CSS table-layout 属性
设置表格布局算法:
table
{
table-layout:fixed;
}
所有浏览器都支持 table-layout 属性。
定义
tableLayout 属性用来显示表格单元格、行、列的算法规则。
固定表格布局:
固定表格布局与自动表格布局相比,允许浏览器更快地对表格进行布局。
在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。
通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。
自动表格布局:
在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。
此算法有时会较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。
说明
该属性指定了完成表布局时所用的布局算法。固定布局算法比较快,但是不太灵活,而自动算法比较慢,不过更能反映传统的 HTML 表。
| 值 | 描述 |
|---|---|
| automatic | 默认。列宽度由单元格内容设定。 |
| fixed | 列宽由表格宽度和列宽度设定。 |
| inherit | 规定应该从父元素继承 table-layout 属性的值。 |
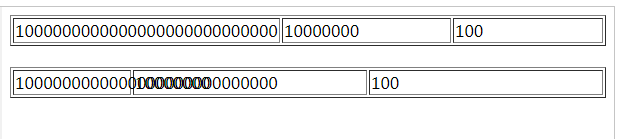
效果图:第一行使用automatic,第二行使用fixed。

CSS table-layout 属性的更多相关文章
- HTML+css基础 表格标签table Table标签属性 td标签属性
表格标签table: 他是由行与列构成,最小单位是单元格. 行标签 <tr></tr> 单元格标签<td></td> Table标签属性: Bor ...
- css table 布局
使用CSS表格 CSS表格能够解决所有那些我们在使用绝对定位和浮动定位进行多列布局时所遇到的问题.例如,“display:table;”的CSS声明能够让一个HTML元素和它的子节点像table元素一 ...
- css常用的属性方法 上篇
自己是从java后台自学转前端的,所以平时一些简单的css+html就不写了,列出的都是新手常用的一些属性,会持续更新,大神勿喷,留给新手做个参考! 尤其是跟我一样自学前端的. 背景关联 ba ...
- 关于CSS的table-layout属性的用法详解
前言: 今天来和大家详细说一下table-layout属性的用法. /*eg:设置表格布局算法*/ table{ table-layout:fixed; } ***本文关键词:table-layout ...
- Android表格布局(Table Layout)
Android表格布局(Table Layout) 先来看布局管理器之间继承关系图: 图1 可知TableLayout继承了LinearLayout,所以表格布局本质上依然是线性管理器. 表格布局采用 ...
- CSS中 Zoom属性
CSS中 Zoom属性 其实Zoom属性是IE浏览器的专有属性,Firefox等浏览器不支撑.它可以设置或检索对象的缩放比例.除此之外,它还有其他一些小感化,比如触发ie的hasLayout属性,清除 ...
- CSS Table(表格)
CSS Table(表格) 一.表格边框 border 指定CSS表格边框,使用border属性. 下面的例子指定了一个表格的Th和TD元素的黑色边框: table, th, td { border: ...
- CSS的margin属性:详解margin属性
在网上看到的一篇文章,说的比较全面.原文地址:http://www.poluoluo.com/jzxy/201206/167007.html 你真的了解margin吗? 你知道margin有什么特性吗 ...
- css Table布局:基于display:table的CSS布局
两种类型的表格布局 你有两种方式使用表格布局 -HTML Table(<table>标签)和CSS Table(display:table 等相关属性). HTML Table是指使用原生 ...
- css标签及属性
css标签及属性 HTML引入CSS的方法 1.嵌入式 <style type = “text/css”>要写的样式</style> 2.外联式 <link rel ...
随机推荐
- Dubbo 源码分析 - 服务导出
1.服务导出过程 本篇文章,我们来研究一下 Dubbo 导出服务的过程.Dubbo 服务导出过程始于 Spring 容器发布刷新事件,Dubbo 在接收到事件后,会立即执行服务导出逻辑.整个逻辑大致可 ...
- C/C++中宏定义#pragma once与 #ifndef的区别
为了避免同一个文件被include多次,我们可以通过以下两种方式来进行宏定义: 1. #ifndef方式2. #pragma once方式 在能够支持这两种方式的编译器上,二者并没有太大的区别,但是两 ...
- Android7.0适配APK安装
Android7.0适配APK安装 适配的原因 对于面向Android7.0的应用,Android框架执行的StrictMode API政策禁止在您的应用外部公开file://URL.如果一项包含文件 ...
- MyBatis 一级缓存和二级缓存及ehcache整合
一级缓存 什么是缓存?? 缓存是存储在内存(cache)中的数据,一般情况都存在内存,在内存数据存储满了,会存储到硬盘上(disk),或是在我们进行一些操作和配置也可以把缓存存储到磁盘中. 缓存的作用 ...
- CMake设置编译参数
项目中的CMake编译参数一直参照Muduo进行设置. Muduo的CMakeLists.txt中,MAKE_CXX_FLAGS设置较为清晰明了,因此一直在项目中沿用. set(CXX_FLAGS - ...
- 学习笔记第六课 VB程序
VB程序的特殊地方在于: 前几课学的破解方法,诸如设置API断点,修改关键CALL的返回值,MESSAGEBOX断点等,这些对于VB程序都是无效的. 这节课是设置VB的API断点,绕过报错弹窗来破解. ...
- Redis(1)---五种数据结构
五种数据结构 一.全局key操作 --删 flushdb --清空当前选择的数据库 del mykey mykey2 --删除了两个 Keys --改 --将当前数据库中的 mysetkey 键移入到 ...
- Spring Security之动态配置资源权限
在Spring Security中实现通过数据库动态配置url资源权限,需要通过配置验证过滤器来实现资源权限的加载.验证.系统启动时,到数据库加载系统资源权限列表,当有请求访问时,通过对比系统资源权限 ...
- leetcode — minimum-window-substring
import java.util.HashMap; import java.util.Map; /** * * Source : https://oj.leetcode.com/problems/mi ...
- MyBatis源码解析(一)——执行流程
原创作品,可以转载,但是请标注出处地址:http://www.cnblogs.com/V1haoge/p/6603926.html 一.MyBatis简介 MyBatis框架是一种轻量级的ORM框架, ...
