Jenkins+Ansible+Gitlab自动化部署三剑客-gitlab本地搭建














实际操作
准备linux初始环境
关闭防火墙
systemctl stop firewalld
开机自己关闭
systemctl disable firewalld

设置安全配置 为关闭
vim /etc/sysconfig/selinux

重启虚拟机
reboot
查看安全策略是否关闭
getenforce
安装gitlab依赖软件
yum install curl policycoreutils openssh-server openssh-clients postfix
下载gitlab yum仓库源
curl -sS https://packages.gitlab.com/install/repositories/gitlab/gitlab-ce/script.rpm.sh | sudo bash
启动postfix邮件服务
systemctl start postfix
systemctl enable postfix
安装gitlab
yum -y install gitlab-ce
需要等一段时间

手动配置ssl证书
mkdir -p /etc/gitlab/ssl
openssl genrsa -out "/etc/gitlab/ssl/gitlab.example.com.key" 2048
cd /etc/gitlab/ssl
openssl req -new -key "/etc/gitlab/ssl/gitlab.example.com.key" -out "/etc/gitlab/ssl/gitlab.example.com.csr"
进如ssl安装向导
cn
bj
bj
空格
空格
gitlab.example.com
735761545@qq.com
447728
空格

安装完成,创建好了ssl密钥和证书
在ssl目录下ll
可以看到ssl密钥和证书
利用ssl密钥和证书创建签署证书
openssl x509 -req -days 365 -in "/etc/gitlab/ssl/gitlab.example.com.csr" -signkey "/etc/gitlab/ssl/gitlab.example.com.key" -out "/etc/gitlab/ssl/gitlab.example.com.crt"
利用openssl签署pem 证书
openssl dhparam -out /etc/gitlab/ssl/dhparams.pem 2048
更改ssl下的所有证书权限
chmod 600 *
配置证书到gitlab配置文件中
vim /etc/gitlab/gitlab.rb

 搜寻并更改注释并为true
搜寻并更改注释并为true

更改对应的路径


gitlab-ctl reconfigure 初始化gitlab相关服务配置
找到gitlab下的ningx反向代理工具
vim /var/opt/gitlab/nginx/conf/gitlab-http.conf
搜索 /server_name 并添加
rewrite ^(.*)$ https://$host$1 permanent;

gitlab-ctl restart 重启gitlab使服务生效
windows本机host
10.110.16.20 gitlab.example.com #这里对应的是虚拟的ip

更改管理员密码 密码需要8位

管理员登录 账号:root 密码:447728wang

创建新项目


建好第一个gitlab项目

复制 地址

克隆到本地
git config --global --list 查看当前用户(global)配置

git config --system --list 查看系统config
禁用ssl认证
git config --global http.sslVerify false
下载项目到本地

或
git -c http.sslVerify=false clone https://gitlab.example.com/root/test-scond.git
认证失败

解决方案:
git config --system --unset credential.helper
之后再进行git操作时,弹出用户名密码窗口,输入即可
本地修改项目上传,需要设置
git config --global user.name "litifeng"
git config --global user.email "litifeng@example.com"

git -c http.sslVerify=false push origin master


上传成功
gitlab应用

点击实例查看实例使用信息


cpu个数/内存使用情况/硬盘使用情况
日志

application.log存放的是gitlab的相关操作
production.log记录访问记录
健康状况

创建权限管理系统

创建项目成员


创建
成功

创建管理员

同上
绑定项目

进入项目

创建开发者

添加

同样,配置项目领导权限

给账号重新设置密码



修改完 进行相关职员的代码拉取
删除之前拉取的代码

创建新分支,并同步到远程仓库


登录dev(相对应的开发者)账号,创建合并申请,

提交给lead之后,到lead账号里,合并

完全卸载删除gitlab
1、停止gitlab
gitlab-ctl stop
2、卸载gitlab(注意这里写的是gitlab-ce)
rpm -e gitlab-ce
3、查看gitlab进程
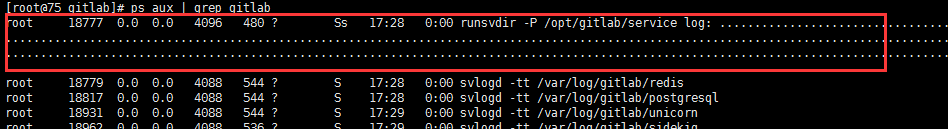
ps aux | grep gitlab

4、杀掉第一个进程(就是带有好多.............的进程)
kill -9 18777
杀掉后,在ps aux | grep gitlab确认一遍,还有没有gitlab的进程
5、删除所有包含gitlab文件
find / -name gitlab | xargs rm -rf
Jenkins+Ansible+Gitlab自动化部署三剑客-gitlab本地搭建的更多相关文章
- 自动化部署三剑客 gitlab + ansible + jenkins
http://www.showerlee.com/archives/1880 https://edu.51cto.com/center/course/lesson/index?id=280700 Gi ...
- Jenkins+Ansible+Gitlab自动化部署三剑客
一.gitlab安装 环境:centos 7 x64 1.关闭防火墙 systemctl stop firewalld systemctl disable firewalld 2.禁用selinux ...
- Jenkins+Ansible+Gitlab自动化部署三剑客-Ansible本地搭建
可以通过git bash连接linux 关闭防火墙,禁用防火墙开机启动,并更爱selinux文件,重启 重新登录并检查禁用 getenforce 安装git yum -y install git ns ...
- Jenkins+Ansible+Gitlab自动化部署三剑客-Jenkins本地搭建
后面需要shell基础,目前没有,等有了,再更
- Jenkins+maven+gitlab自动化部署之gitLab搭建(二)
Gitlab我们这里采用docker方式部署,详细请参考:Docker部署Gitlab11.10.4
- Jenkins Ansible GitLab 自动化部署
Jenkins Ansible GitLab 自动化部署 DevOps https://www.cnblogs.com/yangjianbo/articles/10393765.html https: ...
- Linux-GitLab+Jenkins持续集成+自动化部署
GitLab+Jenkins持续集成+自动化部署 什么是持续集成? (1)Continuous integration (CI) 持续集成是一种软件开发实践,即团队开发成员经常集成他们的工作,通常每个 ...
- Jenkins+Docker+Git 自动化部署
Jenkins+Docker+Git 自动化部署图文教程 https://blog.csdn.net/qq_38252039/article/details/89791247 前言: 通过几天的学习和 ...
- Windows+.Net Framework+svn+IIS在Jenkins上的自动化部署入门
关于Jenkins的使用及安装,上一篇文章我已经介绍过了,Windows+.NetCore+git+IIS在Jenkins上的自动化部署入门.这篇主要是在jenkins如何安装SVN和MSBuild. ...
随机推荐
- 从零开始学安全(五)●Vmware虚拟机三种网络模式详解
vmware为我们提供了三种网络工作模式,它们分别是:Bridged(桥接模式).NAT(网络地址转换模式).Host-Only(仅主机模式). NAT(网络地址转换模式) NAT(网络地址转换)vm ...
- SQL Server导入导出不丢主键和视图的方法
SQL Server导入导出 SQL Server 导入导出 工具/原料 使用Microsoft SQL Server Management Studio 导入导出数据. 直接使用Microsoft ...
- Codeforces389D(SummerTrainingDay01-J)
D. Fox and Minimal path time limit per test:1 second memory limit per test:256 megabytes input:stand ...
- JavaScript碎片—函数闭包(模拟面向对象)
经过这几天的博客浏览,让我见识大涨,其中有一篇让我感触犹深,JavaScript语言本身是没有面向对象的,但是那些大神们却深深的模拟出来了面向对象,让我震撼不已.本篇博客就是在此基础上加上自己的认知, ...
- uni-app (1) 安装与运行。
安装: 直接到官网安装. 到插件市场下载一个模版. 新建项目的时候有提示链接: 找一个模版用于测试,或者在创建的时候选一个内置模版. 运行:第一次运行的时候有几个地方需要配置,这里因为只是用到了微信小 ...
- clipboard.js -- js实现将文本复制到剪贴板的方法
资源 推荐使用:clipboard.js 官方教程地址:https://clipboardjs.com/#example-text 官方github地址:https://github.com/zeno ...
- zxing开源库的基本使用
如果你的项目中有模块跟二维码相关的话,那你一定听过或者用过大名鼎鼎的zxing开源库. 什么是zxing? ZXing是一个开源的,用Java实现的多种格式的1D/2D条码图像处理库,它包含了联系到其 ...
- Android星球效果实现
在项目中看着这个旋转效果挺炫的,就抽取出来做个记录.主要是使用CarrouselLayout 稍微修改 CarrouselLayout代码Demo下载z地址:GitHub https://github ...
- exports与module.exports的区别,export与export.defult区别
在JS模块化编程中,之前使用的是require.js或者sea.js.随着前端工程化工具webpack的推出,使得前端js可以使用CommonJS模块标准或者使用ES6 moduel特性. 在Comm ...
- win10 出现0x80072efd错误
0x80072efd 0x80072efd 是网络问题,windows更新或windows应用商店出现0x80072efd问题,请检查本机代理,是否开着小飞机(Shadowsocks)之类的代理工具. ...

