semantic-ui 表单
1、定义表单
先看一个基础的表单,再讲解一下:
<form class="ui form" method="post" action="">
<div class="field">
<input type="text" name="uname" placeholder="input name">
</div>
<button class="ui button" type="submit">Submit</button>
</form>

semantic中的表单,其实就是在form标签中加一个ui form的class即可
下面的使用div将input包含主要是为了好理解,其中的filed的class标识的是表单项的宽度,和grid的column一样,最大值支持sixteen。
需要注意的是,如果field不加宽度的话,默认是sixteen,即最大宽度(会根据屏幕自适应)。
同样可以将field宽度写在input标签中,是一样的,但是不推荐,这样的话,input的属性就太多了,可读性不高。
2、表单项与label配合使用
semantic-ui中很多例子都是表单与label合用,其实没什么可以需要注意的。
<form class="ui form" method="post" action="">
<div class="field">
<label for="uname">姓名</label>
<input type="text" name="uname" placeholder="input name" id="uname">
</div>
<button class="ui button" type="submit">Submit</button>
</form>

3、设置宽度
<form class="ui form" method="post" action="">
<div class="two wide field">
<label for="uname">姓名</label>
<input type="text" name="uname" placeholder="input name" id="uname">
</div>
<button class="ui button" type="submit">Submit</button>
</form>

4、单选按钮
单选按钮注意不是只在input标签中指定type为radio,还有将input标签嵌入一个span或者div标签内,然后外层标签加上ui radio checkbox
<div class="ui form">
<div class="inline fields">
<label for="fruit">Select your favorite fruit:</label>
<div class="field">
<div class="ui radio checkbox">
<input type="radio" name="fruit" value='Apple' id="apple">
<label>Apples</label>
</div>
</div>
<div class="field">
<div class="ui radio checkbox">
<input type="radio" name="fruit" value="Orange" id="orange">
<label>Oranges</label>
</div>
</div>
</div>
</div>
<button class="ui button">提交</button>
</body>
<script>
$(".ui.button").on("click",()=>{
let val = $("#apple").is(":checked") ? $("#apple").val() : $("#orange").val();
alert(val);
});
</script>

5、复选框
复选框和单选框的使用方法差不多,都要讲input标签包含进一个span或者div标签,在外层标签中指定复选框的样式,比如slider形式的和toggle形式的。
<body style="padding:30px">
<div class="ui form">
<div class="inline field">
<div class="ui checkbox">
<input type="checkbox" id="normal">
<label for="normal">Checkbox</label>
</div>
</div>
<div class="inline field">
<div class="ui slider checkbox">
<input type="checkbox" id="slider">
<label for="slider">Slider</label>
</div>
</div>
<div class="inline field">
<div class="ui toggle checkbox">
<input type="checkbox" id="toggle">
<label for="toggle">Toggle</label>
</div>
</div>
<button class="ui button">确定</button>
</div>
</body>
<script>
$(document).ready(()=>{
$(".ui.button").on("click",()=>{
let normal = $("#normal").is(":checked");
let slider = $("#slider").is(":checked");
let toggle = $("#toggle").is(":checked");
alert(`
normal is checked : ${normal}\n
slider is checked : ${slider}\n
toggle is checked : ${toggle}\n
`);
})
});
</script>
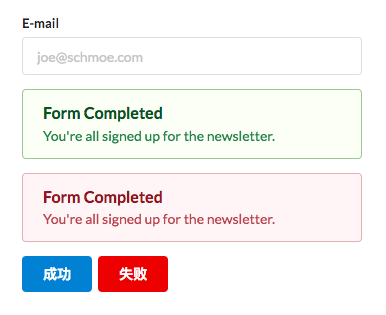
6、表单提示框
<div class="ui form success">
<div class="field">
<label>E-mail</label>
<input type="email" placeholder="joe@schmoe.com">
</div>
<div class="ui success message hidden">
<div class="header">Form Completed</div>
<p>You're all signed up for the newsletter.</p>
</div>
<div class="ui error message hidden">
<div class="header">Form Completed</div>
<p>You're all signed up for the newsletter.</p>
</div>
<div id="success" class="ui primary button">成功</div>
<div id="failed" class="ui red button">失败</div>
</div>
</body>
<script>
$(document).ready(function(){
$("#success").on("click",()=>{
$(".ui.success.message").toggle();
});
$("#failed").on("click",()=>{
$(".ui.error.message").toggle();
});
});
</script>

semantic-ui 表单的更多相关文章
- UI表单
Monk.UI表单美化插件诞生记! 阅读目录 背景 预览效果 表单组件 普通文本框 多行文本框 复选框 切换滑块 单选框 下拉选择框 数字输入框 时间选择 文件选择 显示文本 按钮 开源地址 背景 ...
- Rails-Treasure chest1 (自定义Model网址;多语言包; 时区设置, TimeZone类; 格式日期时间; 表单单选UI; 表单多选UI;Select2 Plugin)
自定义Model网址: 随机值网址SecureRandom.base58 多语言包, 包括默认语言设置和user自设置. 时区设置, TimeZone类 ,增加user自选时区功能 格式日期时间: x ...
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- 我为什么还要造轮子?欠踹?Monk.UI表单美化插件诞生记!
背景 目前市场上有很多表单美化的UI,做的都挺不错,但是他们都有一个共同点,那就是90%以上都是前端工程师开发的,导致我们引入这些UI的时候,很难和程序绑定.所以作为程序员的我,下了一个决定!我要自己 ...
- SharePoint Online 自定义Modern UI表单
前言 用过SharePoint Online 版本的朋友们,应该很熟悉SharePoint为我们带来的Modern UI,而这个页面的订制,也跟原来的表单定制方式不同了,而且更加简单了. 而且,试了一 ...
- vue开源Element UI表单设计及代码生成器
在日常的开发工作中,表单开发是较为繁琐且重复的.本文介绍一个我自己写的,提高开发效率的小工具. 1 可视化设计器 设计器基于Element UI ,可通过点击或拖拽的方式设计基本表单, 设计器生成的代 ...
- easy ui 表单提交添加遮罩,避免数据重复提交
如下图: //点击提交按钮保存数据 $('#btn_submit').click(function () { //增加遮罩层 $.messager.progress({ title: '温馨提示', ...
- easy ui 表单ajax和from两种提交数据方法
说明: ①ajax在表单提交时需要将所有表单的控件的数据一一获取并赋值传到后台 ②form在提交时,只要给控件加name属性,在提交时就可以将表单数据提交到后台,不需要一一获取再进行赋值. ajax ...
- 使用饿了么ui表单验证报错: [Element Warn][Form]model is required for validat
[Element Warn][Form]model is required for validat 如文末的完整例子: 该提示说的是 form表单需要一个绑定一个 对象(使用:model=" ...
- easy ui 表单元素input控件后面加说明(红色)
<%-- 上传图片到图库基本信息且将图片关联到图集 开始--%> <div id="win_AddPicLib" class="easyui-windo ...
随机推荐
- python拟合数据,并通过拟合的曲线去预测新值的方法
from scipy import interpolate import matplotlib.pyplot as plt import numpy as np def f(x): x_points ...
- LeetCode算法题-Path Sum III(Java实现)
这是悦乐书的第227次更新 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第94题(顺位题号是437).您将获得一个二叉树,其中每个节点都包含一个整数值.找到与给定值相加的路径数 ...
- python3编写网络爬虫17-验证码识别
一.验证码识别 1.图形验证码的识别 识别图形验证码需要 tesserocr 库 OCR技术识别(光学字符识别,是指通过扫描字符,然后通过其形状将其翻译成电子文本的过程.)例如 中国知网注册页面 ht ...
- Java操作Excel(使用JXL)
一.本地操作 1.读取 package com.ljf.mb; import java.io.FileInputStream; import java.io.InputStream; import j ...
- SecureCRT窗口输出代码关键字高亮设置
设置方法: 下载配置文件:本站下载:Highlights.css (下载重命名为 Highlights.ini ) 原站下载:http://download.feralpacket.org/La ...
- ELK+Kafka 企业日志收集平台(一)
背景: 最近线上上了ELK,但是只用了一台Redis在中间作为消息队列,以减轻前端es集群的压力,Redis的集群解决方案暂时没有接触过,并且Redis作为消息队列并不是它的强项:所以最近将Redis ...
- 安利一个_Java学习笔记总结
javaIO 字符编码 多线程 线程池 ArrayList遍历方式 LinkedList遍历方式 Vector遍历方式 Vector, ArrayList, LinkedList 的区别是什么? Ha ...
- pm2命令,端口查询,mongodb服务启动,nginx服务启动,n模块的使用,搭建nodejs服务器环境,搭建oracledb服务器环境 linux的环境搭建
pm2命令 pm2 ls //查询pm2 启动的列表 pm2 start app.js //启动文件 pm2 restart app //重启项目 pm2 logs app //监控项目执行日志打印 ...
- 【ES6】=>含义
=>是es6语法中的arrow function (x) => x + 6 相当于 function(x){ return x + 6; }; var ids = this.sels.ma ...
- element not interactable,这种提示表示元素当前在页面上不可见
1.出现element not interactable,发现这个元素在页面上不可见,需要拖动下拉框才能看到这个元素 2.这个时候需要让元素在页面上可见,才可操作
