30.QT-渐变之QLinearGradient、 QConicalGradient、QRadialGradient
渐变有三种:QLinearGradient、QConicalGradient 、 QRadialGradient
它们都有一个QGradient父类
QGradient父类的常用公共函数有:
- void QGradient::setSpread ( Spread method );
- //设置填充梯度区域外的区域,参数有:
- // QGradient::PadSpread :填充区域内最接近的停止颜色。这是默认的。
- // QGradient::RepeatSpread : 在区域外继续重复填充
- // QGradient::ReflectSpread : 在区域外反射填充
- QGradient::setCoordinateMode ( CoordinateMode mode );
- //设置渐变的坐标模式,比如QGradient::LogicalMode设置坐标为逻辑坐标(默认为该值)
- void setColorAt ( qreal position, const QColor & color );
- //设置梯度颜色, position处于0~1之间
QLinearGradient线性渐变
构造函数函数如下:
- QLinearGradient ( qreal x1, qreal y1, qreal x2, qreal y2 )
- //其中x1,y1表示渐变起始坐标, x2,y2表示渐变终点坐标
- //如果只有x相等,则表示垂直线性渐变,如果只有y相等,则表示平行线性渐变,否则就是斜角线性渐变
示例1-垂直渐变:
- void Widget::paintEvent(QPaintEvent *)
- {
- QPainter painter(this);
- painter.setRenderHint(QPainter::Antialiasing,true);
- QLinearGradient Linear(,,,); //垂直渐变
- Linear.setColorAt(,Qt::red);
- Linear.setColorAt(,Qt::blue);
- painter.setBrush(Linear);
- painter.setPen(Qt::transparent);
- painter.drawRect(,,,); //100,100 到200,200
- }

示例2-水平渐变
- void Widget::paintEvent(QPaintEvent *)
- {
- QPainter painter(this);
- painter.setRenderHint(QPainter::Antialiasing,true);
- QLinearGradient Linear(,,,); //水平渐变
- Linear.setColorAt(,Qt::red);
- Linear.setColorAt(,Qt::blue);
- painter.setBrush(Linear);
- painter.setPen(Qt::transparent);
- painter.drawRect(,,,); //100,100 到200,200
- }

QradialGradient半径渐变
更据圆的半径来设定不同的颜色
构造函数函数如下:
- QRadialGradient ( qreal cx, qreal cy, qreal radius, qreal fx, qreal fy );
- // cx cy : 设置圆的中心原点(center)
- // radius:设置圆半径
- //fx fy : 设置焦点focus,也就是颜色的起始位置
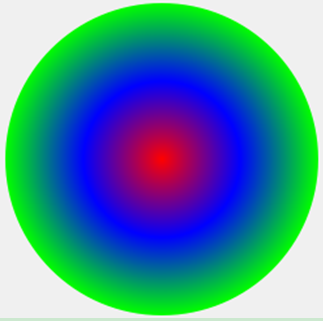
示例1:
- void Widget::paintEvent(QPaintEvent *)
- {
- QPainter painter(this);
- painter.setRenderHint(QPainter::Antialiasing,true);
- painter.translate(width()/,height()/);
- QRadialGradient Radial(,,,,); //设置圆的原点和焦点在中心,半径120
- Radial.setColorAt(,Qt::red);
- Radial.setColorAt(0.5,Qt::blue); //设置50%处的半径为蓝色
- Radial.setColorAt(,Qt::green);
- painter.setPen(Qt::transparent);
- painter.setBrush(Radial);
- painter.drawEllipse(-,-,,);
- }

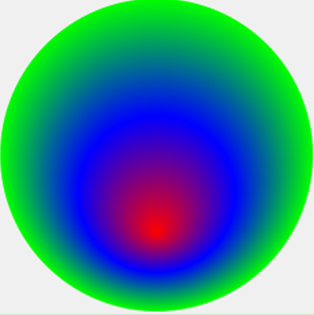
示例2:
- void Widget::paintEvent(QPaintEvent *)
- {
- QPainter painter(this);
- painter.setRenderHint(QPainter::Antialiasing,true);
- painter.translate(width()/,height()/);
- QRadialGradient Radial(,,,,); //设置焦点在(0,60),半径120
- Radial.setColorAt(,Qt::red);
- Radial.setColorAt(0.5,Qt::blue);
- Radial.setColorAt(,Qt::green);
- painter.setPen(Qt::transparent);
- painter.setBrush(Radial);
- painter.drawEllipse(-,-,,);
- }

QConicalGradient圆锥渐变
构造函数如下所示:
- QConicalGradient ( qreal cx, qreal cy, qreal angle );
- //设置(cx,cy)位置为圆锥尖,设置angle角度为起始颜色位置(逆时针渐变)
示例:
- void Widget::paintEvent(QPaintEvent *)
- {
- QPainter painter(this);
- painter.setRenderHint(QPainter::Antialiasing,true);
- painter.translate(width()/,height()/);
- QConicalGradient Conical(,,); //设置点在中心,角度为30
- Conical.setColorAt(,Qt::red);
- Conical.setColorAt(0.5,Qt::blue);
- Conical.setColorAt(,Qt::green);
- painter.setPen(Qt::transparent);
- painter.setBrush(Conical);
- painter.drawEllipse(-,-,,);
- }

未完,下章来学习:
31.QPainter-rotate()函数分析-文字旋转不倾斜,图片旋转实现等待
30.QT-渐变之QLinearGradient、 QConicalGradient、QRadialGradient的更多相关文章
- QT 学习记录:渐变-QLinearGradient,QRadialGradient,QConicalGradient)
http://blog.csdn.net/wangwei890702/article/details/8552482 QT:渐变 渐变,是指逐渐的,有规律性的变化,是一种规律性很强的现象.Qt提供了一 ...
- 线性渐变、辐射渐变、角度渐变-QLinearGradient,QRadialGradient,QConicalGradient
渐变,是指逐渐的,有规律性的变化,是一种规律性很强的现象.Qt提供了一个与渐变相关的QGradient类,目前支持三种渐变画刷,分别是线性渐变(QLinearGradient).辐射渐变(QRadia ...
- 30.QT IDE编写
mainwindow.h #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #include <QTe ...
- Qt 学习之路 2(27):渐变
Qt 学习之路 2(27):渐变 豆子 2012年11月20日 Qt 学习之路 2 17条评论 渐变是绘图中很常见的一种功能,简单来说就是可以把几种颜色混合在一起,让它们能够自然地过渡,而不是一下子变 ...
- Qt之图形(渐变填充)
简述 QGradient可以和QBrush组合使用,来指定渐变填充. Qt目前支持三种类型的渐变填充: QLinearGradient:显示从起点到终点的渐变. QRadialGradient:以圆心 ...
- qt画刷和画笔
# -*- coding: utf-8 -*- # python:2.x __author__ = 'Administrator' #画刷和画笔:QBrush 定义了 QPainter 的填充模式,具 ...
- Qt4.7文档翻译:Qt样式单参考,Qt Style Sheets Reference(超长,超全)
内容目录 Qt样式单参考 可进行样式设置的部件列表 属性列表 图标列表 属性类型列表 伪状态列表 子控件列表 Qt样式单参考 Qt样式单支持各种属性.伪状态和子控件,这样使得妳能够自行设计部件的外观. ...
- QT 二维图形 原理、发展及应用
转载自 网易博客:sun的博客 http://zhouyang340.blog.163.com/blog/static/3024095920126710504178/ 2D绘图 Qt4中的2D绘图部分 ...
- Qt如何绘制(简单深刻,fearlazy的系列文章)
我觉得绘制只需要考虑几个问题.简单地说就是谁在什么地方画什么? 在Qt中可以这么回答:QPainter在QPainterDevice中画想画的东西. 举个例子:用QtCreator向导新建一个项目,基 ...
随机推荐
- Java记事本编写第一个程序“你好,世界”
- Educational Codeforces Round 25
A 题意:给你一个01的字符串,0是个分界点,0把这个字符串分成(0的个数+1)个部分,分别求出这几部分1的个数.例如110011101 输出2031,100输出100,1001输出101 代码: # ...
- Java编程题(1):n个数里出现次数大于等于n/2的数
题目描述:输入n个整数,输出出现次数大于等于数组长度一半的数. 输入描述:每个测试输入包含 n个空格分割的n个整数,n不超过100,其中有一个整数出现次数大于等于n/2. 输出描述:输出出现次数大于等 ...
- mysql兼容emoji表情存取
emoji介绍 Emoji (絵文字,词义来自日语えもじ,e-moji,moji在日语中的含义是字符)是一套起源于日本的12x12像素表情符号,由栗田穣崇(Shigetaka Kurit)创作,最早在 ...
- 为什么需要提前撰写Spec文档
Joel on Software(中文名叫<Joel软件随想录>)算得上是一本旧书了,但里面的建议和讨论,真的是历久弥新.特别是,Joel是个有趣.牛逼的家伙:前微软Excel的职员.St ...
- Android 视频播放器 (一):使用VideoView播放视频
一.简介 作为Android开发,我们不可避免的会接触到视频播放,VideoView做为最简单的播放器,我们是不应该不会的. 下面简单介绍一下VideoView: VideoView是使用MediaP ...
- Python面向对象5:类的常用魔术方法
魔术方法就是不需要人为调用的方法,基本是在特定的时刻自动触发- 魔术方法的统一的特征,方法名被前后各两个下滑线包裹 - 操作类 - `__init__`: 构造函数 - `__new__`: 对象实例 ...
- Inotify+Rsync实现Linux服务器文件同步
做这个功能的时候遇到了好多坑,在此感谢一下这篇博客 http://kerry.blog.51cto.com/172631/734087/ ,大家参照这篇博客就能实现该功能. 另外如果想详细了解一下的 ...
- LabVIEW(八):程序结构中的循环结构
1.程序结构分为三种:循环结构.分支结构.顺序结构. 本文主要讨论循环结构. 2.While循环 左下角:循环计数端子i,从0开始计数,每进行一次循环,i自动增加1. 右下角:循环条件端子,当循环达到 ...
- Docker0 网卡删除
只需执行下面三步就可以了: 1.yum -y install bridge-utils 2. ifconfig docker0 down 3. brctl delbr docker0 执 ...
