当web应用包含了websocket长连接,如何在web应用前加一层nginx转发
1 通过在web应用的前面加一层nginx ,可以实现一台主机部署多个应用,每个应用都可以用不同的域名去访问,并且端口都是80
2 nignx 转发websocket长连接
1 每个web应用,他们运行的端口一定不是在80端口,80端口已经被nginx占用了。
2 理解 location 的含义
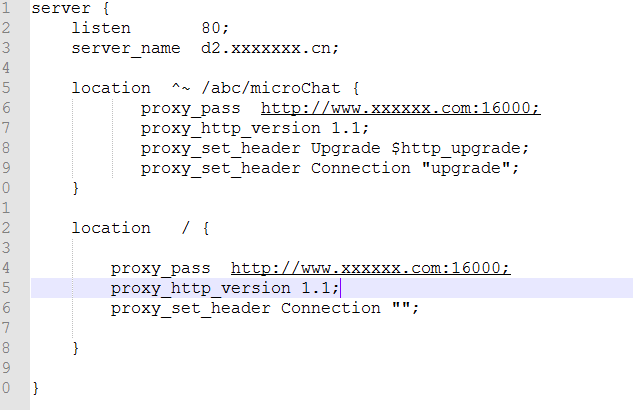
location ^~ /abc/microChat {
proxy_pass http://www.xxxx.xxxx:16000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
这里 ^~ /abc/microChat 的含义是 ,正则匹配url 路径, 匹配成功后,可以获取到域名后面的路径用 pathExtract表示。然后转发请求, 即在proxy_pass 配置路径后添加pathExtract。
即请求路径最后变成了 http://www.xxxx.xxxx:16000/abc/microChat
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade"; 这3个配置表示将请求升级,建立websocket连接
要注意的是 连接websockt还是80端口,转发到tomcat应用中去处理了,这里tomcat的端口还是16000。
3 这里是普通的请求,不需要要转成websocket
location / {
proxy_pass http://wxw.xxxx.xxx:16000;
proxy_http_version 1.1;
proxy_set_header Connection "";
}
4 完整的配置

当web应用包含了websocket长连接,如何在web应用前加一层nginx转发的更多相关文章
- Spring+Stomp+ActiveMq实现websocket长连接
stomp.js+spring+sockjs+activemq实现websocket长连接,使用java配置. pom.xml(只列出除了spring基本依赖意外的依赖,spring-version为 ...
- 雨露均沾的OkHttp—WebSocket长连接的使用&源码解析
前言 最近老板又来新需求了,要做一个物联网相关的app,其中有个需求是客户端需要收发服务器不定期发出的消息. 内心OS:
- 实现单台测试机6万websocket长连接
本文由作者郑银燕授权网易云社区发布. 本文是我在测试过程中的记录,实现了单台测试机发起最大的websocket长连接数.在一台测试机上,连接到一个远程服务时的本地端口是有限的.根据TCP/IP协议,由 ...
- WebSocket长连接
WebSocket长连接 1.概述 1.1 定义 1.2 原理 2.Django中配置WebSocket 2.1安装第三方法包 pip install channels 2.2 Django 中的配置 ...
- WebSocket 长连接 及超时问题解决
<?phpset_time_limit(0); class SocketService { private $address = 'localhost'; private $port = 80; ...
- Python WebSocket长连接心跳与短连接
python websocket 安装 pip install websocket-client 先来看一下,长连接调用方式: ws = websocket.WebSocketApp("ws ...
- Django websocket 长连接使用
下载 pip install dwebsocket WebSocket是一种在单个TCP连接上进行全双工通信的协议 WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客 ...
- Browser 與 Server 持續同步的作法介紹 (Polling, Comet, Long Polling, WebSocket)长连接
對 Comet 的懵懂 記得兩年多前,第一次看到 Gmail 中的 GTalk 覺得很好奇:「咦?線上聊天且是 Google 的熱門系統,只用傳統的 AJAX 應該會操爆伺服器吧?」很幸運的,當時前公 ...
- 微信小程序 实现websocket长连接 以及断开连接之后自动重连
app.js let socketMsgQueue = [] let isLoading = false App({ globalData: { userInfo: null, localSocket ...
随机推荐
- HDU 3032 Nim or not Nim?(Multi-Nim)
Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submission( ...
- 2018-06-29 "西游记"主题Python入门示例尝试-数据结构 5.1-5.1.2
(见前: 中文代码示例视频演示Python入门第五章 数据结构 仍然基于官方文档, 欢迎建议(尤其是如何取材). 5. Data Structures - More on Lists 列表详述 > ...
- POI 读取 excel
xls 和 xlsx 后缀是因为 world excel 版本不一致,需要区别对待 依赖 <dependency> <groupId>org.apache.poi</gr ...
- android网页打印,安卓网页打印,h5页面打印,浏览器打印,js打印工具
Android设备打印比较麻烦,一般设备厂商都提供原生app开发的SDK,我们web开发者为难了,不会原生开发啊 给大家提供一个思路,实现web加壳,利用打印浏览器实现 简单来说就是把我们的web页面 ...
- Python绘图工具Plotly的简单使用
1.Plotly被称为史上最好的绘图工具之一,为了更好的展示金融数据的复杂性. Plotly的官方网站为:https://plot.ly/ python量化的关键是金融数据可视化,无论是传统的K线图, ...
- [Python][小知识][NO.3] Python 使用系统默认浏览器打开指定URL的网址
1.前言 一般用到的地方: GUI交互界面下,单击某个按钮实现打开指定网址. 某帮助菜单项目,需要跳转网页显示时. O.O 某XX程序,需要植入网页弹窗广告时... 2.方法 调用 webbrowse ...
- [转] vi/vim命令模式和编辑模式各种操作
摘要:vi 编辑器是最常用的文档创建和编辑工具,初学者应该学会简单应用vi ,学会在vi 中做简单的修改.删除.插入.搜索及替换作业:如果您是新手,不妨看看本文,或许这篇文档能让您在最短的时间内学会v ...
- 【数据分析】线性回归与逻辑回归(R语言实现)
文章来源:公众号-智能化IT系统. 回归模型有多种,一般在数据分析中用的比较常用的有线性回归和逻辑回归.其描述的是一组因变量和自变量之间的关系,通过特定的方程来模拟.这么做的目的也是为了预测,但有时也 ...
- ERP项目应该由谁来主导?
前段时间在朋友圈看到了别人分享的公众号,主要是谈ERP项目应该由谁来主导的问题.文章的观点认为应该由哪个部门主导ERP的判断标准如下: 1.应该由一个期望上进的部门主导ERP项目: 2.应该由一个有话 ...
- Django JsonResponse与HttpResponse重要区别
JsonResponse是HttpResponse的一个子类,是Django提供的用于创建JSON编码类型响应的快捷类.它的默认Content-Type头部设置为application/json,它的 ...
