级组件就是我们创建的继承自Qwidget的Example类。
qbtn.clicked.connect(QCoreApplication.instance().quit)
事件传递系统在PyQt5内建的single和slot机制里面。点击按钮之后,信号会被捕捉并给出既定的反应。QCoreApplication包含了事件的主循环,它能添加和删除所有的事件,instance()创建了一个它的实例。QCoreApplication是在QApplication里创建的。 点击事件和能终止进程并退出应用的quit函数绑定在了一起。在发送者和接受者之间建立了通讯,发送者就是按钮,接受者就是应用对象。
程序预览:

五 . 消息盒子
def closeEvent(self, event):
reply = QMessageBox.question(self, 'Message',
"Are you sure to quit?", QMessageBox.Yes |
QMessageBox.No, QMessageBox.No)
if reply == QMessageBox.Yes:
event.accept()
else:
event.ignore() 如果关闭QWidget,就会产生一个QCloseEvent。改变控件的默认行为,就是替换掉默认的事件处理。
reply = QMessageBox.question(self, 'Message',
"Are you sure to quit?", QMessageBox.Yes |
QMessageBox.No, QMessageBox.No)
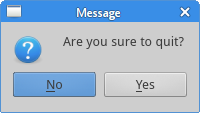
我们创建了一个消息框,上面有俩按钮:Yes和No.第一个字符串显示在消息框的标题栏,第二个字符串显示在对话框,第三个参数是消息框的俩按钮,最后一个参数是默认按钮,这个按钮是默认选中的。返回值在变量reply里。
if reply == QtGui.QMessageBox.Yes:
event.accept()
else:
event.ignore()
这里判断返回值,如果点击的是Yes按钮,我们就关闭组件和应用,否者就忽略关闭事件。
程序预览:

pyqt5 -——基本功能(HelloWorld)的更多相关文章
- 二、PyQt5基本功能和操作入门
在这里,我将根据自己的学习历程从初级到高级介绍pyqt5.因为是学到哪里就写道哪里,所以内容排版比较随意.有两点问题需要先说明: 1.虽然界面的设计可以借助qt designer进行拖拽创建,并且可以 ...
- Python pyQt4/PyQt5 学习笔记3(绝对对位,盒布局,网格布局)
本节研究布局管理的内容. (一)绝对对位 import sys from PyQt4 import QtGui class Example(QtGui.QWidget): def __init__( ...
- QT-项目文件说明
前言:如题. 一.项目文件概述 文件 功能 helloworld.pro 包含了项目信息 helloworld.pro.user 用户信息 hellodialog.h 自定义类hellodialog的 ...
- Excel阅读模式/聚光灯开发技术之二 超级逐步录入提示功能开发原理简述—— 隐鹤 / HelloWorld
Excel阅读模式/聚光灯开发技术之二 超级逐步录入提示功能开发原理简述———— 隐鹤 / HelloWorld 1. 引言 自本人第一篇博文“Excel阅读模式/单元格行列指示/聚光灯开发技术要 ...
- PyQt5实现邮件合并功能(GUI)
1. 实战Word批量 需要处理批量替换word的一些数据,数据源从Excel中来. Excel的百分数会变为数字,以及浮点数会多好多精度,为了原汁原味的数据,直接复制数据到文本文件.通过\t来分隔即 ...
- OpenDaylight开发hello-world项目之功能实现
OpenDaylight开发hello-world项目之开发环境搭建 OpenDaylight开发hello-world项目之开发工具安装 OpenDaylight开发hello-world项目之代码 ...
- PyQt5官方教程+帮助文档+模块功能汇总
写在开头 笔者自学PyQt5的过程中,在网上发现了不少友好的新手入门教程,比如: Archi的博客 PyQt5图形界面编程 但是学习PyQt5的最好方法是阅读官方文档 + 自己动手实践,笔者将分享官网 ...
- PyQT5 helloworld教程(转载)
转载节选自该博客地址:http://blog.csdn.net/u013401853/article/details/54581512,博主的步骤写的很详细,感谢! QT Creator安装 因为我们 ...
- matplotlib PyQt5 nivigationBar 中pan和zoom功能的探索
为matplotlib生成的图添加编辑条,我们导入NavigationToolbar2QT from matplotlib.backends.backend_qt5agg import Navigat ...
随机推荐
- 在树莓派2或3的kali上 RCA(a/v connector)接口的正确使用方法(多图)(原创)
AV接口又称(RCA),AV接口算是出现比较早的一种接口,它由黄.白.红三种颜色的线组成,其中黄线为视频,红色为左声道,白色为右声道. ...
- Go语言极速入门手册.go
Github: https://github.com/coderzh/CodeTips /* gotips_test.go: Golang速学速查速用代码手册 Source: github.com/c ...
- Python实例之抓取HTML中的数据并保存为TXT
本实例实现了抓取捧腹网中存储于html中的笑话数据(非JSON数据) 通过浏览器相关工具发现捧腹网笑话页面的数据存储在HTML页面而非json数据中,因此可以直接使用soup.select()方法来抓 ...
- sql server 与 sql server compact 互相数据导入
从SQL Server 导出数据到 Sql Compact 使用 Sql Server Compact Tool box 从SQL Server Comapct 导出数据到 Sql Server 使 ...
- 005-docker启动设置环境变量
https://blog.csdn.net/wsbgmofo/article/details/79173920
- Linux文件同步
简介 文件实时同步对于运维是个很常见的需求. 如集群的机器,需要上传个文件,之前的步骤是每台服务器分别上传. 做文件同步以后,只上传一台,其他机器自动同步. 目前实现实时同步的主流方案有 rsync+ ...
- v4l2框架分析
参考:https://www.cnblogs.com/fengong/p/4424823.html http://www.cnblogs.com/fengong/p/4424895.html 一 ...
- 详解Asp.Net Core 2.1+的视图缓存(响应缓存)
响应缓存Razor 页与 ASP.NET 核心 2.0 中不支持. 此功能将支持ASP.NET 核心 2.1 版本. 在老的版本的MVC里面,有一种可以缓存视图的特性(OutputCache),可以保 ...
- 基于Servlet的Echarts例子(2018-12-26更新)
引子 ECharts是百度出品的,一个使用 JavaScript 实现的开源可视化库.程序员在Web页面上引入并稍作配置就能做出漂亮的数据图表. 本篇文章简单介绍一下如何在JSP中使用Echarts, ...
- securecrt 方向键乱码解决
1 下载安装包rlwrap: rlwrap-0.30.tar.gz http://utopia.knoware.nl/~hlub/uck/rlwrap/ 2 install rlwrap ...
