1.写页面 2.css的继承属性有哪些 3.margin对布局的影响
1. sparent 透明的
2. placeholder 提示语
写页面
1.搞清结构层次
2. 保证模块化 让它们之间不能收到影响。
(1) 元素性质
(2)标准流
浮动带来的脱离文档流撑不起父级的高度的问题可以采用清楚浮动的方式消除影响。
absolute 和fixed 带来的脱离文档流撑不起父级高度,使用子元素设置高强制撑起父级。
1.css可以继承的属性哪些?
font系列 text系列 color line-height
2.border-radius 值的问题

四个值的顺序 左上 右上 右下 左下
3.white-space 规定段落中 的文本换不换行 往往值是nowrap 不换行
4.word-wrap 属性允许长时间的内容可以自动换行,属性值 break-word 允许 默认是不允许
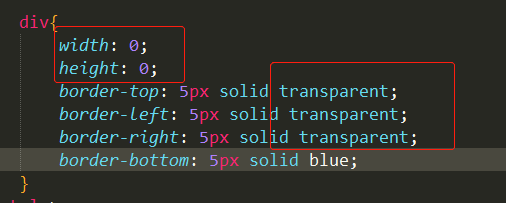
5.写三角形

宽高必须是0
6. margin 对布局的影响 双飞翼 圣杯布局
双飞翼布局 中间固定两端auto
圣杯布局 两端固定 中间auto
margin-bottom 为负数后当前元素不动 后面元素向上走,nargin-right为负数当前元素不动后面元素向左走
注意的 margin为负数会增大当前元素的宽 (前提是当前元素没有设置width)
在float下
Margin为负 也是我们常用的双飞翼 圣杯布局
中间自适应 两端固定
给元素margin-left为负数当前元素像左走 margin-right为负数后一个元素向左走会覆盖当前元素
absolute 下
margin为负
让元素剧中,前提是知道元素的宽高
div{
Position:absolute;
Left:50%;
Top:50%;
Margin-left:-width/2;
Margin-top:-height/2
}
margin为负无论在什么条件下都是释放自己的空间,如果中间的margin不够 就把自己的宽高贡献出来。
1.写页面 2.css的继承属性有哪些 3.margin对布局的影响的更多相关文章
- css 可继承属性 display:inline-block 历史
1. css 可继承属性 1.1 font font-family:规定元素的字体系列font-weight:设置字体的粗细font-size:设置字体的尺寸font-style:定义字体的风格fon ...
- Css盒模型属性详解(margin和padding)
Css盒模型属性详解(margin和padding) 大家好,我是逆战班的一名学员,今天我来给大家分享一下关于盒模型的知识! 关于盒模型的属性详解及用法 盒模型基本属性有两个:padding和marg ...
- CSS外边距属性,深入理解margin
margin See the Pen margin by wmui (@wmui) on CodePen. 该属性用于设置元素的外边距,外边距是透明的,默认值0.这是一个简写属性,属性值最多为4个,例 ...
- css的继承之width属性(容易忽略)
众所周知,css的三大特性分别是 继承性,层叠性,和优先级. 那么这里就详细说一下css中width的继承性及其特殊情况. 继承性概念详解:css的继承性指的被包在内部的标签拥有外部标签的样式性,子元 ...
- css样式重叠、css样式继承、css 属性计算,,a元素下的文字颜色不能继承
1.属性的重叠 在渲染前浏览器将判断使用哪个样式 我们书写的样式会覆盖浏览器的自带样式 我们写的样式进行权重比较,规则如下 !import Infiniti无穷大 进制伪256行内样式 1000.id ...
- Html+css 练习写页面发现的错误及解决办法。
最近开始模仿写一些静态页面,今天模仿的是中华咨询网.写了一个简单的js(功能:当鼠标hover一级菜单的时候,设置二级菜单为显示,当鼠标hover二级菜单的选项时候,二级菜单不收回.当鼠标移出菜单一级 ...
- css常用的可继承属性和不可继承属性
不可继承属性1.display2.text-decoration 添加文本样式3.list-style4.盒子模型属性(如padding系列,border系列,margin等,width,height ...
- CSS哪些样式属性可以继承
不可继承的:display.margin.border.padding.background.height.min-height.max- height.width.min-width.max-wid ...
- CSS的继承和使用方式
CSS的继承 css的继承指的是当标签具有嵌套关系时,内部标签自动拥有外部标签的不冲突的样式的性质. 在Css中有些属性不允许继承,例如,border属性没有继承性.多边框类的属性都没有继承 ,例如, ...
随机推荐
- 协程 及 libco 介绍
libco 是腾讯开源的一个协程库,主要应用于微信后台RPC框架,下面我们从为什么使用协程.如何实现协程.libco使用等方面了解协程和libco. why协程 为什么使用协程,我们先从server框 ...
- Windows 10 IoT Core 17120 for Insider 版本更新
今天,微软发布了Windows 10 IoT Core 17120 for Insider 版本更新,本次更新只修正了一些Bug,没有发布新的特性.相比于17115,又少了两个已知的问题. 一些已知的 ...
- Java基础巩固——异常
基础回顾 什么是异常? 在Java程序运行时,常常会出现一些非正常的现象,这种情况称为运行错误.根据其性质可以分为错误和异常. Java程序中所有抛出的异常都必须从Throwable派生而来.类Thr ...
- 老罗最新发布了“子弹短信”这款IM,主打熟人社交能否对标微信?
1.引言 2018年8月20日,锤子科技在北京召开了夏季新品发布会.除了新手机,发布会上还正式推出了主打语音功能的即时通讯IM聊天工具:子弹短信.这款工具此前今年早些时候在「鸟巢」发布会上初次亮相,在 ...
- Day6:html和css
Day6:html和css 复习 margin: 0; padding: 0; <!DOCTYPE html> <html lang="en"> <h ...
- rabbitmq系统学习(三)集群架构
RabbitMQ集群架构模式 主备模式 实现RabbitMQ的高可用集群,一般在并发和数据量不高的情况下,这种模型非常的好用且简单.主备模式也称为Warren模式 HaProxy配置 listen r ...
- NumPy 学习笔记(一)
NumPy: 1.NumPy 是一个功能强大的第三方库(需要自己安装),主要用于对多维数组执行计算: 它提供了大量的库函数和操作,可以帮助程序员更轻松地进行数值计算 2.可以和另外两个第三方库 S ...
- Easyui学习整理笔记
目录 (1) 表格双击事件 (2) treegrid传参更新 (3) 设置列表checkbox单选 (4) Easyui实现单行选择和取消选择 @ 对工作中遇到的easyui做一下笔记,不定时更新 ( ...
- 电商门户网站商品品类多级联动SpringBoot+Thymeleaf实现
在淘宝.京东等电商网站,其门户网站都有一个商品品类的多级联动,鼠标移动,就显示,因为前端不是我做的,所以不说明前端实现,只介绍后端实现. 搭建部署SpringBoot环境 配置文件配置: 开启了对Th ...
- 认识jsp
jsp头部指令 <%@page import="com.offcn.utils.PageUtils"%> <%@ taglib uri="http:/ ...
