Unit 2.前端之html--table(表格),form(表单)标签
一.table标签
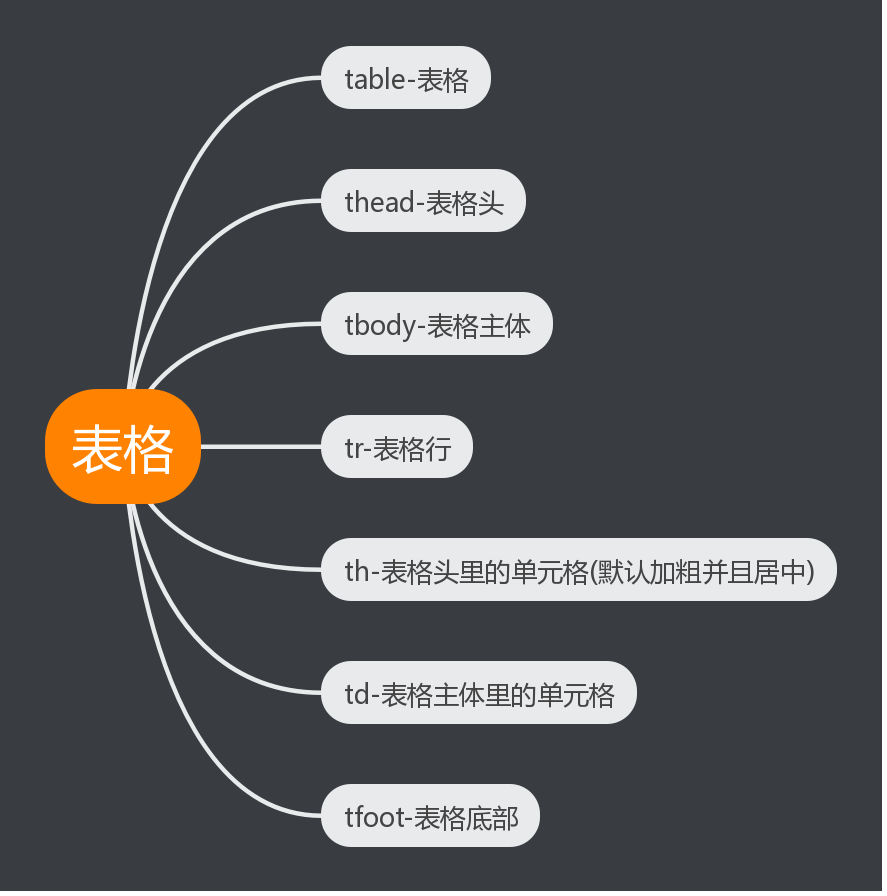
作用:定义html表格.一个table标签元素至少包含 thead(表头),tbody(表主题),还可以有tfoot(表底部)
html表格游table元素及一个或者多个tr,th,td元素组成.
tr元素定义表格行,th元素定义表头,td元素定义单元格.
此外,表格还可以进行列和行的合并(类似于Excel表格中的合并单元格)
rowspan:合并行(竖着合并),例如合并A1:A3这3行合并为一个单元格
colspan:合并列(横着合并),例如合并A1:E1这5列合并为一个横着的长单元格

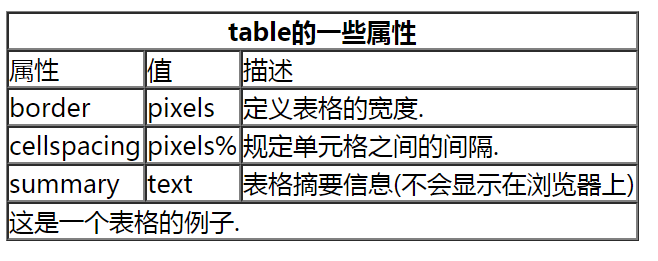
小练习:利用html的table标签创建下面的表格.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table小练习</title>
</head>
<body>
<!-- <div>
<span>与行内元素展示的标签<span>
<span>与行内元素展示的标签<span>
<img src="./homesmall.png" alt="金融量化分析" style="width:200px;height:200px">
<img src="./homesmall2.png" alt="人工智能实战" style="width: 200px;height: 200px">
</div> -->
<p>
<table border="1" cellspacing="0">
<!-- 表格头部信息(标题) -->
<thead>
<tr>
<th colspan="3">
table的一些属性
</th>
</tr>
</thead>
<!-- 表格主题 -->
<tbody>
<tr>
<td>属性</td>
<td>值</td>
<td>描述</td>
</tr> <tr>
<td>border</td>
<td>pixels</td>
<td>定义表格的宽度.</td>
</tr> <tr>
<td>cellspacing</td>
<td>pixels%</td>
<td>规定单元格之间的间隔.</td>
</tr>
<tr>
<td>summary</td>
<td>text</td>
<td>表格摘要信息(不会显示在浏览器上)</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">这是一个表格的例子.</td>
</tr>
</tfoot>
</table>
</p>
</body>
</html>
小练习答案
二.form表单标签
定义:用于为用户输入创建 HTML 表单.
作用:向服务端传送数据.
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
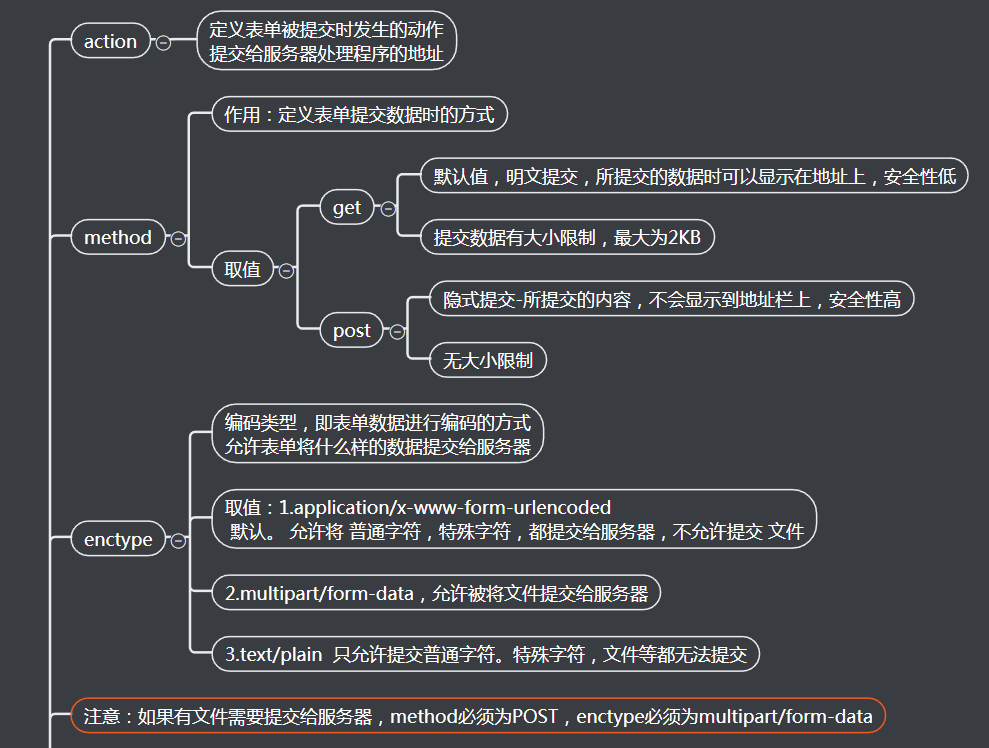
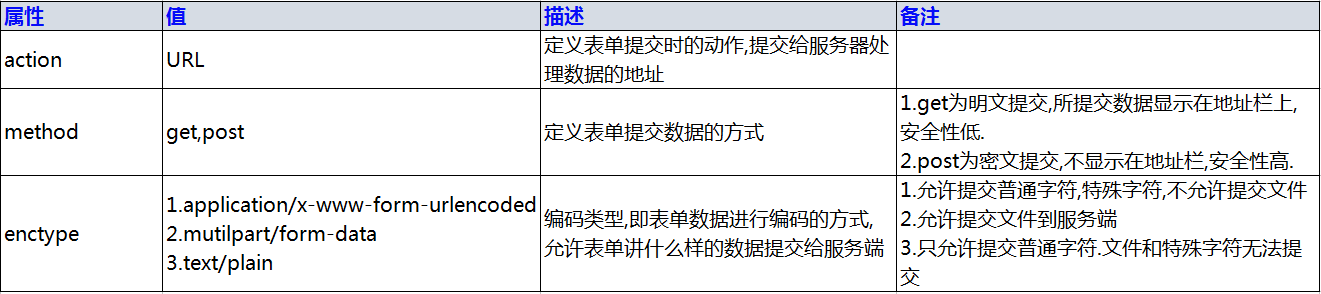
2.1常用的属性:

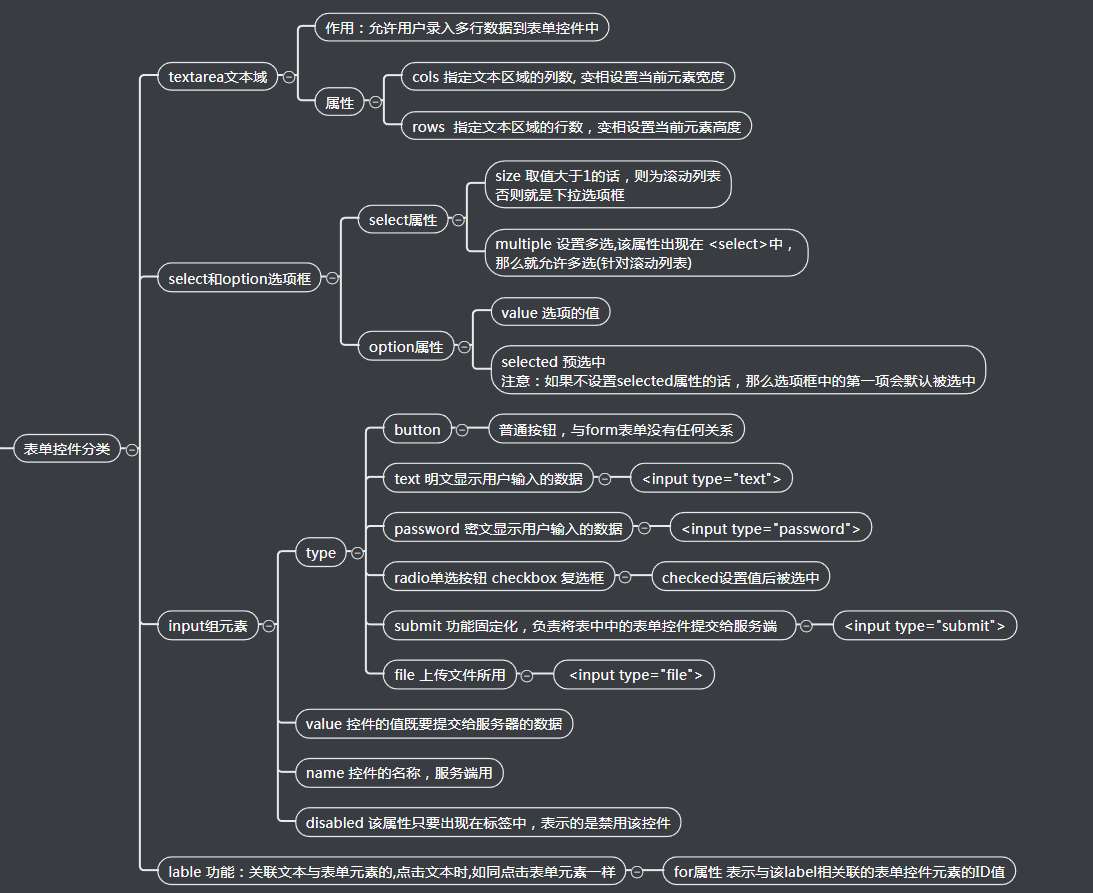
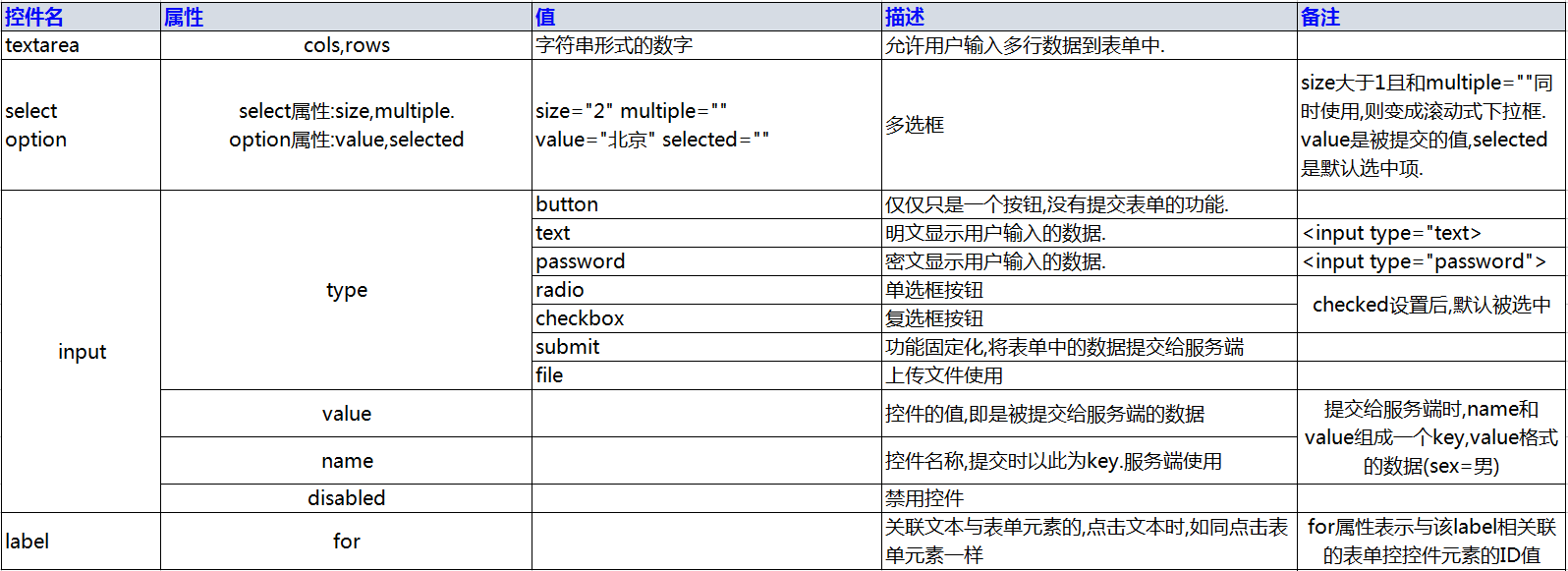
2.2 常用的控件:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>from表单练习</title>
</head>
<body>
<form action="https://www.baidu.com"method="get">
<div>
<label for="user">用户名:</label>
<input type="text" name="username" id="user" placeholder="请输入用户名">
</div>
<div>
<label for="password">密码:</label>
<input type="password"name="password" id="password" placeholder="输入密码">
</div>
<div>
性别:
<input type="radio"name="sex" value="男" checked="">男
<input type="radio"name="sex" value="女">女
</div>
<div>
爱好:
<input type="checkbox" name="check" value="游泳"checked= "">游泳
<input type="checkbox" name="check" value="打球">打球
<input type="checkbox" name="check" value="跑步">跑步
<input type="checkbox" name="check" value="骑行">骑行
</div>
<!-- 上传文件 -->
<div>
<input type="file" name="testfile"> </div>
<div>
自我介绍:
<textarea name="jieshao" id="" cols="30" rows="10" placeholder="自我介绍"></textarea>
</div>
<div>
本人籍贯:
<!-- selected表示默认选中项,size大于1,表示滚动式列表框 multiple=""表示可以被多选(针对滚动列表框)-->
<select name="jiguan" id="">
<option value="北京">北京</option>
<option value="上海" selected="">上海</option>
<option value="广州">广州</option>
<option value="北京">深圳</option>
<option value="东莞">东莞</option>
</select>
</div>
<div>
意向城市:
<select name="city" id="" size="3" multiple="">
<option value="郑州">郑州</option>
<option value="北京"selected="">北京</option>
<option value="苏州">苏州</option>
<option value="杭州">杭州</option>
<option value="上海">上海</option> </select>
</div>
<div>
<!-- type="button"仅仅只是一个按钮类型,和form表单没有任何关系. -->
<input type="button"name="btn" value="提交">
<!-- 想要提交表单信息,type应该设置为"submit" -->
<input type="submit" name="btn" value="submit"> </div>
</form>
</body>
</html>
form总结:


Unit 2.前端之html--table(表格),form(表单)标签的更多相关文章
- HTML table、form表单标签的介绍
1. <table>标签 1.1说明: 在HTML 中定义表格布局. 1.2格式: <table> <caption></caption> <tr ...
- 【HTML】--- 列表、表格、form表单标签
Html常用标签(2) 上篇博客讲了些常用的html标签 :[HTML]---常用标签(1) 这里主要讲 列表.表格标签和 form表单标签. 一.列表.表格标签 1.列表标签 概念 把内容以列表的形 ...
- HTML之form表单标签的学习
from表单 表示 <form>form表单域</form> 作用 收集并替提交用户数据给指定服务器 属性 action:收集的数据的提交地址(也就是URL) method:收 ...
- html5之table嵌入form表单布局(务必注意:table标签必须在form表单内部,不能再form表单外部!)
切记:用table标签来布局form表单元素,table标签必须放在form表单内部,否则可能会出现各种bug 原文地址:https://blog.csdn.net/weixin_43343144/a ...
- 前端笔记:React的form表单全部置空或者某个操作框置空的做法
1.全部置空的做法,一般在弹出框关闭后,需要重置该form所有表单: this.props.form.resetFields(); 2.针对某个操作框置空的做法 例如,form表单里有一个部门和一个张 ...
- 前端 HTML form表单标签 input标签 type属性 file 上传文件
加上上传文件功能 input type='file' - 依赖form表单里一个属性 enctype="multipart/form-data" 加上这个属性表示把你上次文件一点 ...
- [原创]java WEB学习笔记62:Struts2学习之路--表单标签:form,表单标签的属性,textfield, password, hidden,submit ,textarea ,checkbox ,list, listKey 和 listValue 属性,select ,optiongroup ,checkboxlist
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- [转]SpringMVC<from:form>表单标签和<input>表单标签简介
原文地址:https://blog.csdn.net/hp_yangpeng/article/details/51906654 在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标 ...
- HTML的<form>表单标签
表单 HTML 表单用于搜集不同类型的用户输入. ㈠Form标签 ⑴form标签简介 在HTML中,如果创建一个表单,就把各种表单标签放在<form></form>标签内部.我 ...
随机推荐
- 新建SpringBoot项目运行页面报错Whitelabel Error Page This application has no explicit mapping for /error, so yo
新建SpringBoot项目运行页面报错Whitelabel Error Page This application has no explicit mapping for /error, so yo ...
- C# 编写windows服务及服务的安装、启动、删除、定时执行任务
一.编写windows服务 1.VS2017 - 创建服务Myservice 2.创建好项目之后 --- >> 双击 Service1.cs ---- >> 出现一个设计 ...
- flash设置里面:您的 Flash 设置会一直保留到您退出 Chrome 为止。
疑问:flash设置里面:您的 Flash 设置会一直保留到您退出 Chrome 为止. 我记得以前的版本配置后就一直用啊,允许的就可以一直允许,现在这个sb版本退出后就恢复到默认,允许列表的网站就清 ...
- 用户对动态PHP网页访问过程,以及nginx解析php步骤
www.example.com | Nginx | 路由到www.example.com/index.php | 加载nginx的fast-cgi模块 | fast-cgi监听127.0.0.1:90 ...
- Linux:Day2 发行版本、命令获取
Linux的哲学思想: 1.一切皆文件:把几乎所有资源,包括硬件设备都组织为文件格式: 2.由众多单一目的的小程序组成,一个程序只实现一个功能,而且要做好: 组合小程序完成复杂任务: 3.尽量避免跟用 ...
- 當 Alexa 遇上 ESP8266 (一)
https://www.birdandgua.net/bird/2017/12/when_alexa_meets_esp8266-1/ 去年的 AWS 的 re:Invent 上,我見識了 Alexa ...
- Java中volatile关键字解析
一.内存模型的相关概念 大家都知道,计算机在执行程序时,每条指令都是在CPU中执行的,而执行指令过程中,势必涉及到数据的读取和写入.由于程序运行过程中的临时数据是存放在主存(物理内存)当中的,这时就存 ...
- 1、c++对c语言的扩展
1.类型增强 检查更加严格 比如,把一个 const 类型的指针赋给非 const 类型的指针.c 语言中可以通的过,但是在 c++中则编不过去 ; int b = a; const int *pa ...
- 生产者消费者 ProducerConsumer
生产者消费者是常见的同步问题.一个队列,头部生产数据,尾部消费数据,队列的长度为固定值.当生产的速度大于消费的速度时,队列逐渐会填满,这时就会阻塞住.当尾部消费了数据之后,生产者就可以继续生产了. 生 ...
- JenKins自动化构建部署流程参考
Jenkins工作流程 程序员提交代码到Git/SVN仓库,触发钩子程序向 JenKins 进行通知,Jenkins 调用Git/SVN插件获取源码,调用Maven打包为war包,调用Deploy t ...
