JS—ajax及async和defer的区别
###1.ajax “Asynchronous Javascript And XML”(异步 JavaScript 和 XML)
使用:
如不考虑旧版本浏览器兼容性,
// 第一步创建xhr对象
var xhr = new XMLHttpRequest();
// 第二步,定义状态变化监听函数
xhr.onreadystatechange = function(){
// 第五步 通过xhr对象的readyState属性,判断响应过程的当前活动阶段是否全部完成
if(xhr.readyState == 4){ // 属性值为0-4 0:未初始化,尚未调用open方法 1:启动,调用open但未调用send 2:发送,调用send但尚未接受到响应 3:接收,已经接受到部分相应数据 4:完成,已经接收到全部数据
if(xhr.status == 200 || xhr.status == 304 ){
console.log(xhr.responseText);
}
}
}
// 第三步 open一个链接
xhr.open("GET","abc.txt",false) // 请求类型 请求URL true为异步
// 第四步 发送请求
xhr.send(string / null ) // string只适用于POSR请求
setRequestHeader() 设置请求头
###2. xhr对象的相关属性
responseText: 作为响应主体被返回的文本
responseXML: 如果响应的内容类型是“text/xml”或"application/xml",这个属性中将保存包含则相应数据的XML DOM 文档。
status: 响应的HTTP状态(状态码) 成功的状态码为200/304 304表示请求的资源并没有被修改,可以直接使用浏览器中的缓存版本
即判断响应是否成功需进行如下判断
if(xhr.status == 200 || xhr.status == 304){ }
statusText: HTTP状态的说明
abort() : 取消异步请求
###3. HTTP头部信息
setRequestHeader() 设置请求头部信息 必须在open()方法之后且调用send()之前
getResponseHeader() 获取指定请求头
语法: getResponseHeader(name)
getAllResponseHeaders(); 获取所有请求头
语法: getAllResponseHeaders( )
使用:
//post请求
obj.onclick= function(){
var xhr= new XMLHttpRequest();
var obj = {
name: 'zhansgan',
age: 18
};
xhr.open("POST", "http://192.168.1.200:8080/php/test.php", true);
xhr.setRequestHeader("token","header-token-value"); // 可以定义请求头带给后端
xhr.setRequestHeader("dingyi","header-dingyi-value");
xhr.send(JSON.stringify(obj)); // 要发送的参数,要转化为json字符串发送给后端,后端就会接受到json对象
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}
};
//get请求
obj.onclick= function(){
var xhr= new XMLHttpRequest();
// get方法带参数是将参数写在url里面传过去给后端
xhr.open("GET", "http://192.168.1.200:8080/php/test.php?name='zhansgang'&age=12", true);
xhr.setRequestHeader("token","header-token-value");
xhr.setRequestHeader("dingyi","header-dingyi-value");
xhr.send();
xhr.onreadystatechange = function(){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
console.log(xhr.responseText);
}
}
###4. GET请求
使用get请求经常会出现一个错误,就是查询字符串格式有问题。 因此,查询字符串中每个参数的名称和值都必须使用encodeURLcomponent()进行编码,然后才能放到URL的末尾
eg: xhr.open("GET","abc.php?name1=value1&name2=value2",false)
可定义一个addURLParam()函数
function addURLParam(url,name,value){
url += (url.indexOf("?") == -1 ? "?":"&");
url += encodeURLcomponent(name) + "=" + encodeURLcomponent(value);
return url;
}
url = addURLParam("abc.php","userName","Tom")
xhr.open("GET",url,false)
###5. POST请求
###6. async和defer属性
defer属性(defer属性声明这个脚本中将不会有document.write或dom操作)
eg:
<script src="http://xxx.com/path/a.js" defer></script>
async(html5中新增的异步支持)
eg :
var s = document.createElement('script');
s.async = true;
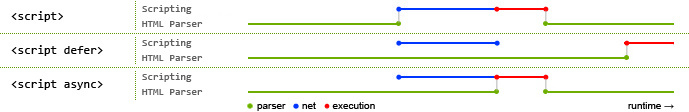
1.<script src="script.js"></script> 没有 defer 或 async,浏览器会立即加载并执行指定的脚本,“立即”指的是在渲染该 script 标签之下的文档元素之前,
也就是说不等待后续载入的文档元素,读到就加载并执行。
2.<script async src="script.js"></script> 有 async,加载和渲染后续文档元素的过程将和 script.js 的加载与执行并行进行(异步)。
3.<script defer src="myscript.js"></script> 有 defer,加载后续文档元素的过程将和 script.js 的加载并行进行(异步),
但是 script.js 的执行要在所有元素解析完成之后,DOMContentLoaded 事件触发之前完成。
4.蓝色线代表网络读取,红色线代表执行时间,这俩都是针对脚本的;绿色线代表 HTML 解析。
defer属性设置为TRUE时,让浏览器加载js脚本时不等脚本加载完成就开始对该脚本之后的其他图片、文本、HTML代码进行加载了,然后让js脚本自己在慢慢加载,然后再执行。
这种方式加载JS文件能够提高网页的加载速度,特别是对比较大的脚本。
注意:
1、不要在defer型脚本程序段中调用document.write命令,因为document.write将产生直接输出效果。
2、不要在defer型脚本程序段中包括任何立即执行脚本要使用的全局变量或者函数。
JS—ajax及async和defer的区别的更多相关文章
- script标签async和defer的区别及作用
作用: 1.没有 defer 或 async,浏览器会立即加载并执行指定的脚本,也就是说不等待后续载入的文档元素,读到就加载并执行. 2.async 属性表示异步执行引入的 JavaScript,与 ...
- script标签不带属性与带async、defer的区别
<script> 当页面解析到script标签时,会停止解析并下载对应的脚本,并马上执行,执行完毕后再继续解析页面 <script async> async 在下载脚本的同时不 ...
- <script>属性async和defer的区别
async:可选.表示应该立即下载脚本,但不应妨碍页面中的其他操作,比如下载其他资源或 等待加载其他脚本.只对外部脚本文件有效. defer:可选.表示脚本可以延迟到文档完全被解析和显示之后再执行.只 ...
- js异步回调Async/Await与Promise区别 新学习使用Async/Await
Promise,我们了解到promise是ES6为解决异步回调而生,避免出现这种回调地狱,那么为何又需要Async/Await呢?你是不是和我一样对Async/Await感兴趣以及想知道如何使用,下面 ...
- script async 和script defer的区别
浏览器对js文件的操作主要有两部分:下载和执行: js文件下载在有些浏览器中是并行的,在有些浏览器中是串行的,如:IE8.firefox3.chrome2都是串行下载的: 执行在所有浏览器中默认是阻塞 ...
- 脚本引用中的defer和async的用法和区别
之前的博客漫谈前端优化中的引用资源优化曾经提到过脚本引用异步设置defer.async,没有细说,这里展开一下,谈谈它们的作用和区别,先上张图来个针对没用过的小伙伴有个初始印象: 是的,就是在页面脚本 ...
- js之script属性async与defer
概念 默认情况下js的脚本执行是同步和阻塞的,但是 <script> 标签有 defer 和 async 属性, 这可以改变脚本的执行方式,这些都是布尔类型了,没有值,只需要出现在 < ...
- <script>, <script async>, <script defer> 三种标签的区别
<script>, <script async>, <script defer> 三种标签的区别 <script>标签 阻塞html parsing 脚 ...
- 原生js ajax与jquery ajax的区别
原生js ajax的调用: ajax({ type : "get", url : "02_ajax_get.txt", data : { "userN ...
随机推荐
- March 02nd, 2018 Week 9th Friday
Make hay while the sun shines. 勿失良机. Last night the toothache woke me up and it was very difficult f ...
- C#异步编程のParallel(并行)
Parallel是循环中开启多线程 Stopwatch watch1 = new Stopwatch(); watch1.Start(); for (int i = 1; i <= 10; i+ ...
- Ubuntu下软件安装的几种方式,apt,dpkg工具的使用
通常 Linux 上的软件安装主要有四种方式: 在线安装 从磁盘安装deb软件包 从二进制软件包安装 从源代码编译安装 这几种安装方式各有优劣,而大多数软件包会采用多种方式发布软件,所以我们常常需要全 ...
- TensorFlow 学习资料
感谢几位大神的笔记: https://blog.csdn.net/column/details/13300.html?&page=3 https://blog.csdn.net/u014595 ...
- Mybatis基础核心类说明
1: org.apache.ibatis.mapping.ParameterMapping 为Mybatis参数的抽象表示,包括Java类型与数据库类型以及类型处理器属性名字等等!! 例如: 其中i ...
- 【转】宽带路由器应用(三)—ARP欺骗防护功能的使用
在局域网中,通信前必须通过ARP协议来完成IP地址转换为第二层物理地址(即MAC地址).ARP协议对网络安全具有重要的意义.通过伪造IP地址和MAC地址实现ARP欺骗,对网络的正常传输和安全都是一个很 ...
- json_encode里面经常用到的 JSON_UNESCAPED_UNICODE和JSON_UNESCAPED_SLASHES
php格式化json的函数json_encode($value,$options) 其中有2个比较常用到的参数 JSON_UNESCAPED_UNICODE(中文不转为unicode ,对应的数字 2 ...
- Python:Day46 Javascript DOM
history对象: History 对象包含用户(在浏览器窗口中)访问过的 URL.窗口之间是相互独立的. <input type="button" onclick=&qu ...
- esp8266驱动液晶屏
ESP8266 + 1.44 TFT LCD https://www.joaquim.org/esp8266-wifi-scan/ LCD ILI9341 (320×240). Source Code ...
- pytorch visdom可视化工具学习—1—详细使用-3-Generic Plots和Others
4)Generic Plots 注意,服务器API遵循数据和布局对象的规则,这样您就可以生成自己的任意Plotly可视化: # Arbitrary visdom content trace = dic ...
